
새로 알게 된 메서드들
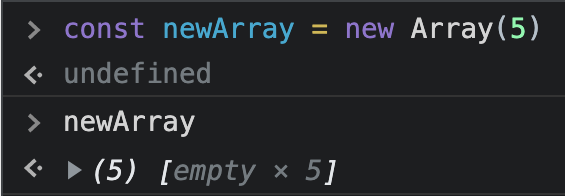
newArray

new Array(숫자)
newArray 괄호 안에 숫자를 넣고 새로운 배열을 만들어주면
길이가 숫자인 배열이 만들어진다.
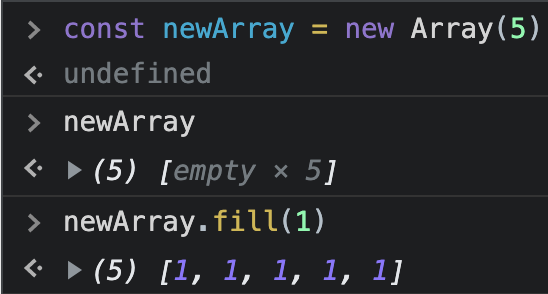
fill

fill(숫자)
fill 괄호 안에 숫자를 넣으면 모든 배열요소가 숫자로 바뀐다.
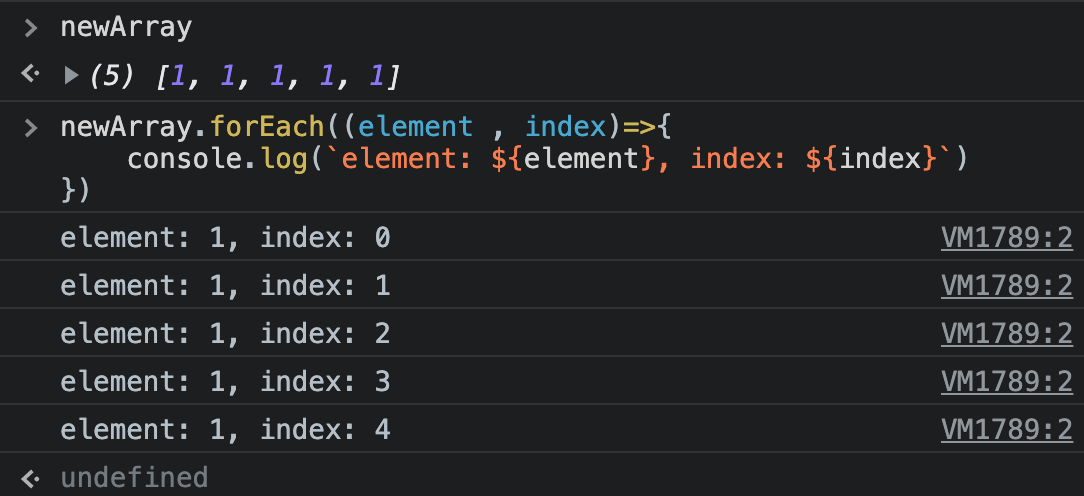
forEach

forEach 괄호 안에 매개변수를 각각 element , index를 넣고
결과가 어떻게 나오는지 콘솔로 찍어 봤더니 위에있는 사진처럼 나왔다.
- element : 배열안의 각각의 요소
- index : 각각의 요소의 인덱스
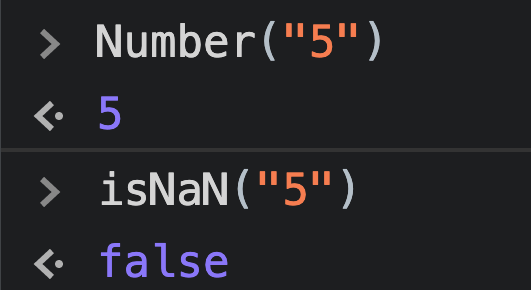
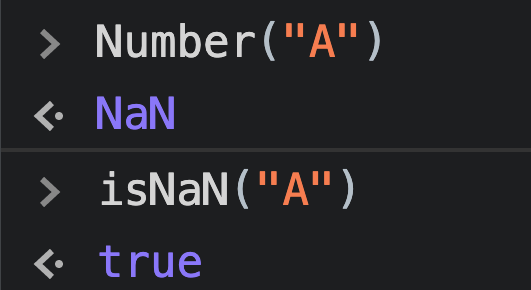
isNaN
isNaN 메서드는 문자열 안에서 숫자와 문자를 구별 할 수 있는 메서드다.

