학원에서 공부한 내용을 다시 한 번 정리해봤습니다.
데이터 입출력
자바스크립트에서 데이터의 입출력 :
- window : 자바스크립트 내장 객체로 브라우저 창이 열릴 때마다 하나씩 만들어지는 객체
(즉 모든 곳에 적용되기에 생략 가능. ex:window.alert -> alert)- document : 웹 문서마다 하나씩 만들어지는 객체 HTML문서 정보를 담고 있다.
데이터 출력 기본 문구
- window.alert("알림창에 출력할 문구");
- window.console.log("콘솔창에 출력할 문구");
- document.write("화면에 출력할 문구");
- 선택한 요소.innerHTML/innerText = "해당 요소에 출력할 문구";
# document.write("화면에 출력할 문구");
버튼을 클릭하여 실행하면 새 화면에 출력 해당 내용(테이블)이 출력된다.
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
...
<h3>3) document.write('화면에 출력할 문구');</h3>
<button onclick="documentWrite();">화면에 출력</button>누르면 새 화면에서 출력됨.
<script>
function documentWrite(){
// document.write('출력 되나?');
// document.write('<b>굵은 글씨 출력 <b> <h2> H2도 되나</h2>');
var table = "<table border='1'>"
table += "<tr>"
table += "<td>1</td>"
table += "<td>2</td>"
table += "</tr>"
table += "</table>";
document.write(table);
}
</script>
</body>
</html>
버튼을 클릭하면

새 화면에 테이블이 출력된다.
# 선택한 요소. innerHTML/innerText
자바스크립트에서 어떤 element안의 content값을 갖고 오거나, 변경할 때 innerHTML / innerText라는 속성에 접근
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
<h3>4) 선택한 요소. innerHTML/innerText = '해당 요소에 출력할 문구';</h3>
<div class="area" id="area1">
자바스크립트에서 어떤 element안의 content값을 갖고 온다거나 변경할 때 innerHTML / innerText 라는 속성에 접근
<br>
<hr>
</div>
<button onclick="tagValue();">tagValue()</button>
<script>
function tagValue(){
// 특정 요소의 값을 갖고 오다거나 변경할 때. 먼저 해당 요소객체를 가져와 변수에 담는다
var divEl = document.getElementById('area1'); // div요소 객체를 변수에 담는다.
console.log(divEl);
console.dir(divEl); // 디렉토리 구조(속성 정보)
// 선택된 요소 내에 정보들을 알아내려면 속성에 직접 접근할 수 있다.
console.log(divEl.id); // id : 해당 요소의 아이디값
console.log(divEl.className); // className : 해당 요소의 클래스 이름
// 선택된 요소의 content 영역에 접근할 때
console.log(divEl.innerHTML);
console.log(divEl.innerText);
// 속성 값에 접근해서 데이터 갖고오고 변경도 가능
// divEl.innerHTML = "<b>값 대입해서 변경하기</b>";
divEl.innerText = "<b>값 대입해서 변경하기</b>";
// innerHTML 로 변경하면 출력할 문구에 html 태그가 있으면
// innerText 로 변경하면 출력할 문구에 html 태그가 있어도 문자열ㅇ로
divEl.onclick = function(){
alert('안녕');
};
}
</script>
</body>
</html>버튼 클릭 전 HTML 화면

