
REST-API를 이용하기
비동기적으로 통신하기
import axios from "axios" //비동기 export default function RestGetPage() { function zzz() { const result = axios.get("https://koreanjson.com/posts/1") console.log(result) } return ( <button onClick={zzz}>REST-API 요청하기!</button> ) }
버튼을 누르면 괄호가 이렇게 나오는데 그 이유는,
result라는 결과값이 나오기전에 다음 코드로 넘어가기 때문에
저렇게 정보를 못 받아옴. 정보를 받아오려면 동기적으로 코드를 짜줘야 함.동기적으로 통신하기
import axios from "axios" export default function RestGetPage() { async function zzz() { const result = await axios.get("https://koreanjson.com/posts/1") // 기다렸다가 결과를 받아오기때문에 console.log(result) // 정보를 받아왔음 } return ( <button onClick={zzz}>REST-API 요청하기!</button> ) }async / await 을 통해서 동기적으로 코드를 처리하기 때문에
result가 정보가 다 받아와지기 전 까진 다음 코드로 넘어가지 않는다.
그래서 이렇게 정보를 받아올 수 있음.
Apollo를 쓰기위해서 해야 할 작업
_app.js 파일에서
import '../styles/globals.css' import { ApolloClient , ApolloProvider , InMemoryCache } from "@apollo/client" // apollo 쓰려면 import해서 이렇게 가져와야함 function MyApp({ Component, pageProps }) { // Apollo Setting const client = new ApolloClient({ // 주소를 등록해줘야함 uri: "http://example.codebootcamp.co.kr/graphql", cache: new InMemoryCache() }) // 각각의 페이지는 index.js // 어떤 페이지를 들어가든 위에 있는 코드가 됨 그냥 이렇게 되는구나 라고만 이해하자 // 여기다가 제공을 해줘야함 return ( <ApolloProvider client={client}> <Component {...pageProps} /> </ApolloProvider> ) } export default MyApp일단 _app.js 파일에서 이렇게 적어주자. 이유는 지금 생각할게 아니여서
이렇게만 적어준다고 생각하자
GRAPHQL-API를 이용하기
mutation에 직접 정보 넣기
import {useMutation , gql} from "@apollo/client" // gql = graphql // 쿼리문을 사용하겠다.. const CREATE_BOARD = gql` mutation { createBoard( writer:"안병진", title: "안녕하세요 안병진입니다.", contents: "하하" ) { message number } } ` export default function GraphqlMutationBoard1Page() { const [ createBoard ] = useMutation(CREATE_BOARD) // 결과를 기다려야 하기때문에 async await을 써줌 async function aaa () { const result = await createBoard(); console.log(result.data.createBoard.number) } return ( <button onClick={aaa}>GRAPHQL-API 요청하기!!!</button> ) }gql(GRAPHQL-API)이라는걸 통해서 http://example.codebootcamp.co.kr/graphql 에
게시물을 등록하는데, 이걸할때 import에서 useMutation , gql을 불러와야한다.게시물 등록한걸 CREATE_BOARD에 할당해주고,
const [ createBoard ] = useMutation(CREATE_BOARD)이렇게 createBoard라는 함수를 만들어준다.
그래서 이 코드는 버튼을 누를때 콘솔에 number, message가 뭔지 나오고, 게시물이 등록된다.
그걸 http://example.codebootcamp.co.kr/graphql 에서 확인해보면
게시물 등록이 잘 된것이 보인다.
인자를 주고, variables에 값 할당하기
import {useMutation , gql} from "@apollo/client" // gql = graphql // 쿼리문을 사용하겠다.. const CREATE_BOARD = gql` mutation createBoard($writer:String, $title:String, $contents:String) { createBoard( writer: $writer, title: $title, contents: $contents ) { message number } } ` export default function GraphqlMutationBoard2Page() { const [ createBoard ] = useMutation(CREATE_BOARD) // 결과를 기다려야 하기때문에 async await을 써줌 async function aaa () { const result = await createBoard({ variables: { writer: "AhnByeongJin", title: "variables", contents:"와 ㄷㄷ 신기하다 연결되네?"} }); console.log(result) console.log(result.data.createBoard.number) } return ( <button onClick={aaa}>GRAPHQL-API 요청하기!!!</button> ) }http://example.codebootcamp.co.kr/graphql 에서 createBoard의 인자에는 뭐가 들어가는지 확인해보면 ,
이렇게 되어있는데, 저기에 있는 속성값들을 하나도 틀림없이 인자에 똑같이 적어줘야한다.
createBoard($writer:String, $title:String, $contents:String)그리고 값을 입력 하는곳에서는
writer: $writer값을 저렇게 써줘야 한다.
이렇게 세팅을 하고나서 variables에 내가 원하는 값들을 적어주면 된다.
