본 프로젝트 자료는 김영한님의 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술을 참고 제작됐음을 알립니다.

연산
자바의 연산과 타임리프 연산은 크게 다르지 않다. HTML 에 사용되기에 HTML 엔티티 사용하는 부분만 조심하자.
예제 코드
@GetMapping("/operation")
public String operation(Model model) {
model.addAttribute("nullData", null);
model.addAttribute("data", "Spring!");
return "basic/operation";
}
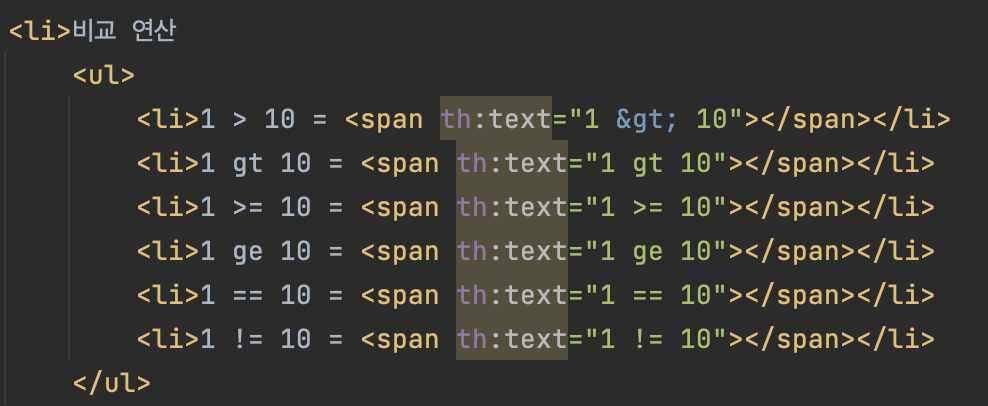
- 비교연산: HTML 엔티티를 사용해야 하는 부분을 주의하자,
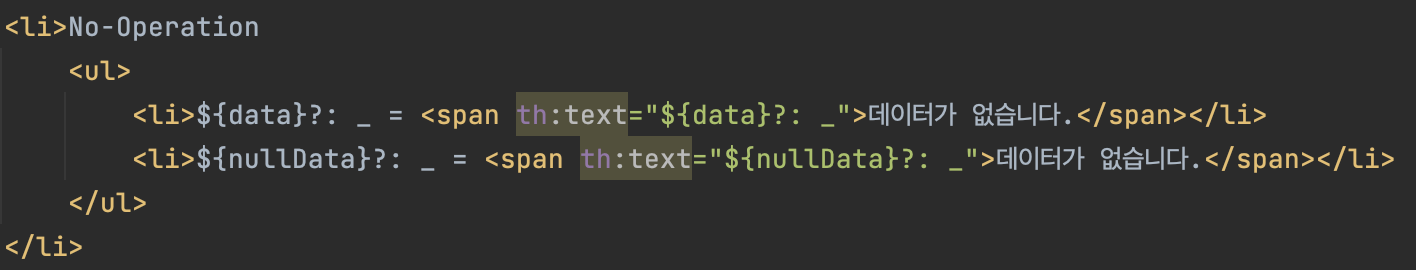
> (gt), < (lt), >= (ge), <= (le), ! (not), == (eq), != (neq, ne)- No-Operation: _ 인 경우 마치 타임리프가 실행되지 않는 것 처럼 동작한다. 이것을 잘 사용하면 HTML 의 내용 그대로 활용할 수 있다. 마지막 예를 보면 데이터가 없습니다. 부분이 그대로 출력된다.

속성 값 설정
타임리프 태그 속성(Attribute)
- 타임리프는 주로 HTML 태그에 th:* 속성을 지정하는 방식으로 동작한다.
- th:* 로 속성을 적용하면 기존 속성을 대체한다.
- 기존 속성이 없으면 새로 만든다.
예제 코드
@GetMapping("/attribute")
public String attribute() {
return "basic/attribute";
}
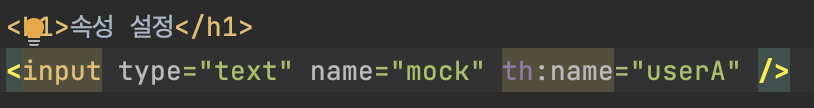
속성설정
-
th:name="userA" 가 name="mock" 를 대체하여 출력 결과는 다음과 같다.
-
<input type="text" name="userA" />

