본 프로젝트 자료는 김영한님의 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술을 참고 제작됐음을 알립니다.

자바스크립트 인라인
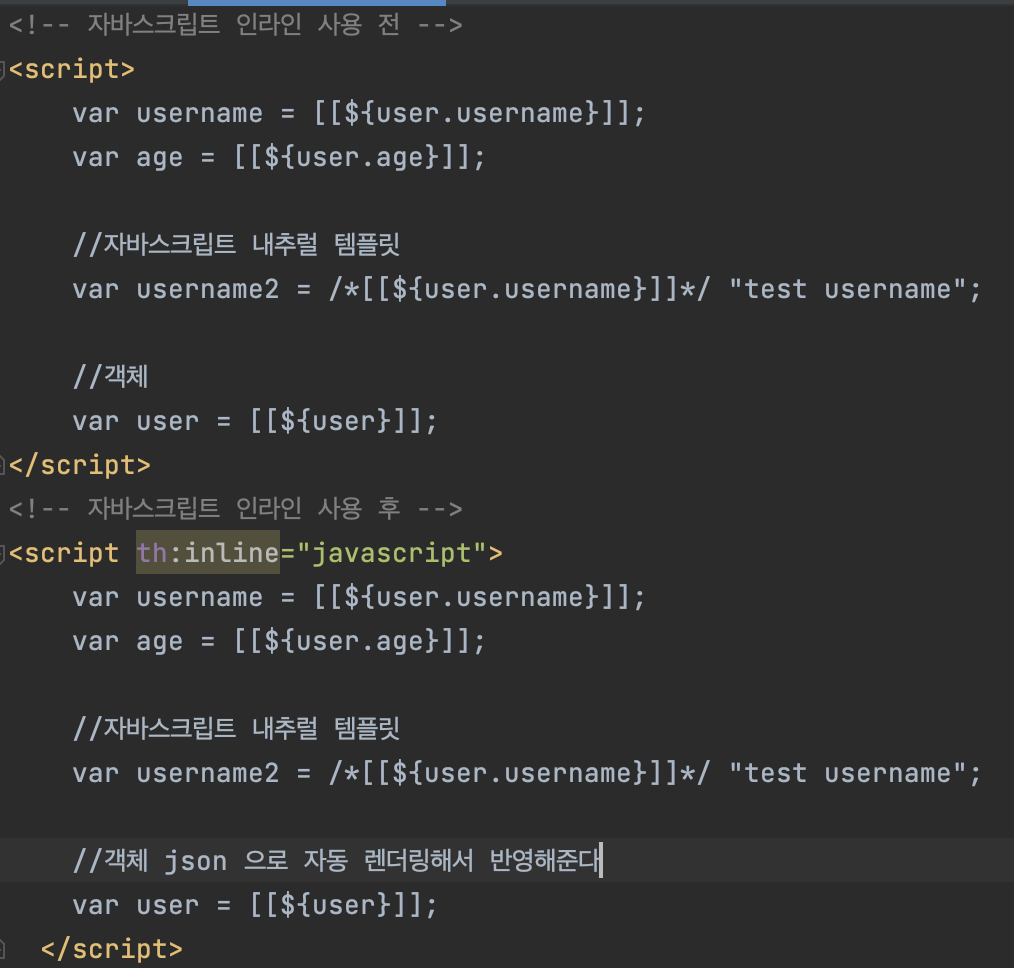
- script th:inline="javascript"
- 타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있는 자바스크립트 인라인 기능을 제공한다.
예제 코드
@GetMapping("/javascript")
public String javascript(Model model) {
model.addAttribute("user", new User("UserA", 10));
addUsers(model);
return "basic/javascript";
}
출력결과

