
개발은 혼자서 진행할 수도 있고 협업을 진행 할 수 있다.
특히 협업을 진행하게 되면 협업하는 팀 내에서 작업 효율을 높이기 위해 많은 고민을 할 것이다.
필자는 컴포넌트 디자인 패턴에 대해서 아직도 많은 고민을 하고 있으며 계속해서 더 효율적인 패턴이 무엇일지 계속해서 고민하고 있다.
그래서 오늘은 프론트엔드 컴포넌트 디자인 패턴에 대해서 이야기를 해보고자 한다.
왜 디자인 패턴이 필요할까?
디자인 패턴의 정의는 소프트웨어를 설계할 때 특정 맥락에서 자주 발생하는 고질적인 문제들이 또 발생했을 때 재사용할 할 수있는 훌륭한 해결책이라고 한다.
프론트엔드 개발을 예시로 들어보면 각자가 생각하는 의미있는 기준으로 컴포넌트를 나누게 되고 이러한 제각각인 규칙은 기준이 없고 유지보수에 어려운 문제점을 야기하게 된다.
따라서 이러한 문제를 컴포넌트 디자인 패턴을 이용해서 어느정도 해결 할 수 있기에 그 중에서 가장 이상적인? 디자인 패턴인 토믹 디자인 패턴 대해서 알아보자
아토믹 디자인 패턴?

디자인 시스템과 아토믹 디자인
brad frost에 따르면 디자인 시스템은 어떤 조직이 디지털 인터페이스를 디자인하고 구축하는 방식에 대한 이야기라고 말합니다. 디자인 시스템은 여러가지 하위 시스템을 포함하는데, UI 컴포넌트와 variants, 타이포그래피 시스템, 컬러 팔레트 시스템, 레이아웃 / 그리드 시스템 등이 있습니다. 아토믹 디자인은 디자인 시스템을 만드는 방법론입니다. brad frost의 디자인 시스템 이야기에 관심이 있으시다면 design systems are for user interface 글을 추천드립니다.
아토믹 디자인은 화학적 관점에서 영감을 얻은 디자인 시스템입니다.
모든 것은 atom(원자)으로 구성되어 있고 atom(원자)들이 결합하여 molecule(분자)이 되고, molecule(분자)가 모여 organism(유기체)로 결합하여 물질을 생성한다는 개념입니다.
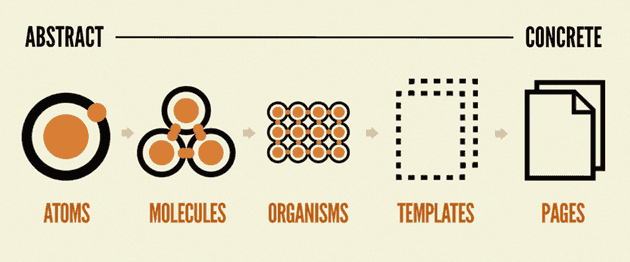
아토믹 디자인은 이 개념을 이용해서 컴포넌트를
1. Atom(원자)
2. Molecules(분자)
3. Organism(유기체)
4. Template(템플릿)
5. page(페이지)
5단계로 보여줍니다.
Atom
더 이상 분해할 수 없는 기본 컴포넌트
기본 HTML element 태그, 글꼴, 애니메이션, 컬러 팔레트, 레이아웃 같은 추상적인 요소도 포함될 수 있습니다.

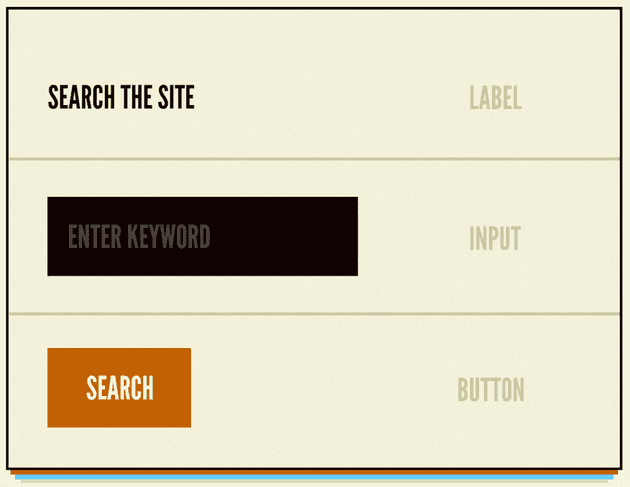
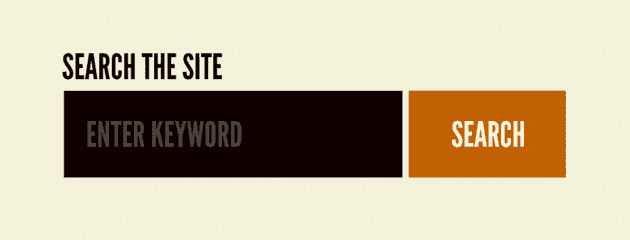
Molecule
여러개의 atom이 모여 molecule를 구성
이미지 처럼 input atom과 button atom을 결합해서 키워드를 입력받아 특정 함수를 실행하는 molecule를 구성할 수 있습니다.

