매년 아주 바쁜 시기가 꼭 한번은 있다. 올해는 바로 4월이 그러했다. 2021년을 맞이하여 '아, 이제 시작인데?' 싶었던, 바로 그 한달이었다. 주말이면 아무것도 손에 잡고 싶지 않아, 벨로그에 글도 작성하지 못했다. 하지만 블로그 운영의 기본은 꾸준함 아니겠는가. 그래서 4월 개발에 대한 회고라도 좀 작성해보고자 한다.
회사 앱이 드디어 3.0 버전으로 갔다. 기획 최소 2달, 디자인 최소 1달이 지나고 "이제 개발해주세요" 했을 때, 남은 시간은 2주라는 충격적인 상황을 맞이하였지만, 어쨌든 2주를 더 벌어서 총 한달가량의 시간을 들여 개발했다. 4월 둘째주 쯤에 애플 앱스토어 TestFlight과 구글 플레이스토어 내부테스트 트랙에 앱이 올라갔고, 셋째주 주말에 정식 출시를 할 수 있었다.
디자인 시스템
이번 개발의 가장 큰 포인트는 바로 디자이너와의 협업이었다. 우리는 디자이너가 파트타임으로 원격근무를 했기 때문에, Figma와 슬랙을 통한 협업을 기본으로 했다. 커뮤니케이션에는 별도의 절차를 두진 않았고, 대부분은 Figma의 코멘트 시스템으로 소통했다.
Matrial UI와 같은 기존 디자인 시스템을 사용하지 않고, 바닥부터 우리의 디자인 시스템을 구축하려 노력했다. 그래서 외부 UI 라이브러리는 사용하지 않고, 모두 React Native 의 기본 스타일시트를 이용하여 디자인 시스템의 구조(Atom, Molecule, Organism, Template, Page)를 구축하려 노력했다. 하지만, 이상처럼 되지는 않아서, 결국 Atom, Component, Page 순으로 구축이 되는 수준에서 그쳤다.
개인적으로 바닥부터 기본 스타일시트를 이용하여 공통 UI 컴포넌트를 만들고, 이를 바탕으로 하나의 페이지를 만들어가는 경험은 아주 즐거웠다. 특히, KeyboardAvoidingView, Drawer 등과 같은 것들까지 모두 React Native의 기본 Animated 컴포넌트를 이용하여 구축했는데, 아주 좋은 경험이 되고, 공부가 된 듯 싶다.
네비게이션 아키텍처
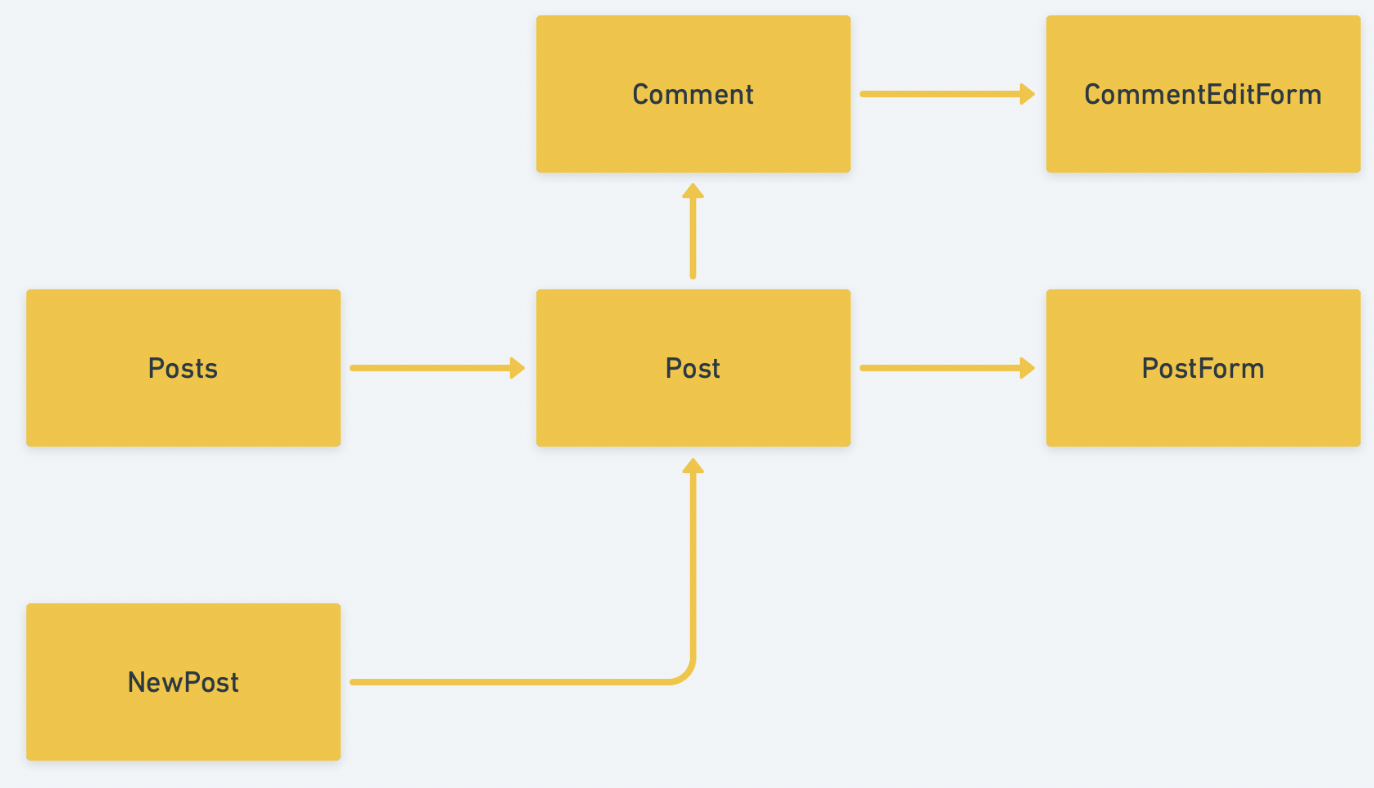
