HTML을 통해서 전체적인 틀을 만든다면
이제 CSS를 통해서 이 틀을 꾸미는 것을 배워보자
CHAPTER 01 텍스트
Section 01 CSS의 개요
CSS : Cascading Style Sheets 즉 웹 페이지에서 HTML 태그를 보조하여 페이지를 꾸미는 역할
사실 인터넷이 어떻게 작동하고
브라우저가 무엇인지 먼저 아는 것이 중요하다.
이 부분은 따로 정리하겠지만
인터넷이 통신망이라면 브라우저는 사람들이 인터넷에서 정보를 볼 수 있도록 도와주는 소프트웨어라고 간단히 생각하자
사람들이 원하는 정보를 서버에 요청하고 이를 사람들이 보기 편한게 display하는 브라우저
원하는 정보는 HTML과 CSS로 이루어져 있고 이것을 어떤 방식에 의해서 화면에 보여줄 것이다.
이때 CSS는 틀을 꾸며주는 역할을 하며 자세히 배워보자
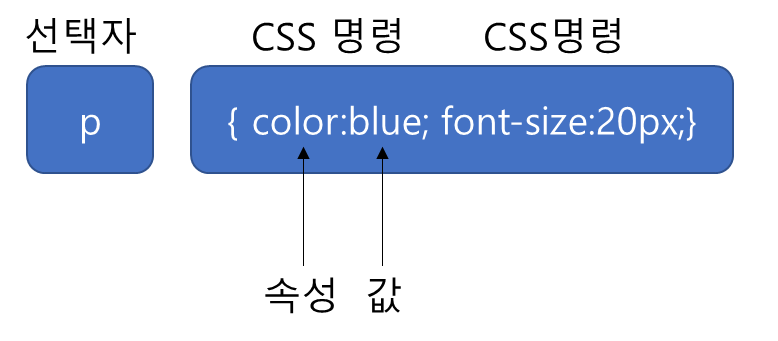
1. CSS 기본구조
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS의 구조</title>
<style>
p{
color : blue;
font-size: 20px;
}
</style>
</head>
<body>
<p>
나무의 줄기는 땅 위로 계속 높게 자라고 해마다 굵기가 두꺼워지지만, 풀의 줄기는 일 년만
자라고 겨울을 나는 동안 땅 윗부분이 죽는다.
</p>
</body>
</html>👆소스코드 살펴보기
1. CSS 코드는 <style>태그 안에 들어간다.
2. 위 예시는 <p>태그 영역 글자에 CSS가 적용되는 것이다.
3. 글자는 파란색, 글자크기는 20px
4. 각각의 명령은 세미콜론 ; 으로 끝난다.

- 선택자: 선택자는 우리가 스타일을 꾸미고자 하는 영역의 태그를 선택자로 지정한다. 문단에 적용할 때는 p, 제목에 적용할 때는 h1~h6, 상자는 div 등
- CSS 명령 : 이 명령은 속성과 값으로 주어지는데 이 부분은 외워야 한다. 그니까 속성이 무엇인지 여기에 어떤 값이 올 수 있는지 외워야 하지만 유추가 가능하다.
- CSS 명령의 마침 : 이것은 세미콜론 ;으로 끝난다.
2. CSS 삽입 방법
3가지 방법이 있는데 내부스타일 시트가 보편적인거 같다.
일단 인라인스타일, 내부스타일, 외부스타일이 있으며 하나씩 살펴보자자자
✔️ 인라인 스타일
HTML 태그에 직접 입력하며 간단하나 코드가 복잡하다 왜? CSS와 HTML부분의 분리가 없음
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>인라인 스타일</title>
</head>
<body>
<h3 style="color:#ff0000; font-size:18px">제목입니다.</h3>
</body>
</html>✔️ 내부 스타일
HTML과 CSS 부분을 분리하고 CSS 코드를 <head>내 <style>안에 삽입
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>내부 스타일 시트</title>
<style>
h3 {
color:#ff0000;
font-size:18px;
}
</style>
</head>
<body>
<h3>제목입니다.</h3>
</body>
</html>✔️ 외부 스타일
CSS를 별도의 파일로 만들어서 완전히 분리
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>외부 스타일 시트</title>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h3>제목입니다.</h3>
</body>
</html>h3{
color:#ff0000;
font-size: 18px;
}Section 02 CSS 텍스트
글자꾸미기 : 글꼴, 색상, 크기 등
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>봄빛 식물원</title>
<style>
h1{
color: purple;
font-family:"Arial";
font-size: 60px;
text-shadow : 3px 3px 5px gray;
text-align : center;
}
h2{
color: green;
font-size:30px;
text-decoration: underline;
