로딩?
비동기적 통신과정에서 불가피 하게 생기는 로딩처리를 어떻게 하느냐에 따라 사용자의 경험이 달라 질 수 있습니다.
로딩을 관리하는 방법
- Skeleton
- Spinner, Progress-Bar
- Blank
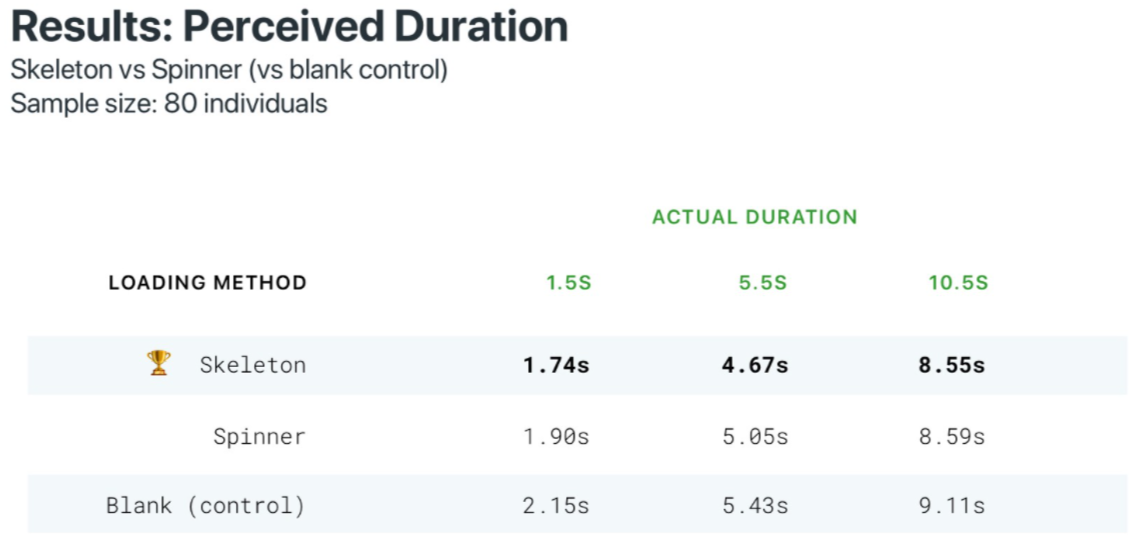
체감상 Skeleton이 가장 효과적인 모습을 보인다.

Skeleton에 대해서 알아보자(Mui)
Mui에서 제공하는 Skeleton을 사용해볼 예정이고, 아래와 같이 데이터가 수신되지 않았을때 빈 박스만 애니메이션을 통해서 제공한다. 이러한 UI는 사용자에게 체감시간이 짧아지는 효과를 줄 수 있다.

