오픈그래프는 어떤 HTML 문서의 메타정보를 쉽게 표시하기 위해서
메타정보에 해당하는 제목, 설명, 문서의 타입, 대표 URL 등 다양한 요소들에 대해서
사람들이 통일해서 쓸 수 있도록 정의해놓은 프로토콜이며
페이스북에 의하여 기존의 다양한 메타 데이터 표기 방법을 참조하여 만들어졌다.
오픈그래프 Open Graph
콘텐츠의 요약내용이 SNS에 게시되는데 최적화된 데이터를 가지고 갈 수 있도록 설정하는 것
사용자가 클릭 하기 전에 크롤러가 해당 웹사이트를 방문하여
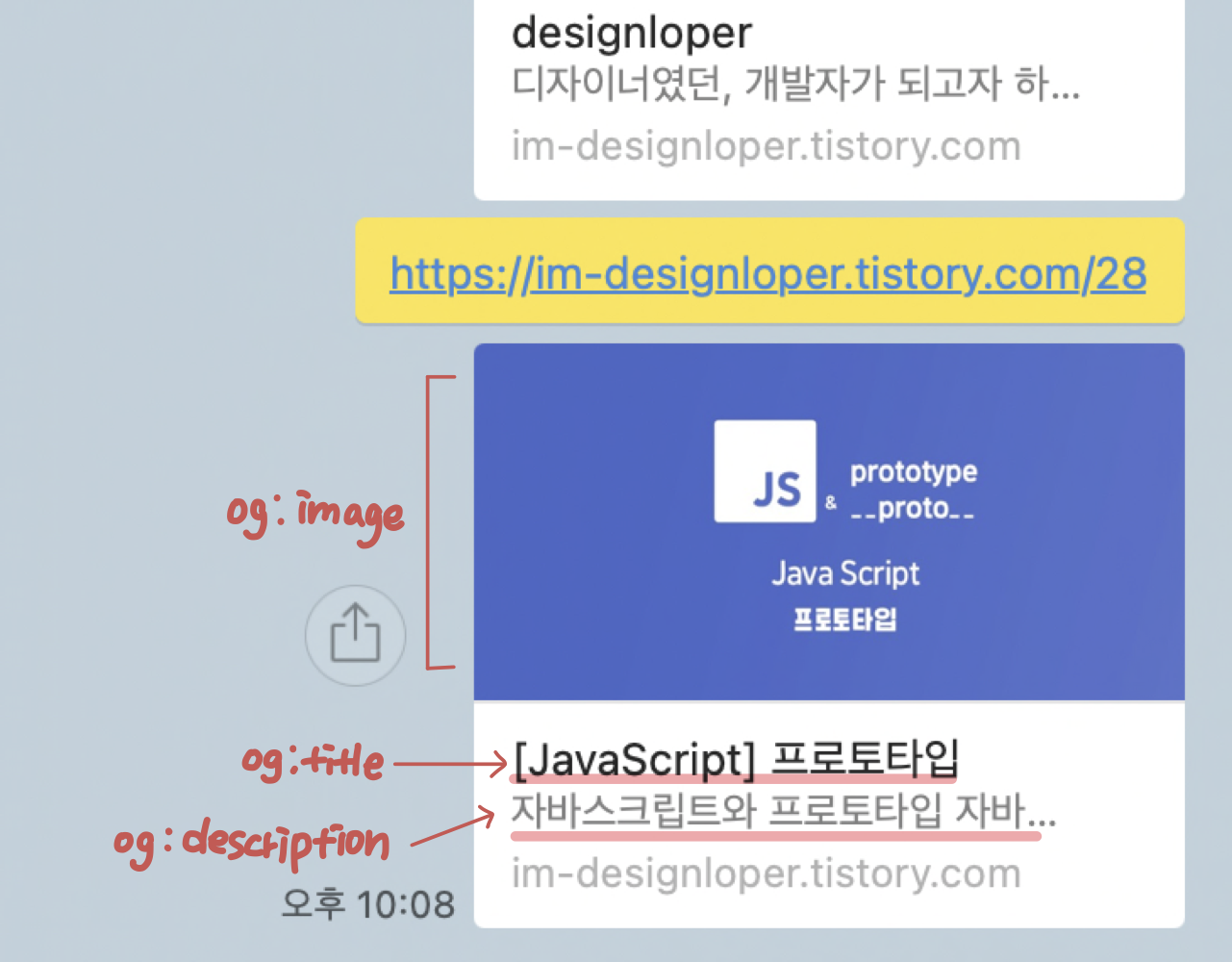
HTML의 head의 메타데이터를 크롤링 하여 미리보기 화면을 생성해 준다.
