jQuery
jQuery 탐색(순회)메소드
# 탐색(순회)메소드 - 동위
동위 메소드 : 같은 레벨에 있는 요소들을 선택할 수 있는 메소드
- $("선택자").siblings() : 선택된 요소와 같은 레벨에 있는 모든 요소들 선택
- $("선택자").siblings("선택자") : 선택된 요소와 같은 레벨에 있는 요소들 중에서 제시한 값과 일치하는 요소들만 선택
- $("선택자").next() : 선택된요소와 같은 레벨에 있는 요소들 중에서 바로 다음 요소 하나만 선택
- $("선택자").nextAll() : 선택된 요소와 같은 레벨에 있는 요소들 중에서 바로 다음 요소들 다 선택
- $("선택자").nextUntil() : 선택된 요소와 같은 레벨에 있는 요소들 중에서 제시한 값과 일치하는 요소들까지만 선택
- $("선택자").prev() : 선택된 요소와 같은 레벨에 있는 요소들 중에서 바로 전 요소 하나만 선택
- $("선택자").prevAll() : 선택된 요소와 같은 레벨에 있는 요소들 중에서 바로 이전 요소들 다 선택
- $("선택자").prevUntil() : 선택된 요소와 같은 레벨에 있는 이전 요소들 중에서 제시한 값과 일치하는 요소들까지만 선택
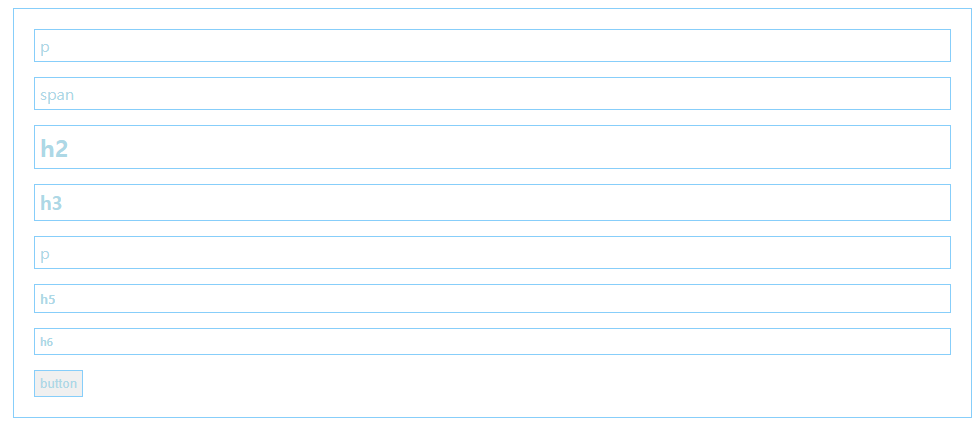
- html 코드 :
<div class="wrap">
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
<h5>h5</h5>
<h6>h6</h6>
<button>button</button>
</div>- 스크립트 실행 전 html 출력 :

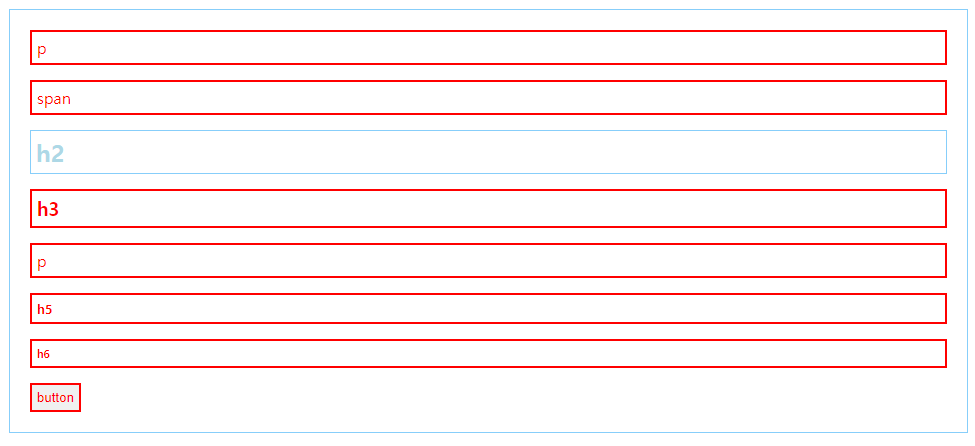
siblings() : h2요소를 기준으로 같은 레벨에 있는 요소 선택 (본인 제외)
- jQuery 코드 :
$(function(){
var style1 = {color:"red",border:"2px solid red"};
$("h2").siblings().css(style1);
});- 스크립트 실행 후 html 출력 :