지금까지 했던 작업들은 하드코딩 한것들이다, 이제 내가 입력한대로 게시물이 올라가게
세팅해보자내가 입력한대로 게시물이 올라가게 하기
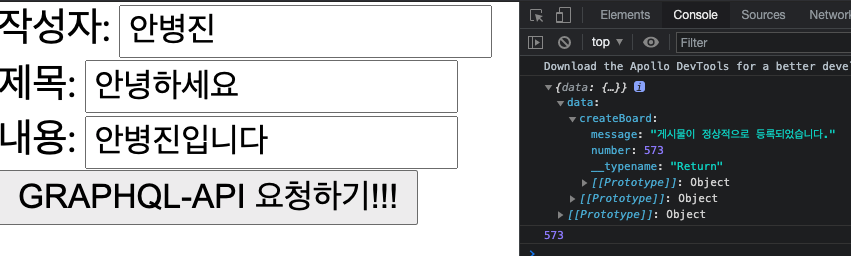
import {useMutation , gql} from "@apollo/client" // gql = graphql // 쿼리문응 사용하겠다.. import {useState} from "react" const CREATE_BOARD = gql` mutation createBoard($writer:String, $title:String, $contents:String) { createBoard( writer: $writer, title: $title, contents: $contents ) { message number } } ` export default function GraphqlMutationBoard3Page() { const [ createBoard ] = useMutation(CREATE_BOARD) const [myWriter , setMyWriter] = useState("") const [myTitle, setMyTitle] = useState("") const [myContents, setMyContents] = useState("") // 결과를 기다려야 하기때문에 async await을 써줌 async function aaa () { const result = await createBoard({ variables: { writer: myWriter, title: myTitle, contents: myContents} }); console.log(result) console.log(result.data.createBoard.number) } function onChangeMyWriter(event) { setMyWriter(event.target.value) } function onChangeMyTitle(event) { setMyTitle(event.target.value) } function onChangeMyContents(event) { setMyContents(event.target.value) } return ( <> 작성자: <input type="text" placeholder="writer" onChange={onChangeMyWriter} /><br/> 제목: <input type="text" placeholder="title" onChange={onChangeMyTitle} /><br/> 내용: <input type="text" placeholder="contents" onChange={onChangeMyContents} /><br/> <button onClick={aaa}>GRAPHQL-API 요청하기!!!</button> </> ) }인풋태그에 내가 입력한값이 onChange를 통해서 각각 state에 저장이 되고
그 state값들 이용해서 variables에 state값들을 넣어주면
내가 입력한대로 게시물이 올라가게 된다.
내가 입력한대로 정상적으로 게시물이 올라간것을 콘솔창에서 확인하고,
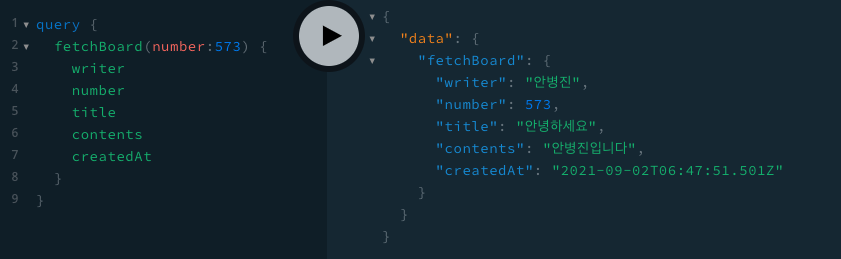
http://example.codebootcamp.co.kr/graphql 에서 확인해보면
정상적으로 잘 올라갔다.내가 입력한대로 제품 등록하기
import {useMutation , gql} from "@apollo/client" import {useState} from "react" const CREATE_PRODUCT = gql` mutation createProduct($seller:String, $createProductInput:CreateProductInput!){ createProduct( seller:$seller, createProductInput:$createProductInput ) { _id message number } } ` export default function GraphqlMutationProductPage() { const [ createProduct ] = useMutation(CREATE_PRODUCT) const [seller, setSeller] = useState("") const [productName , setProductName] = useState("") const [detail , setDetail] = useState("") const [price , setPrice] = useState("") async function onClickSubmit() { const result = await createProduct({ variables: { seller: seller, createProductInput:{ name: productName, detail: detail, price: Number(price) // Number타입으로 바꿔줘야함 } } }) console.log(result.data.createProduct._id) } function onChangeSeller(event) { setSeller(event.target.value) } function onChangeProductName(event) { setProductName(event.target.value) } function onChangeDetail(event) { setDetail(event.target.value) } function onChangePrice(event) { setPrice(event.target.value) } return ( <> 판매자: <input type="text" onChange={onChangeSeller}/><br/> 상품명: <input type="text" onChange={onChangeProductName}/><br/> 상품상세: <input type="text" onChange={onChangeDetail}/><br/> 상품가격: <input type="text" onChange={onChangePrice}/><br/> <button onClick={onClickSubmit}>상품 등록하기!!</button> </> ) }얘도 앞에 했던것과 똑같이 해준거다
주의 해야할점은 price는 Int인데 인풋창에서 받은 결과 그대로 넣으면 에러난다.
