File API?
파일에 대한 정보를 제공하고 자바스크립트를 이용하여 파일객체에 접근할 수 있는 다양한 인터페이스를 제공!
필요성
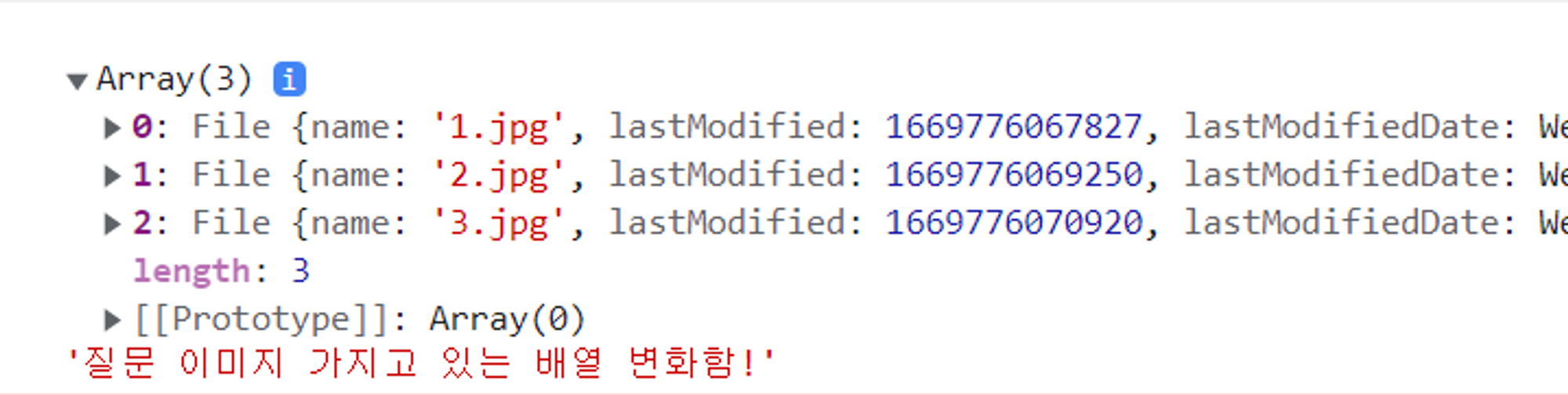
프로젝트(Libertyform)을 진행하면서 설문의 문항마다 사진을 첨부 할 수 있다. 이때, 첨부된 사진의 이름은 ex){문항번호}.jpg 이러한 식으로 변환이 필요했다.
첫 접근 -> 실패
files[0].name = '1.jpg'이렇게 파일의 이름을 바꾸는 식으로 접근했지만, file객체의 name은 읽기 전용이라 작동 X
다른 해결 방법 -> 성공
const newFile = new File([oldFile], '1.jpg', {type: oldFile.type});File 생성자 함수를 이용해 객체를 새로 만들면서 이름을 지정해주는 것!
프로젝트 적용
const onLoadQuestionFile = (e) => {
const questionNumber = e.target.name // 질문 번호
const fileExtension = e.target.files[0].name.split('.')[1] // 업로드한 파일의 확장자
const oldFile = e.target.files[0] // 업로드한 파일
let newFile = null // newFile 선언
switch (fileExtension) {
case 'jpg': //jpg일 경우
newFile = new File([oldFile], `${questionNumber}.jpg`, { type: oldFile.type }) // File생성자를 이용해서 oldFile의 이름을 바꿔준다
setImgs((prev) => [...prev, newFile]) // 저장
break;
case 'png':
newFile = new File([oldFile], `${questionNumber}.png`, { type: oldFile.type })
setImgs((prev) => [...prev, newFile])
break;
default:
alert('지원하지 않는 파일 형식입니다.')
break
}
}- oldFile 변수에 업로드한 파일을 저장
- switch문을 통해 파일의 확장자를 구분한다 → jpg, png
- newFile은 생성자 객체에 oldFile을 넣고 파일명을
{questionNumber.확장자}로 지정 - setImgs State에 newFile을 저장