
문제점
프로젝트 개발을 진행하며 폰트가 울렁울렁, 깜빡깜빡하게 보였다.
이러한 문제점을 해결하기 위해서 검색을 했고 FOUT이라는 문제라는 것을 알았다.
FOUT?
Flash of Unstyled Text 의 약자로 커스텀 폰트를 사용했을 때 페이지를 불러오게 되면 순간 깜빡거리는 것처럼 보이는 현상
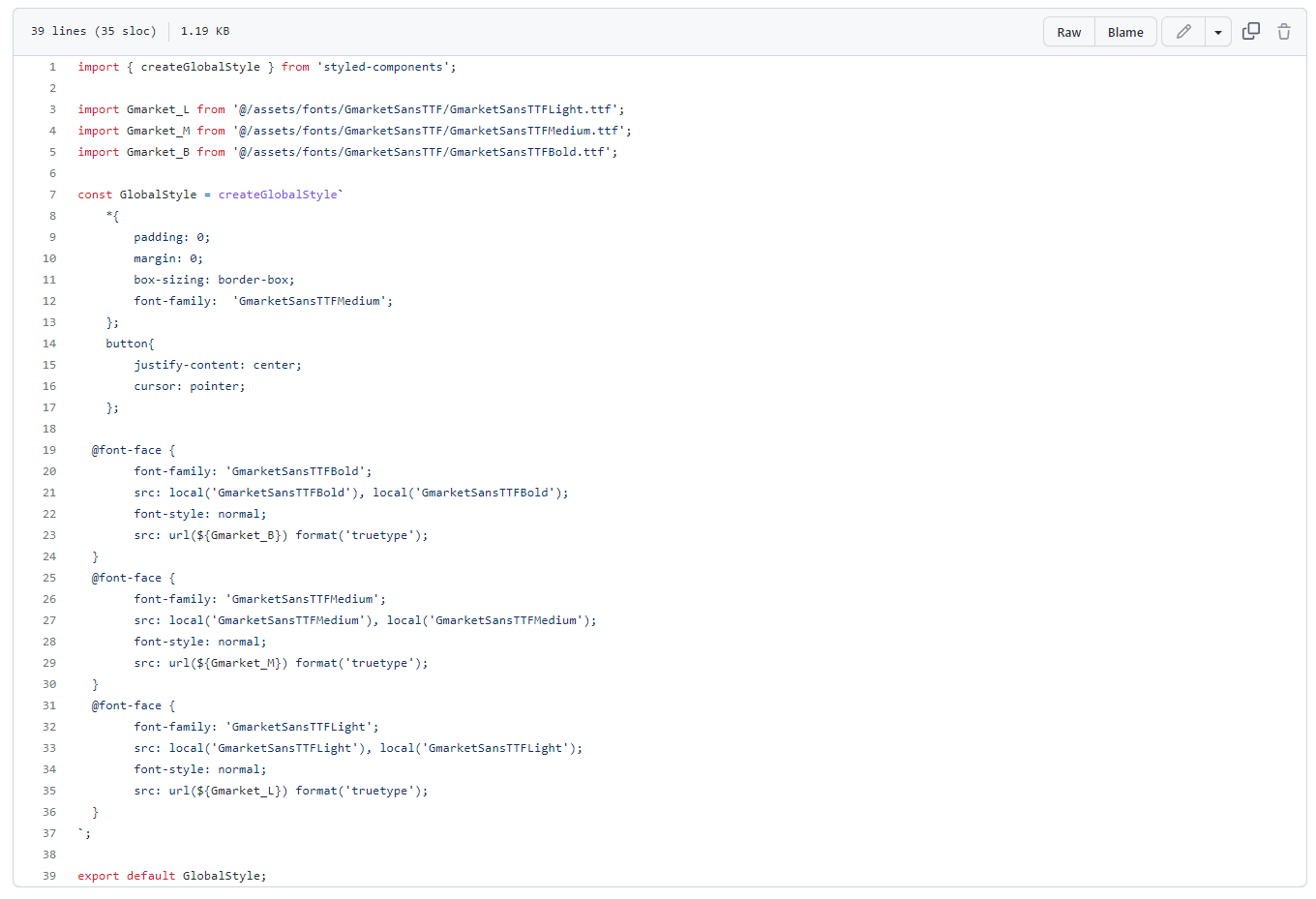
Styled-componts의 GlobalStyle이 문제
Styled-compoents가 새로운 스타일이 랜더링 될때마다 Style 태그를 변경하면서 폰트를 반복해서 재요청 하기에 발생한다.

해결방법
Styled-compoents의 GlobalStyle에서 폰트를 사용 하지 않고, styles/fonts.css 파일을 만들어 폰트를 관리하는 방법을 선택하니 해결되었다.