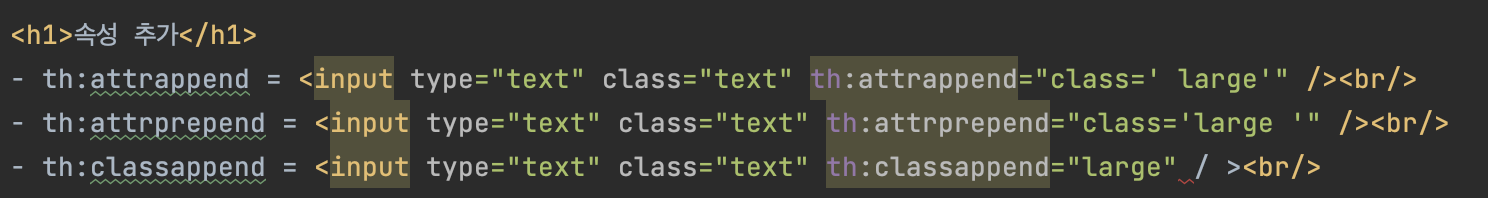
속성 추가
- th:attrappend : 속성 값의 뒤에 값을 추가한다.
- th:attrprepend : 속성 값의 앞에 값을 추가한다.
- th:classappend : class 속성에 자연스럽게 추가한다.

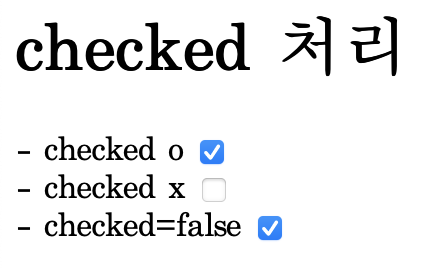
checked 처리
- checked="false" 같은 경우 checked 속성이 존재하기 하기에 true, false 상관없이 cheacked 처리를 한다.
- 반대로 타임리프를 사용할 경우 th:checked 는 체크 여부에 따라 결과를 처리해준다.

반복
타임리프에서 반복은 th:each 를 사용한다.
예제 코드


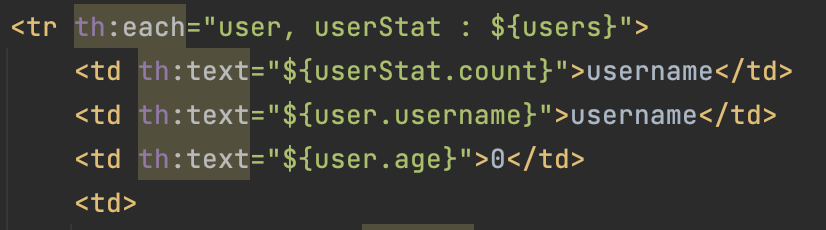
HTML

-
th:each="user : ${users}" -
반복 코드인 th:each 를 사용하여 오른쪽 컬렉션 ${users} 의 값을 하나씩 꺼내서 왼쪽 변수 user 에 담아서 태그를 반복.
-
th:each 는 List 뿐만 아니라 배열, java.util.Iterable, java.util.Enumeration 을 구현한 모든 객체를 반복에 사용할 수 있다.
-
Map 도 사용할 수 있는데 이 경우 변수에 담기는 값은 Map.Entry 다.
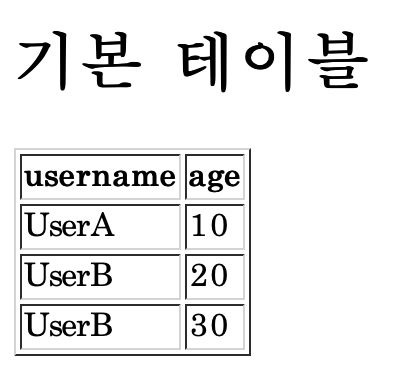
출력 결과