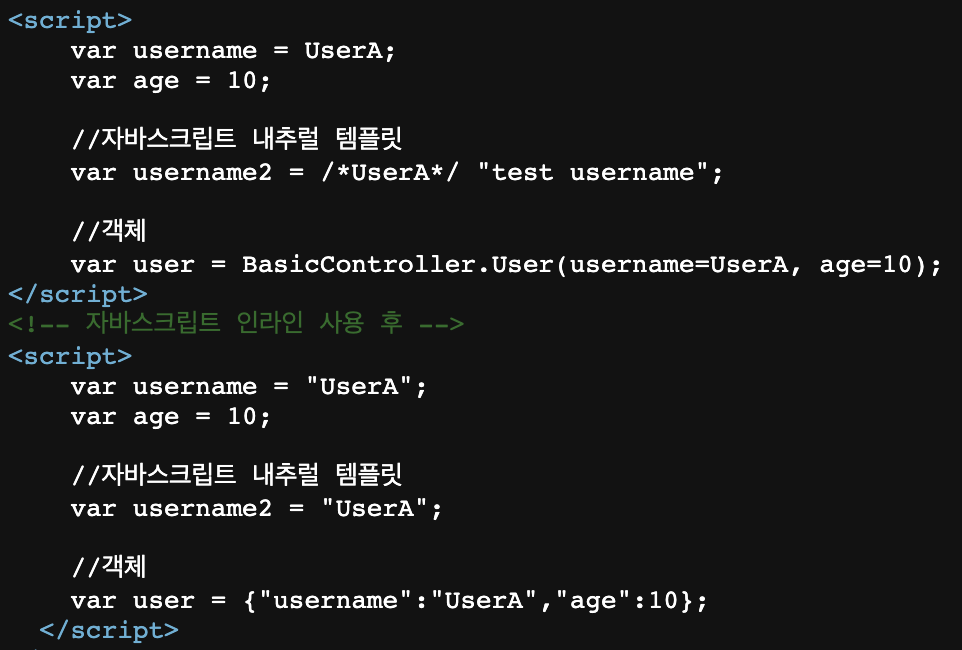
자바스크립트 인라인 사용 전 과 후 를 비교해보자.
텍스트 렌더링
var username = [[${user.username}]];
- 인라인 사용 전 var username = userA;
- 인라인 사용 후 var username = "userA";
- " " 가 없으면 변수명으로 사용 되기에 오류가 발생한다.
age
- age 같은 경우 " 가 없기 때문에 정상 출력된다.
자바스크립트 내추럴 템플릿
타임리프는 HTML 파일을 직접 열어도 동작하는 내추럴 템플릿 기능을 제공한다.
자바스크립트 인라인 기능을 사용하면 주석을 활용해서 이 기능을 사용할 수 있다.
-
var username2 = /*[[${user.username}]]*/ "test username"; -
인라인 사용 전 var username2 = /userA/ "test username";
-
인라인 사용 후 var username2 = "userA";
- 인라인 사용 전 결과를 보면 정말 순수하게 그대로 해석을 해버렸다. 따라서 내추럴 템플릿 기능이 동작하지 않고, 심지어 렌더링 내용이 주석처리 되어 버린다.
- 인라인 사용 후 결과를 보면 주석 부분이 제거되고, 기대한 "userA"가 정확하게 적용된다.
객체
타임리프의 자바스크립트 인라인 기능을 사용하면 객체를 JSON으로 자동으로 변환해준다.
-
var user = [[${user}]]; -
인라인 사용 전 var user = BasicController.User(username=userA, age=10);
-
인라인 사용 후 var user = {"username":"userA","age":10};
- 인라인 사용 전은 객체의 toString()이 호출된 값이다.
- 인라인 사용 후는 객체를 JSON으로 변환해준다.
템플릿 조각
웹 페이지 개발 시 공통 영역이 많을 것 이다. 다양한 영역에서 사용되는 중복 코드들을 이 템플릿 조각을 사용하면 편해질 것이다.
- 코드 수정이 있을 경우 수정작업에 용이
예제 코드
@Controller
@RequestMapping("/template")
public class TemplateController {
@GetMapping("/fragment")
public String template() {
return "template/fragment/fragmentMain";
}
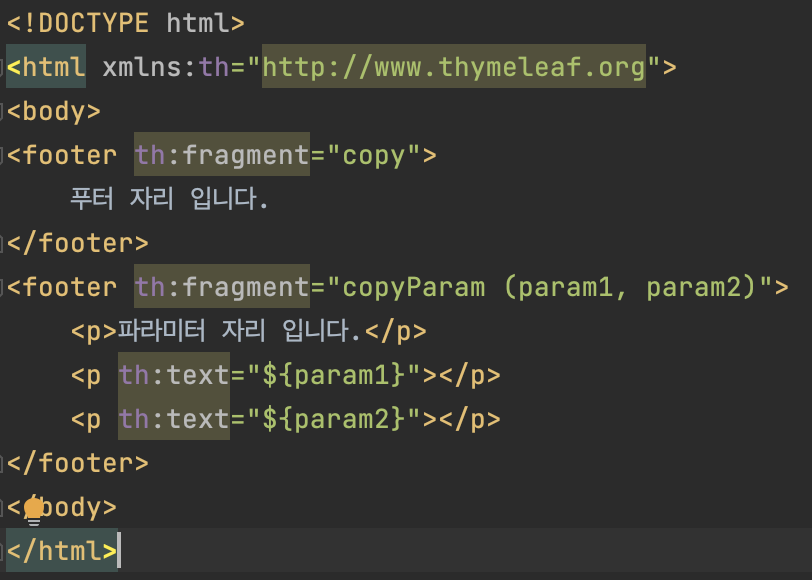
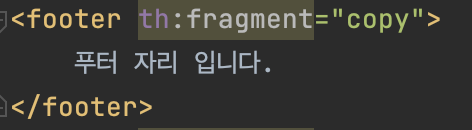
}템플릿 조각 예제

