
자바스크립트
자바스크립트는 무슨 언어 인가?
웹페이지에 생동감을 불어넣기 위해 만들어진 객체기반의 스크립트 프로그래밍 언어
컴파일 과정이 필요없어 빠른시간안에 스크립트 코드를 작성 할 수 있고 웹에 특화된 기술이기에 운영체제나 플랫폼에 상관없이 잘 작동하고 확장성이 높다.
브라우저에서 실행되기에 보안상의 제약이 있다.
변수 선언, 초기화, 할당
선언 :
- 변수를 실행 컨텍스트의 environmentRecord에 등록
초기화 :
- environmentRecord에 등록된 변수를 위한 메모리 공간 확보
- 변수는 undefined로 초기화
할당 :
- undefined로 초기화된 변수에 실제 값을 할당
호이스팅이란
- 변수나 함수의 코드가 선언 코드보다 아래에 있음에도 에러가 발생하지 않고 마치 위에 선언된 것처럼 동작하는 것을
호이스팅이라고 한다.
호이스팅이 발생하는 이유는 var 변수를 이용할때, 선언과 초기화가 동시에 일어나기에 초기화를 통해서 메모리 공간이 할당 되었기에 접근이 가능한 것이다.
var, let, const ?
- var
- 재선언이 가능하다.
- 함수 레벨 스코프를 가진다.
- 호이스팅
- let, const
-
공통점 :
- 재선언이 불가능하다.
- 블록 레벨 스코프를 가진다.
- 호이스팅이 불가능하다.
-
차이점 :
- let은 재
선언은 불가능하지만 재할당은 가능하다.
- let은 재
일시적 사각 지대(TDZ: Temporal Dead Zone)
- var의 경우 선언 + 초기화 가 동시에 일어나고 let, const는 선언 초기화단계가 나누어져 이루어진다.
- let, const 변수의 선언과 초기화 단계의 사이를 TDZ라고 부른다.
데이터 타입
- Number
- String
- null
- undefinded
- symbol
- object
콜백 함수란?
다른 함수에 매개변수로 넘겨준 함수를 말한다.
- 비동기로 작성된 함수를 동기 처리하기 위해 사용 할 수 있다.
- 이렇게 사용하다 보면 콜백 지옥에 빠질 수 있다.
- Promise와 Async를 이용해서 해결 할 수 있다.
프로미스 란?
-
자바스크립트 비동기 처리에 사용되는 객체
-
3가지 상태
- Pending(대기) : 비동기 처리 로직이 완료되지 않은 상태
- Fulfilled(완료) : 비동기 처리가 완료 -> 결과값 반환 상태
- Rejected(실패) : 비동기 처리 실패 상태
-
Promise.all() : 비동기처리를 벙렬적으로 처리해 빠른 처리 가능
async, await
promise의 단점을 보완하고, 개발자가 읽기 좋은 코드를 작성하게 해줌- 함수명 앞에 async를 붙이고 원하는 코드에 await를 붙인다.
- await는 프라미스가 처리될때 까지 함수 실행을 기다리게 만든다.
Ajax(Asynchronous JavaScript And XML)
- 자바스크립트를 이용한 클라이언트와 서버간의 비동기 HTTP통신
- jquery를 통해 쉽게 구현 가능, 프로미스 기반이 아니다.
axios
- promise API를 활용하는 HTTP 통신 라이브러리
- promise 기반으로 만들어져 데이터를 다루기가 편리
- 모듈을 설치가 필요하다는 단점
함수선언식, 함수표현식
- 함수 선언식
- 일반적인 프로그래밍 언어의 함수 선언
- 호이스팅 영향 O
- 함수 표현식
- 유연한 자바스크립트 언어의 특징을 활용
- 호이스팅 영향 X
- 장점은 클로저로 사용하거나 콜백으로 사용할 수 있다.
화살표 함수
function 키워드 대신 화살표를 사용하여 간략하게 함수를 표현하는 방법
- 익명 함수에서만 사용 할 수 있다.
- 화살표 함수의 this 는 선언된 상위 스코프로 바인딩 된다.
