😀 리액트 자료정리 시작
리액트는 라이브러리? 프레임워크?
리액트는 라이브러리 이다.
라이브러리와 프레임워크 둘다 공통의 기능을 사용해서 결과물을 만들어낸다는 점은 비슷하지만 어플리케이션의 제어 흐름 권한을 누가 가지고 있느냐에 달려있다.
프레임워크는 프레임워크가 내 코드를 호출하고
라이브러리는 내 코드가 라이브러리를 호출한다.
리액트는 프로그램의 흐름의 권한을 개발자가 가지고 있기에 리액트는 라이브러리 이다.
리액트를 사용하는 이유?
- Virtual DOM을 이용한 불필요한 랜더링 최소화
- 컴포넌트 단위 개발 -> 레고를 조립하듯 개발
- SSR, CSR 둘다 지원
- 다른 프레임워크, 라이브러리와 혼용해서 사용 가능
리액트의 Virtual DOM 이란
브라우저는 화면을 그리기 위해서 DOM(Document Object Model)을 사용하는데 리액트 또한 DOM을 사용한다. 변경사항이 있을때, DOM을 직접적으로 변경하지 않고 가상의 DOM을 둬서 가상의 DOM을 변경시킨 뒤 실제 DOM과 가상의 DOM을 비교해서 변경이 필요한 부분만 변경합니다.
함수형 컴포넌트 VS 클래스형 컴포넌트
- 클래스 컴포넌트
- 클래스 형으로 작성, 컴포넌트로 상속 받는다, render()메소드 필요
- State, Lifecycle 메소드를 사용할 수 있다
- 함수형 컴포넌트
- 컴포넌트의 선언이 편하다.
- State, LifeCycle 메소드를 사용할 수 없고 Hook을 이용 할 수 있다.
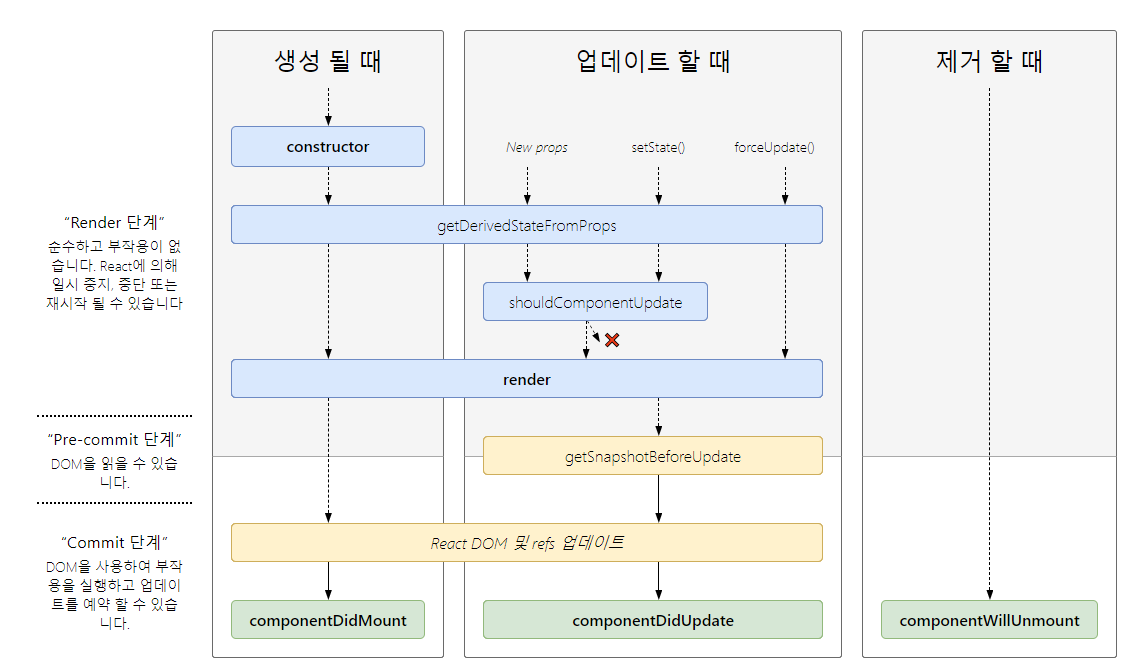
컴포넌트의 라이프사이클 매서드

-
마운트
1. constructor: 컴포넌트를 새로 만들때마다 호출되는 클래스 생성자 메서드
2. getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드
3. render: 우리가 준비한 UI를 렌더링하는 메서드
4. componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드 -
업데이트 : props, state가 바뀌거나 부모 컴포넌트가 리랜더링 될때
1. getDerivedStateFromProps : 마운트할때도 호출되고, props의 변화를 State에 주기 위함
2. shouldComponentUpdate : 컴포넌트가 리랜더링을 할지 말지 결정
3. componentDidUpdate : 컴포넌트가 업데이트 작업이 끝난 후 호출 -
언마운트
1. componentWillUnmount : 컴포넌트가 사라지기 전에 호출
Props와 State의 차이
Props, State 둘다 데이터다.
