HTML, CSS
<!DOCTYPE HTML> ?
HTML 문서가 어떤 버전으로 작성되었는지 브라우저에게 알려주는 것
SCSS 란?
CSS 전처리기로 전처리기를 통해 쉽게 입력하고 CSS로 변환시키는 것이다.
position 속성
- static : 기본값, 원래 있어야 하는 위치
- relative : 원래 있어야 하는 위치에서
상대적인 배치 - absolute : 배치 기준을 상위 요소 에서 찾고 상위 요소로 가면서 static이 아닌 첫번째 상위 요소가 배치 기준이 된다.
- fixed : 고정된 위치에 배치
- sticky : 스크롤을 할때 지정한 위치에 배치
display 속성!
- block : 가로 영역을 모두 차지하며 줄바꿈이 된다.
- inline : 줄바꿈이 되지 않고, width, height, 여백 지정이 불가능
- inline-block: 요소는 inline으로 동작하지만 width, height를 지정 할 수 있다.
- none : 영역도 차지하지 않는다.
- flex : 아이템을 가로나 세로로 배치할 수 있는 방식
- grid : 2차원 배치 방식
- table : 레이아웃을 table로 표현 할 수 있는 방식
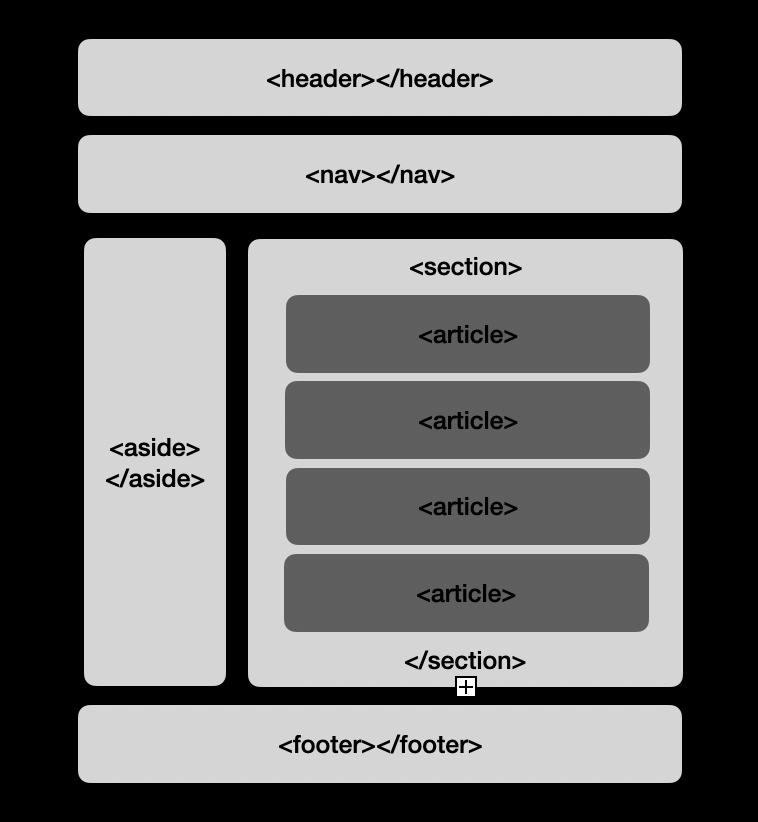
시멘틱 마크업이란
HTML 태그를 용도에 맞게 잘 사용하는 것

- 해더/푸터에
<header>와<footer>사용 - 메인 컨텐츠에
<main>과<Section>사용 - 독립적인 컨텐츠에
<artical>사용 - 최상위 제목에는
<h1>사용 - 순서가 없는 목록으로는
<ul>,<li>사용
왜 시멘틱 마크업을 해야 할까?
1. 검색엔진 최적화(SEO)에 중요
2. 코드를 볼때 가독성에 좋다
3. 웹 접근성 : 웹 사이트에 제공하는 정보에 비장애인과 동등하게 접근하고 이해 하는것