}
h3 {
font-size:20px;
font-style: italic;
}
p {
color:#444444;
font-family : "돋움";
font-size: 14px;
line-height: 150%;
}
</style>
</head>
<body>
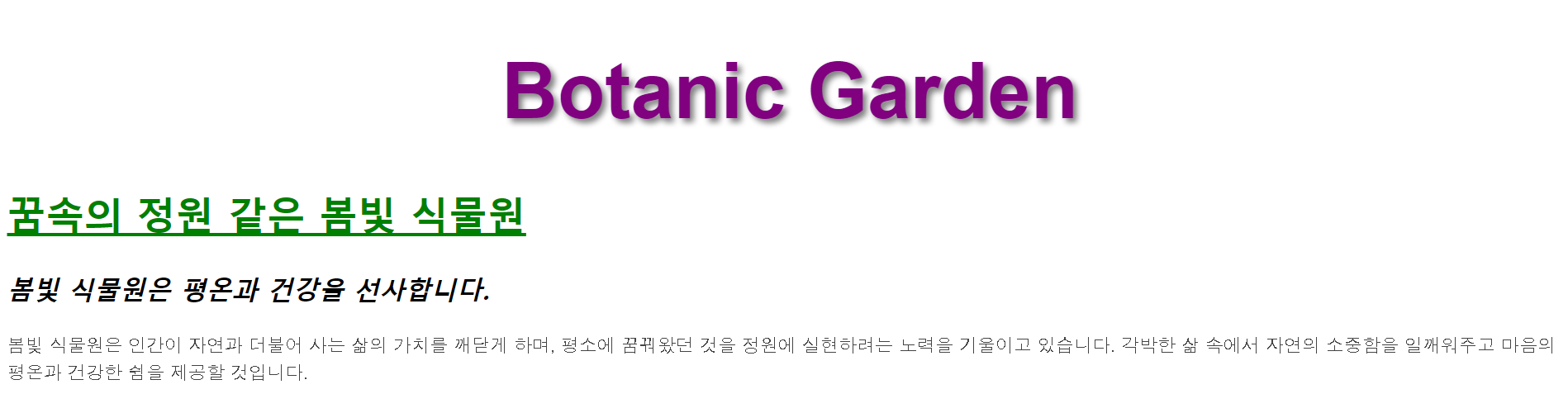
<h1>Botanic Garden</h1>
<h2>꿈속의 정원 같은 봄빛 식물원</h2>
<h3>봄빛 식물원은 평온과 건강을 선사합니다.</h3>
<p> 봄빛 식물원은 인간이 자연과 더불어 사는 삶의 가치를 깨닫게 하며, 평소에 꿈꿔왔던 것을
정원에 실현하려는 노력을 기울이고 있습니다. 각박한 삶 속에서 자연의 소중함을 일깨워주고 마음의
평온과 건강한 쉼을 제공할 것입니다.</p>
</body>
</html>
👆소스코드 살펴보기
1. 글자 색상 : color속성
2. 정렬 및 줄 간격 지정하기
✔️ text-align 속성 : center, right, left(기본)
✔️ text-decoration 속성 : underline
✔️line-height 속성 : 줄간격 단위 % 또는 px
3. 글자에 그림자 넣기
✔️text-shadow 속성 : 오른쪽 아래 진하기 색상
4. 글자의 글꼴과 크기 지정학
✔️font-family 속성 : ex)"돋움","맑은고딕"
✔️font-size 속성 : 단위 px
5. 글자 스타일과 두께 지정하기
✔️font-style : italic (html 태그 <i>)
✔️font-weight : bold (html 태그 <b>)
Section 03 RGB 색상과 색상 코드
RGB색상 사용
오렌지색은 10진수로 R:250 G:145 B:69
16진수로 fa 91 45->색상코드 #fa9145가 된다.
RGB의 최소값은 0 최댓값은 255
빨간색 :#ff0000
초록색 :#00ffoo
파란색 :#0000ff
검은색 :#000000
흰 색 :#ffffff
회 색 :#111111,#222222 ... #999999,#aaaaaa...#eeeeee
Section 04 CSS 링크
링크에 걸린 텍스트 글자 꾸미기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 랑크</title>
<style>
a:link {
color: #0000ff;
text-decoration: none;
}
a:visited {
color:#00ff00
}
a:hover {
color:#ff0000;
font-weight: bold;
text-decoration : underline;
}
a:active {
color:#00ffff;
}
</style>
</head>
<body>
<a href="#" target="_blank">자유게시판</a>
</body>
</html>
👆소스코드 살펴보기
크게 4부분
1. 기본상태의 링크 텍스트 a:link
글자색 파란색
2. 한 번 이상 클릭한 상태의 텍스트 a:visited
글자색 초록색
3. 마우스를 가져다 댄 상태 a:hover
글자색 빨간색, 글자에 밑줄 , 볼드체
4. 클릭한 순간 a:active
글자색 청록색
CHAPTER 02 선택자
CSS선택자:CSS가 HTML의 어느 부분을 꾸밀지 영역을 지정하는 역할
종류는 태크선택자, 아이디선택자(#아이디), 클래스선택자(.클래스), 전체선택자(body), 후손선택자 등이 있다
Section 01 CSS 선택자
1. 태그 선택자
➡️ HTML 태그 이름을 이용하여 CSS를 꾸민다.
생략...
<head>
<style>
p {
}
</style>
</head>
<body>
<p>아이구 머리야</p>
</body>2. 아이디 선택자 : 특정 영역 + 중복 X + 유일
생략...
<head>
<style>
#position {
...생략...
}
#king{
...생략...
}
</style>
</head>
<body>
<p>아이구 <span id="position"> 머리야 <span id="king">몸살</span>이구먼</p>
</body>3. 클래스 선택자 : 특정 영역 + 중복 O
방법 1) . 클래스명 {} ex) .orange {}
생략...
<head>
<style>
.red {
...생략...
