객체
# 객체 선언 및 호출
객체는 {} 중괄호를 이용하여 생성하고 중괄호 안에 이 객체에 필요한 속성을 정의한다.
속성 : 속성값의 형태로 정의한다.
속성값으로 모든 자료형의 값을 담을 수 있다.
var 변수명={
속성명 : 속성값,
속성명 : 속성값,
속성명 : 속성값,
...
}자바스크립트의 객체 형태는 자바의 Map과 유사하다.
객체 내부 속성에 접근하는 방법은 다음과 같다.
- 방법 1 : 대괄호를 이용하여 접근 - 객체명["속성명"]
...
var area1 = document.getElementById("area1");
area1.innerHTML += "<b>방법1) 객체명['속성명']으로 접근하기 </b><br>";
area1.innerHTML += "product['pName'] : "+product['pName']+"<br>";
area1.innerHTML += "product['price'] : "+product['price']+"<br>";
area1.innerHTML += "product['color'] : "+product['color']+"<br>";
area1.innerHTML += "product['color'][0] : "+product['color'][0]+"<br>";
...- 방법 2 : . 을 이용하는 방법 - 객체명.속성명
...
var area1 = document.getElementById("area1");
area1.innerHTML += "<br>방법2) 객체명.속성명 으로 접근하기 </b><br>";
area1.innerHTML += "product.pName : "+product.pName +"<br>";
area1.innerHTML += "product.price : "+product.price +"<br>";
area1.innerHTML += "product.color : "+product.color +"<br>";
area1.innerHTML += "product.color[1] : "+product.color[1] +"<br>";
...# 객체 생성 특이케이스
속성명 제시 시 반드시 문자열 형태로 제시해야 하는 케이스
공백이나 특수문자가 포함될 경우에 반드시 문자열의 형태로 제시해야 한다.
...
var user={
"user name" : "박보검",
"age!! : 24
}
...# 객체에서의 반복문
객체가 갖고 있는 모든 속성들에 순차적으로 접근하고자 한다면 반복문 제시
단, 단순 for loop문으로는 불가능하여 for in문을 사용해야 한다.
...
let area3 = document.getElementById("area3");
var arr = ["아이스크림","와플","크로플"];
for(var i in arr){
area3.innerHTML += arr[i] +"<br>";
};
...# 주의할 점
for(var key in place){
...
}객체명.속성을 통한 방법을 사용하면 속성명이 "key"인 것을 찾기 때문에 원하는 결과를 얻을 수 없다.
in 뒤에 객체를 제시하면 반복문이 수행될 때마다 객체의 속성명들이 in앞에 있는 변수에 담기게 된다.
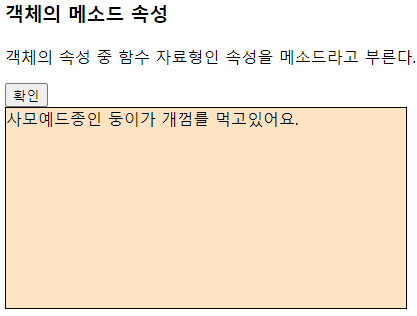
# 객체의 메소드 속성
객체의 속성 중 함수 자료형인 속성을 메소드라 부른다.
...
<button onclick="test4()">확인</button>
<div class="area small" id="area4"></div>
<script>
function test4(){
var area4 = document.getElementById("area4");
var name = "어문경";
var dog = {
name :"둥이",
kind :"사모예드",
eat : function(food){
area4.innerHTML += this.kind + "종인 "+this.name+"가 "+food+"를 먹고있어요.<br>";
//메소드 속성내에 같은 객체 속성을 호출할땐 this.을 붙여서 제시해야한다.
}
};
dog.eat("개껌");
}
</script>
...위 코드의 메소드를 실행했을 때의 결과 :

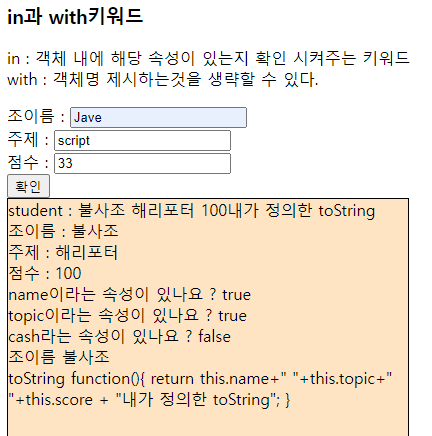
in, with
in : 객체 내에 해당 속성이 있는지 확인
with : 객체명을 제시하는 것을 생략할 수 있다.
...