Number 타입으로 바꿔서 NaN(Not a Number)가 안나오면
isNaN은 false를 내뱉는다.

반대로 Number 타입으로 바꿔서 NaN이 나오면
isNaN은 true를 내뱉는다.
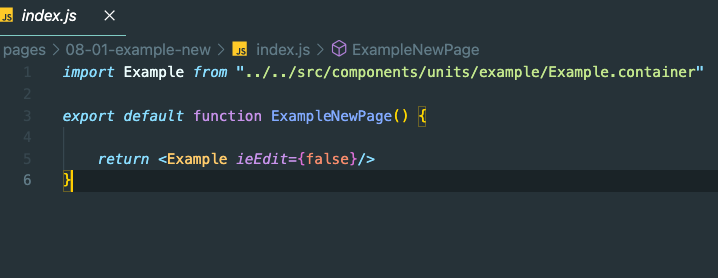
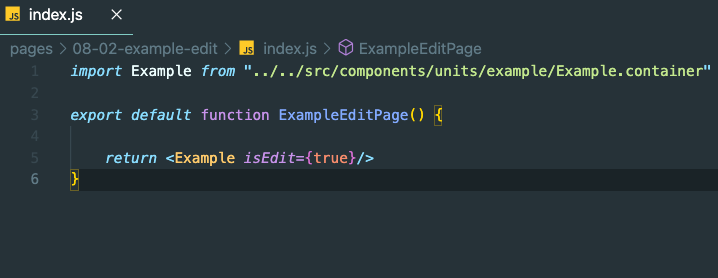
컴포넌트 재활용 하기


