jQuery
jQuery 탐색(순회)메소드
# 탐색(순회) 메소드 - 자손
자손 메소드 : 기준이 되는 요소의 하위요소들을 선택할 수 있는 메소드
- $("선택자").children() : 선택된 요소의 모든 자손(바로 하위)요소들 선택
- $("선택자").chilren("선택자") : 선택된 요소의 모든 자손요소들 중에서 제시한 값과 일치하는 요소들만 선택
- $("선택자").find("선택자") : 선택된 요소의 모든 후손 요소들 중에서 제시한 선택자와 일치하는 요소들 선택
- html 코드 :
<div class="wrap"> 조상
<div> div (증조 할머니)
<ul> ul (할머니)
<li> li (어머니)
<span>span</span>
</li>
</ul>
</div>
<div> div (할아버지)
<p> p (아버지)
<span>span</span>
</p>
</div>
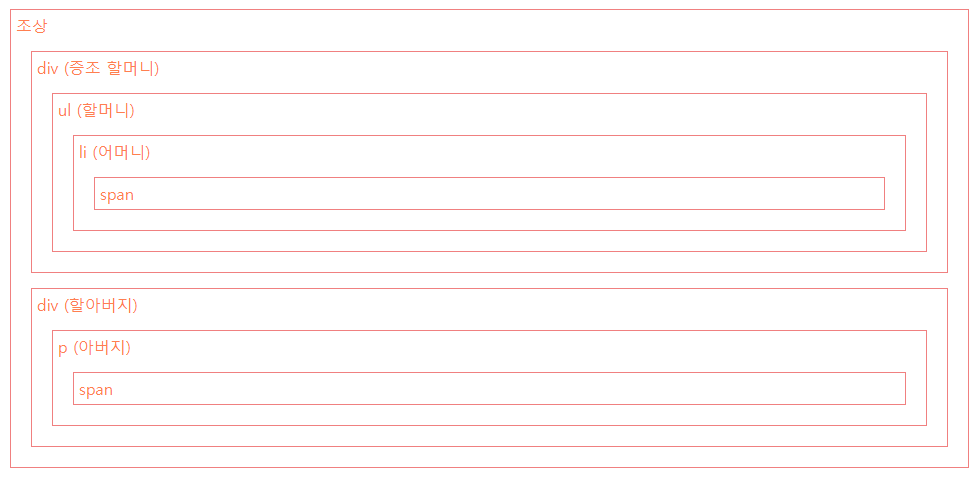
</div>- 스크립트 실행 전 html 출력 :

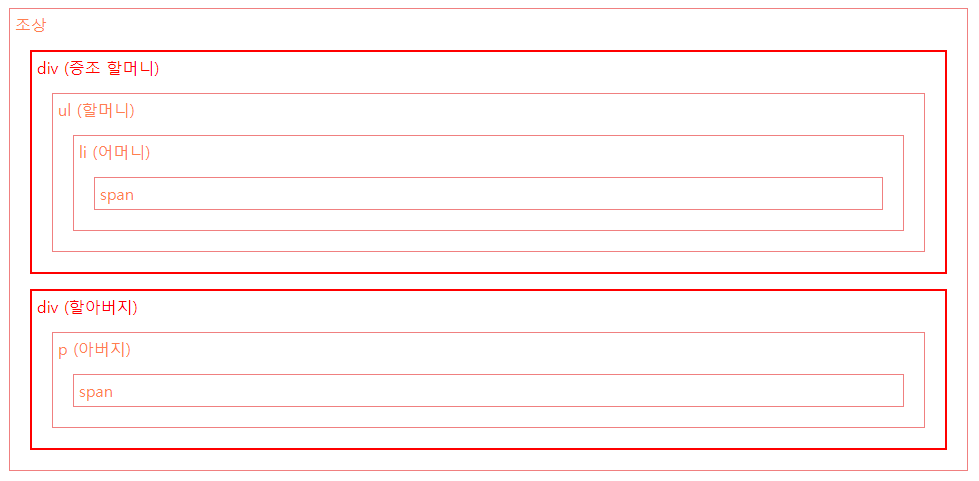
wrap클래스의 자손의 속성 변경
- jQuery 코드 :
$(function(){
var style1 = {color:"red",border:"2px solid red"};
// .wrap 의 자손 -> div태그
$(".wrap").children().css(style1);
})- 스크립트 실행 후 html 출력 :