조이름 : <input type="text" id="name"> <br>
주제 : <input type="text" id="topic"><br>
점수 : <input type="number" id="score"><br>
<button onclick="test5();">확인</button>
<div class="area big" id="area5"></div>
<script>
function test5(){
let name = document.getElementById("name").value;
let topic = document.querySelector("#topic").value;
let score = Number(document.getElementById("score").value);
let student={
name:'불사조',
topic:'해리포터',
score:'100',
toString:function(){
return this.name+" "+this.topic+" "+this.score + "내가 정의한 toString";
}
};
let area5 = document.getElementById("area5");
area5.innerHTML+="student : "+student +"<br>";
area5.innerHTML+="조이름 : "+student.name +"<br>";
area5.innerHTML+="주제 : "+student.topic +"<br>";
area5.innerHTML+="점수 : "+student.score +"<br>";
//속성명 in 객체명 : 해당 객체 내에 해당하는 속성이 존재할 경우 true 없으면 false를 반환한다.
area5.innerHTML += "name이라는 속성이 있나요 ? "+("name" in student)+"<br>";
area5.innerHTML += "topic이라는 속성이 있나요 ? "+("topic" in student)+"<br>";
area5.innerHTML += "cash라는 속성이 있나요 ? "+("cash" in student)+"<br>";
with(student){//객체명. 표기를 생략할수있음 단 with(객체명)을 작성해야함
area5.innerHTML +="조이름 "+name+"<br>";
area5.innerHTML +="toString "+toString+"<br>";
}
};
</script>
...
input태그로 입력한 값 대신, 코드 내에서 지정한 속성값이 출력되었다.
in키워드를 사용하여 해당 속성이 있는지 확인하는 코드와
객체명을 생략하여 속성값에 접근하는 코드를 확인할 수 있다.
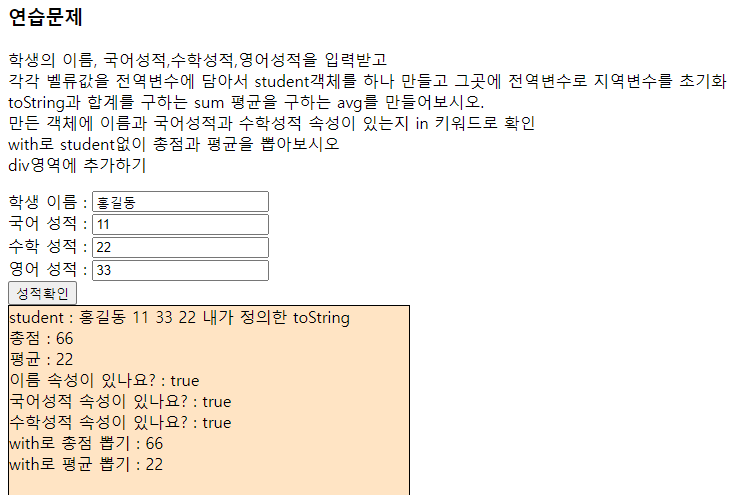
# 연습문제.

해당 문제의 코드는 다음과 같다.
...
학생 이름 : <input type="text" id="sname"><br>
국어 성적 : <input type="number" name="" id="kor"><br>
수학 성적 : <input type="number" name="" id="math"><br>
영어 성적 : <input type="number" name="" id="eng"><br>
<button onclick="ex01();">성적확인</button>
<div class="area big" id="ex01"></div>
<script>
let sname ;
let kor ;
let eng ;
let math ;
function ex01(){
sname = document.getElementById("sname").value;
kor = Number(document.getElementById("kor").value);
eng = Number(document.getElementById("eng").value);
math = Number(document.getElementById("math").value);
let student = {
sname:sname,
kor:kor,
eng:eng,
math:math,
toString:function(){
return this.sname+" "+this.kor+" "+this.eng+" "+this.math+" "+"내가 정의한 toString";
},
getSum:function(){
return this.kor+this.eng+this.math;
},
getAvg:function(){
return Math.floor(this.getSum()/3);
//(this.kor+this.eng+this.math) / 3;
}
};
let ex01 = document.getElementById("ex01");
ex01.innerHTML += "student : "+student+"<br>";
ex01.innerHTML += "총점 : "+student.getSum()+"<br>";
ex01.innerHTML += "평균 : "+student.getAvg()+"<br>";
//속성들이 있는지 확인 in키워드
ex01.innerHTML += "이름 속성이 있나요? : "+("sname" in student)+"<br>";
ex01.innerHTML += "국어성적 속성이 있나요? : "+("kor" in student)+"<br>";
ex01.innerHTML += "수학성적 속성이 있나요? : "+("math" in student)+"<br>";
with(student){ //중복코드를 줄일 수 있는 기능
ex01.innerHTML +="with로 총점 뽑기 : "+getSum()+"<br>";
ex01.innerHTML +="with로 평균 뽑기 : "+getAvg()+"<br>";
}
}
</script>
...객체의 속성 추가 및 제거
빈 객체 생성 :
var student = {};위의 빈 객체에 속성을 추가 :
student.name ="유해진";
student.hobby =["작전","잠복","수사"];
student.dream ="강력계";
student.age=45;
//student.age=50; // 중복된 속성은 추가되지 않는다.with의 경우에 객체에 없는 속성을 추가할 수 없다.