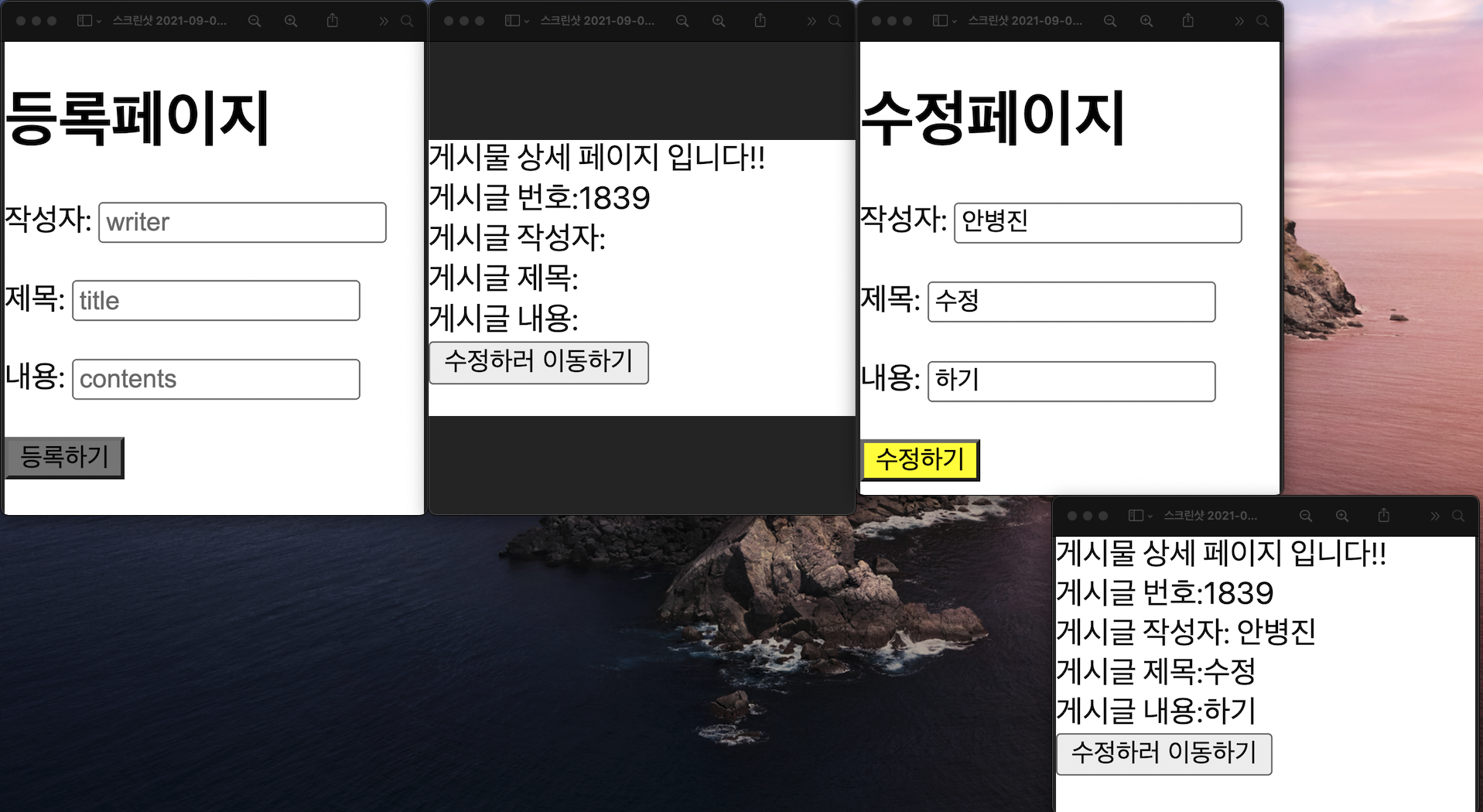
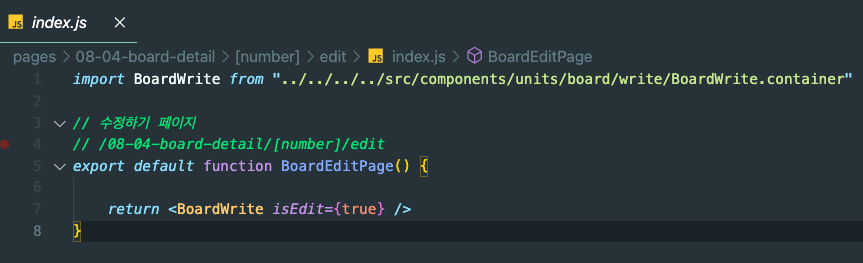
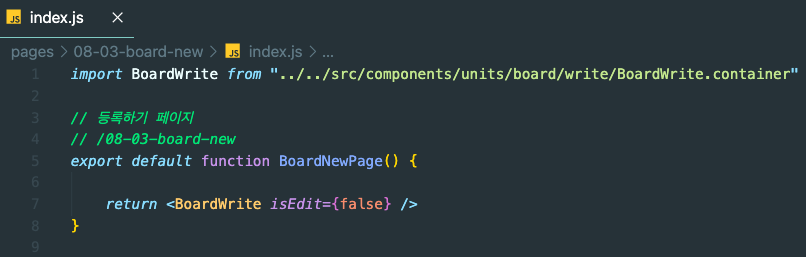
첫번째 사진이 등록페이지고, 두번째 사진이 수정페이지임.
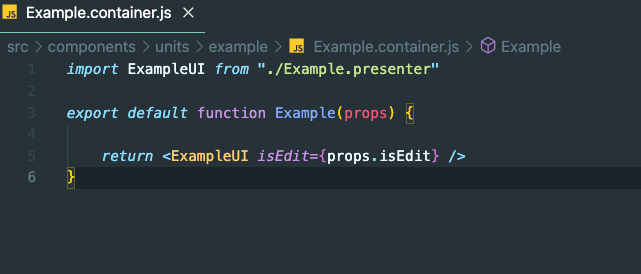
각각 isEdit의 값이 다른데, 이 값들을 각각 Example(Container)에 props로 전달을 해줬다.
그리고 Container에 전달을 해주기 위해 import를 해줘야 한다.

props로 전달받은 isEdit의 정보를 ExampleUI(Presenter)에 뿌려 줘야 하기 때문에,
ExampleUI를 import 해와야 한다.
그리고나서 props로 isEdit를 전달 받기 위해 props를 사용해서
ExampleUI에 전달해준 모습이다.

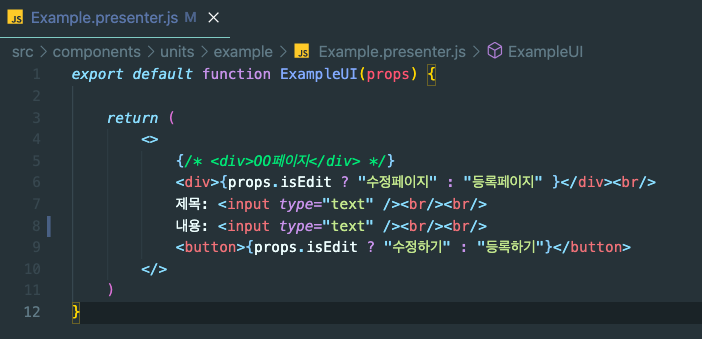
마지막으로 props로 전달받기 위해 props를 써줬고 props를 이용해서
isEdit를 불러오는데, 여기서 중요하다.
isEdit값이 뭐냐에따라서 버튼과 제목이 바뀌게 해야하는데, 이때 삼항 연산자를 써주면 된다.
<div>{props.isEdit ? "수정페이지" : "등록페이지"}<div>
<button>{props.isEdit ? "수정하기" : "등록하기"}</button>isEdit가 true면? 수정페이지 , 아니면? 등록페이지
isEdit가 true면? 수정하기 버튼 , 아니면? 등록하기 버튼
컴포넌트 재활용을 해서 여러 페이지에 적용시켜보기