코드들이 중복 사용될 것을 예상해서 템플릿 조각으로 꺼내서 사용할 준비를 한다.(여기 코드들이 수정이 필요할 경우, 여기서만 수정하면 된다.)
다른 곳에 html 을 생성해 불러오는 방법들을 설명하고자 한다.

이 코드를 팀플릿 조각으로 활용하여 출력되는 결과를 확인해보자.
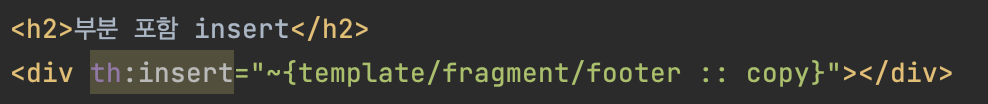
부분 포함 insert


- th:insert 를 사용하면 현재 태그( div ) 내부에 추가한다.
부분 포함 replace


- th:replace 를 사용하면 현재 태그( div )를 대체한다.
부분 포함 단순 표현식


- ~{...} 를 사용하는 것이 원칙이지만 템플릿 조각을 사용하는 코드가 단순하면 이 부분을 생략할 수 있다.
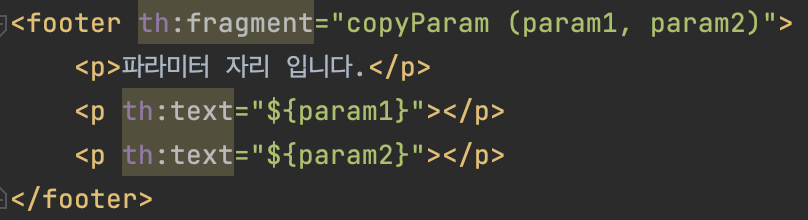
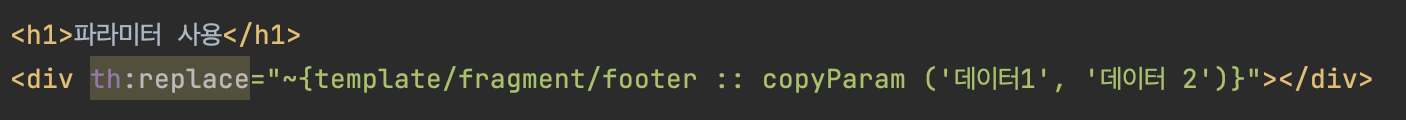
파라미터 사용

위 코드는 파라미터 예제 코드를 보여주기 위해 활용한 템플릿 조각용 코드 다.


