
Promise?
비동기 작업을 동기처럼
자바스크립트는 비동기 처리를 위해 콜백함수를 사용한다.
BUT, 콜백을 너무 많이 사용하면 콜백 지옥에 빠지게 된다.
따라서, 콜백 함수의 단점을 보완하며 비동기 처리에 사용되는 객체를 프로미스라 한다.
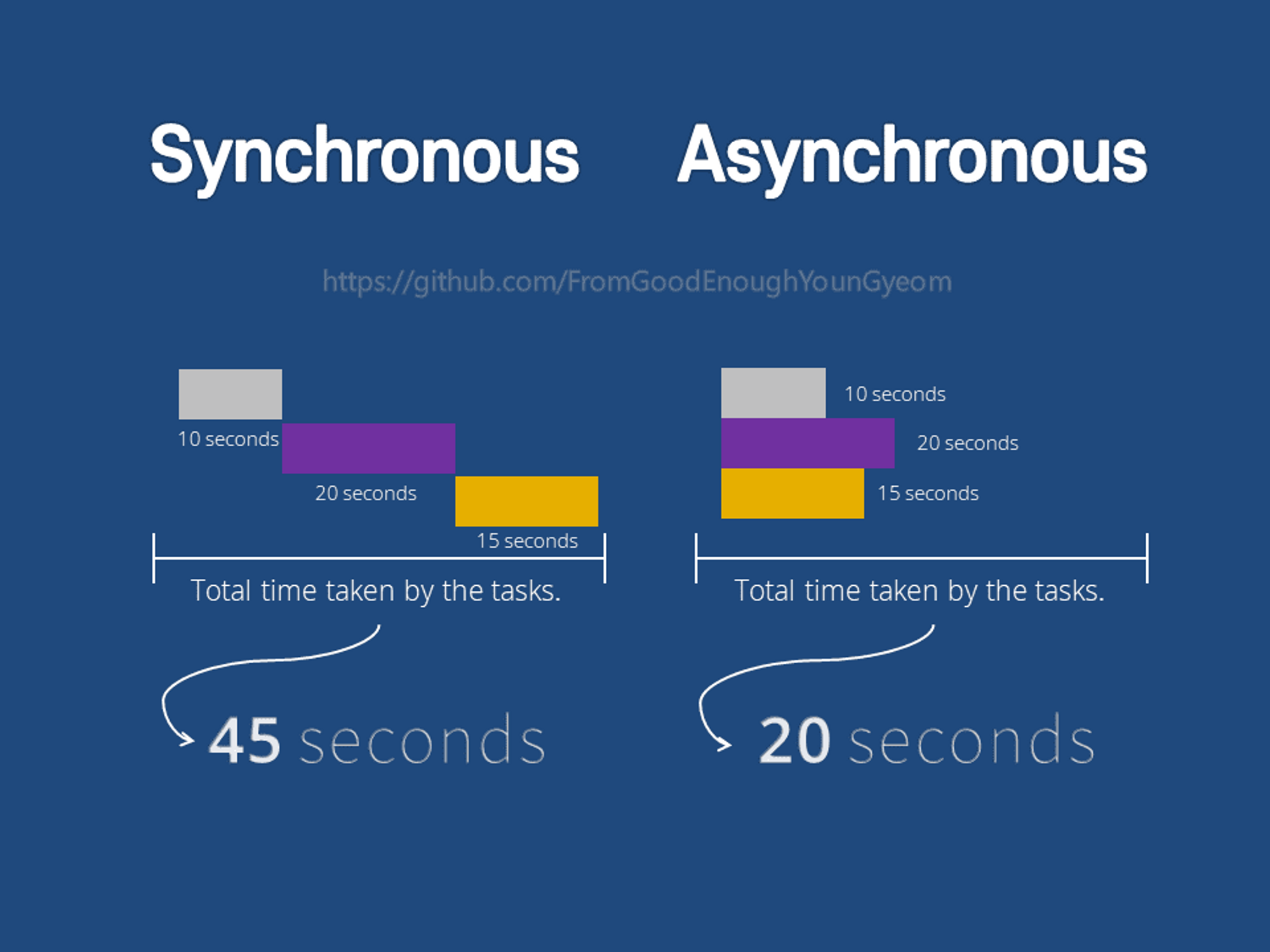
동기? 비동기?

사용
const promise1 = new Promise((resolve, reject)=>{
})- new Promise(…)로 Promise객체를 생성
- 첫번째 인수는 resolve, 비동기 작업이 성공했다는 의미
두번쨰 인수는 reject, 비동기 작업이 실패했다는 의미 - 비동기 작업의 특징은 작업이 언제 끝날지 모르기에 일단 배를 떠나보낸다, 그러면 그 이후에 작업이 완료되었을때 뒷처리가 필요함 → then 메소드, catch 메소드, finally 메소드
- then 메소드는 해당 Promise 가 성공했을 때의 동작을 지정, 인자로 함수를 받음
catch 메소드는 해당 Promise 가 실패했을 때의 동작을 지정, 인자로 함수를 받음
const promise1 = new Promise((resolve, reject)=>{
resolve();
})
promise1
.then(()=>{
console.log('작업 성공!')
})
.catch(()=>{
console.log('작업 실패!')
})
// 작업 성공!프로미스 체이닝
then메서드에서 값을 return 키워드를 사용하면 결과 값이 기본자료형이 아닌 Promise 객체로 반환되기 때문에 체인 형식이 가능함.
즉, then 메서드를 연속적으로 사용하여 순차적인 작업이 가능함.
const promise1 = new Promise((resolve, reject)=>{
resolve(1);
})
promise1
.then((res)=>{
return res+1
})
.then((res)=>{
return res+1
})
.then((res)=>{
return res+100
})
.then((res)=>{
console.log(res)
})
// 103참고자료
- https://elvanov.com/2597 → [Javascript] 비동기, Promise, async, await 확실하게 이해하기