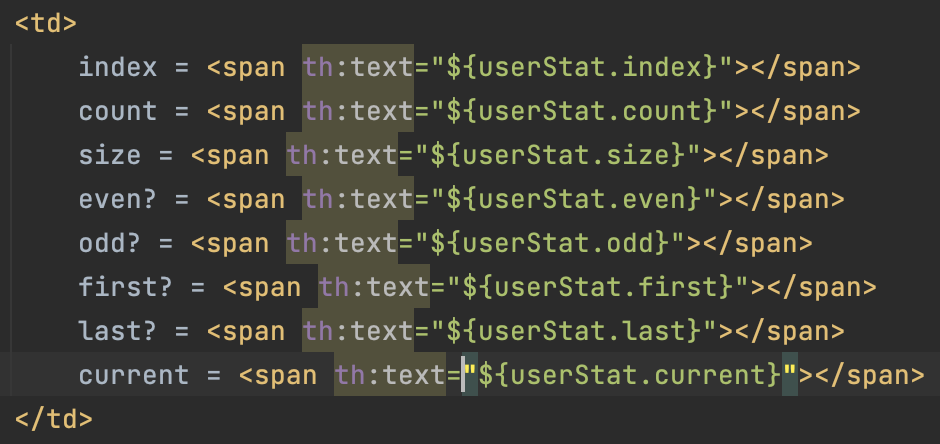
-
th:each="user, userStat : ${users} -
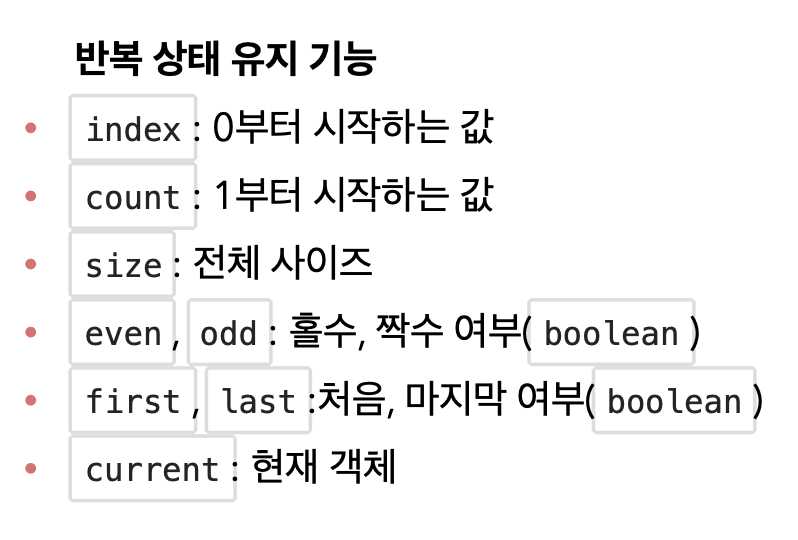
userStat 는 반복의 상태를 확인 할 수 있다.
-
userStat 는 생략 할 수 있는데, 생략하면 user + Stat 가 된다고 보면 된다.