( ↓ 아래 이미지 참고 )

태그사용법
이미지의 경우 최소한 600 x 315 픽셀은 되어야 하며, 1200 x 630 픽셀 크기를 권장
기본적으로 웹에 설정해줘야하는 og 메타태그
<meta property="og:type" content="website">
<meta property="og:url" content="https://example.com/page.html">
<meta property="og:title" content="Content Title">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:description" content="Description Here">
<meta property="og:site_name" content="Site Name">
<meta property="og:locale" content="en_US">
<!-- 다음의 태그는 필수는 아니지만, 포함하는 것을 추천함 -->
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">Naver 블로그, 카카오톡 미리보기 설정
<meta property="og:title" content="콘텐츠 제목" />
<meta property="og:url" content="웹페이지 URL" />
<meta property="og:type" content="웹페이지 타입(blog, website 등)" />
<meta property="og:image" content="표시되는 이미지" />
<meta property="og:title" content="웹사이트 이름" />
<meta property="og:description" content="웹페이지 설명" /> 트위터 미리보기 설정
<meta name="twitter:card" content="트위터 카드 타입(요약정보, 사진, 비디오)" />
<meta name="twitter:title" content="콘텐츠 제목" />
<meta name="twitter:description" content="웹페이지 설명" />
<meta name="twitter:image" content="표시되는 이미지 " /> 모바일 앱 미리보기 설정
모바일 앱이 존재하는 경우 앱으로 연결 시 노출
<--iOS-->
<meta property="al:ios:url" content=" ios 앱 URL" />
<meta property="al:ios:app_store_id" content="ios 앱스토어 ID" />
<meta property="al:ios:app_name" content="ios 앱 이름" />
<--Android-->
<meta property="al:android:url" content="안드로이드 앱 URL" />
<meta property="al:android:app_name" content="안드로이드 앱 이름" />
<meta property="al:android:package" content="안드로이드 패키지 이름" />
<meta property="al:web:url" content="안드로이드 앱 URL" />✓ Reference
https://www.next-t.co.kr/blog/%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84%EC%B5%9C%EC%A0%81%ED%99%94-SEO-%ED%85%8C%ED%81%AC%EB%8B%88%EC%BB%ACSEO-%EC%98%A4%ED%94%88%EA%B7%B8%EB%9E%98%ED%94%84-OpenGraph-metaogtag-%ED%8A%B8%EC%9C%84%ED%84%B0%EC%B9%B4%EB%93%9C-TwitterCards
https://mygumi.tistory.com/24
https://github.com/kesuskim/Front-End-Checklist
.png)

안녕하세요~
초보 개발자입니다. 질문하나 드리고 싶어서 댓글 남겨봤어요.
react-helmet을 사용해서 og tag를 세팅하고 있는데요. 넣고싶은 데이터가 console로 확인해보니
안에 정상적으로 들어가긴하는데, 현재 테스트 환경이 localhost:3000이라 카톡에 url을 복사해서 제대로 적용됬는지 확인하고싶은데 적용된게 안보여서요.. 단순히 url만 뜨는데혹시 로컬에서는 확인이 불가능한 건가요???