}
</style>
</head>
<body>
<p>아이구 <span class="red"> 머리야 <span class="red">몸살</span>이구먼</p>
</body>방법 2) 태그명.클래스명 {} ex) h1.orange {}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>클래스 선택자2</title>
<style>
h1.orange{
color:#fe4a19;
font-size: 30px;
}
h2.orange{
color:#0000ff;
}
p.blue {
color:#0000ff;
font-weight: bold;
}
span.blue {
color: #0000ff;
font-weight: bold;
}
</style>
</head>
<body>
<h1 class="orange">제1회 봄빛 수목원 여름꽃 축제</h1>
<h2 cloass="orange">수련 수국 무궁화 원추리</h2>
<p class="blue">아름다운 여름꽃과 시원한 바다를 경험할 수 있는 좋은 기회입니다.</p>
<ul>
<li> 일시 : <span class="blue">6월 15일부터 8월 15일까지</span></li>
<li> 장소 : <sapn class="blue">봄빛 수목원 일원</sapn></li>
</ul>
<h1> 예시는 무엇인가 이것도 h1.orange를 따르는가</h1>
</body>
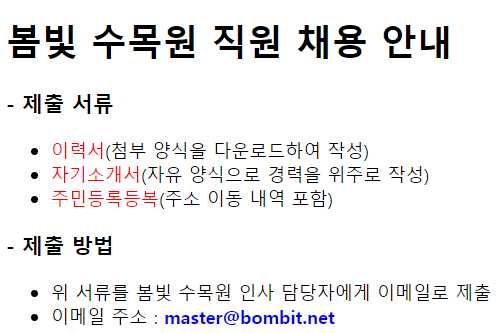
</html>4. 후손 선택자
형태 : #아이디 태그이름 {} 예를 들어 #parent li {}
의미 : 아이디를 가지는 태그 안의 태그에 CSS를 적용한다.
예를 들어 <ul id="parent"> <li> 자식</li>
즉 "자식"이라는 글자에 CSS가 적용된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>봄빛 수목원 직원 채용</title>
<style>
#document span{
color : #ff0000; /* RGB중에 R이 꽉찬 */
}
#method span{
color: #0000ff;
font-weight: bold;
}
</style>
</head>
<body>
<h1> 봄빛 수목원 직원 채용 안내</h1>
<h3> - 제출 서류</h3>
<ul id="document"> <!--document 후손 영역 시작-->
<li><span>이력서</span>(첨부 양식을 다운로드하여 작성)</li>
<li><span>자기소개서</span>(자유 양식으로 경력을 위주로 작성)</li>
<li><span>주민등록등복</span>(주소 이동 내역 포함)</li>
</ul> <!-- document 후손영역 끝-->
<h3> - 제출 방법</h3>
<ul id="method"><!--method 후손 영역 시작-->
<li>위 서류를 봄빛 수목원 인사 담당자에게 이메일로 제출</li>
<li>이메일 주소 : <span>master@bombit.net</span></li>
</ul><!-- method 후손영역 끝-->
</body>
</html>
Section 02 CSS 주석문
HTML <!--주석문-->
CSS /*주석문*/
CHAPTER 03 배경과 목록
Section 01 CSS 배경 색상
선택자를 통해서 영역을 선택하고 background-color 속성을 통해서 색상을 정함
여기서 body{}의 경우는 영역 전체에 적용되는 선택자이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>배경 색상</title>
<style>
body{
background-color: #0000ff;
}
h1{
background-color: ffff00;
}
p {
background-color: #ffffff;
}
#cian {
background-color: #00ffff;
}
</style>
</head>
<body>
<h1>무궁화</h1>
<p>무궁화는 우리나라 국화이며 <sapn id="cian">내한성의 낙엽곽목</sapn>이다. 꽃은 흰색, 분홍색, 빨간색, 보라색 등 다양하고,
여러가지 무늬의 화려한 꽃을 피운다, 꽃이 7~10월까지 100일 동안 피기 떼문에 무궁화라는 이름이 붙었다.</p>
</body>
</html>
Section 02 CSS 배경 이미지
웹페이지 이미지 삽입
① background-image 속성을 이용한다.
② <img>태그를 이용
그러나 배경은 ①, 그 위 이미지 삽입은 ②
1. background-image 속성으로 배경 이미지 삽입
background-image : url("경로를 포함한 이미지 파일명")
2. background-repeat 속성으로 배경 이미지 반복 설정
background-repeat : no-repeat 배경 이미지 한번만 적용
background-repeat : repeat-x x방향으로 반복해서 적용
background-repeat : repeat-y y방향으로 반복해서 적용
3. background-position 속성으로 배경 이미지 위치 설정
속성값으로 left top, left center ... center center, center bottom,100px 50px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>배경이미지 삽입</title>
<style>
body{
background-image:url("animal.jpg");
background-repeat :no-repeat;
/* background-repeat : repeat-x; */
/* background-repeat : repeat-y; */
background-position : center top;
}
p{
text-align: center
}
</style>
</head>
<body>
<h1 style="color:red">잔디꽃</h1>
<p><img src="ground_pink.jpg"></p>
</body>
</html>Section 03 CSS 목록
<ul><li>의 글머리의 형태와 글머리에 이미지를 넣는 방법을 살펴보자
1. 목록의 글머리 형태 list-style-type 속성
square■, disc●, circle◯, none의 속성 값이 있다.