에러가 안나게 하려면 넘버타입으로 바꿔줘야한다.
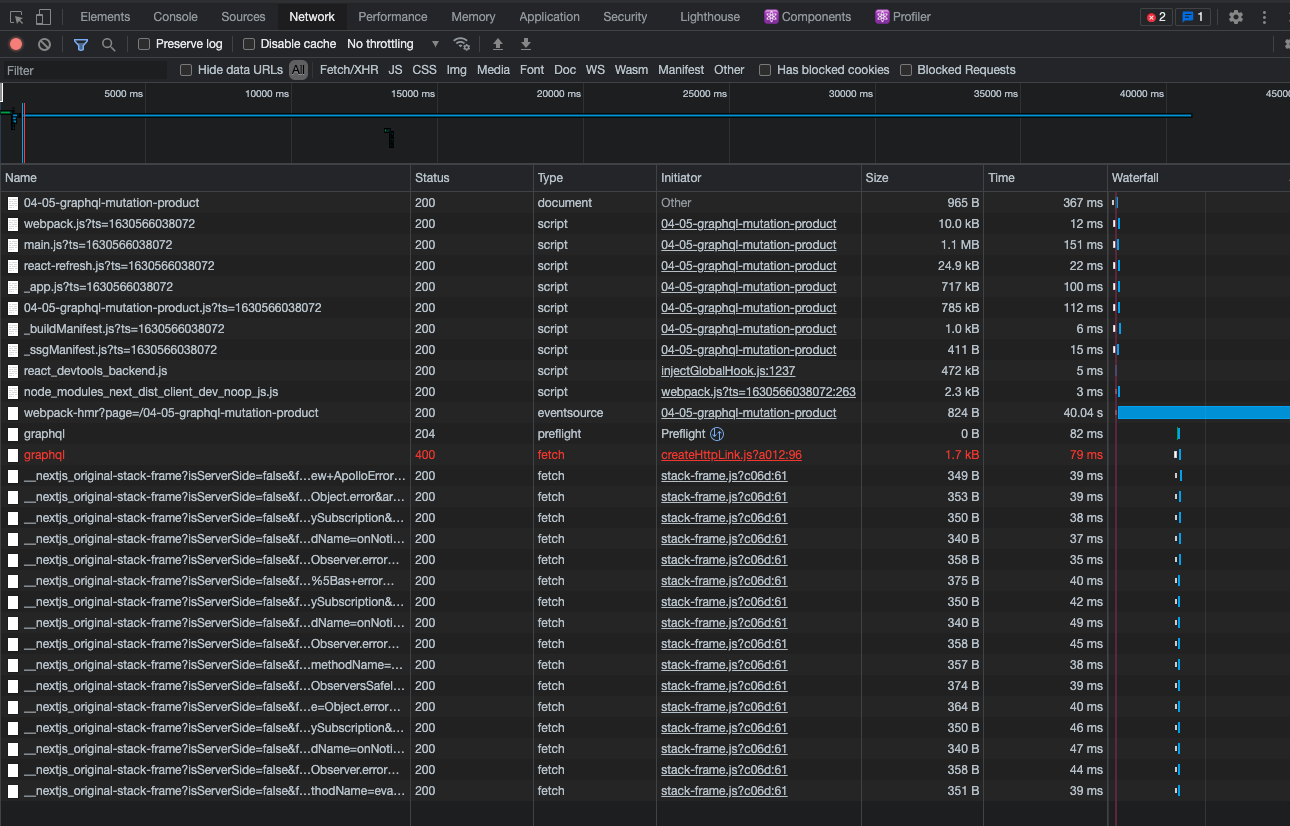
Error났을때 체크하는방법
Network탭에서 확인해보면 에러난 부분에 빨간색으로 되어있는데,
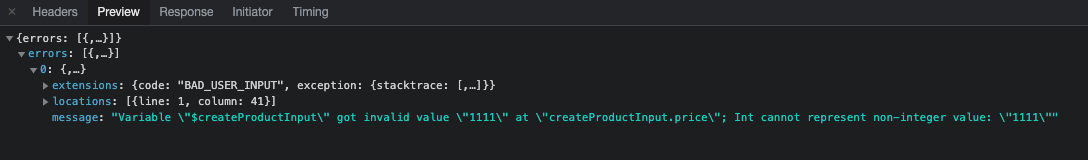
들어가서 preview탭에서 보면 어떤부분에서 에러가 났는지 메시지로 가르쳐 준다.
이 부분을 고치면 해결된다.