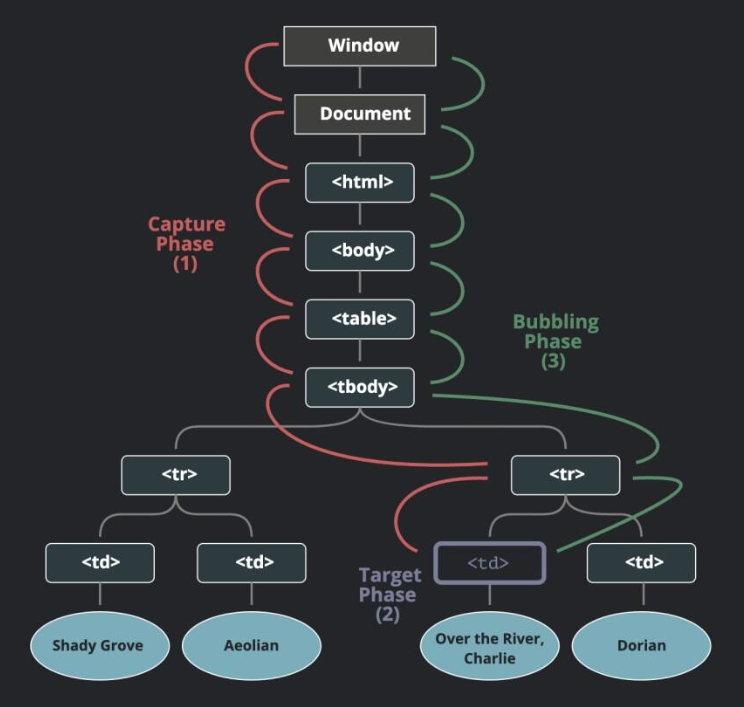
이벤트 버블링, 캡쳐링, 위임

- 이벤트 버블링 : 이벤트가 발생했을때, 해당 이벤트가 상위 요소들로 전달되어 가는 특성
- 이벤트 캡쳐링 : 이벤트 버블링의 반대로 이벤트가 발생했을때, 이벤트가 하위 요소들로 진행되는 이벤트 전파 방식
- event.stopPropagation() : 웹 API를 사용해 해당 이벤트가 전파되는것을 막을 수 있다.
- 이벤트 위임 : 하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에 하위 요소의 이벤트를 제어하는 방식
- 이벤트 전파 흐름
- 캡쳐링 단계 : 이벤트가 최상위에서 아래로 전파된다
- 타깃 단계 : 이벤트가 타깃 요소에 도착해 리스너를 실행
- 버블링 단계 : 다시 상위로 이벤트를 전파한다
- 이벤트 전파가 있는 이유
: 리스트가 여러개 있는 경우 아무 리스트를 클릭해도 이벤트를 발생시키고 싶을때, 이벤트 전파 개념이 없다면 요소 하나하나마다 이벤트를 등록해야 하는데 버블링의 특성을 이용해서 부모요소에만 이벤트를 등록해서 사용 할 수 있다. 이 기법을이벤트 위임이라고 한다.
스코프란?
- 스코프는 변수에 접근 할 수 있는 범위를 말한다.
- var은
함수 스코프, let, const는블록 스코프 - 함수 스코프는 접근 범위가 함수 내부로 설정된다
- 블록 스코프는 접근 범위가 {}(블록)으로 설정된다
자바스크립트의 데이터 형 변환
암시적 변환 : 자바스크립트 엔진이 필요에 따라 자동으로 타입 변경
- 산술 연산자 : 더하기 일때(+) number 보다 string이
우선적용되지만 다른 연산자에서는 number이 우선시 된다.
명시적 변환 : 개발자가 의도를 가지고 데이터 타입을 변환 시키는 것
Number(),toString(),Boolean()
Number(), parseInt()의 차이점
parseInt 는 문자열에서 정수 부분만 뽑아서 보여주고
Number 는 문자열이 숫자로만 이루어져 있어야 하며 실수를 보여준다
동기? 비동기?
- 자바스크립트는 동기식 언어이다. 한 작업이 실행되는 동안 다른 작업은 멈춘 상태를 유지하고 자신의 차례를 기다린다.
- 동기적으로 작동하는 원리는 Call stack에 실행 함수가 하나씩 쌓이고 LIFO 형태로 실행되기 때문이다.
- 비동기는 어떠한 요청을 보내면 요청이 끝날 때까지 기다리는 것이 아닌, 다음 동작이 실행되는 방식을 말한다.
얕은 복사, 깊은 복사?
-
얕은 복사는 객체의
참조값(주소값)을 복사하고 깊은 복사는 객체의실제 값을 복사하는 것 -
깊은 복사를 하는 방법은
JSON.stringfy(),JSON.parse()를 이용해 실시 할 수 있다. 또는 Lodash 라이브러리를 이용하는 방법이 있다.
undefined, null
- undefined : 변수를 선언하고
값을 할당하지 않은 상태 - null : 변수를 선언하고
빈 값을 할당한 상태
자바스크립트의 클래스
- 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의 하는 틀
클로저?
-
부모 함수 안에서 자식 함수를 선언하면 자식함수를 어디에서 선언하더라도 자식함수는 부모함수의 변수에 접근 할 수 있게 하는 것
장점
- 데이터 보존 : 클로저 함수는 외부 함수의 실행이 끝나도 외부 함수 내 변수를 사용 가능
- 정보의 접근 제한 : 캡슐화
- 모듈화에 유리하다
this?