tagValue() 버튼 클릭 후

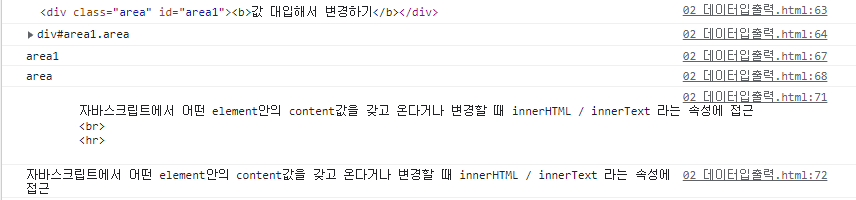
크롬에서 F12를 눌러 콘솔창 확인

console.log로 찍은 값들이 출력된 것을 확인할 수 있다.
# 데이터를 입력받는 기본 구문(변수에 기록 가능)
1) 변수 = window.confirm('질문내용');
2) 변수 = window.prompt('질문내용');
3) 변수 = 선택한요소.속성(id/className/innerHTML/innerText ...);
4) 변수 = 선택한input요소.value;
1) 변수 = window.confirm('질문내용');
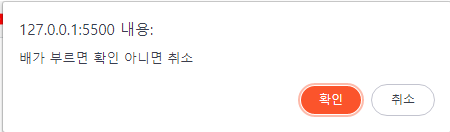
window.confirm 을 사용하면 확인/취소를 선택할 수 있는 팝업 창이 뜬다.
3번 요소를 선택하여 속성을 넣는 내용도 함께 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
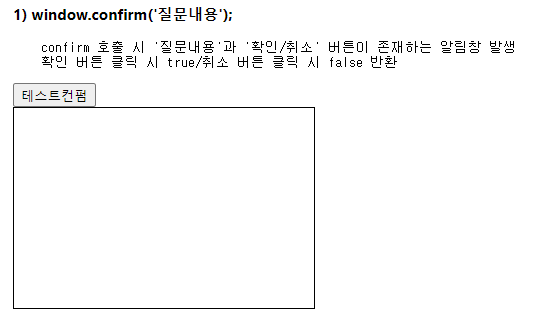
<h3>1) window.confirm('질문내용');</h3>
<pre>
confirm 호출 시 '질문내용'과 '확인/취소' 버튼이 존재하는 알림창 발생
확인 버튼 클릭 시 true/취소 버튼 클릭 시 false 반환
</pre>
<button onclick="testConfirm();">테스트컨펌</button>
<div class="area" id="area2">
</div>
<script>
function testConfirm(){
var result = window.confirm('배가 부르면 확인 아니면 취소');
console.log(result);
var divEl = document.getElementById('area2');
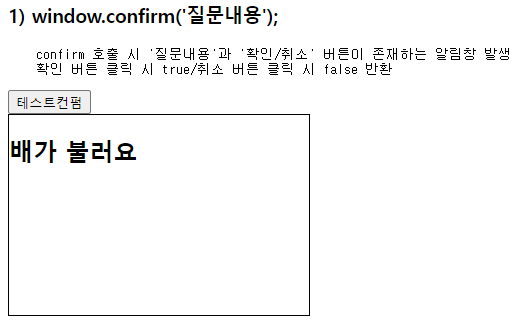
if(result){
divEl.innerHTML = "<h2>배가 불러요</h2>";
}
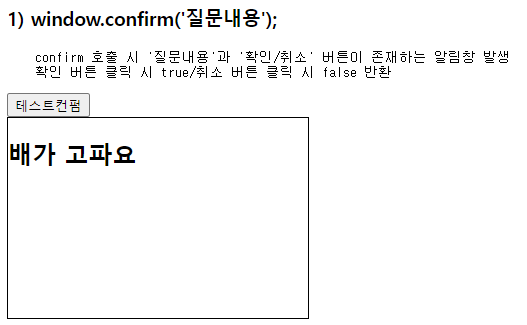
else{
divEl.innerHTML = "<h2>배가 고파요</h2>";
}
}
</script>
</body>
</html>document에서 'area2'가 id인 요소를 선택하여 divEl 변수에 담고
divEl 요소의 innerHTML 속성을 불러와서 값을 넣고 화면에 출력해주는 것을 확인할 수 있다.
클릭 전 HTML 화면