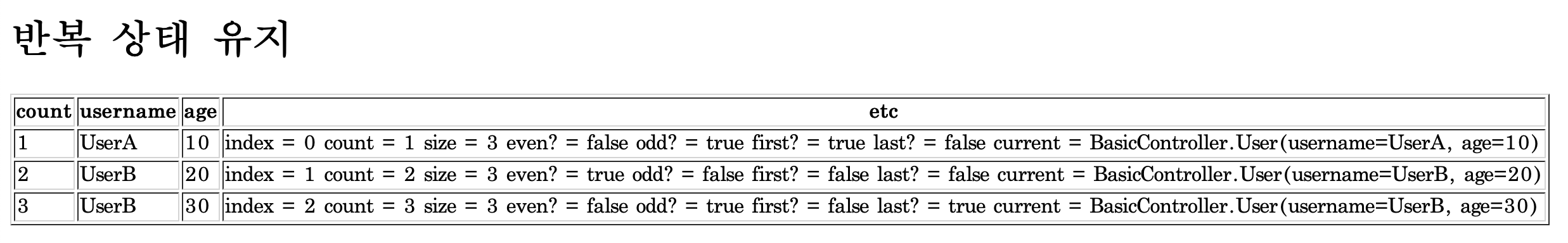
출력결과

조건부 평가
타임리프의 반대식
- if
- unless(if 의 반대)
예제 코드
@GetMapping("/condition")
public String condition(Model model) {
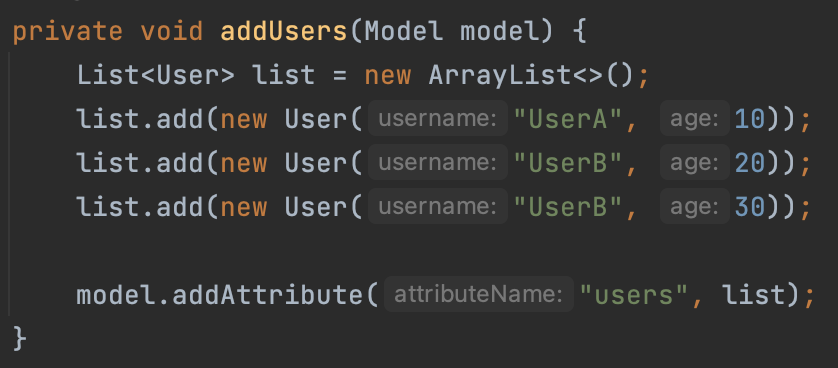
addUsers(model);
return "basic/condition";
}
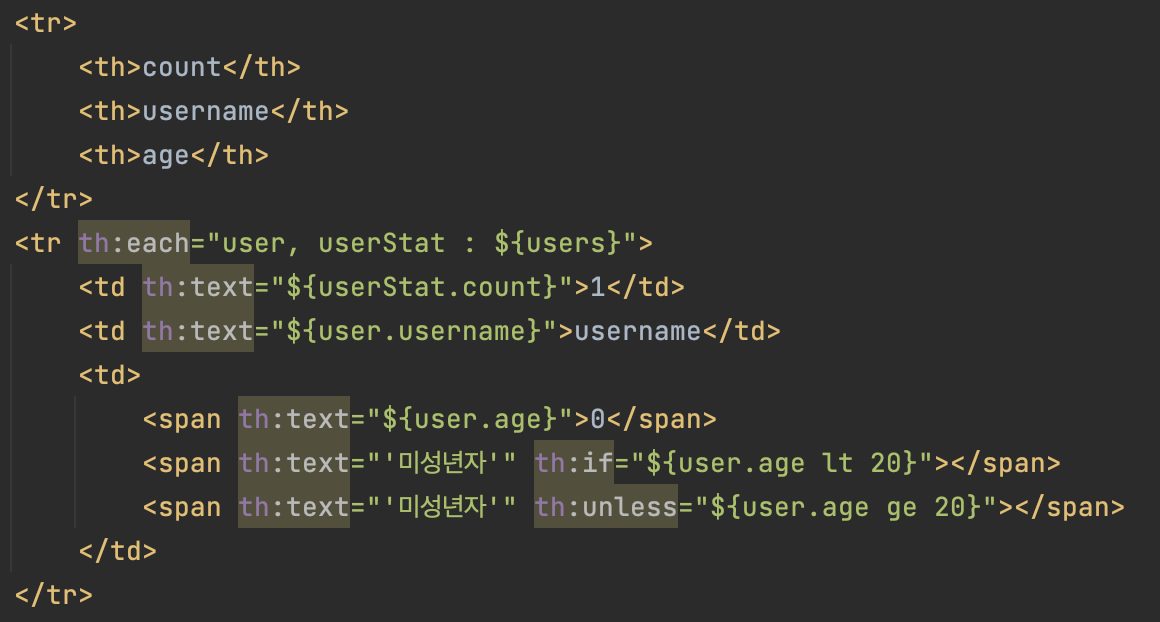
if, unless
타임리프는 해당 조건에 맞지 않는다면 태그 자체를 랜더링 하지 않는다.