Props는 부모 컴포넌트로부터 상속받는 데이터로 데이터를 변경 할 수 없다.
State는 내부 컴포넌트에서 생성하며 데이터를 변경 할 수 있다.
Props Drilling 이란?
props를 부모요소에서 자식요소로 전달하게 되는데
컴포넌트1 -> 컴포넌트2 -> ... -> 컴포넌트10 이렇게 전달을 해야한다면
props에 대한 추적이나 유지보수가 힘들다.
Props Drilling 을 해결하는 방법에는 전역 상태 관리 라이브러리가 있다.
redux, MobX, recoil 등을 사용하여 해당 값이 필요한 컴포넌트에서 직접 불러서 사용할 수 있다.
State의 불변성을 유지?
리액트에서 불변성을 지켜야 하는 이유는 리액트에서 상태를 업데이트하는 원리 때문
리액트는 상태값을 업데이트 할때 얕은 비교를 실시한다.
따라서 객체나, 배열은 속성이나 값을 바꿔도 바뀌었다고 인식을 하지 않기에 불변성을 지키는 업데이트가 필요하다.
대표적으로 Spread 연산자를 이용해서 불변하게 만들 수 있다.
- Spread 연산자는 1 뎁스만 깊은 복사를 지원한다.
리액트의 Hook 이란?
함수형 컴포넌트에서도 클래스형 컴포넌트의 state나 lifecycle 메소드를 사용할 수 있게 해주는 기능입니다.
리액트 훅에는 대표적으로
- useState
- useEffect
- useReducer
- useRef
- useMemo
- useCallback
가 있습니다.
useState 훅 이란?
- useState는 리액트 훅에서 가장 기본적인 훅으로, 상태를 관리할때 사용합니다.
- useState는 첫번째 반환값으로 상태, 두번째 반환값으로 상태를 변경시키는 함수를 반환합니다.
- useState의 함수로 상태값을 바꾸면, 해당 상태를 가지고 있는 컴포넌트가 랜더링됩니다.
useState는 동기적? 비동기적?
- useState는 비동기적 입니다.
- 일정 시간 동안 변경된 상태를 일괄적으로 업데이트 해서 랜더링 횟수를 줄여 성능을 향상 할 수 있습니다.
useEffect 훅 이란?
- useEffect훅은 특정 상황에서 사이드 이펙트를 실행 시킬 수 있습니다.
- 첫번째 파라미터는 콜백함수, 두번째 파라미터는 배열을 입력합니다.
- 처음에 랜더링 될때 실행되고, 디팬던시 배열에 있는 값이 바뀔때 다시 랜더링 됩니다.
useLayoutEffect 훅 이란?
- useLayoutEffect 훅은 useEffect훅과 달리 브라우저 페인팅이 일어나기 전에 실행됩니다.
- useEffect는 비동기적, useLayoutEffect는 동기적으로 실행되는 차이점이 있습니다.
useReducer 훅 이란?