등록페이지에서 등록하기 버튼을 누르면, 게시물 상세 페이지로 넘어가서
내가 쓴 게시글 정보들을 보여주고
게시물 상세 페이지에서 수정하러 이동하기 버튼을 누르면, 수정 페이지로 이동이 되고
수정 페이지에서 값을 다시 입력해주고, 수정하기 버튼을 누르면
게시물 상세 페이지로 넘어가고, 게시물 상세 페이지에는 내가 수정한값으로 보여져야 한다.
이걸 하기위해 필요한 API
- createBoard: 게시물 등록을 위해 필요함
- fetchBoard: 게시물 상세페이지에서 정보를 보기 위해 필요함
- updateBoard: 게시물을 수정하기위해 필요함

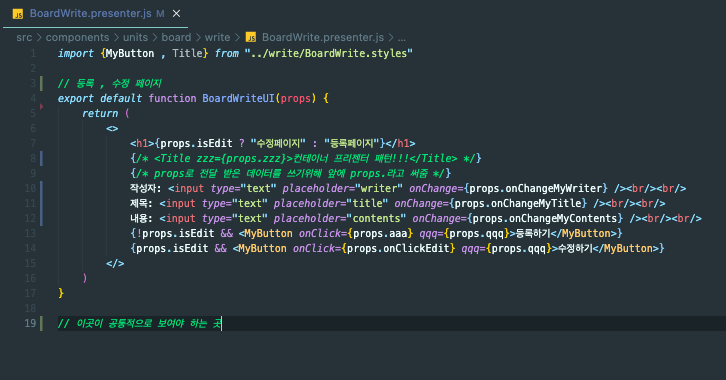
컴포넌트를 재활용하기위해 이런식으로 써줬는데, 여기에서 전달받은 값이 뭐냐에 따라서
수정하기 페이지인지, 등록하기 페이지인지 갈린다. 그걸 하기위해서 props로 isEdit를 전달 받았다.
그리고 각각 버튼이 다른데, 또 버튼을 눌렀을때 작동하는 함수도 다르다.
이 함수들도 props로 받아왔다.
isEdit를 통해서 수정하기 혹은 등록하기 페이지로 가기


BoardWrite(container)로 isEdit값을 보내기 위해, BoardWrite를 import했음
각각 isEdit를 BoardWrite로 전달해준다.
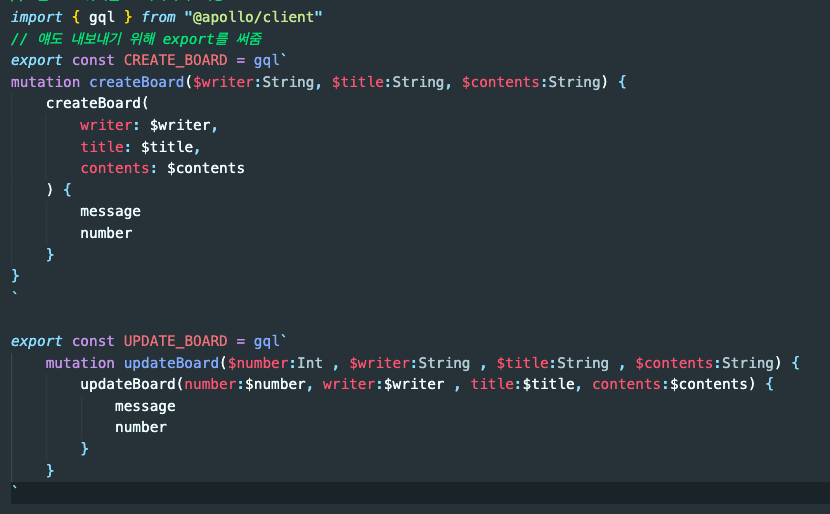
수정하기 버튼 , 등록하기 버튼 구현해주고 BoardUI(Presenter)에 넘겨주기
등록하기 버튼은 createBoard API를 필요로 하고, 수정하기 버튼은 updateBoard API를 필요로 함.