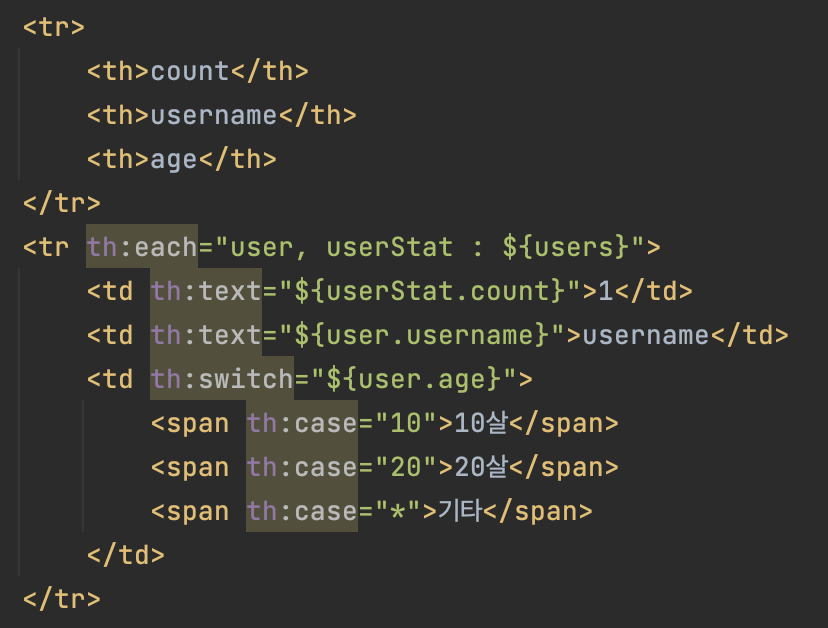
switch
( * ) 은 만족하는 조건이 없을 때 사용하는 디폴트이다.
주석
예제 코드
@GetMapping("/comments")
public String comments(Model model) {
model.addAttribute("data", "Spring!");
return "basic/comments";
}1. 표준 HTML 주석
자바스크립트의 표준 HTML 주석은 타임리프가 렌더링 하지 않고, 그대로 남겨둔다.

실행결과


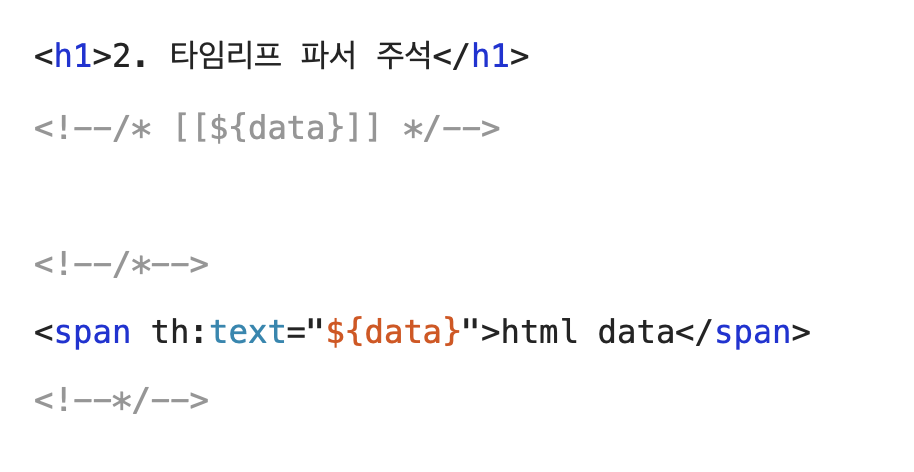
2. 타임리프 파서 주석
타임리프 파서 주석은 타임리프의 진짜 주석이다. 렌더링에서 주석 부분을 제거한다.

