npm i jwt-decode
import * as jwt_decode from 'jwt-decode';
var decodePayload = jwt_decode(accessToken, {payload: true});위에 코드가 안될 경우에는
var token = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJsb2dnZWRJbkFzIjoiYWRtaW4iLCJpYXQiOjE0MjI3Nzk2Mzh9.gzSraSYS8EXBxLN_oWnFSRgCzcmJmMjLiuyu5CSpyHI"
var base64Payload = token.split('.')[1]; //value 0 -> header, 1 -> payload, 2 -> VERIFY SIGNATURE
var payload = Buffer.from(base64Payload, 'base64');
var result = JSON.parse(payload.toString())
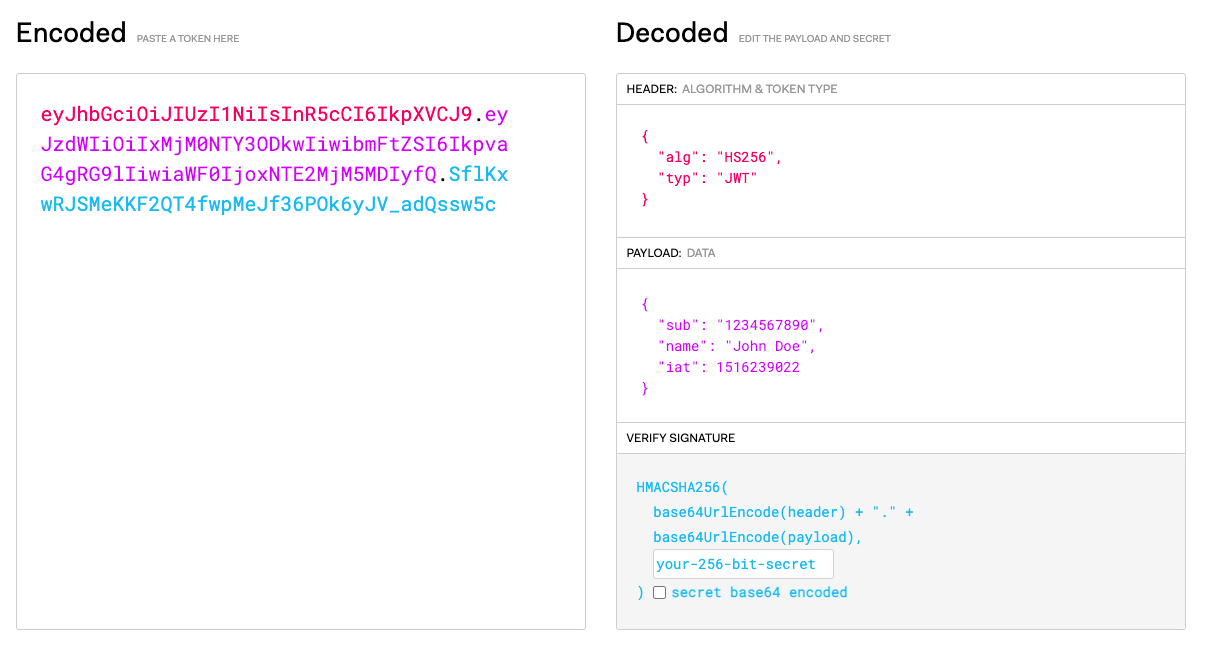
console.log(result);https://jwt.io/
에 접속하며 토큰을 붙여넣기 하면 숨겨진 json파일을 볼수 있다.

구조는 크게 Header, Payload, Signature로 이루어져 있고 각각은 .으로 구분되어 있다.
Header에는 어떤 알고리즘으로 암호화되어 있는지 등의 정보가 json 형태로 되어있다.
Payload에는 토큰 주인의 정보, 토큰의 유효시간 등 토큰에 대한 정보가 json 형태로 저장된다.
Signature는 위 두 정보와 비밀키를 조합한 새로운 키의 형태로 되어있다.
서버 Header와 Payload는 json 형태이지만, 전송될때는 암호화된 문자열 형태로 전송되므로, 실제 jwt 토큰은 (문자열.문자열.문자열) 형태를 보인다.
const accessToken = `${accessTokens.header}.${accessTokens.payload}.${accessTokens.signature}`;