2. 목록의 글머리에 이미지 삽입 list-style-image 속성
liste-style-image:url("경로를 포함한 파일 이미지명")의 속성 값이 온다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>글머리 형태</title>
<style>
.style {
list-style-type : square;
/* list-style-type : disc; */
/* list-style-type : circle; */
/* list-style-type : none; */
}
.image {
list-style-image: url("list_style_img.png");
}
</style>
</head>
<body>
<h1> 오늘 할 일</h1>
<ul>
<li class="style"> css 기본 읽히기</li>
<li class="style"> 블로그에서 정리하면서 다시 보기</li>
<li class="style"> 뉴렉처 jsp/sevlet 강의 듣기</li>
<li class="image">마지막으로 오늘 일기 쓰기</li>
</ul>
</body>
</html>
CHAPTER 04 박스 모델과 디스플레이
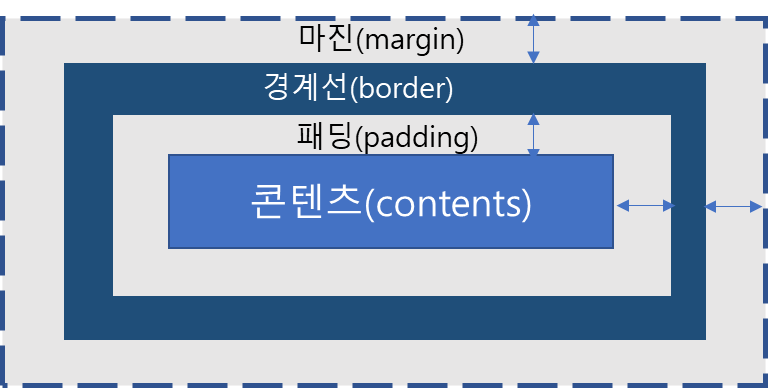
Section 01 박스모델
박스모델 : 모든 HTML 요소는 박스 형태를 가지고 있어서 박스모델이라고도 한다.

Section 02 경계선
1. 경계선 그리기-border속성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>단락에 경계선 정하기</title>
<style>
p.blue{
width : 500px;
border : solid 5px #00ffff;
}
p.orange {
width : 500px;
border-top : double 5px #00ff00;
border-right : dotted 5px #ff0000;
border-left : solid 4px #0000ff;
border-bottom : dashed 3px #ffff00;
}
</style>
</head>
<bodu>
<h2> 봄빛 식물원</h2>
<p class="blue">봄빛 식물원은 2017년 12월 개원하 이래 방문한 고객들에게 자연과 더불어 사는 즐거움을 선사하고<br>
자연과의 만남을 통해 삶의 여유와 행복을 제공하고 있습니다. </p>
<p class="orange"> 두번째 예시 경계선</p>
</bodu>
</html>
👆소스코드 살펴보기
- width와 height 속성 : 하나만 설정시 나머지 하나가 자동으로 설정된다.
- border 속성 : 경계선 스타일 경계선 두께 경계선 색상
순으로 설정한다.
경계선 스타일은 solid, double, dotted, dashed가 있다.
경계선 두께는 px단위로 지정
또한 class orange 처럼 상하좌우 다르게 적용하는 것도 가능하다.
2. 박스의 모서리와 그림자 모양 설정하기- border-radius, box-shadow
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>박스 모서리와 그림자 모양 설정</title>
<style>
#long_box {
width : 200px;
height: 150px;
background-color : #eeeeee;
border: solid 1px #aaaaaa;
border-radius : 15px;
box-shadow: 6px 6px 5px #888888;
text-align : center
}
#round_box {
width : 200px;
height: 150px;
background-color : #eeeeee;
border: solid 1px #aaaaaa;
border-radius : 100px;
box-shadow: 50px 50px 50px #888888;
/* text-shadow와 같은 순서로 속성값이 나열 */
text-align : center
}
</style>
</head>
<body>
<div id="long_box" >로그린 화면</div>
<br>
<div id="round_box">로그인 화면2</div>
</body>
</html>
👆 소스코드 살펴보기
비교를 위해서 두개의 클래스로 각각 둥근 사각형 박스를 만들어 보았다.
코드를 자세히 살펴보자
<div>태그 : 모서리가 둥근 사각형 박스 생성- 박스의 너비와 높이는 height와 width
- border-radius 속성 : 숫자를 크게 하면 모서리가 더 둥글어진다.
- box-shadow 속성 : [오른쪽 그림자 길이][아래쪽 그림자 길이] [그림자 흐린 정도][색상]
Section 03 여백: 마진과 패딩
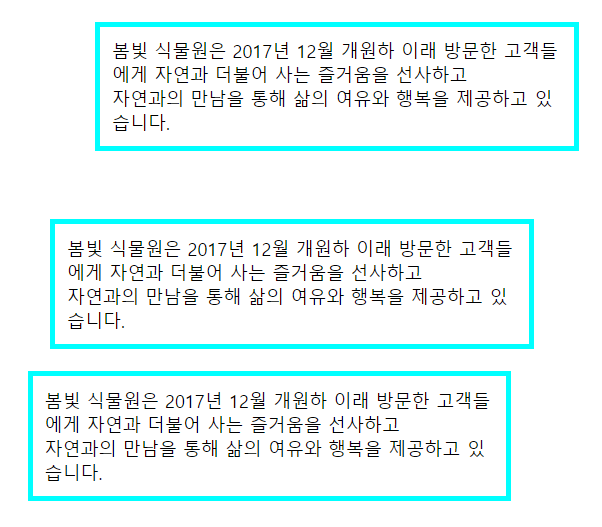
1. 여백 지정하기 - margin 속성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin 속성으로 여백 정하기</title>
<style>
#margin_4{
width : 400px;
border : solid 5px #00ffff;
padding : 10px;
margin : 20px 40px 60px 80px;
}
#margin_2 {
width : 400px;
border : solid 5px #00ffff;
padding : 10px;
margin : 20px 40px;
}
#margin_1 {
width : 400px;
border : solid 5px #00ffff;
padding : 10px;
margin : 20px;
}
</style>
</head>
<boud>
<p id="margin_4"> 봄빛 식물원은 2017년 12월 개원하 이래 방문한 고객들에게 자연과 더불어 사는 즐거움을 선사하고<br>
자연과의 만남을 통해 삶의 여유와 행복을 제공하고 있습니다.</p>
<p id="margin_2"> 봄빛 식물원은 2017년 12월 개원하 이래 방문한 고객들에게 자연과 더불어 사는 즐거움을 선사하고<br>
자연과의 만남을 통해 삶의 여유와 행복을 제공하고 있습니다.</p>
<p id="margin_1"> 봄빛 식물원은 2017년 12월 개원하 이래 방문한 고객들에게 자연과 더불어 사는 즐거움을 선사하고<br>
자연과의 만남을 통해 삶의 여유와 행복을 제공하고 있습니다.</p>
</boud>
</html>
👆 소스코드 살펴보기
비교를 위해서 3개의 id를 적용하여 각기 다른 마진을 적용하였다.
