NextJs
1.[Nextjs] styled-components 적용시 Prop `className` did not match. 해결 방법

NextJS에서 styled-components를 적용했을 때 뜨는 경고입니다.말 그대로 className이 달라서 생기는 경고인데요.NextJS는 초기 렌더링만 서버가 담당(SSR)하고 그 이후에는 서버를 거치지 않은 채 내부 라우팅을 이용해 페이지가 이동되면서 브라
2022년 5월 27일
2.[Nextjs] nexjs type

https://stackoverflow.com/questions/64722861/what-typescript-type-should-react-children-be-set-tohttps://kimyang-sun.tistory.com/entry/Nextj
2022년 5월 30일
3.[Nextjs] TypeError: unsupported file type: undefined (file: undefined)

참고 하세요..https://velog.io/@leeeunbin/TypeScript-Next.js-static-image-%EB%B6%88%EB%9F%AC%EC%98%A4%EA%B8%B0
2022년 6월 21일
4.[Next.js][babelrc] displayName옵션 사용하기

.babelrc 안에 아래와 같이 넣어줌"displayName": true 을 해주면 개발자 모드에서 보이는 외계어가 컴포넌트 이름으로 보여서식별이 편해 진다.
2022년 7월 9일
5.[Next.js] Link 태그 새창열기

Link 태그에는 target="\_blank"이 작동하지 않아 a태그에 넣어보니 제대로 작동하더라~
2022년 7월 28일
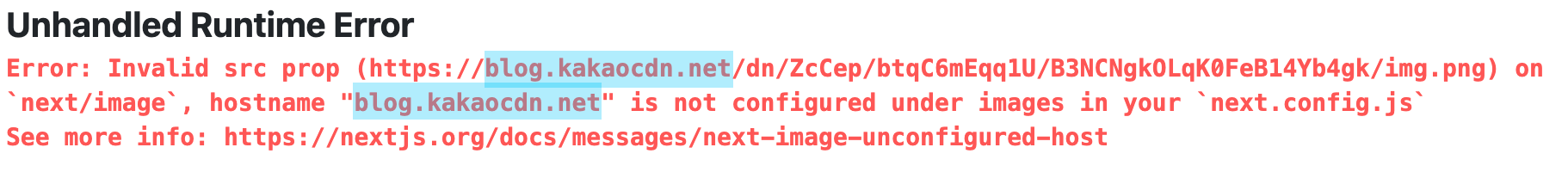
6.next.js 이미지 에러

인터넷에 돌아다니는 이미지를 가지고 next.js의 이미지를 사용하였는데 위와 같은 에러가 발생 하였다.next.config.js에 아래와 같이 images부분을 추가 해준후 서버를 껏다 킨다.
2022년 10월 11일