Rest-API , GRAPHQL-API , API , HTTP , 바인딩, state , 함수형or클래스형 컴포넌트 , node_modules폴더가 깃에 안올라가는 이유..
Take notes(backend03 , example)

폴더의 쓰임새
- pages폴더 : page들을 넣는 폴더
- public폴더 : img , font를 넣는 폴더
- styles폴더 : css파일 넣는 폴더
- package.json : 어떤게 설치되어있는지 설명되어있는 파일
- README.md : 프로젝트 소개하는 곳
- 버전잠금파일 : 어떤 버전인지 알 수 있는곳
next.js
react의 업그레이드 버전이 next.js
next.js를 사용하려면 react가 먼저 깔려있어야함.
리액트의 상위버전이라 react가 기본적으로 깔려있음.
JSX , CSS-IN-JS
- JSX : React전용 HTML
- CSS-IN-JS : CSS를 변수에 담아 놓고 쓰는거
기존 CSS
.title { width: 886px; height: 52px; }CSS-IN-JS
const Title = styled.div` width: 886px; height : 52px; `Title이라는 태그가 width , height라는 css속성을 가지게 된다.
CSS-IN-JS를 쓰면 코드 가독성이 좋아지고, 코드가 간단해진다.
yarn설치 ~ 파일 프로젝트 추가하기
https://newbizstart.notion.site/1-React-080c62d608cf4ecd9c0579c6c22ee9ed
여기에 설명이 다 되어 있음.
터미널 명령어
- mv : 폴더이름 바꾸기
$ mv programmers programmers2 // programmers파일을 programmers2로 이름 변경
- rm -rf : 폴더 삭제하기
$ rm -rf ./programmers2 // r : recursive 모든파일을 돌면서 // f : 삭제한다
- mkdir : 폴더 만들기
$ mkdir programmers // make directory
- cd : 폴더이동
$ cd programmers // programmers폴더로 이동 $ cd .. // 상위 폴더로 이동 // change directory
깃허브에 프로젝트 파일을 올릴때 node_modules폴더가 없는상태로 업로드 되는 이유
node_modules폴더의 크기가 너무 크기 때문에 일일이 git에 다 저장하면
비효율적이기 때문에 .gitignore라는 파일에 git에 업로드할때 node_modules폴더는 올리지 말라고#dependency /node_modules이렇게 세팅되어 있다.
그래서 새로운 소스코드를 클론했을때$ yarn install이 명령어로 yarn을 깔아줘서 node_modules파일을 새로 생성해줘야함
Container같은 여러개 감싸고 있는 태그는 높이 고정을 안하는게 낫다고 하심
만약 내가 높이 고정을 하고 , 나중에 콘텐츠를 추가할때 내가 설정한 높이보다 커지면
콘텐츠가 밖으로 삐져나오기 때문에 높이 고정을 안하는게 나음
높이 고정을 안하고 세팅하는건 나중에 배움
리액트를 배워야하는 이유
왜 Vue , Angular , React 3대장중에 React를 배워야 하는가?
그 이유는 React-Native 때문임
이유 첫번째 : React-Native는 모바일 어플리케이션을 만드는 프레임워크인데
리액트와 굉장히 흡사하다. 그래서 리액트를 잘 배워놓으면 React-Native를 배우기
수월하기 때문에 리액트를 배워야 한다.이유 두번째 : React-Native는 android , ios 둘다 배포 가능한 크로스 플랫폼이다. 이걸로 ios, android 개발환경을 만들 수 있기 때문에 나중에 개발경쟁에서 뒤쳐지지 않는다.
리액트의 핵심 Component
Component를 설명하자면 예를 들어, 네이버 메인 화면을 생각해보면
여러가지 탭 , 검색창 등등 수없이 많은 기능들이 있는데 그 기능들 하나하나가
컴포넌트이다. 그 기능들을 한곳에 모아 놓은게 네이버 메인 화면인거고,
그래서 컴포너트는 기능을 모아놓은것이라고 생각하면 된다.컴포넌트는 원본을 만들어놓으면 재사용이 가능하다.
원본을 활용한다고 그 안에 있는 데이터까지 다 쓰는게 아니라, ui적인 요소만 활용한다. 그래서 재사용하기 용이하다.