Organism
복잡하고 서비스에 표현될 수 있는 명확한 영역과 특정 컨텍스트
결국 Organism은 Atom과 Molecule의 집합체가 된다고 할 수 있다.
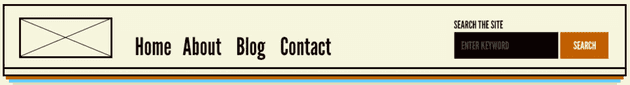
아래의 그림을 보면 왼쪽 상단부터 로고 atom, 네비게이션 molecule, 검색폼 molecule를 가지고 있는 해더 Organism이 되는 것이다.
Organism은 구체적으로 표현되고 컨텍스트를 가지게에 상대적으로 재사용성이 낮다.

Template
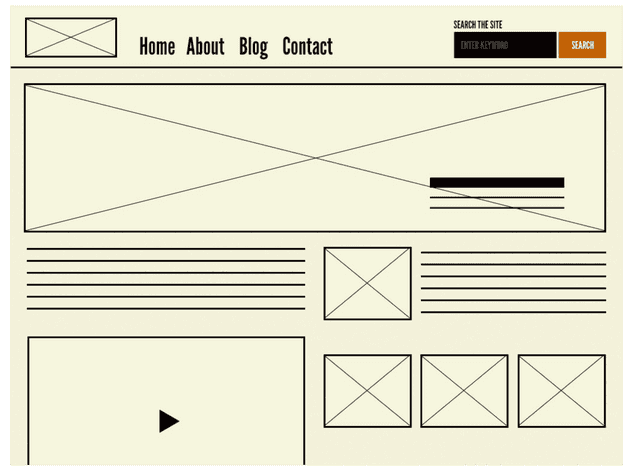
page를 만들기 위한 와이어프레임
실제 콘텐츠가 들어가지 않은 Page의 스켈레톤 이라고 정의할 수 있습니다.

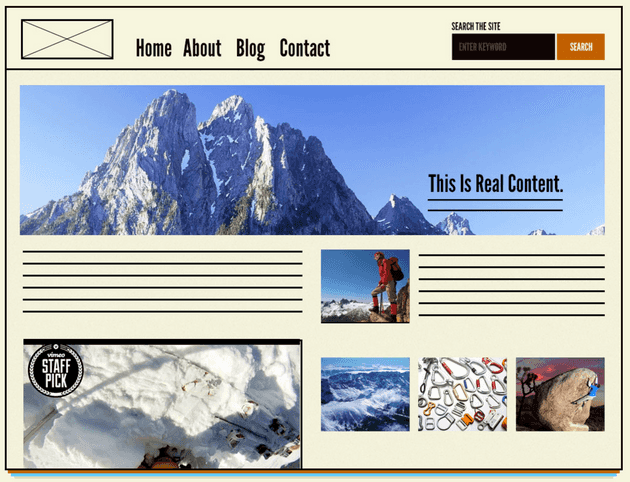
Page
유저가 실제로 보는 콘텐츠

아토믹 디자인 패턴의 문제점과 개인적인 의견
이러한 디자인 패턴이 있더라도 개발자마다 Molecule, Organism을 나누는 기준이 주관적일 것이고 이러한 주관적인 기준은 디자인 패턴의 의미를 무의미하게 만들 수 있게 되는 가능성이 있다.
따라서 팀에서 아토믹 디자인 패턴을 사용한다면 패턴의 기준점을 명확하게 잡을 필요가 있다.(예를들어 아토믹 컴포넌트의 기준은 디자이너가 작성한 피그마 컴포넌트로 한다)
그리고 아토믹 디자인을 무조건적으로 사용하는 것이 아닌 팀에서의 협의를 통해서 아토믹 디자인 패턴의 5단계가 아닌 4, 3단계로 가는 방법이 더 직관적이고 효율이 좋을 것 같다면 이러한 방법도 고려해볼 수 있을 것 같다.
개발 트랜드는 지금도 빠르게 변화하고 있다. 항상 더 나은 방법, 이상적인 개발이 무엇일지 끊임없이 고민을 해봐야 할 것 같다.
