0. 작성배경
플러터를 개발하다보면 아래와 같은 문구를 보게된다.
Constraints go down. Sizes go up. Parent sets position.
=> 제약 조건이 아래로(하위로). 사이즈는 위로(상위로). 부모(상위)는 위치를 설정합니다.
플러터를 배운지 이제 막 한달을 넘긴 상태에서, 저러한 문구는 많은 블로그에서 보게 된다.
그러나 처음에 찾아볼 때는 그래도 당연한 것이라고 생각하고 대수롭지 않게 이해하고 넘어갔다.
그러나 플러터를 깊게 공부하기 시작하면서 다시 한번 상기하고자 혹은 깊게 이해하고 작성하게 되었다.
1. 찾아보게된 계기
우선 플러터로 가벼운 앱을 하나 개발중인데, 아래와 같은 문제에 봉착했다.
본인 : 윈도우 PC로 안드로이드로 개발중인데, 맥북으로 테스트해보고자 켰지만 SafeArea + 기기차이로 인해 위젯이 깨지거나 원하는 상태로 나타나지 않은 상태.
그렇게해서 SafeArea를 적용했을 때와 안했을 때의 차이와 두 상황에 따라 동적으로 위젯의 사이즈를 조절할 수 있으면 좋겠다해서 찾아보게 됐음
2. 이해
우선 위젯이 가지는 크기와 제약조건을 알아야한다.
아래는 flutter docs에서 가져온 원문과 파파고 감성 낭낭한 해석본이다.
A widget gets its own constraints from its parent. A constraint is just a set of 4 doubles: a minimum and maximum width, and a minimum and maximum height.
Then the widget goes through its own list of children. One by one, the widget tells its children what their constraints are (which can be different for each child), and then asks each child what size it wants to be.
Then, the widget positions its children (horizontally in the x axis, and vertically in the y axis), one by one.
And, finally, the widget tells its parent about its own size (within the original constraints, of course).