- margin 속성 : 상 좌 하 우 (시계방향으로) 설정한다.
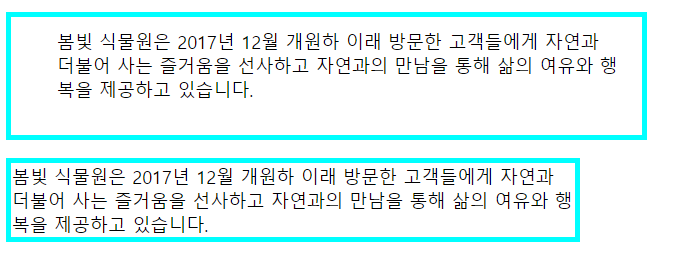
2. 여백 지정하기 - padding 속성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding 속성으로 여백 지정하기</title>
<style>
#padding{
width : 500px;
border : solid 5px #00ffff;
padding : 10px 20px 30px 40px;
}
#padding_none{
width : 500px;
border : solid 5px #00ffff;
}
</style>
</head>
<body>
<p id="padding">
봄빛 식물원은 2017년 12월 개원하 이래 방문한 고객들에게 자연과 더불어 사는 즐거움을 선사하고
자연과의 만남을 통해 삶의 여유와 행복을 제공하고 있습니다.
</p>
<p id="padding_none">
봄빛 식물원은 2017년 12월 개원하 이래 방문한 고객들에게 자연과 더불어 사는 즐거움을 선사하고
자연과의 만남을 통해 삶의 여유와 행복을 제공하고 있습니다.
</p>
</body>
</html>
👆 소스코드 살펴보기
비교를 위해서 패딩이 있는 것과 없는 것을 예제로 만들었다.
패딩도 마찬가지로 시계방향으로 값을 설정한다.
3. 기본 설정된 여백 초기화하기
사실 <ul>,<li>,<body>,<h1>~<h6>태그 등은 미리 부여된 마진과 패딩값을 기본적으로 가지고 있다. 따라서 우리가 웹 페이지를 만들때 이런 기본값들이 방해가 되기 때문에 패딩과 마진을 0으로 초기화해놓고 다시 설정하는 경우가 많다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>마진과 패팅에 기본 값이 적용된</title>
<style>
*{
margin : 0;
padding : 0;
}
#banner{
width : 185px;
background-image : url("animal.jpg");
border : solid 1px #cccccc;
}
#banner img { /* 후속자 */
margin: 202px 0 0 5px;
}
</style>
</head>
<body>
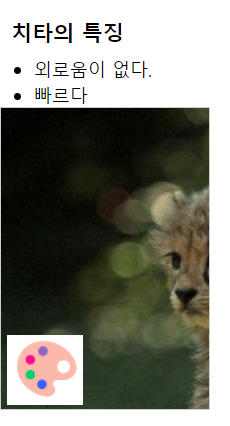
<h3>치타의 특징</h3>
<ul>
<li>외로움이 없다.</li>
<li>빠르다</li>
</ul>
<div id="banner">
<img src ="list_style_img.png">
</div>
</body>
</html>
👆소스코드 살펴보기
초기화 시켰더니 완전히 붙어버렸다.
- 전체 선택자 * : 페이지에서 사용할 전체 태그를 선택하는 역할
아래 예시는 위 예시에서 0으로 초기화한 태그에 마진과 패딩을 부여하는 것을 보여준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>마진과 패팅에 기본 값이 적용된</title>
<style>
*{
margin : 0;
padding : 0;
}
h3{
margin : 20px 0 0 10px;
}
ul{
margin : 10px 0 0 30px;
}
li{
margin-top : 2px;
}
#banner{
width : 185px;
background-image : url("animal.jpg");
border : solid 1px #cccccc;
}
#banner img { /* 후속자 */
margin: 202px 0 0 5px;
}
</style>
</head>
<body>
<h3>치타의 특징</h3>
<ul>
<li>외로움이 없다.</li>
<li>빠르다</li>
</ul>
<div id="banner">
<img src ="list_style_img.png">
</div>
</body>
</html>
Section 04 디스플레이
디스플레이 : HTML 요소로 삽입되는 콘텐츠를 브라우저에 나타내는 작업
방식으로는 인라인과 블록이 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>인라인과 블록 방식으로 디스플레이</title>
<style>
*{ /*전체 요소 초기화*/
padding : 0;
margin : 0
}
ul{
list-style-type : none;
}
#menu {
width : 500px;
padding : 10px;
margin : 20px 0 0 40px;
background-color : #eeeeee;
border: solid 1px #aaaaaa;
text-align : center;
}
#menu li{
display : inline
}
a{
display : block
}
.greenbox{
display: inline-block;
width : 150px;
height : 75px;
margin : 10px;
border: solid 3px #73AD21;
}
</style>
</head>
<body>
<h2> 인라인과 블록</h2>
<h3>1. 인라인</h3>
<span>택스트1</span>
<span>택스트2</span>
<span>택스트3</span>
<img src ="animal.jpg" height =20>
<img src ="ground_pink.jpg" height =20>
<h3>2. 블록</h3>
<p>이것이 단락입니다.</p>
<div>박스1</div>
<div>박스2</div>
<h3>3. 블록을 인라인으로 만들기</h3>
<ul id="menu">
<li>회사소개|</li>
<li>제품소개|</li>
<li>공지사항|</li>
</ul>