그래서 쿼리를 이렇게 써줬다.

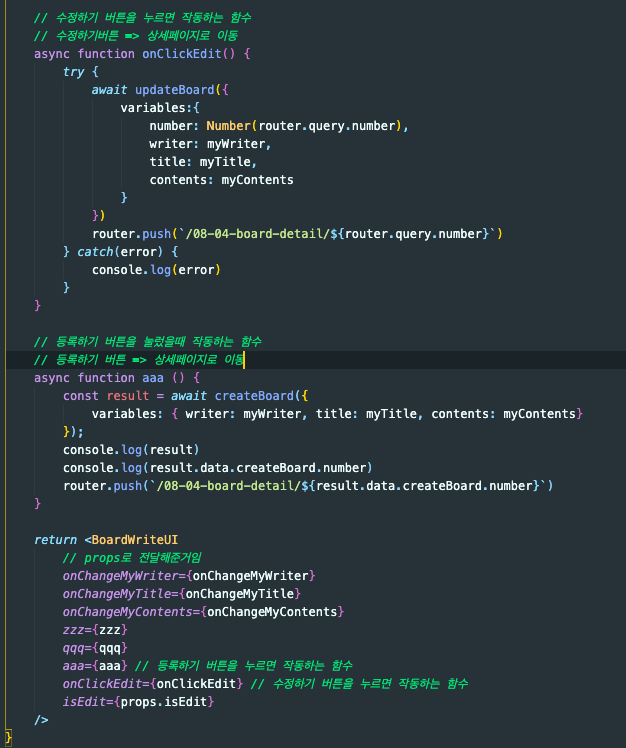
등록창에선 내가 입력한대로 등록이 되야하고 , 수정창에선 내가 입력한대로 수정이 되야한다.
그래서 위에있는 사진처럼 각각의 기능들을 api를 통해서 구현하고 props로 BoardUI로 넘겨준다.
여기서 BoardUI뿐만 아니라, 전달받은 isEdit도 넘겨줘야 한다.
여기서 헷갈릴수 있는게 동적라우팅안에 있는 edit로 연결된것과 , 그냥 동적라우팅폴더 안에 있는 index.js로 연결되있는게 있어서 헷갈릴 수 있다.
등록하기 버튼과 수정하기 버튼은 [number]로 값을 전달해준다.
그 값을 이용해서 상세페이지에서 수정하러 이동하기버튼을 눌러서 수정하기 페이지로 이동을 하게되고,
수정하기 페이지는 [number]/edit/index.js 이런식으로 되어있는 이유가 값을 내가 입력한 값을
그대로 받아서 수정하기 위해 이런식으로 폴더를 짠 것이다.
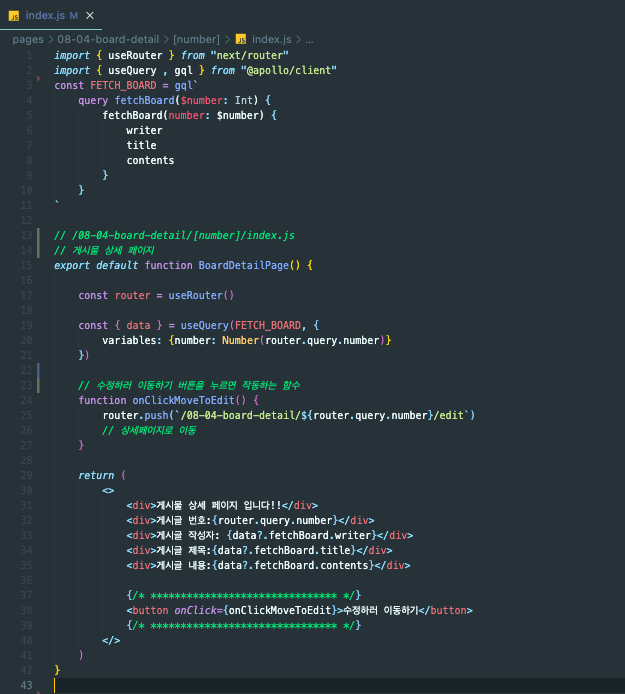
상세페이지

전에 했던걸 [number]안에 있는 값을 이용해 여기선 수정 페이지로 넘어가는데,
받은 값을 이용해 수정을 하는것임