작년에 내일배움카드로 패스트캠퍼스에서 K-digital 기초역량훈련을 받았는데 수강권도 받고 좋았던 기억이 있어서 이번 해에도 신청해보았다. 이번에는 ‘모션 디자인으로 완성하는 반응형 웹 디자인’이라는 과정을 신청해보았다. 예전부터 인터렉티브한 UI를 구현하는데 관심은 있었지만 딱히 시도는 안해보고 있는 상태이고 하고 애니메이션은 정말 간단한 애니메이션 구현 외에는 큰 자신이 없어서 강의를 들으며 시작해보면 좋을 것 같아서 신청해보았다.
과정 특징
- 수강 후, 필수 진도율 80% 이상 달성 + 실습 제출 + hrd-net에서 만족도 평가 및 수강평 등록을 하면 처음 강의를 들을 때 냈던 자부담금 5만원을 환급받을 수 있다.
- 강의 수료 및 파이널 프로젝트 제출 후 60점 이상 받으면 수강한 강의를 평생 소장할 수 있다.
- 슬랙과 카톡으로 진도 체크를 계속 해주어서 혼자 강의를 듣는 것보다는 더 계획을 지켜서 듣게 된다.
- 나는 활용하지 않았지만 멘토링도 지원한다.
강의 특징
- 바닐라 자바스크립트로, 이론보다는 실습 위주로 진행된다.
- 한 분이 아니라 세 분의 강사님이 돌아가시면서 강의를 진행하신다. 강사님마다 강의 방식이 다르셔서 오히려 좋았다.
수강 계획
8주 안에 필수 강의 중 80% 이상을 수강해야 하기 때문에 필수 강의를 80% 이상 듣는 계획과 강의 전체를 8주 안에 수강하는 계획 2가지를 짜보았는데 결국 간신히 필수 강의 80%를 들었다...

수강 후기
1주차 강의만 인터렉션이 없는 사이트 html, css로 퍼블리싱 강의이고 나머지는 기본적인 html, css 외에도 canvas나 three.js를 이용하여 애니메이션과 인터렉션을 구현해보는 강의이다. 다른 사이트에서 써서 유명하거나 콘페티같이 기본적인(?) 애니메이션이나 인터렉션을 어떻게 구현하는지 알 수 있어서 좋았다.
초반 강의들은 실습을 하기 전, 기본적으로 알아야 할 이론이나 css 속성에 대해 먼저 설명해주셔서 초반에 시작하는데 도움이 많이 되었다.
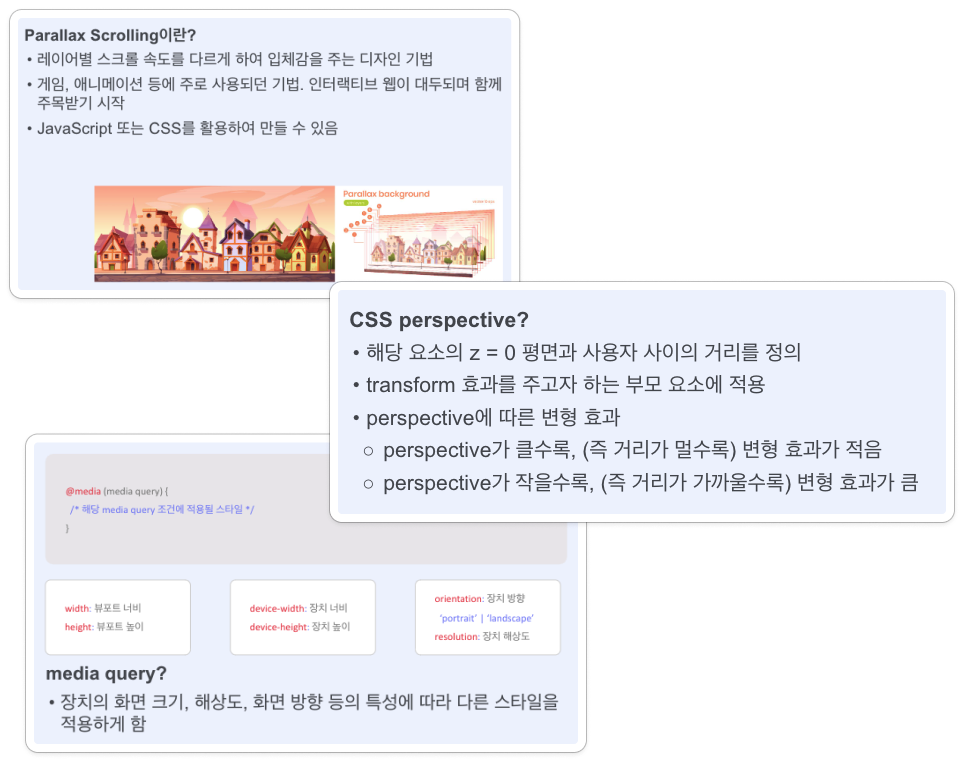
예를 들어 3주차 강의의 경우, https://www.firewatchgame.com/ 라는 사이트의 페이지 스크롤을 내릴 때 나타나는 기법을 직접 구현해보기 전, 사이트에서 사용하던 기법이 Parallax Scrolling이라는 기법이라는 것과 해당 기법을 구현하는데 필요한 css의 perspective 속성이나 media query 등의 기본적인 내용을 미리 짚어주어서 좋았다. (아래 이미지 참고, 강의자료 일부분 캡처)

위처럼 슬라이드로 필요한 이론 내용이 잘 정리되어있어서 주로 실습 내용 중에 기억하고 싶은 내용을 메모해서 아래처럼 노션에 정리했다.

강의를 거의 다 완강하고 파이널 프로젝트도 했는데 프로젝트라기보다는 과제에 가깝고 강의를 3주차까지라도 들었다면 누구나 쉽게 해결할 수 있는 과제로 되어있어서 큰 부담이 없었다.
어떻게 구현하는지 막막해보였던 애니메이션이나 인터렉션들을 하나하나 실습하면서 따라가보니 이제 뭔가 화려한 애니메이션이나 인터렉션을 보면 어떻게 구현해야할 지 조금씩 눈에 보이는 것 같다.