<h3>4. 인라인을 블록으로 만들기</h3>
<a href="http://naver.com" target="_blank"> 네이버</a>
<a href="http://daum.net" target="_blank">다음</a>
<h3>5. 인라인과 블록 특성 모두 갖게 하기</h3>
<div class="greenbox">박스1</div>
<div class="greenbox">박스2</div>
<div class="greenbox">박스3</div>
<div class="greenbox">박스4</div>
<div class="greenbox">박스5</div>
<div class="greenbox">박스6</div>
</body>
</html>
👆소스코드 살펴보기
- 인라인 요소 : 요소의 크기를 설정할 수 없으며 수평방향으로 나열되는 태그들
<span>,<a>,<img>,<input>,<selet>,<textarea>등 - 블록 요소 : width와 height로 크기 설정할 수 있으며 수직방향으로 나열되는 태그들
<div>,<h1>~<h6>,<p>,<ul>,<ol>,<li>,<form>,<dl>,<dt>,<dd>등 - 디스플레이 방직 지정
여기서는 #menu li를 통해서<li>의 방식을 블록에서 인라인으로 변경하였다. display:inline
또한 링크 태그인<a>의 방식을 인라인에서 블록으로 변경하였다.
display:block
마지막으로 인라인과 블록 속성을 모두 갖도록<div>태그의 방식을 변경하였다.
display:inline-block
CHAPTER 05 테이블과 폼
여기서는 <table>,<tr>,<th>,<td>태그에 border 속성들을 어떻게 적용하는지를 배운다.
Section 01 테이블의 경계선과 크기
1. 테이블의 경계선
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>테이블 경계선</title>
<style>
table, td,th{ /*기본*/
border : solid 1px #cccccc;
}
</style>
</head>
<body>
<h2>열차표 예매</h2>
<table>
<tr>
<th>열차번호</th>
<th>출발</th>
<th>도착</th>
<th>출발시간</th>
<th>특실</th>
<th>일반실</th>
<th>소요시간</th>
</tr>
<tr>
<td>175</td> <!-- 이렇게 아이디 한번만 지정-->
<td>서울<br>21:00</td>
<td>부산<br>23:44</td>
<td>21:00</td>
<td><img src="full.jpg"></td>
<td><img src="full.jpg"></td>
<td>02:44</td>
</tr>
<tr>
<td>176</td>
<td>서울<br>21:30</td>
<td>부산<br>00:08</td>
<td>21:30</td>
<td><img src="empty.jpg"></td>
<td><img src="empty.jpg"></td>
<td>02:38</td>
</tr>
<tr>
<td >177</td>
<td>서울<br>22:00</td>
<td>부산<br>00:42</td>
<td>22:00</td>
<td><img src="empty.jpg"></td>
<td><img src="empty.jpg"></td>
<td>02:42</td>
</tr>
</table>
</body>
</html>
👆소스코드 살펴보기
기본적으로 이중실선이 나타난다는 것을 기억하자 따라서 단일 실선으로 바꾸기 위해서는

이렇게 boreder-callapse 속성을 이용해야 한다.
그 결과

위와 같이 단일 실선의 결과가 나온다.
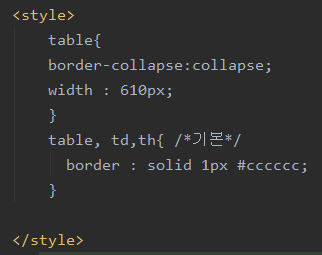
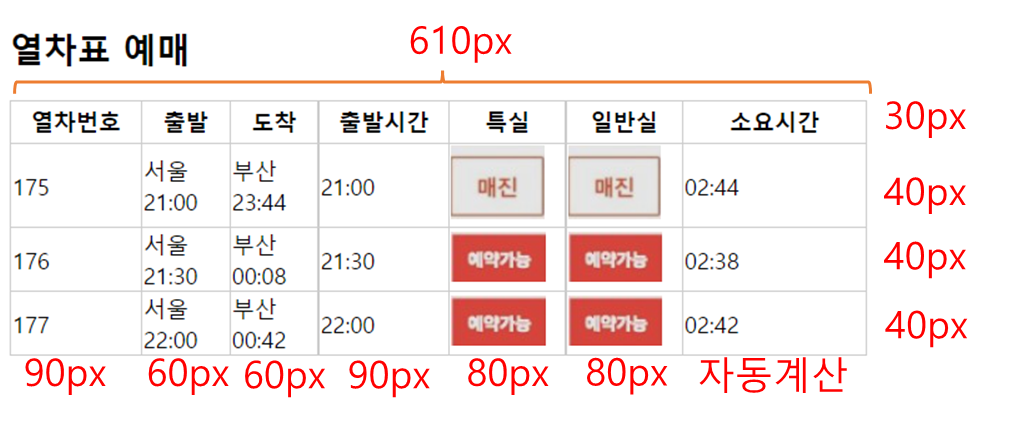
2. 테이블과 셀의 크기 지정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>테이블 경계선</title>
<style>
table{
border-collapse:collapse;
width : 610px;
}
table, td,th{ /*기본*/
border : solid 1px #cccccc;
}
tr{
height : 40px;
}
#table_title {
height:30px;
}
#col1, #col4{
width:90px;
}
#col2,#col3{
width:60px;
}
#col5,#col6{
width:80px;
}
</style>
</head>
<body>
<h2>열차표 예매</h2>
<table>
<tr id="table_title">
<th>열차번호</th>
<th>출발</th>
<th>도착</th>
<th>출발시간</th>
<th>특실</th>
<th>일반실</th>
<th>소요시간</th>
</tr>
<tr>
<td id="col1">175</td> <!-- 이렇게 아이디 한번만 지정-->
<td id="col2">서울<br>21:00</td>
<td id="col3">부산<br>23:44</td>
<td id="col4">21:00</td>
<td id="col5"><img src="full.jpg"></td>
<td id="col6"><img src="full.jpg"></td>
<td id="col7">02:44</td>
</tr>
<!--생략-->
</table>
</body>
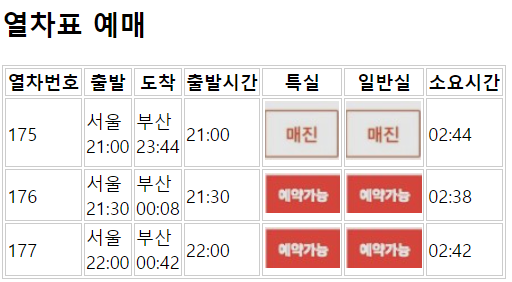
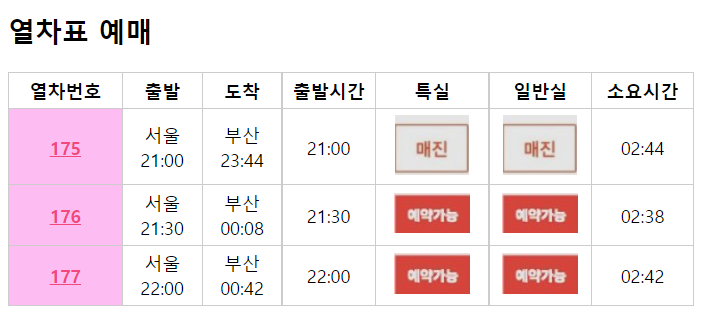
</html>Section 02 테이블의 배경과 텍스트
