웹팩이란?
프론트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러이다.
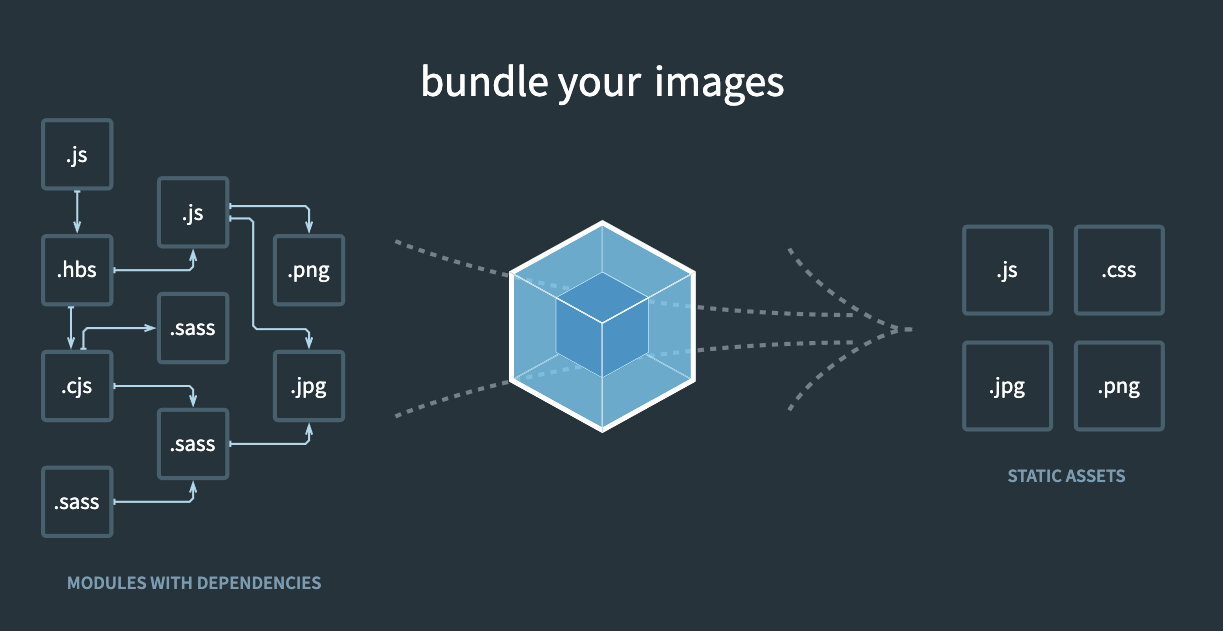
모듈은 웹 애플리케이션을 구성하는 모든 자원을 포함한다. HTML, CSS, Javascript, Images, Font 등 파일 하나하나가 모듈이다.
모듈 번들링이란?
웹 애플리케이션을 구성하는 모듈들을 하나의 파일로 병합 및 압축하는 작업

웹팩의 등장 배경?
- 파일 단위의 자바스크립트 모듈 관리의 필요성
- 웹 개발 작업 자동화 도구
- 웹 애플리케이션의 빠른 로딩 속도와 높은 성능
웹펙의 주요 속성 4가지
1. entry
웹팩에서 웹 자원을 변환하기 위해 필요한 최초 진입점이자 자바스크립트 파일 경로
2. output
웹팩을 돌린 후 나오는 결과물의 경로
3. loader
웹팩이 자바스크립트 파일 뿐만아니라 HTML, CSS, Images, Font등을 변환 할 수 있도록 하는 속성
4. plugin
웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성
loader는 파일을 해석하고 변환하는 과정에 관여하지만 plugin은 해당 결과물의 형태를 바꾸는 역할을 한다.
바벨이란?
Babel is a toolchain that is mainly used to convert ECMAScript 2015+ code into a backwards compatible version of JavaScript in current and older browsers or environments. 바벨은 주로 ECMAScript 2015+ 코드를 현재 및 과거의 브라우저와 같은 환경에서 호환되는 버전으로 변환하는데 주로 사용되는 도구입니다.
ES6+ 버전의 자바스크립트, 타입스크립트, JSX등 다른 언어로 분류되는 언어로부터 모든 브라우저에서 동작할 수 있도록 호환성을 지켜 준다. 따라서 바벨은 추상화 수준을 유지한 채로 코드를 변환시키는 트랜스파일러의 역할을 한다.