또한, 이번 앱 개발 때 중점을 둔 부분은 바로 네비게이션 구조의 정리였다. 이를 위해, 우선 Whimsical을 이용하여 앱의 네비게이션 구조를 통째로 그려냈다. 그리고 이를 바탕으로 공용화될 수 있는 페이지들과 그들의 네비게이션 구조를 파악했다. 단순히 UI 페이지 뿐만 아니라, UI 페이지들과 그들의 네비게이션 구조까지 모두 공용화하는 것을 목표로 했다. 예를 들면, 아래와 같이 "게시판" 이라는 것을 구성하는 페이지들, 네비게이션 구조를 모두 한번에 재사용을 했다.

이를 위해, 나는 네비게이션 구조를 하나의 파일, 또는 폴더 내에 모두 넣지 않는다. 나는 folder-by-type 보다, folder-by-feature 를 우선시하기 때문에, 네비게이션 또한, 필요한 곳에 나누어 넣는 것을 선호한다. 가령 앱의 탭 내비게이션은 app/AppNavigation.tsx 에 위치하지만, 설정 페이지의 네비게이션은 app/pages/settings/SettingsNavigation.tsx 에 위치한다. 그래서 React Navigation의 Nesting Navigation 을 적극 활용하는 편이다.
Whimsical
나는 원래 아키텍처 모델을 설계할 때 꽤 오랜 시간동안 OmniGraffle을 사용했다. 여전히 대학원 일이나, 개인 작업에는 OmniGraffle 을 사용한다. 하지만, 공유와 피드백이 핵심인 회사 업무에서는 나 혼자쓰는 OmniGraffle 을 쓸 순 없어 새로운 도구를 찾다 Whimsical을 찾게 되었다.
Whimsical 은 Box-and-line 수준의 아키텍처 모델링을 하기에 아주 편리하며, 별도로 Flowchart, 간단한 Wireframe, 마인드맵 등에 사용하기 좋다. 기본 디자인도 아주 세련되고 예쁘다. 공유 관리도 최신 트랜드를 따라 구글드라이브에서 파일 공유하듯이 간단하게 설정 가능하다. 게다가 최고의 장점은 Notion에 링크를 붙이면, 그림 파일처럼 표시가 된다.
하지만 디자인의 커스터마이제이션 범위는 매우 좁은 편이며, 구체적인 디자인, 설계 도면으로 활용하기에는 제약이 좀 있다. 그래서 UML의 Sequence Diagram 같은 모델을 그리기는 쉽지 않다.