DOM 이란 무엇인가?
DOM이란 무엇인가?
DOM을 이해하기 전, 웹 페이지의 빌드 과정을 알아야 한다.
Critical Rendering Path
브라우저가 서버에서 페이지에 대한 HTML 응답을 받으면 화면에 표시되기 전에 많은 단계를 거치는데 브라우저가 HTML문서를 읽고, 스타일을 입히고, 대화형 페이지로 만들어 뷰 포트에 표시하기까지의 과정을 Critical Rendering Path라고 한다.
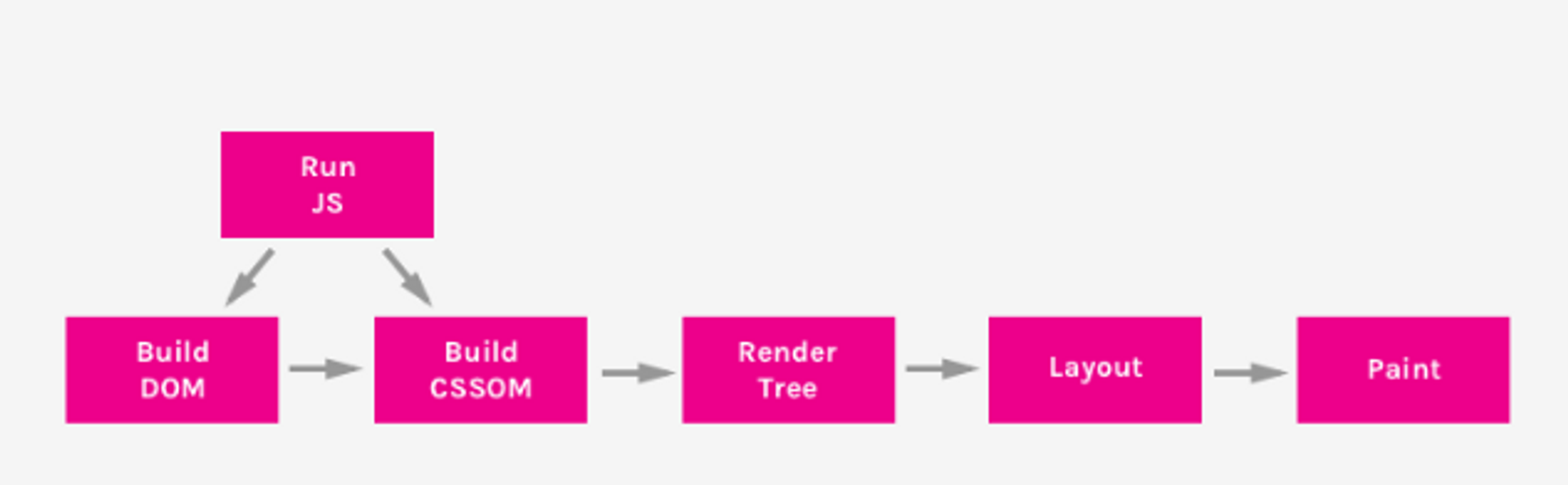
Critical Rendering Path의 6단계
- DOM 트리 구축
- CSSOM 트리 구축
- Javascript 실행
- 랜더 트리 구축
- 레이아웃 생성
- 페인팅

DOM(Document Object Model)
웹 페이지에 대한 프로그래밍 인터페이스다.