함수형 컴포넌트 vs 클래스형 컴포넌트
클래스형 컴포넌트
import {Component} from "react" class New extends Component { render() { return <div>이것은 클래스형 컴포넌트 입니다</div> } } export default New함수형 컴포넌트
import {useState} from "react" function New() { return <div>이것은 함수형 컴포넌트 입니다</div> } export default New함수형 컴포넌트가 훨씬 코드가 간단하다.
요즘 나오고있는 서비스들은 대부분 함수형 컴포넌트로 만들어지고 있는 추세지만,
예전에 만들어진 서비스들은 대부분 클래스형 컴포넌트이기 때문에
클래스형 컴포넌트가 불편하더라도 쓸 줄은 알고 있어야 한다.
State 쓰는 방법
state를 쓰려면
import {useState} from "reactimport를 통해서 useState기능을 가져와야 한다.
const [state , setState] = useState()
- state : 실제 변수명
- setState : 변수를 바꿔주는 변경 함수
State를 쓴것과 안쓴것 비교
export default function HelloLetPage() { function zzz () { document.getElementById("aaa").innerText = "반갑습니다." document.getElementById("bbb").innerText = "반갑습니다." document.getElementById("ccc").innerText = "반갑습니다." document.getElementById("ddd").innerText = "반갑습니다." } return ( <button id="aaa" onClick={zzz}>안녕하세요</button> <button id="bbb" onClick={zzz}>안녕하세요</button> <button id="ccc" onClick={zzz}>안녕하세요</button> <button id="ddd" onClick={zzz}>안녕하세요</button> ) }state를 쓰지 않는건 저렇게 일일이 id를 줘서 변경해줘야 하는데
import { useState } from "react" export default function HelloStatePage() { const [ state, setState ] = useState("안녕하세요") function zzz () { setState("반갑습니다") } return ( <button onClick={zzz}>{state}</button> <button onClick={zzz}>{state}</button> <button onClick={zzz}>{state}</button> <button onClick={zzz}>{state}</button> ) }state를 써주면 정말 편하게 쓸 수 있다.
"바인딩한다"라는 의미
function onChangeEmail() {} <input onChnage={onChnageEmail} />onChangeEmail 이라는 함수를 onChnage에 연결한걸