속성값을 가져오는 용도로 사용한다.
with(student){
address="서울";
}메소드 속성 추가 :
student.toString = function(){
var str = "name :"+this.name+" hobby :"+this.hobby+" dream : "+this.dream
+" age :"+this.age+"<br>";
return str;
};객체의 속성 제거 :
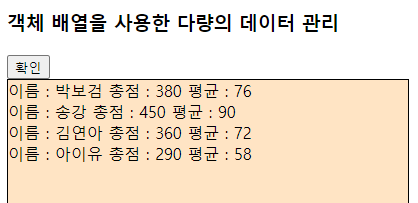
delete(student.hobby);객체 배열
객체 바열을 사용하여 다량의 데이터를 관리한다.
push하여 추가한다.
...
let student1 = { name: "박보검", java: 100, oracle: 70, html: 50, css: 60 };
let student2 = { name: "송강", java: 100, oracle: 100, html: 100, css: 50 };
let student3 = { name: "김연아", java: 50, oracle: 10, html: 100, css: 100 };
let student4 = { name: "아이유", java: 60, oracle: 70, html: 20, css: 40 };
let students = [];
students.push(student1);
students.push(student2);
students.push(student3);
students.push(student4);
for (var i in students) {
students[i].javascript = 100;
students[i].getSum = function () {
return this.java + this.oracle + this.html + this.css + this.javascript;
};
students[i].getAvg = function () {
return this.getSum() / 5;
};
};
let area1 = document.getElementById("area1");
for (var i in students) {
with(students[i]){
area1.innerHTML += "이름 : " + name
+ " 총점 : " + getSum()
+ " 평균 : " + getAvg() + "<br>";
}
}
...
추가한 객체 데이터를 출력하여 확인하고, 총점과 평균을 구하여 출력했다.
생성자 함수
new 키워드를 이용하여 객체를 생성할 수 있는 함수
함수명 제시 시 첫글자는 대문자로 한다.
...
let student1 = new Student('현빈',100,60,50,40,30);
let student2 = new Student('손예진',30,50,100,70,30);
let student3 = new Student('윤아',50,60,60,40,70);
let students = [student1,student2,student3];
var area2 = document.getElementById("area2");
for(var i in students){
area2.innerHTML+="student :"+students[i]+"<br>";
}
//생성자 함수로 초기화
function Student(name,java,oracle,html,css,javascript){
this.name = name;
this.java = java;
this.oracle = oracle;
this.html = html;
this.css = css;
this.javascript = javascript;
this.toString = function(){
return "이름 : "+this.name+" 자바점수 : "+this.java+" 오라클점수 : "+this.oracle;
}
}
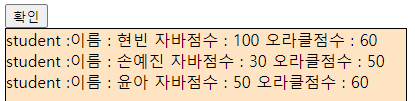
...위 코드에 대한 결과 화면 :

new 생성자 함수로 객체를 생성하고 데이터를 출력하였다.
Date 내장 객체
예제 코드로 확인한다.
...
var area3 = document.getElementById("area3");
var date1 = new Date(); // 현재 날짜 및 시간
//2022년 9월 29일 - 내부적으로 월은 +1 되기때문에 -1을 해줘야한다.
var date2 = new Date(2022,10-1,30);
area3.innerHTML += "Date() : "+date1+"<br>";
area3.innerHTML += "Date(년,월,일) : "+date2+"<br>";
//시,분,초는 0으로 자동 세팅
//시간까지 세팅하기
var date3 = new Date(2023,1-1,12,16,20,01);
area3.innerHTML += "Date(년,월,일,시,분,초) : "+date3+"<br>";
//년도만 알아내고 싶다면
area3.innerHTML +="년도 : "+date3.getFullYear() + "<br>";
//월만 알아내고 싶다면
area3.innerHTML +="월 : "+(date3.getMonth()+1) +"<br>";
//일만 알아내고 싶다면
area3.innerHTML +="일 : "+date3.getDate() +"<br>";
//요일
area3.innerHTML +="요일 : "+date3.getDay() +"<br>";
// 시 : getHour 분:getMinutes 초:getSeconds()
//종강일 디데이 구하기
var end = new Date(2023,0,12,16,20,01); //2023년1월12일
var now = new Date(); //현재
area3.innerHTML += "종강일 디데이 : "+(end-now)+"<br>";
//현재날짜부터 종강날짜까지 몇 밀리세컨드 가 남았는지 알려준다.
//1s = 1000ms
//1m = 60s = 60 * 1000
//1h = 60m = 60 * 60 * 1000 ;
//1d = 24h = 24 * 60 * 60 * 1000;
var dday = (end-now)/(24*60*60*1000);
alert("종강까지 단 "+Math.ceil(dday)+"일 남았습니다");
...