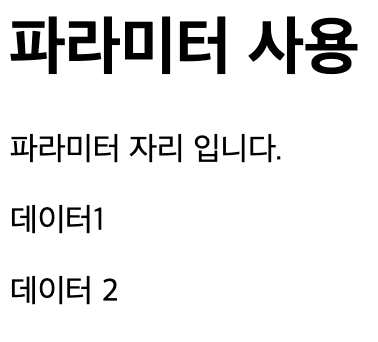
- 다음과 같이 파라미터를 전달해서 동적으로 조각을 렌더링 할 수도 있다.
템플릿 레이아웃 v1
이전에 배운 템플릿 조각은 일부 코드만 가져오는거라면, 템플릿 레이아웃은 좀 더 확장된 코드를 넘기는 방식을 의미한다.
예를 들어 head 부분에 공통으로 사용되는 css, javascript 같은 정보들이 있다면, 이러한 공통된 부분을 한 곳에 모아두고, 각 페이지 마다 필요할 때 정보를 추가해서 사용하고 싶다면 템플릿 레이아웃을 사용하면 된다.
예제 코드
@GetMapping("/layout")
public String layout() {
return "template/layout/layoutMain";
}HTML

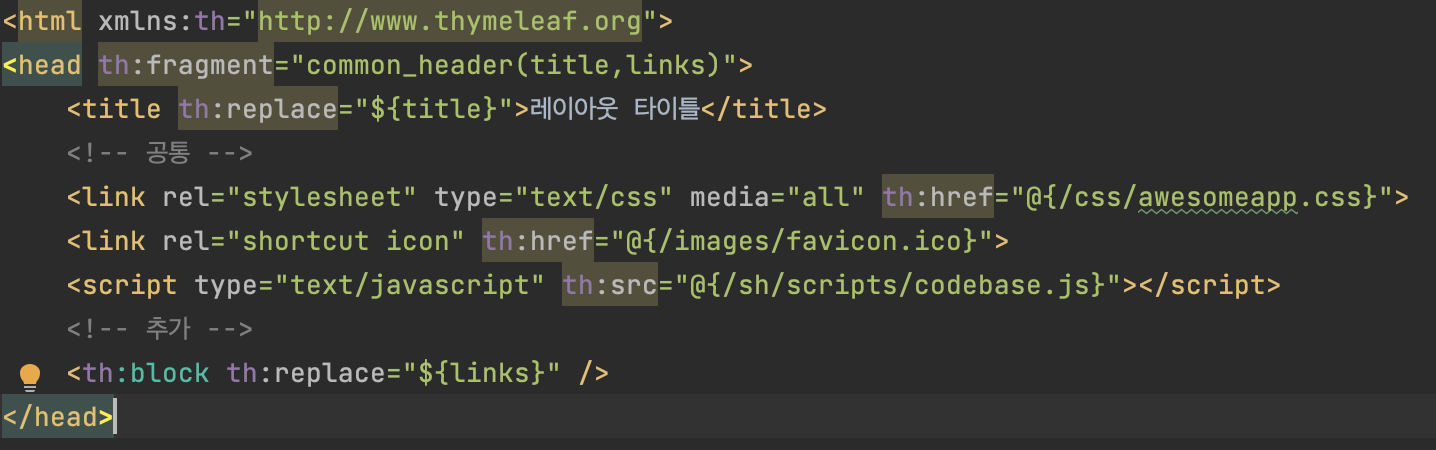
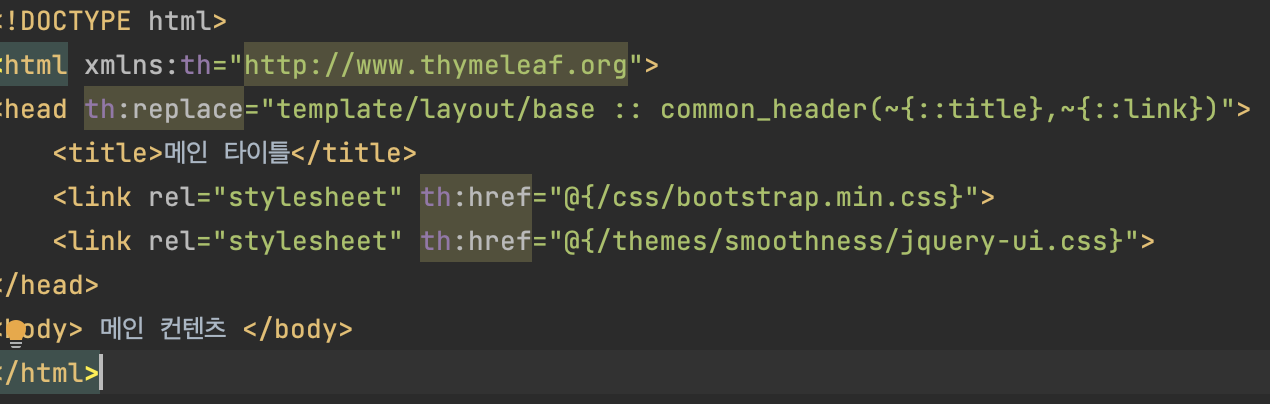
추가 코드 받을 메인 헤드