- 먼저 reducer는 현재상태, 액션을 받아와 새로운 상태를 반환해주는 함수
- useRedcuer 함수는 파라미터로 리듀서함수, 초기값을 입력합니다.
- 그리고 반환값으로 첫번째는 상태, 두번째는 디스패치 함수가 있습니다.
- useReducer를 이용하면 복잡한 상태를 효율적으로 관리 할 수 있습니다.
useContext 훅 이란?
- Context API를 이용해 리액트에서 상태를 전역적으로 공유할 수 있습니다.
- Context 객체를 생성하고 Provider를 이용해서 하위 컴포넌트에 전달 할 수 있습니다.
- 데이터를 공유할때 주로 사용 ex) 테마 정보 공유
- 상태관리 라이브러리처럼 쓰지 않는 이유는 상태가 변경될때 Provider로 감싸진 컴포넌트의 재 랜더링이 발생하기 때문에 성능 문제가 있을 수 있다.
useRef 훅 이란?
- useRef를 이용해서 DOM 요소에 접근 할 수 있습니다. 또는 특정 값을 저장하는 기능을 가지고 있습니다. 이 저장된 값은 변경이 되어도 컴포넌트를 재랜더링 시키지 않는 특징이 있습니다.
- 컴포넌트가 랜더링 될떄 input 태그에 focus가 되게 할때 사용 할 수 있습니다.
useMemo 훅 이란?
- useMemo 말 그대로 메모이제이션 하는 훅 입니다.
- useMemo 훅의 첫번째 파라미터로 콜백 함수, 두번째로는 배열을 저장한다.
- 두번쨰 배열의 값이 변경될때 콜백함수가 실행되어 값을 업데이트 한다.
- useMemo는 복잡한 연산의 결과값을 저장하고 사용해 최적화를 할 수 있다.
useCallback 훅 이란?
- useMemo는 값을 메모이제이션하면 useCallback은 함수를 메모이제이션 합니다.
- 첫번째 파라미터로 콜백함수, 두번째로는 배열을 저장합니다.
- 두번째 배열의 값이 변경될때 콜백함수를 다시 생성합니다.
리액트에서 성능 개선을 할 수 있는 방법
useMemo, useCallback으로 오래 걸리는 계산 결과를 메모이제이션해 최적화
컴포넌트에서 이벤트를 실행시키는 방법
-
리액트의 이벤트는 소문자가 아닌
카멜케이스로 작성
onClick,onChange,onBlur... -
함수로 이벤트 핸들러를 전달
onChange = {handleChangName}
SPA 란?
Single Page Aplication 으로 단일 페이지로 구성된 웹 애플리케이션이다.
페이지가 바뀔때 새로운 페이지를 가져오는게 아닌 화면에 보여질 내용만 갱신하는 것이다.
장점으로는 모든 부분을 랜더링하지 않고, 변경된 부분만 랜더링 할 수 있다.
단점으로는 초기에 모든 리소스를 다운로드 하기에 초기 구동 속도가 느리다. 그리고 검색엔진 최적화(SEO)가 어렵다는 단점이 있다.
상태관리 라이브러리의 특징과 차이점(Redux, Recoil)
-
Redux
- Action : state를 바꾸는 방식
- Dispatch : Action을 발생 시키는 것
- Reducer : 변화를 일으키는 함수
- Store : 상태의 저장소
- 단방향 데이터 흐름, flux 아키텍처
- 러닝커브가 높다
-
Recoil
- Atom : 상태의 단위(구독, 업데이트 가능)
- Selector : Atom이나 다른 Selector를 입력으로 받는 순수 함수
- 비동기 처리를 기반으로 Redux와 달리 비동기 처리 라이브러리에 의존 필요X
- React 내부 상태를 활용하고, context API를 통한 구현이라
리액트스럽다.
리액트 18 버전 변경점
- setState 상태를 하나로 통합해서 배치처리 후 리랜더링을 진행
->리랜더링 관련 성능 개선 - 동시성을 하나의 기능으로 지원
- 새로운 훅 - useId 등장
