package.json파일 , 배열 메서드(Map, Filter) , Mapping할때 key값 주는 이유 , refetchQueries
MapMap IndexMap에 key값 주기Map에 key값 주는 이유dependenciesdevDependenciesfilterpackage.jsonpackage.json 잘못만져서 에러났을때refetchQueries
Take notes(backend03 , example)
목록 보기
6/47

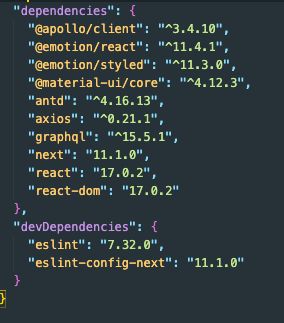
package.json

- dependencies : 실제 실행할때 필요한 애들 모아놓은곳
- devDependencies : jsx가 html로 바꿔주기 전까지
필요한 애들을 모아놓은곳 ex: TypeScript
package.json을 잘못 만져서 에러 날때
- Remove your /.next folder.
해당프로젝트 파일에서 .next폴더를 지우고 - Launch your project again.
yarn dev로 다시 프로젝트 실행하면 됨
Map , Filter
- Map : 배열 요소를 반복해서 돌림
- Filter : 배열 요소를 조건에 맞게 필터링 해줌
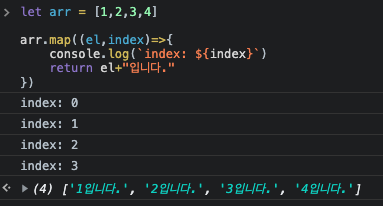
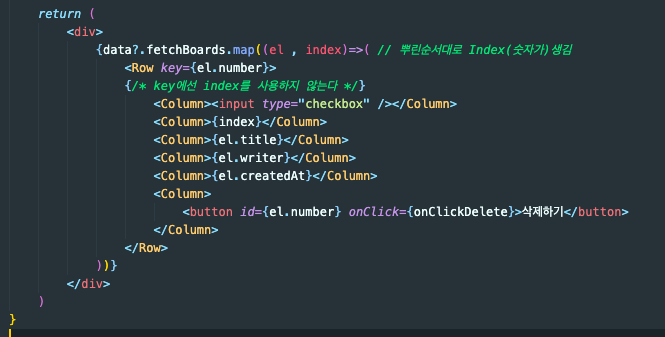
Map Index

매개변수에 index를 넣고 이렇게 활용할 수 있다.
Map에 key값을 주는 이유
각각의 요소를 식별하기 위해 key값을 준다.
key는 각 요소에 안정적인 고유성을 부여하기 위해 배열 내부의
엘리먼트에 지정해야함.
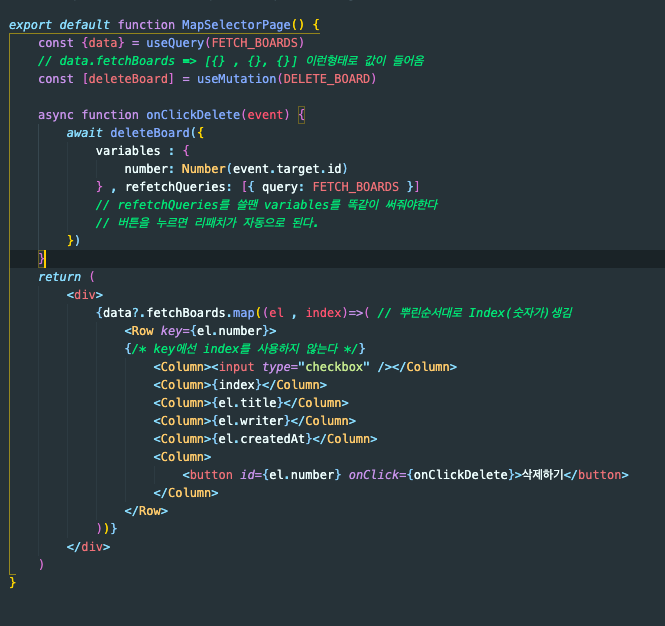
refetchQueries

refetchQueries 작동 원리
onClickButton()이 실행되면 deleteBoard로 인해서
값이 수정되고, 수정된값이 apollo cachestate 라는 임시 저장소에
저장이 되고, 이 값을 가지고 refetchQueries가
값을 deleteBoard로 전달해준다.
그리고나서 임시저장소에 저장된 값을 다시 쫙 뿌려준다.
그래서 refetchQueries를 쓰면 새로고침을 하지 않아도
새로고침 한 것 처럼 보이는거다.
Map에 key값을 줄때 index값을 주면 안되는 이유
임시저장소에 저장되어있는 index값을 key값을 주게되면
각각의 요소를 식별하지 못한다.
그럼 key를 어떤 값으로 줘야하나?

button태그에 id값을 data의 number값으로 설정하고,
이 값을 키값으로 주면 각각의 요소를 식별해서
기능이 제대로 작동한다.