클릭 후 windonw.alert 창이 팝업된 모습

확인을 눌렀을 때

취소를 눌렀을 때

window.confirm을 사용하여 팝업으로 확인과 취소를 선택할 수 있는 창을 띄웠다.
그에 따라 조건문을 사용하고, 출력을 달리하였다.
2) 변수 = window.prompt('질문내용');
window.prompt 를 사용하면 주관식으로 입력할 수 있는 팝업 창이 뜬다.
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
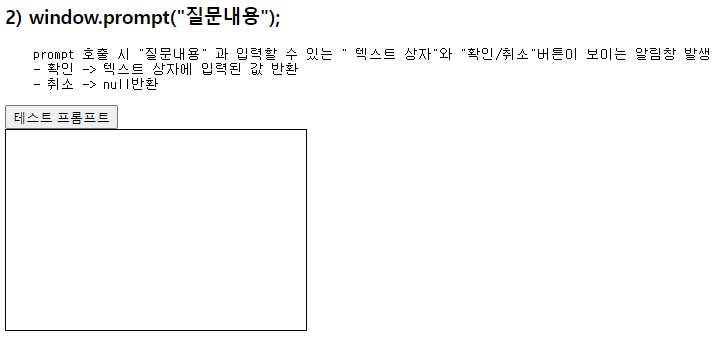
<h3>2) window.prompt("질문내용");</h3>
<pre>
prompt 호출 시 "질문내용" 과 입력할 수 있는 " 텍스트 상자"와 "확인/취소"버튼이 보이는 알림창 발생
- 확인 -> 텍스트 상자에 입력된 값 반환
- 취소 -> null반환
</pre>
<button onclick="testPrompt();">테스트 프롬프트</button>
<div class="area" id="area3"></div>
<script>
function testPrompt(){
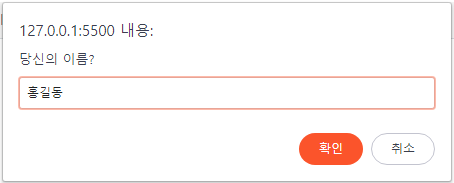
var name = window.prompt("당신의 이름?");
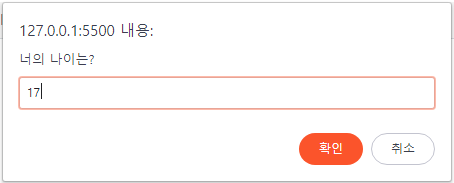
var age = window.prompt("너의 나이는?");
console.log(name);
var divEl = document.getElementById("area3");
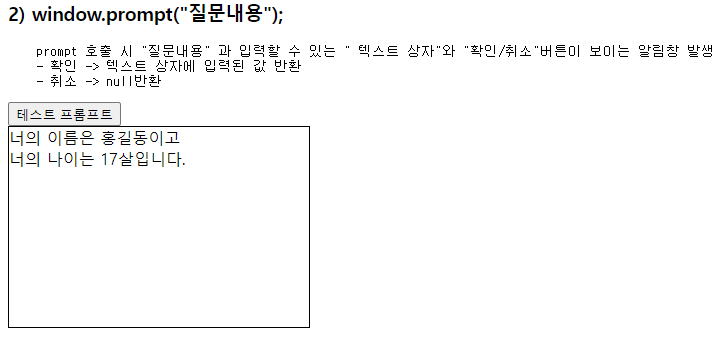
divEl.innerHTML="너의 이름은 "+name+"이고<br>너의 나이는 "+age+"살입니다.";
}
</script>
</body>
</html>버튼 클릭 전 HTML 화면