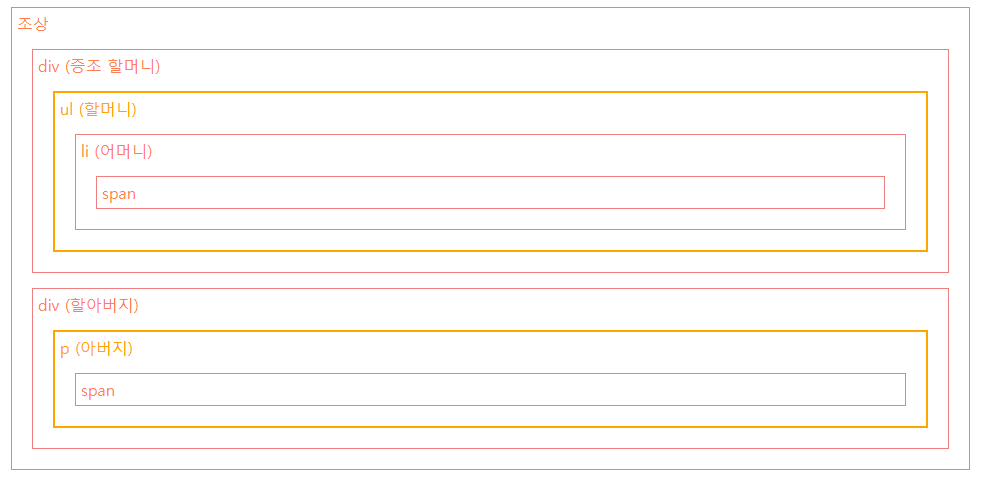
wrap클래스의 자손의 자손의 속성 변경
- jQuery 코드 :
$(function(){
var style2 = {color:"orange",border:"2px solid orange"};
//.wrap의 자손의 자손 -> ul태그와 p태그
$(".wrap").children().children().css(style2);
})- 스크립트 실행 후 html 출력 :

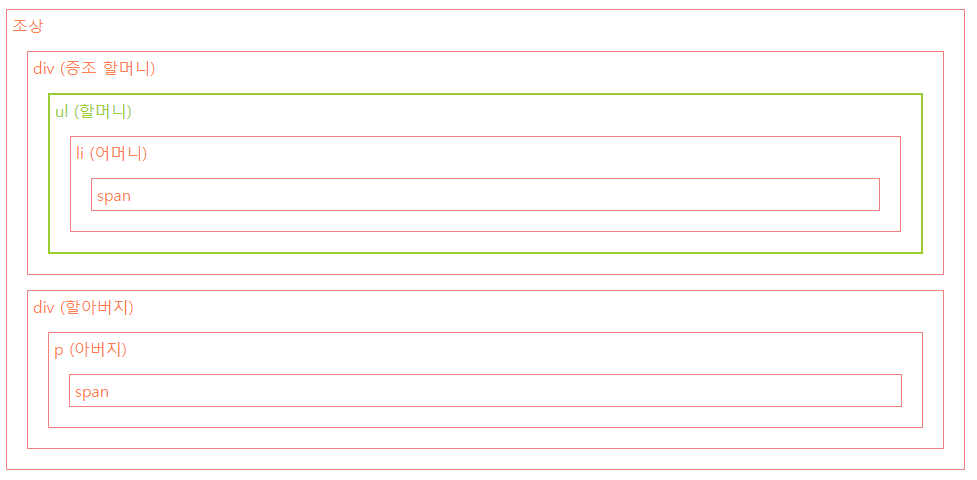
wrap클래스의 자손의 자손 중 ul태그인 요소를 선택하여 속성 변경
- jQuery 코드 :
$(function(){
var style3 = {color:"yellowgreen",border:"2px solid yellowgreen"};
//.wrap의 자손의 자손중 ul만 선택
$(".wrap").children().children("ul").css(style3);
})- 스크립트 실행 후 html 출력 :

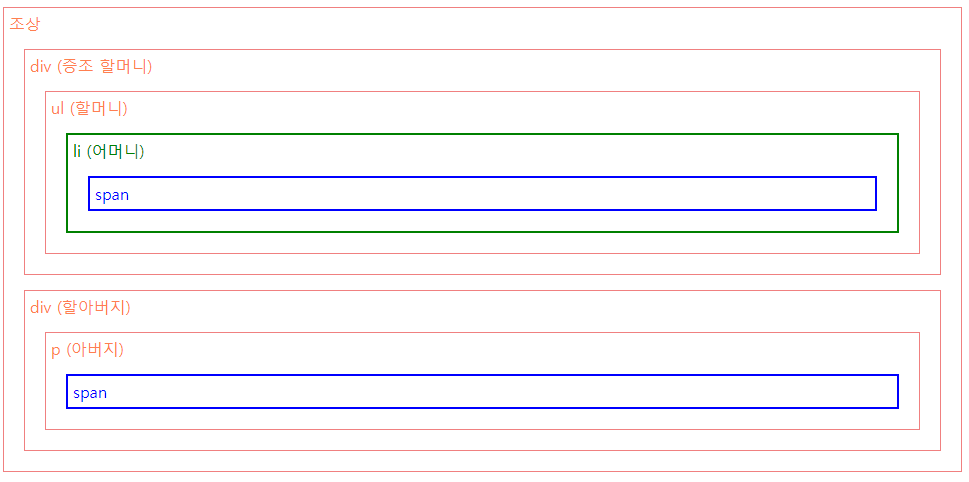
wrap클래스의 모든 후손 중 li만 선택하여 style4로 변경하고, span만 선택하여 style5로 변경
- jQuery 코드 :
$(function(){
var style4 = {color:"green",border:"2px solid green"};
var style5 = {color:"blue",border:"2px solid blue"};
//.wrap의 모든 후손중 li만 선택
$(".wrap").find("li").css(style4);
//.wrap의 모든 후손중 span만 선택
$(".wrap").find("span").css(style5);
})- 스크립트 실행 후 html 출력 :