- 자바스크립트에서 this는
누가 나를 불렀느냐를 뜻한다. - 단독으로 사용하면 global object를 가리킨다.
- 함수안에서는 window 객체를 가리킨다.
- 매서드 안에서는 해당 매서드를 호출한 객체를 가리킨다.
ES6 문법
- let const 키워드
- 템플릿 리터럴 -> ${}
- 화살표 함수
- 구조 분해 할당
- Promise
CSS in JS 의 장단점
장점 : 자바스크립트 환경을 최대로 활용 할 수 있고 자바스크립트와 데이터를 쉽게 공유할 수 있다.
단점 : 별로의 라이브러리를 설치해야 하므로 번들 크기가 커진다.
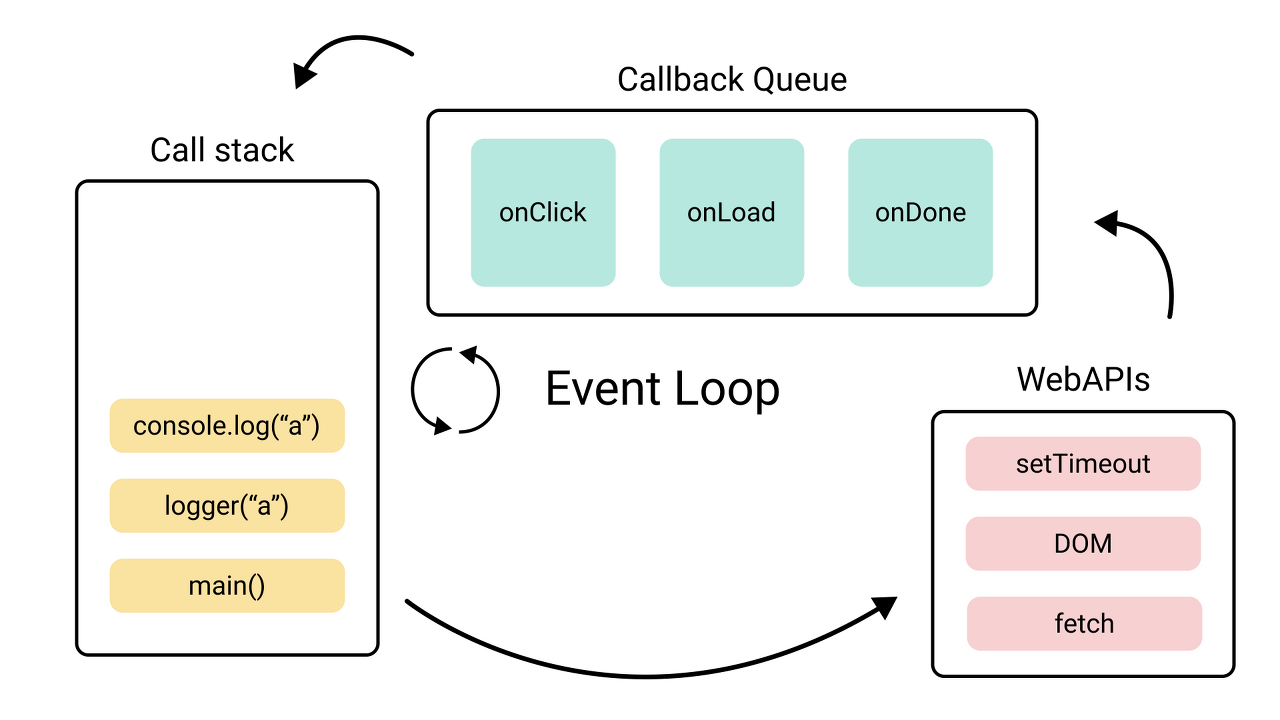
이벤트루프(event loop)

자바스크립트는 싱글쓰레드 언어입니다.
자바스크립트 엔진은 하나의 call stack을 가지고 있어 한번에 하나의 동작만 처리할 수 있습니다. 하지만 보기에는 여러 작업을 동시에 처리하는 것 처럼 보입니다.
js가 싱글 쓰레드 기반임에도 동시성 언어라고 불리는 이유는 웹 브라우저가 제공하는 API를 통해 동시 작업을 할 수 있기 때문
이렇게 자바스크립트의 동시성을 지원하는 것이 이벤트루프 입니다.
브라우저 환경에서는 자바스크립트 엔진과 call stack 말고도
- web API
- event loop
- callback queue가 있어 비동기 처리가 가능합니다.
작동 방식
1. 자바스크립트의 코드가 실행된다.