테스트 프롬프트 버튼 클릭 시 뜨는 팝업 창

이어서 뜨는 팝업 창

결과 화면

# 숫자를 입력하면 그 수만큼 목록(li)을 출력하기
window.prompt 를 사용하여 수를 입력받고 그 수만큼 "안녕"출력
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
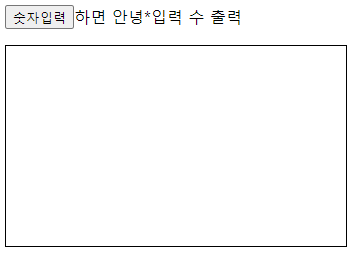
<button onclick="testPrompt2();">숫자입력</button>하면 안녕*입력 수 출력
<ul class="area" id="ul1">
</ul>
<script>
function testPrompt2(){
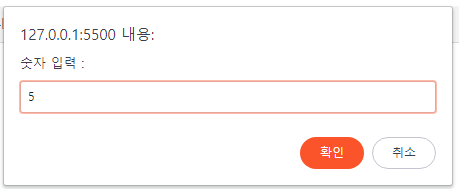
var num = window.prompt("숫자 입력 : ");
var str = "";
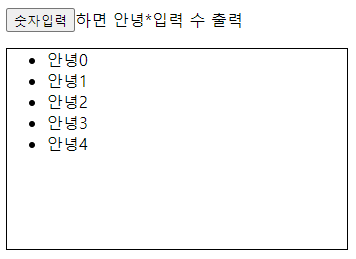
for(var i=0; i<num; i++){
str += "<li>안녕"+i+"</li>";
}
var ulEl = document.getElementById("ul1");
ulEl.innerHTML=str;
}
</script>
</body>
</html>버튼 클릭 전 HTML

버튼 클릭 후 팝업 창

수 입력 후 HTML 화면

# 행 열 수 입력받아서 테이블 만들기
window.prompt 를 사용하여 수를 두번 입력받고 테이블을 생성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
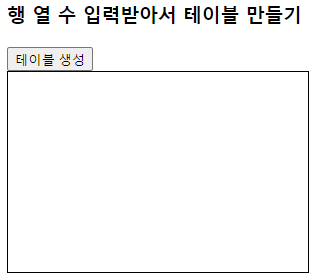
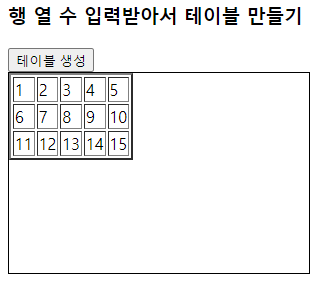
<h3>행 열 수 입력받아서 테이블 만들기</h3>
<button onclick="testTable();">테이블 생성</button>
<div class="area" id="exam1"></div>
<script>
function testTable(){
var row = window.prompt("행?");
var column = window.prompt("열?");
var tbEl = document.getElementById("exam1");
var cnt=0;
str="<table border=\"2px solid black;\">"
for(var i=0; i<row; i++){
str+="<tr>";
for(var j=0; j<column; j++){
cnt++;
str+="<td>"+cnt+"</td>";
}
str+="</tr>";
}
str+="</table>";
tbEl.innerHTML=str;
}
</script>
</body>
</html>버튼 클릭 전 HTMl

prompt창에 행과 열의 수를 입력한 뒤 화면 출력

4) 변수 = 선택한input요소.value;
선택한 input 요소의 값을 변수에 담을 수 있고 사용할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
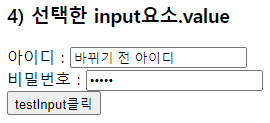
<h3>4) 선택한 input요소.value</h3>
아이디 : <input type="text" id="userId"><br>
비밀번호 : <input type="password" name="" id="userPwd"><br>
<button onclick="testInput();">testInput클릭</button>
<script>
function testInput(){
// 각 input 요소를 변수에 담기
var userId = document.getElementById("userId"); // input요소 객체
var userPwd = document.getElementById("userPwd"); // input요소 객체
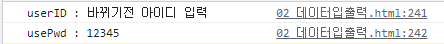
console.log("userID : "+userId.value);
console.log("usePwd : "+userPwd.value);
// var userId = document.getElementById("userId").value; // input요소 객체
// var userPwd = document.getElementById("userPwd").value; // input요소 객체
// console.log("userID : "+userId); //- 애초에 위에서 value값으로 받아옴
// console.log("usePwd : "+userPwd);
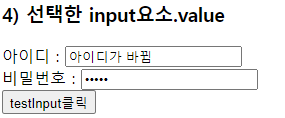
userId.value = '아이디가 바뀜';
}
</script>
</body>
</html>버튼 입력 전 HTML 화면

콘솔창 확인

버튼 클릭 후 HTML 화면

아이디의 value 값을 바꿔 출력한 것을 확인할 수 있다.