템플릿 레이아웃 할 코드

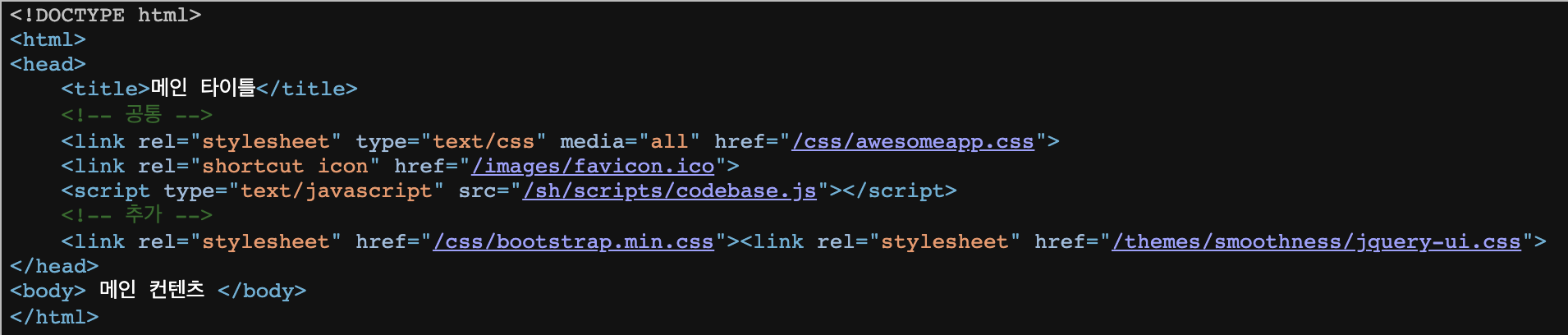
실행결과 를 보면 메인헤드가 템플릿 레이아웃할 코드를 받아 교체된 모습을 볼 수 있다.
- 타이틀 부분 교체
- 공통된 link는 변환된 모습이 없다.
- 메인 헤드에 없는 link는 추가된 모습도 확인 할 수 있다.
이 방식은 사실 앞서 배운 코드 조각을 조금 더 적극적으로 사용하는 방식이다.
쉽게 이야기해서 레이아웃 개념을 두고, 그 레이아웃에 필요한 코드 조각을 전달해서 완성하는 것으로 이해하면 된다.
템플릿 레이아웃 v2
앞서 이야기한 개념을 head 정도에만 적용하는게 아니라 html 전체에 적용할 수도 있다.
