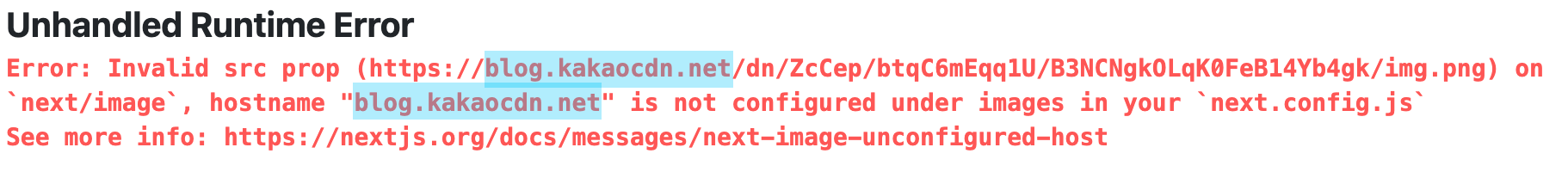
Image Invalid src props ... Error

<Image
src={'https://blog.kakaocdn.net/dn/ZcCep/btqC6mEqq1U/B3NCNgkOLqK0FeB14Yb4gk/img.png'}
width={64}
height={64}
/>인터넷에 돌아다니는 이미지를 가지고 next.js의 이미지를 사용하였는데 위와 같은 에러가 발생 하였다.
해결
next.config.js에 아래와 같이 images부분을 추가 해준후 서버를 껏다 킨다.
module.exports = {
reactStrictMode: true,
images: {
domains: ['blog.kakaocdn.net'] // 이곳에 에러에서 hostname 다음 따옴표에 오는 링크를 적으면 된다.
}
}그외 Image 사용 예제는 아래 링크
https://blog.logrocket.com/next-js-automatic-image-optimization-next-image/