위젯은 부모로부터 자신만의 제약조건을 얻습니다. 제약조건은 최소 너비와 최대 너비, 최소 높이, 최대 높이 인 4개의 doubles조건을 받는다.
그런다음 위젯은 자신의 자식리스트들을 통과한다. 위젯은 자신의 제약 조건이 무엇인지 (자식 위젯마다 다를 수 있음)를 아이들에게 하나씩 알려준 다음 각 자식위젯에게 자신의 크기가 무엇인지 물어본다.
그런 다음 위젯은 자식(가로로 x축, 세로로 y축)를 하나씩 배치한다.
그리고 마지막으로 위젯은 자신의 크기(물론 원래 제약 조건내)에 대해 부모에게 알려줍니다.
글만 읽으면 이해가 안되니, 예를 들어보자.
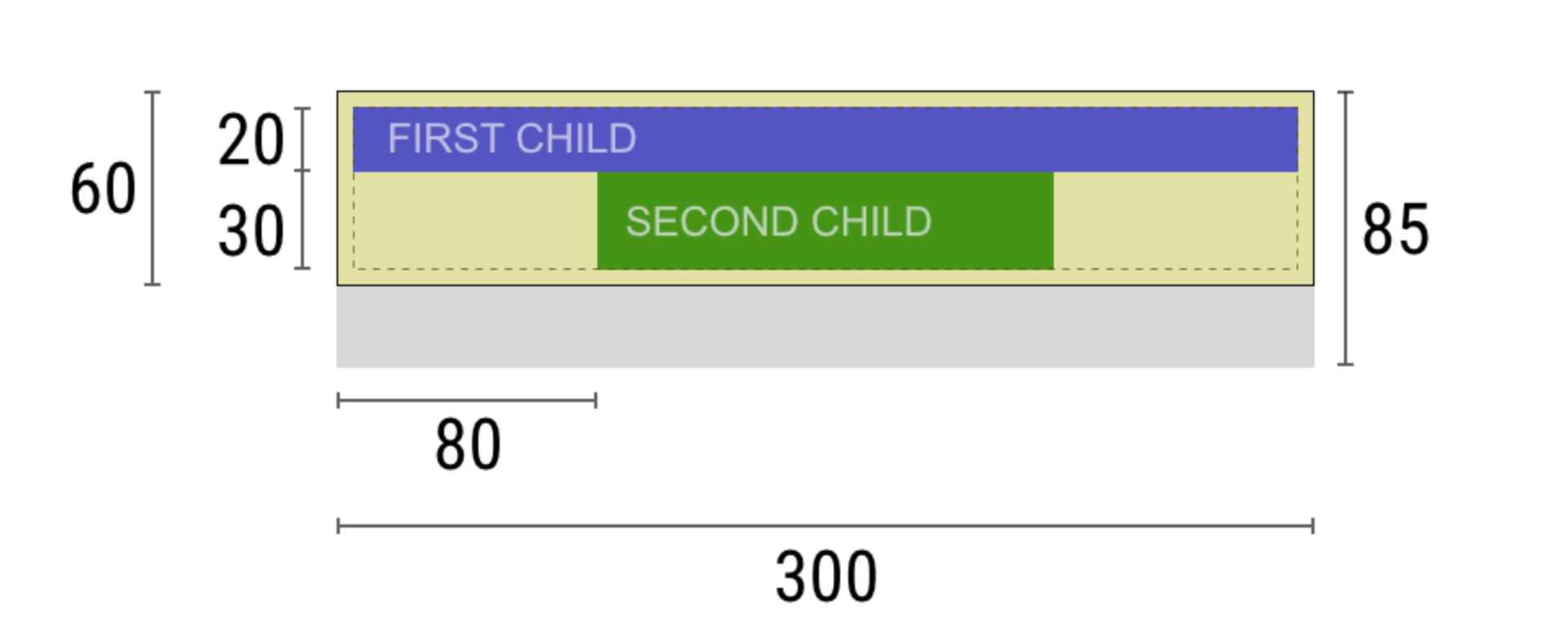
해당 위젯은 패딩이 있는 열이 포함되어 있고, 두 하위 항목을 다음과 같이 배치하려는 경우

위와 같은 레이아웃을 가지려면 아래와 같은 순서를 가지며 렌더링된다.
해당 위젯: "부모님, 제 제약 조건은 무엇입니까?"
부모 위젯: "너는 너비가 80에서 300 픽셀, 키가 30에서 85 픽셀이어야 합니다."
위젯: "음, 저는 5픽셀의 패딩을 갖고 싶기 때문에, 제 아이들은 최대 290픽셀의 폭과 75픽셀의 높이를 가질 수 있습니다."
위젯: "첫째 자식위젯, 너는 너비가 0에서 290픽셀, 키가 0에서 75여야 해."
첫째 위젯: "좋아요, 그럼 저는 가로 290픽셀, 세로 20픽셀이면 좋겠어요
위젯: "음, 저는 둘째 아이를 첫째 아이보다 아래에 두고 싶기 때문에, 이것은 둘째 아이에게 55픽셀의 키만을 남깁니다."
위젯: "이봐 둘째, 너는 폭이 0에서 290, 키가 0에서 55여야 해"
둘째 위젯: "좋아요, 저는 가로 140픽셀, 세로 30픽셀이면 좋겠어요."
위젯: "아주 좋아요. 첫째 아이는 x:5, y:5 위치이고, 둘째 아이는 x:80, y:25 위치입니다."
위젯: "부모님, 제 사이즈는 가로 300픽셀, 세로 60픽셀로 결정했습니다."정리하면 아래와 같다.
- 부모 위젯이 자식위젯에게 크기 및 크기제약(constraint)를 부여한다.
- 자식 위젯은 그 제약 내에서 자신의 배치 방식을 결정한다.
작성중..
[Flutter Docs] https://docs.flutter.dev/ui/layout/constraints