2. 비동기 호출에 대한 처리를 브라우저에서 web API로 넘기고 동기적 처리를 call stack에 담아 처리한다.
3. 이후 비동기 호출에 대한 처리가 끝나면 web API의 비동기 호출을 callback queue에 담게 된다.
4. event loop는 call stack이 비어있는지 확인하고 call stack이 비어있으면 callback queue에 있는 함수를 call stack으로 넘겨주는 역할을 한다
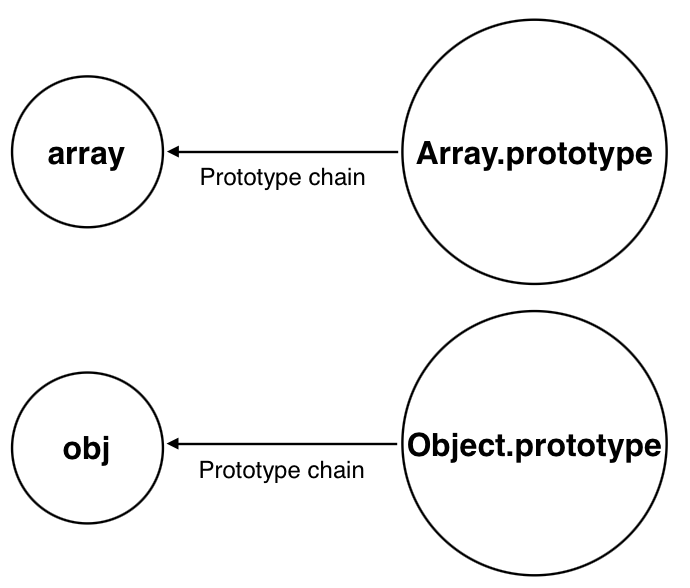
프로토 타입
자바스크립트의 모든 객체는 상위 객체를 참조하며, 이 상위 객체를 프로토타입 이라고 한다.
모든 객체의 프로토타입은 값을 할당하는 시점에 결정되며, 변경 될 수 있다.

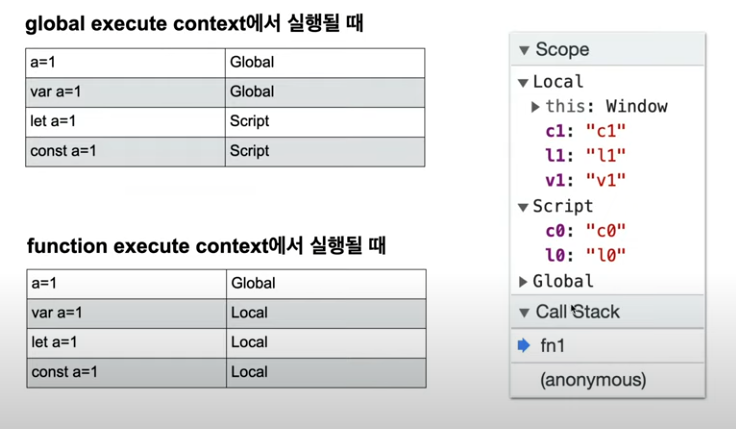
실행 컨텍스트
실행할 코드에 제공할 환경 정보들을 모아놓은 객체

실행 컨텍스트의 종류
1. Global 실행 컨텍스트 : 기본 실행 컨텍스트로 함수 내부에 없는 코드는 Global 컨텍스트에서 실행된다.
2. Functional 실행 컨텍스트 : 함수가 호출 될 때마다 해당 함수에 대한 새로운 실행 컨텍스트가 생성
실행 컨텍스트에 담기는 정보
1. VariableEnvironment : 현재 컨텍스트 내의 식별자들에 대한 정보
2. LexicalEnvironment : 처음에는 VariableEnvironment와 같지만 변경사항이 실시간으로 반영
3. ThisBinding : this 식별자가 바라보고 있는 대상 객체
타입스크립트
타입스크립트를 사용하는 이유
- 자바스크립트의 버그중 15%는 타입스크립트의 사용으로 예방 할 수 있다.
- 함수의 매개변수로 들어오는 값이 어떤 값인지 type을 통해 한눈에 알 수 있다.
- 디버깅을 하기 전에 미리 에러 방지
type과 Interface의 차이점
- 선언할때, Interface는 객체에서만 사용 할 수 있다.
- 확장할때, Interface는 선언적 확장이 가능하다는 점이 있다. 선언적 확장은 동일한 이름으로 Interface를 선언했을 경우에 자동적으로 하나로 합쳐진다.
제네릭 이란?
- 제네릭 이란 데이터 타입을
일반화(Generalize)한다는 것을 뜻한다. - 즉 선언 시점이 아니라 생성 시점에 타입을 명시해서 다양한 타입을 사용할 수 있게 하는 방법