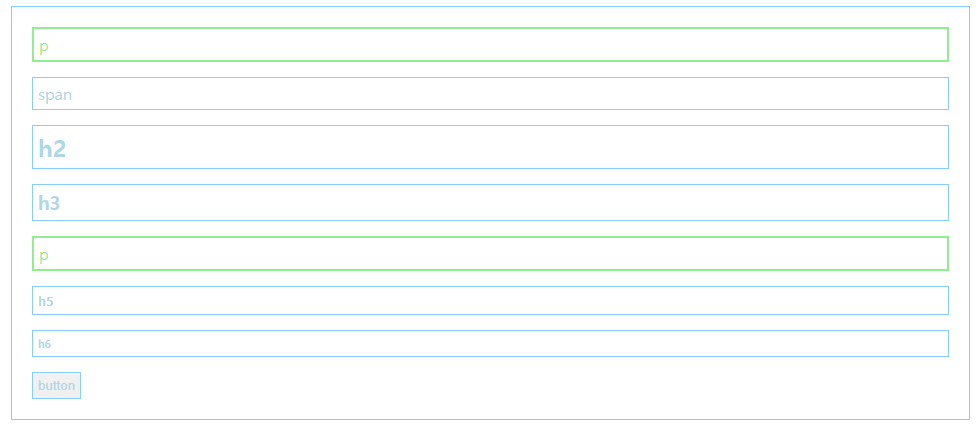
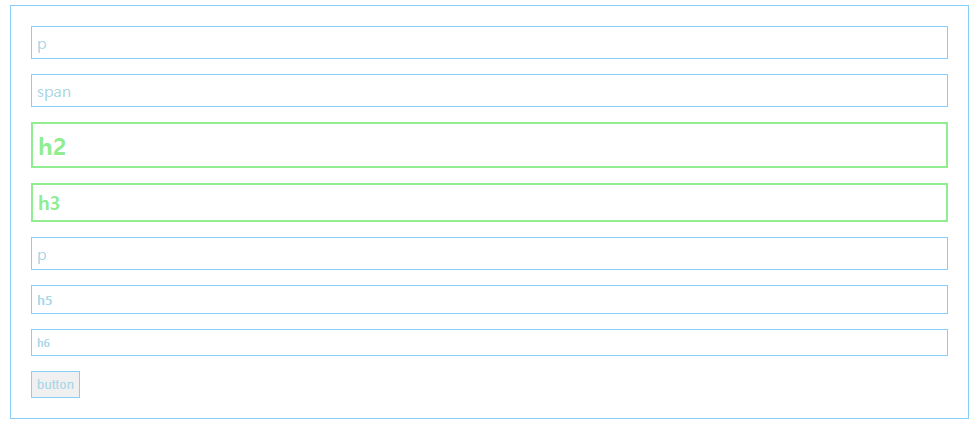
h2요소를 기준으로 같은 레벨에 있는 요소들 중 p태그요소만 선택
- jQuery 코드 :
$(function(){
var style2 = {color:"lightgreen",border:"2px solid lightgreen"};
$("h2").siblings("p").css(style2);
});- 스크립트 실행 후 html 출력 :