onChange에 바인딩한다고 함
API란?
Application Programming Interface의 약자로써
응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.
HTTP이란?
Hyper Text Transfer Protocol의 약자로써
인터넷상에서 정보를 주고받을 수 있는 프로토콜이다.
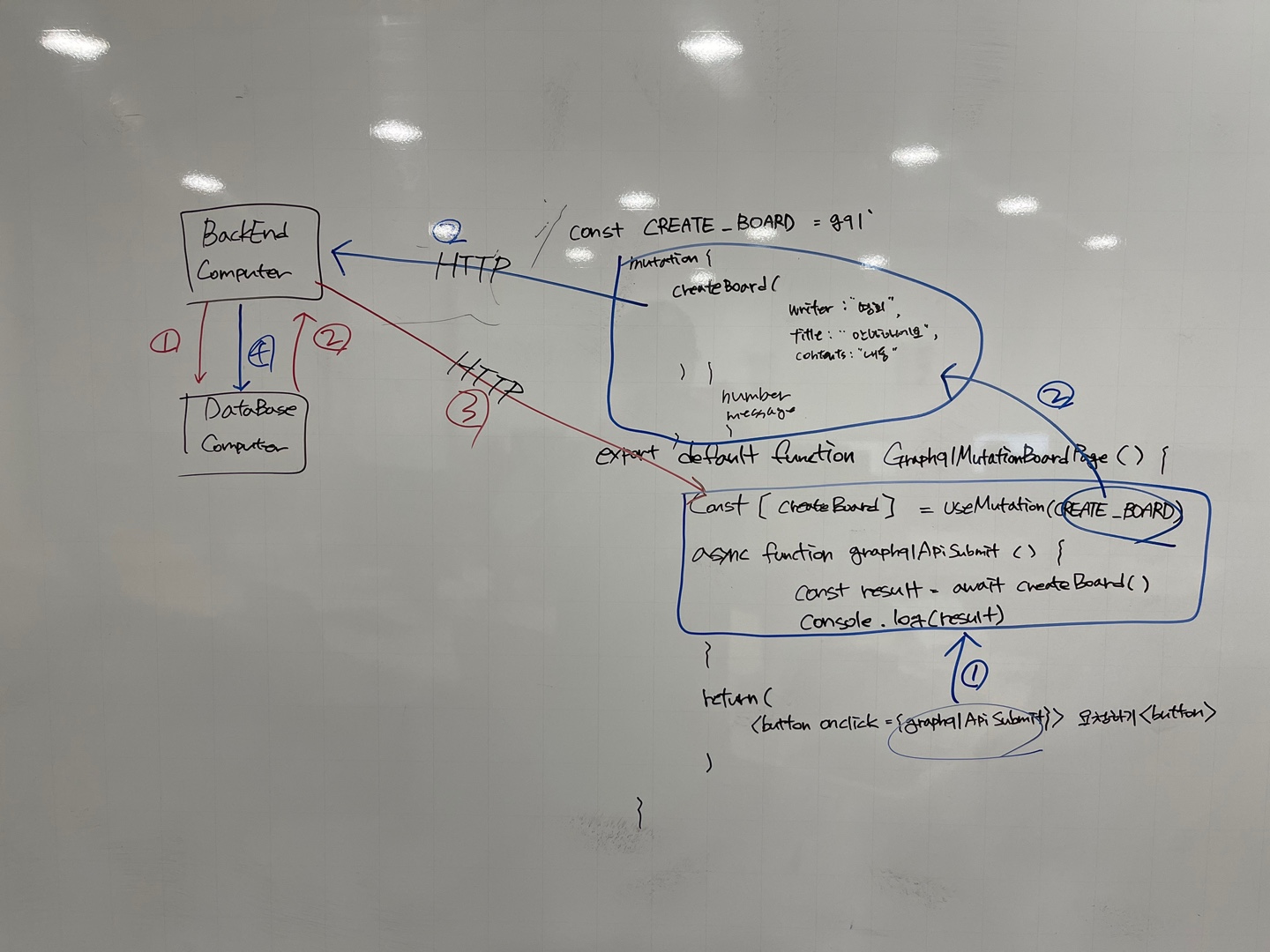
Front 와 Backend 간에 통신 순서도
REST-API , GRAPHQL-API
◦ REST-API (주소 형식)
import axios from "axios" result = axios.post(https://naver.com/board1) // Create result = axios.get(https://naver.com/board1) // Read result = axios.put(https://naver.com/board1) // Update result = axios.delete(https://naver.com/board1) // DeleteREST-API 통신을 하기위해 설치해야할 통신 프로그램은 axios임.
통신하는데 4가지 방식이 있는데, 이를 CRUD(Create, Read, Update, Delete)라고 부름.◦ GRAPHQL-API (함수 형식)
import {useMutation , useQuery , gql} from "@apollo/client" mutation createBoard($writer:String, $title:String, $contents:String) { createBoard(writer: $writer,title: $title,contents: $contents) { message number } }GRAPHQL-API 통신을 하기위해 설치해야할 통신 프로그램은 apollo
REST-API는 데이터를 전부 받아오는데,
GRAPHQL-API는 원하는 데이터만 받아 올 수 있다.GRAPHQL-API가 요즘 나온 API이고, 원하는 데이터만 받아 올 수 있는
장점이 있다 보니 요즘 나오는 서비스들을 대부분 GRAPHQL-API로 나오는데,예전에 만들어진 서비스들은 대부분 REST-API로 만들어져 있기 때문에,
GRAPHQL-API만 알고 있으면 안됨. REST-API도 할 줄 알아야 어느 회사를 들어가도
일하는데 지장이 없음.
Open API
오픈되어 있는 공공 API
API 설명서 & 연습도구
- REST-API
- 연습: PostMan(크롬 확장프로그램에 설치해야함)
- API 설명서: Swagger
- GRAPHQL-API
- 연습: Playground
- API 설명서: Playground
End Point
fetch('https://koreanjson.com/posts/1') .then(response => response.json()) .then(json => console.log(json)) .catch(error => console.log(error));주소중에 posts가 End Point임