실행결과


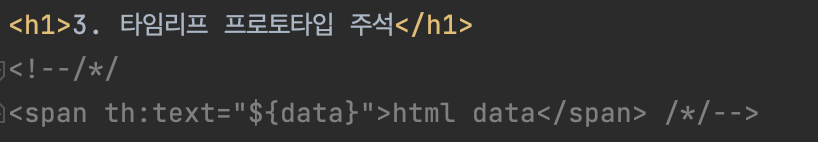
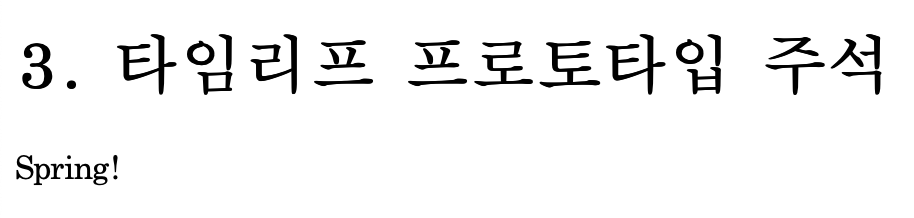
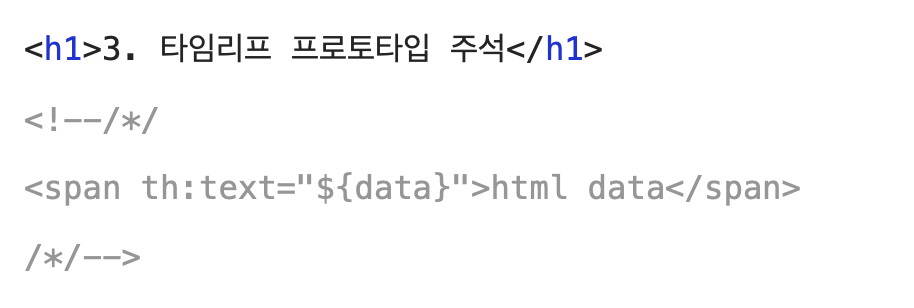
3. 타임리프 프로토타입 주석
- 타임리프 프로토타입은 약간 특이한데, HTML 주석에 약간의 구문을 더했다.
- HTML 파일을 웹 브라우저에서 그대로 열어보면 HTML 주석이기 때문에 이 부분이 웹 브라우저가 렌더링하지 않는다.
- 타임리프 렌더링을 거치면 이 부분이 정상 렌더링 된다.
- 쉽게 이야기해서 HTML 파일을 그대로 열어보면 주석처리가 되지만, 타임리프를 렌더링 한 경우에만 보이는 기능이다.

실행결과


블록
<th:block> 은 HTML 태그가 아닌 타임리프의 유일한 자체 태그다.
- <th:block> 은 렌더링시 제거된다.
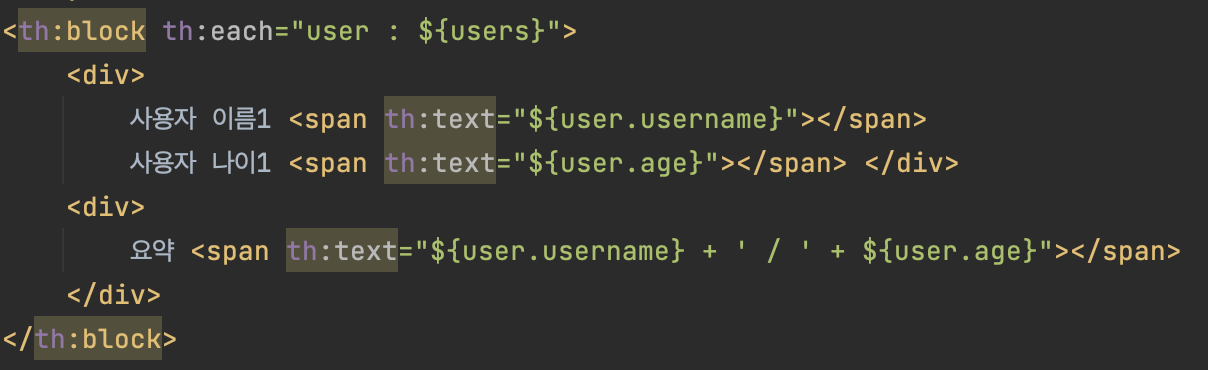
예제 코드
@GetMapping("/block")
public String block(Model model) {
addUsers(model);
return "basic/block";
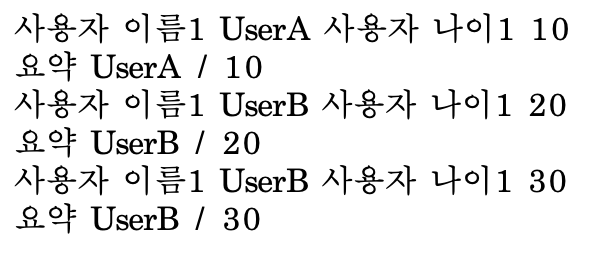
}실행결과


- 애매하게 반복작업을 해야할 때 사용할 수 있으나 비추.