윈도우용 객체
window 객체는 자바스크립트의 최상위 객체이며 크게 BOM과 DOM으로 나뉜다
-
BOM(Browser Object Model) : location 객체, screen객체, navigator 객체, history 객체
-
DOM(Document Object Model) : document객체
#window.open()
window.open();
window.open("https://www.google.com", "구글 링크", "status=true, toolbar=true");인자값 설명 :
첫번째 인자 : 새 창에서 열려는 url주소
두번째 인자 : 창이름, 창이름이 같은 것이 열려 있으면 새롭게 열리지 않고 기존 창이 새로고침됨
세번째 인자 : 창의 특성, 너비, 높이, 툴바, 스크롤바, 상태창 등등(브라우저마다 다르다.)
창의 특성 :
-px
width : 너비
height : 높이-yes/no
-yes/no
resizable : 창 크기 조절 가능여부
location : 주소창 보일것인지 / 수정 가능 여부
menubar : 메뉴바가 보일 것인지 여부
scrollbars : 스크롤바 여부
status : 상태줄 여부
toolbar : 도구모음 여부여러 속성을 지정하려면 , 로 나열
"속성=값", "속성=값", ...익스플로러에서는 가능한데 크롬, 엣지 등에서 안 되는 속성이 많다.
#window 객체의 timer 관련 메소드
#window.setTimeout(함수, ms)
시간을 잴 때 사용
- alert창이 2초 후 팝업되고 3초 후 닫히는 코드
// 2초 후 팝업
setTimeout(function(){
alert("경고창");
}, 2000); // 2초
// 새로 열린 창의 window객체 반환
let newWindow = window.open();
newWindow.alert("3초 후 닫히는 페이지");
// 3초후 alert창 닫기
setTimeout(function(){
newWindow.close();
}, 3000);#window.setInterval(함수, ms)
반복적인 행위를 할 때 사용. 해당 시간마다 실행된다.
- 0.5초마다 cnt가 1씩 증가하는 코드
let cnt = 1;
setInterval(function(){
cnt++;
}, 500);- 시간 출력하는 코드
setInterval(function(){
var now = new Date();
var hour = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
if(hour>12){
hour -= 12;
}
if(hour<10){
hour = "0"+hour;
}
if(min<10){
min = "0"+min;
}
if(sec<10){
sec = "0"+sec;
}
console.log(hour+" "+min+" "+sec);
}, 1000);- 콘솔 출력 :

BOM(Browser Object Model)
#location
브라우저 주소창과 관련된 객체
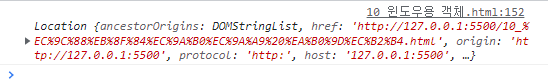
버튼을 클릭하면 해당 location 객체의 정보가 콘솔에 출력된다.
<button onclick="console.log(location);">console.log(location)</button>- location 객체 정보의 콘솔 출력 결과 :

다음과 같이 링크 이동이 가능하다.
<button onclick="location.href='https://www.naver.com';" >네이버 버튼링크</button>새로 고침하는 두 가지 코드 :
<button onclick="location.href=location.href;">location.href 새로고침</button>
<button onclick="location.reload();">reload새로고침</button>#screen 객체
브라우저 정보가 담기는 객체
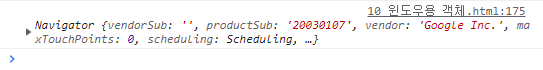
버튼을 누르면 navigator 객체의 정보가 콘솔에 출력된다.
<button onclick="console.log(navigator);">navigator 객체 확인</button>- navigator 객체 정보 콘솔 출력 결과 :

#history 객체
윈도우의 열람 이력이 담긴 객체
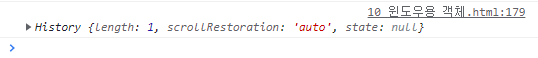
버튼을 누르면 history 객체의 정보가 콘솔에 출력된다.
<button onclick="console.log(history);">history 객체 확인</button>- history 객체 정보 콘솔 출력 결과 :

DOM(Document Object Model)
HTML에 있는 각각의 태그들을 노드(Node)라 한다.ㅏ
- Element Node : 태그 그 자체만을 의미한다.
- Text Node : 태그 내 기록되는 내용을 의미한다.
텍스트 노드가 존재하지 않는 요소(시작태그로만 이루어짐) : img, input, ...
텍스트 노드가 존재하는 요소(시작태그와 종료태그가 한 쌍) : div, a, h1, p, ...
#노드 생성과 관련된 메소드
#텍스트 노드가 존재하는 노드 생성(시작태그 + 종료태그)
- 기존 방식 :
document.getElementById("area2").innerHTML="<h3>안녕하세요</h3>";
document.getElementById("area2").innerHTML="<h3><b><u>안녕하세요</u></b></h3>";- 동적으로 요소를 만드는 방법 :
- elementNode 객체 생성 : document.createElement("태그명");
var area2 = document.getElementById("area2"); var elementNode = document.createElement("h3"); console.log(elementNode);
- textNode 객체 생성 : document.createTextNode("문구");
var textNode = document.createTextNode("안녕하세요"); console.log(textNode);
- 두 노드를 연결 (요소에 텍스트노드 추가(하위로))
요소노드.appendChild(텍스트노드);elementNode.appendChild(textNode); // 하위 노드로 추가 console.log(elementNode); // 추가되었는지 확인 console.log(typeof(elementNode)); // Object 타입
- div영역에 생성한 elementNode를 하위로 추가
area2.appendChild(elementNode);
#텍스트 노드가 존재하지 않는 노드 생성(시작태그만 존재)
...
<button onclick="test5();">노드 생성(이미지)</button>
<div class="area big" id="area3"></div>
<script>
function test5(){
var img = document.createElement("img");
console.log(img);
// 속성 추가
img.src="http://image.dongascience.com/Photo/2020/03/5bddba7b6574b95d37b6079c199d7101.jpg";
img.width="200";
img.height="200"; // px 붙이지 않는다
console.log(img);
document.getElementById("area3").appendChild(img);
}
</script>
...- 버튼 클릭 후 HTML 출력 결과 :

#노드 삭제
지울 요소객체.remover() 로 사용하며
다음 코드는 area3 div요소객체의 첫번째 자식 노드를 삭제하는 코드이다.
document.getElementById("area3").firstChild.remove();