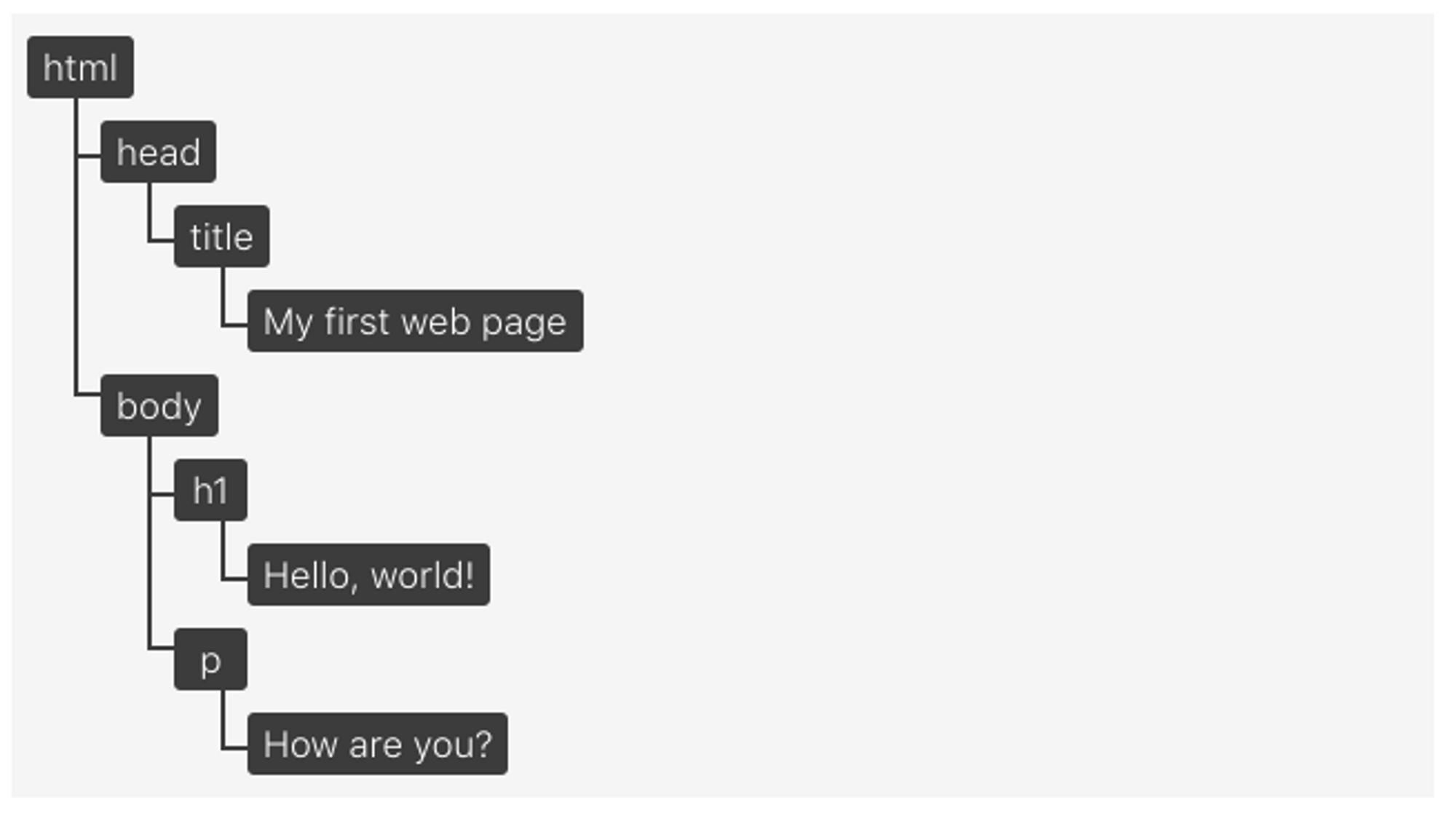
노드 트리로 표현된다.
<!doctype html>
<html lang="en">
<head>
<title> My first web page </title>
</head>
<body>
<h1> Hello, world! </h1>
<p> How are you? </p>
</body>
</html>
위의 문서는 사진과 같은 노드 트리로 표현된다.
CSS 선택기를 사용하여 DOM요소를 선택하는 방법
- querySelector
- document.querySelector : CSS 선택자에 해당하는 가장 첫번째의 DOM Element를 잡아온다.
- document.querySelectorAll : CSS 선택자에 해당하는 모든 DOM Element를 잡아온다.
- ID, Class, Tag
- getElementById : 주어진 문자열과 일치하는 id속성을 가진 요소를 잡아온다.
- getElementByClassName : 주어진 클래스 이름을 가진 모든 자식 요소를 배열과 같은 객체로 반환한다.
- getElementByTagName : Element의 HTMLCollection과 주어진 태그명을 반환한다. Root node를 포함해 전체 document를 대상으로 검색된다.
- 부모, 형제, 자식
- parentElement : 호출된 Element의 부모 요소를 반환한다.
- nextElementSibling : 호출된 Element의 바로 뒤에 있는 요소(형제) 반환한다.
- previousElementSibling : 호출된 Element의 바로 앞에 있는 요소(형제) 반환한다.
- children : 호출된 Element의 모든 자식을 반환한다.