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>테이블 경계선</title>
<style>
table{
border-collapse:collapse;
width : 610px;
}
table, td,th{ /*기본*/
border : solid 1px #cccccc;
}
tr{
height : 40px;
text-align : center;
}
td,th {
padding:5px;
}
.train { /*클래스*/
background-color : #fdbdf2;
color:#f1477b;
text-decoration:underline;
font-weight:bold;
}
#table_title{
height:30px;
backgorund-color : #eeeeee
}
#col1, #col4{
width:90px;
}
#col2,#col3{
width:60px;
}
#col5,#col6{
width:80px;
}
</style>
</head>
<body>
<h2>열차표 예매</h2>
<table>
<tr id="table_title">
<th>열차번호</th>
<th>출발</th>
<th>도착</th>
<th>출발시간</th>
<th>특실</th>
<th>일반실</th>
<th>소요시간</th>
</tr>
<tr>
<td id="col1" class="train">175</td> <!-- 이렇게 아이디 한번만 지정-->
<td id="col2">서울<br>21:00</td>
<td id="col3">부산<br>23:44</td>
<td id="col7">21:00</td>
<td id="col4"><img src="full.jpg"></td>
<td id="col5"><img src="full.jpg"></td>
<td id="col6">02:44</td>
</tr>
<tr>
<td class="train">176</td>
<td>서울<br>21:30</td>
<td>부산<br>00:08</td>
<td>21:30</td>
<td><img src="empty.jpg"></td>
<td><img src="empty.jpg"></td>
<td>02:38</td>
</tr>
<tr>
<td class="train">177</td>
<td>서울<br>22:00</td>
<td>부산<br>00:42</td>
<td>22:00</td>
<td><img src="empty.jpg"></td>
<td><img src="empty.jpg"></td>
<td>02:42</td>
</tr>
</table>
</body>
</html>
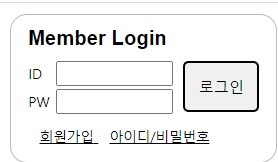
Section 03 로그인 폼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>로그인 폼 만들기</title>
<style>
*{ /*초기화 */
padding : 0;
margin:0;
}
ul{
list-style-type:none;/*글머리에 아무것도 안놓음*/
}
body{ /*전체*/
font-family:"맑은 고딕","돋움";
font-size: 12px;
color:444444;
}
#login_box{
width:220px;
height:120px;
border:solid 1px #bbbbbb;
border-radius:15px; /*모서리 둥그런 정도*/
margin : 10px 0 0 10px ; /*시계방향*/
padding : 10px 0 0 15px;
}
h2{
font-family:"Arial";
margin-bottom:10px;
}
#login_box input{ /*후속자*/
width:100px;
height:18px;
}
#id_pass,#login_btn{
display:inline-block;
vertical-align:top;
}
#id_pass span{
display : inline-block;
width : 20px;
}
#pass{
margin-top:3px;
}
#login_btn button{ /*후속자*/
margin-left:5px;
padding:12px;
border-radius:5px;
}
#btns {
margin:12px 0 0 0;
text-decoration:underline;
}
#btns li{
margin-left:10px;
display:inline;
}
</style>
</head>
<body>
<form>
<div id ="login_box"> <!-- 박스만들기 id를 통해 모서리가 둥근-->
<h2> Member Login</h2>
<ul id="input_button">
<li id="id_pass">
<ul>
<li>
<span>ID</span> <!--id_pass의 후속자-->
<input type="text"><!--login_box 후속자 span-->
</li> <!--id-->
<li id="pass">
<span>PW</span>
<input type="password">
</li><!--pw-->
</ul>
</li>
<li id="login_btn">
<button>로그인</button>
</li>
</ul>
<ul id="btns">
<li>회원가입</li>
<li>아이디/비밀번호</li>
</ul>
</div>
</form>
</body>
</html>
👆소스코드 살펴보기
- 글자의 inline-block 설정
ID와 PW글자에 display:inline-block을 적용하여 글자가 차지하는 박스의 너비를 20px로 지정, 원래 inline은 요소의 크기를 설정할 수 없지만 inline-block으로 설정하여 크기 속성값을 지정할 수 있도로 하였다.
