아날로그 시계 만들기
- class 객체로 만들기
- 시계원형 크기, 테마모드(dark, light), font-size, 시계가 위치 할 wrapper
- html 태그 사용하지 않고 오로지 javascript로만 만들기
- css는 필요필요~
🔥 시작!!!!!
전역 변수 설정
const FONT_FAMILY = 'Audiowide'
const FONT_FAMILY_EMBED = `https://fonts.googleapis.com/css2?family=${FONT_FAMILY}&display=swap`element 생성함수 설정
const createElement = (tagName, properties) => Object.assign(document.createElement(tagName), {...properties})font link 변수
const fontLink = createElement('link', {rel: 'stylesheet', href: FONT_FAMILY_EMBED})AnalogClock class 생성
class AnalogClock {
themeLight = 'light'
themeDark = 'dark'
clockFrame = null
constructor({size = 600, theme = 'light', fontSize = 50, padding = 0, wrapper} = {}){
Object.assign(this, {size, theme, fontSize, padding, wrapper})
}
}AnalogClock 실행
const analogClock = new AnalogClock({
size: 500,
theme: 'dark',
fontSize: 36,
wrapper: document.body
})
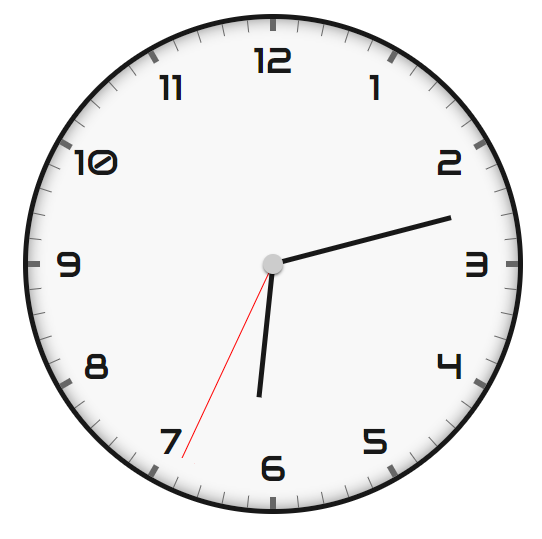
analogClock.start()🔥 완성된 모습 !!!



안녕하세요 너무 좋은 소스 감사드립니다. 문의사항이 있어서요.
div id="clock" 위치에 시계화면 셋팅을 어떻게 해야 하는지요..ㅠ.ㅠ