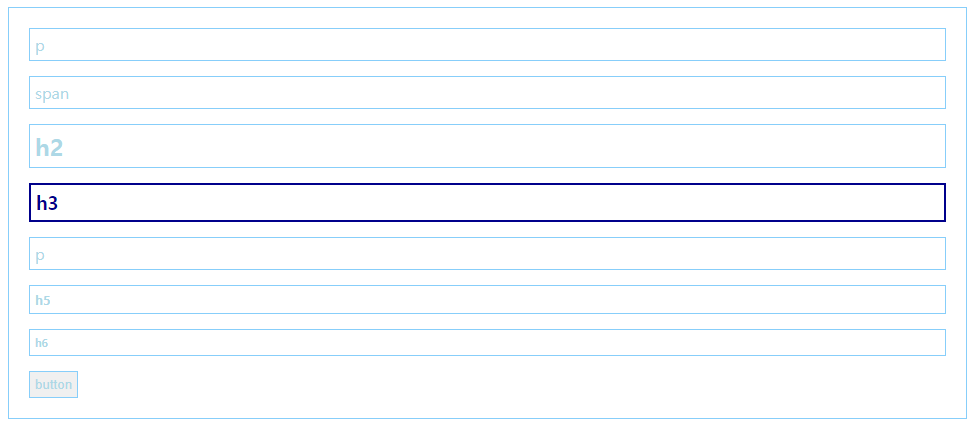
next() : 해당 요소를 기준으로 바로 다음 요소 하나만 선택
- jQuery 코드 :
$(function(){
var style3 = {color:"darkblue",border:"2px solid darkblue"};
$("h2").next().css(style3);
});- 스크립트 실행 후 html 출력 :

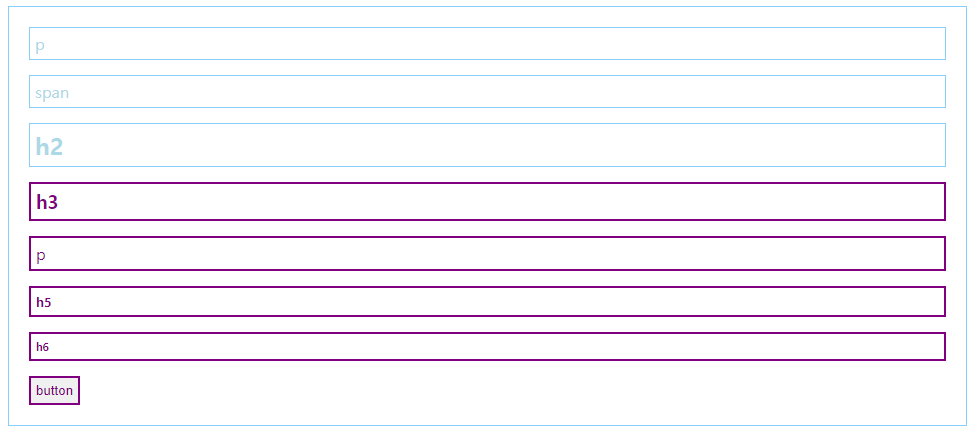
nextAll() : 해당 요소를 기준으로 바로 다음요소들 전부 선택
- jQuery 코드 :
$(function(){
var style4 = {color:"purple",border:"2px solid purple"};
$("h2").nextAll().css(style4);
});- 스크립트 실행 후 html 출력 :

nextUntil() : 해당 요소를 기준으로 바로 다음 요소들 중 선택요소전까지 선택
- jQuery 코드 :
$(function(){
var style2 = {color:"lightgreen",border:"2px solid lightgreen"};
$("span").nextUntil("p").css(style2);
});- 스크립트 실행 후 html 출력 :

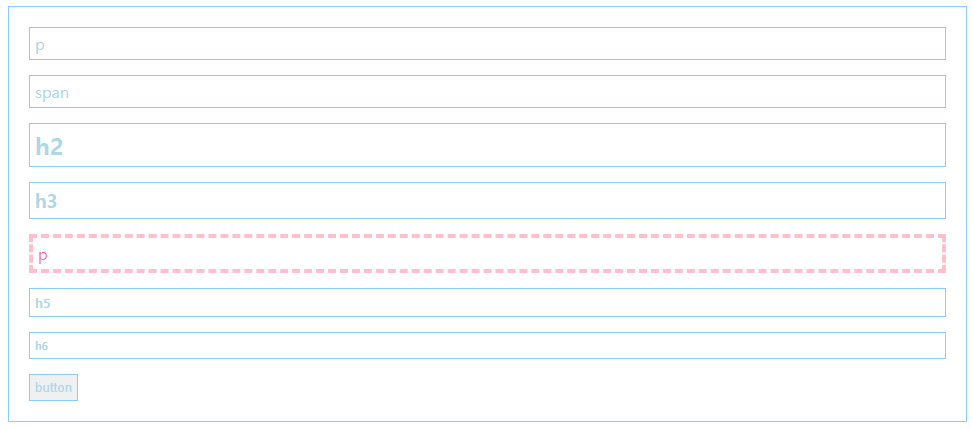
prev() : 해당요소를 기준으로 바로 이전 요소를 하나만 선택
- jQuery 코드 :
$(function(){
var style5 = {color:"hotpink",border:"4px dashed pink"};
$("h5").prev().css(style5);
});- 스크립트 실행 후 html 출력 :