CHAPTER 06 레이아웃
Section 01 페이지 레이아웃
1.float 속성
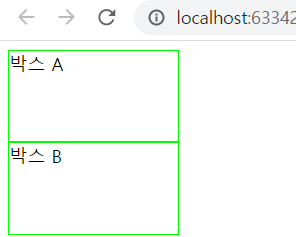
✔️ float 속성이 적용되지 않은 경우
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float속성</title>
<style>
div{
width:150px;
height:80px;
border:solid 1px #00ff00;
}
/* #box_a{ */
/* float:right; /*
/* } /*
/* #box_b{/*
/* float:left;/*
/* }/*
</style>
</head>
<body>
<div >박스 A</div>
<div >박스 B</div>
</body>
</html>
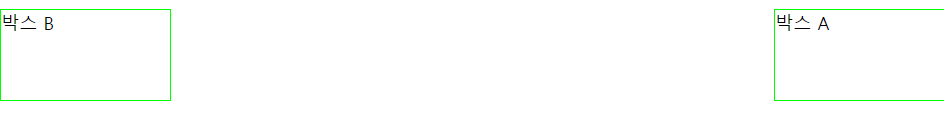
✔️float 속성이 적용된 경우
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float속성</title>
<style>
div{
width:150px;
height:80px;
border:solid 1px #00ff00;
}
#box_a{
float:right;
}
#box_b{
float:left;
}
</style>
</head>
<body>
<div id="box_a">박스 A</div>
<div id="box_b">박스 B</div>
</body>
</html>
원래 <div>는 수직방향 블록 요소인데 float 속성으로 인해서 둥둥 떠있는 수평방향 레이아웃 형태로 바뀌었다. 또한
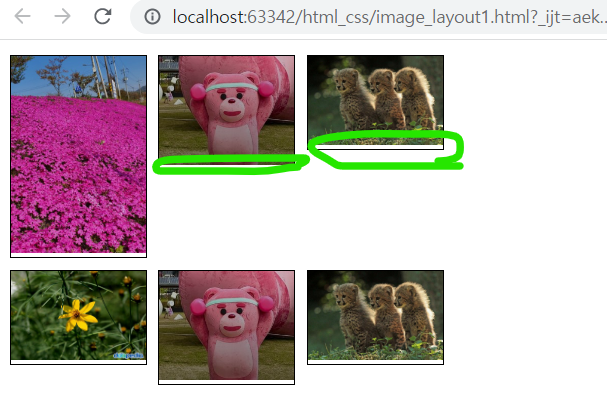
✔️ float 속성을 이용하여 여러개의 이미지들을 수평 방향으로 배치해보자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>이미지 수평으로(float)</title>
<style>
.item{
border: solid 1px #000000;
float:left;
margin:5px;
}
/*.item img{ */
/* display:block; */
/* } */
.clear{
clear:left
}
</style>
</head>
<body>
<div class="item">
<img src="ground_pink.jpg" width="120">
</div>
<div class="item">
<img src="belly.jpg" width="120">
</div>
<div class="item">
<img src="animal.jpg" width="120">
</div>
<div class="clear"></div>
<div class="item">
<img src="flower.jpg" width="120">
</div>
<div class="item">
<img src="niece.jpg" width="120">
</div>
<div class="item">
<img src="animal.jpg" width="120">
</div>
</body>
</html>
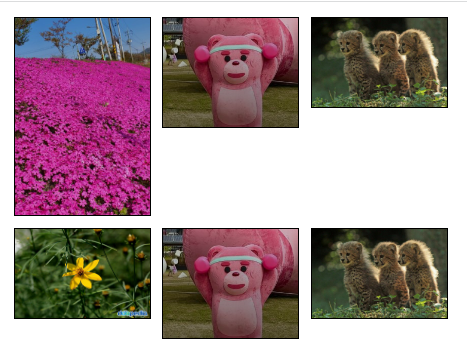
이렇게 배치되었지만 테두리와 이미지 사이에 흰색 공간이 남아져 있다. 왜냐하면 img 태그의 display 속성이 기본적으로 inline으로 설정되어져 있기 때문이다. 따라서 내가 CSS에 주석처리한 부분을 지우고 다시 설정해보도록 한다.
.item img{
display:block;
} 
이렇게 꽉 찬 이미지를 볼 수 있다.
또한 한가지 더 예시를 보면 clear 속성이라는 것이 눈에 들어온다.
원래라면 이미지 6개는 한줄에 놓여저 있어야 하지만 중간에 clear 속성을 넣음으로써 3개씩 두줄이 되었디.
이는 그 전에 했던 명령 float:left를 해제한다는 의미로 clear:left를 선언하는 것이다.