예제 코드
@GetMapping("/layoutExtend")
public String layoutExtend() {
return "template/layoutExtend/layoutExtendMain";
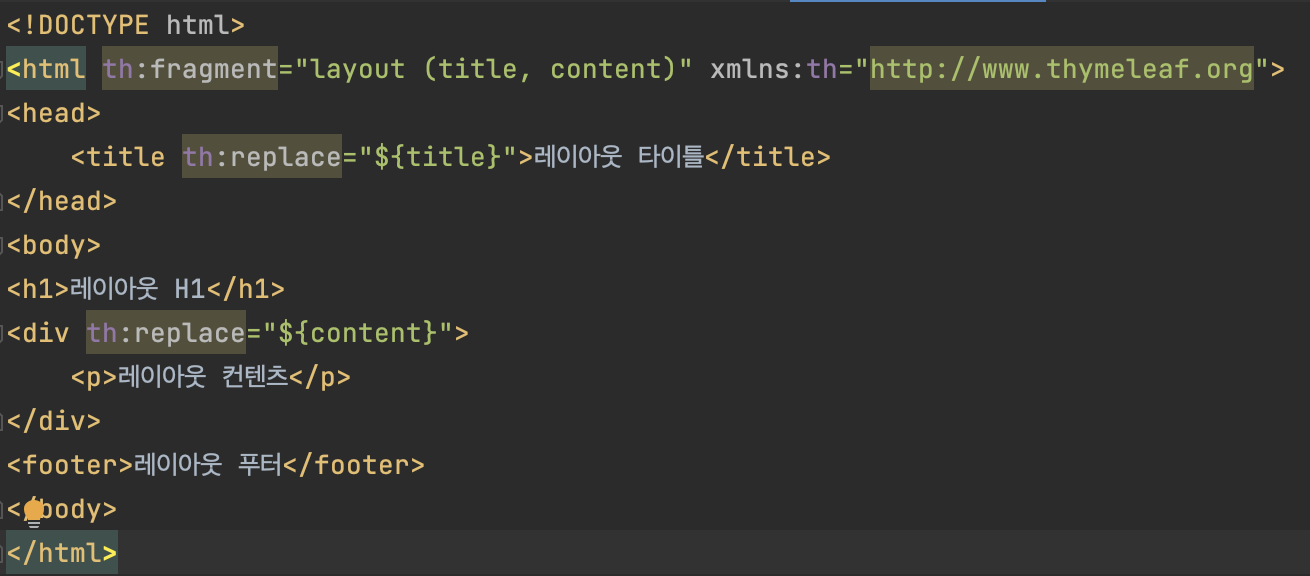
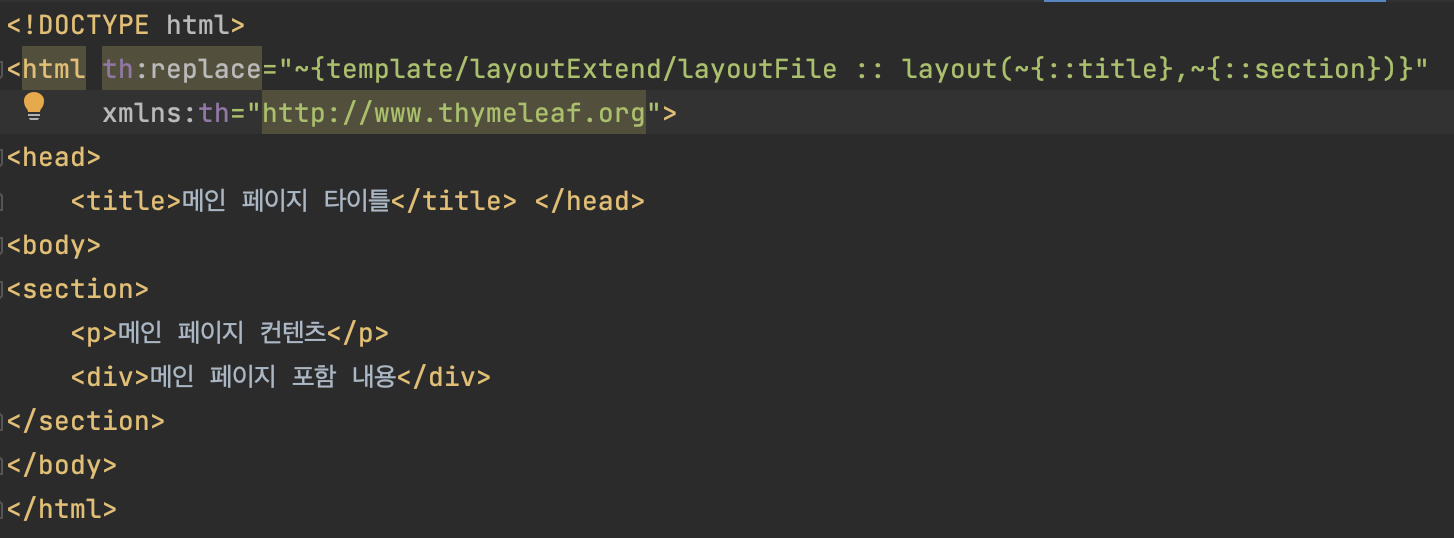
}HTML


layout 을 title 과 section 만 넘겼다.

실행결과
- html 자체를 th:replace 를 사용해서 변경하는 것을 확인할 수 있다.
- 이 레이아웃 파일을 기본으로 하고 여기에 필요한 내용을 전달해서 부분부분 변경하는 것으로 이해하면 된다.