prevAll() : 해당 요소를 기준으로 바로 이전요소들 전부 선택
- jQuery 코드 :
$(function(){
var style6 = {backgorundColor:"gray",border:"5px dotted lightgray"}
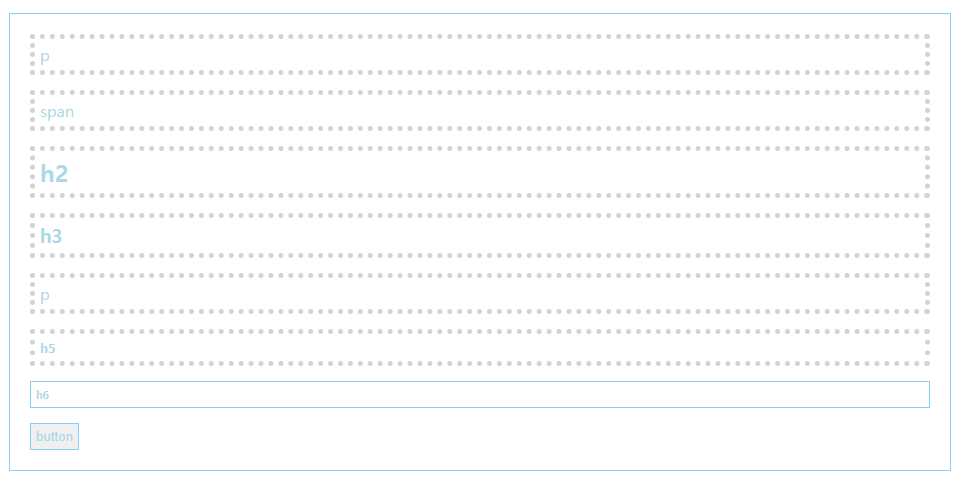
$("h6").prevAll().css(style6);
});- 스크립트 실행 후 html 출력 :

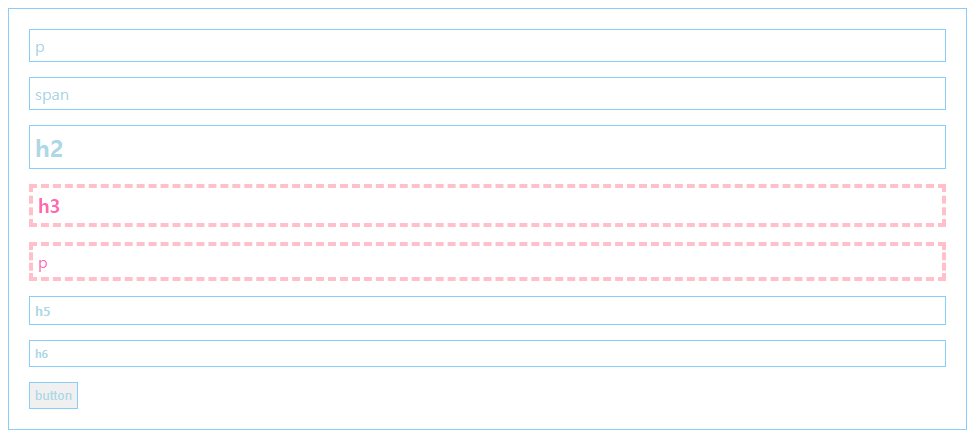
prevUntil() : 해당 요소를 기준으로 바로 이전요소들 중 선택요소 전까지 선택
- jQuery 코드 :
$(function(){
var style5 = {color:"hotpink",border:"4px dashed pink"};
$("h5").prevUntil("h2").css(style5);
});- 스크립트 실행 후 html 출력 :