Skeleton 적용 기본 예제
import * as React from 'react';
import Skeleton from '@mui/material/Skeleton';
import Stack from '@mui/material/Stack';
export default function Variants() {
return (
<Stack spacing={1}>
{/* For variant="text", adjust the height via font-size */}
<Skeleton variant="text" sx={{ fontSize: '1rem' }} />
{/* For other variants, adjust the size with `width` and `height` */}
<Skeleton variant="circular" width={40} height={40} />
<Skeleton variant="rectangular" width={210} height={60} />
<Skeleton variant="rounded" width={210} height={60} />
</Stack>
);
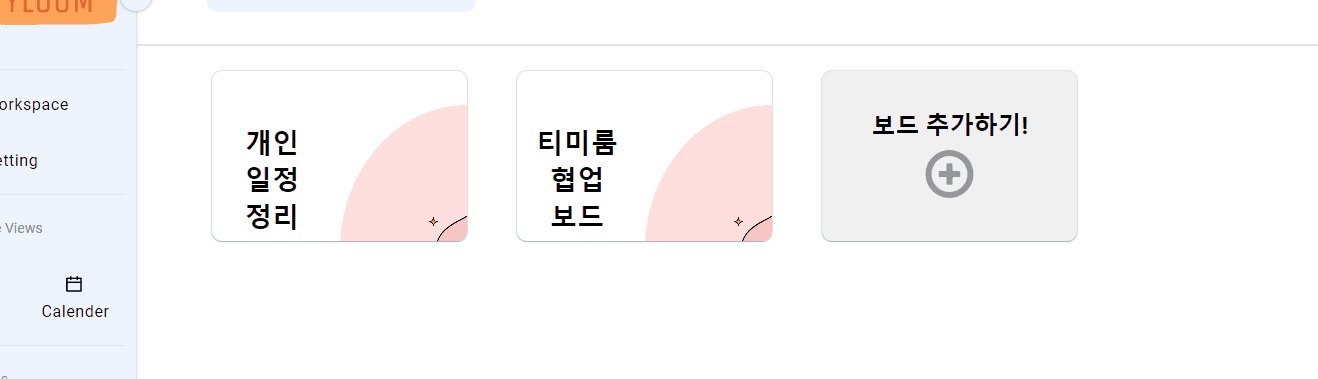
}Skeleton을 프로젝트에 적용해보자!
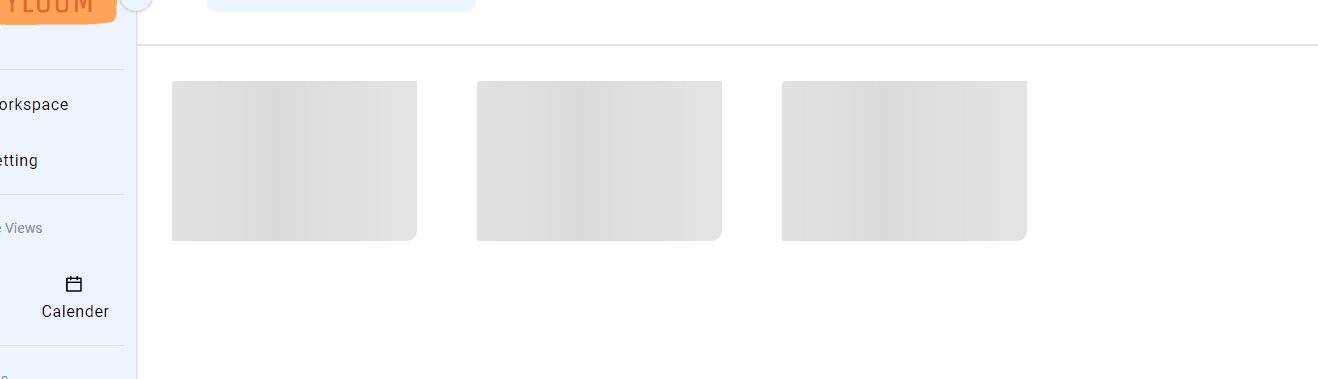
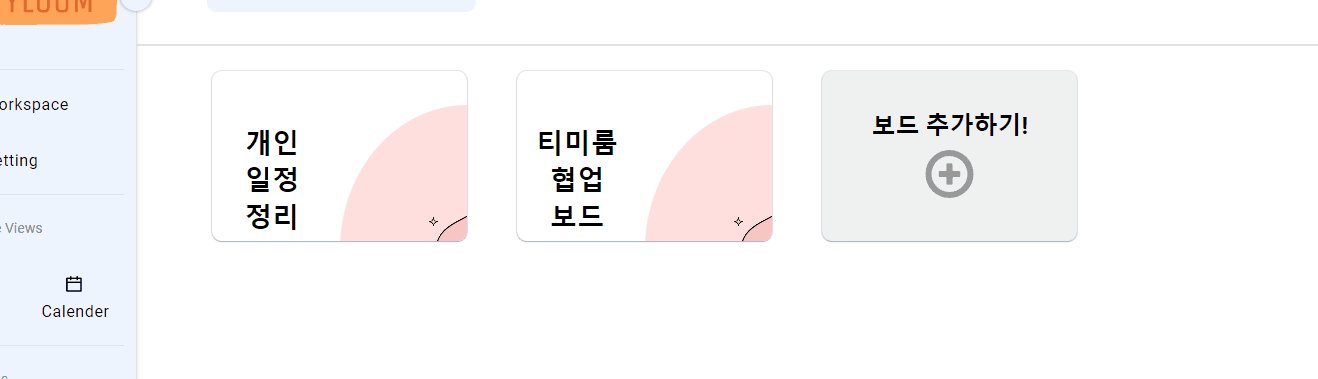
로딩중일때 Skeleton이 보여지게 작성했다

if (loading)
return (
<S.PageWrapper isopen={sidebarOpen}>
<WorkspaceHeader />
<S.BoardContainer>
<S.SkeletonWrapper>
<Skeleton variant="rounded" animation="wave" width={255} height={170} />
</S.SkeletonWrapper>
<S.SkeletonWrapper>
<Skeleton variant="rounded" animation="wave" width={255} height={170} />
</S.SkeletonWrapper>
<S.SkeletonWrapper>
<Skeleton variant="rounded" animation="wave" width={255} height={170} />
</S.SkeletonWrapper>
</S.BoardContainer>
</S.PageWrapper>
);

