
JWT(Json Web Token)
안에 내용을 저장하고 있는 토큰
안에 json정보가 있음.

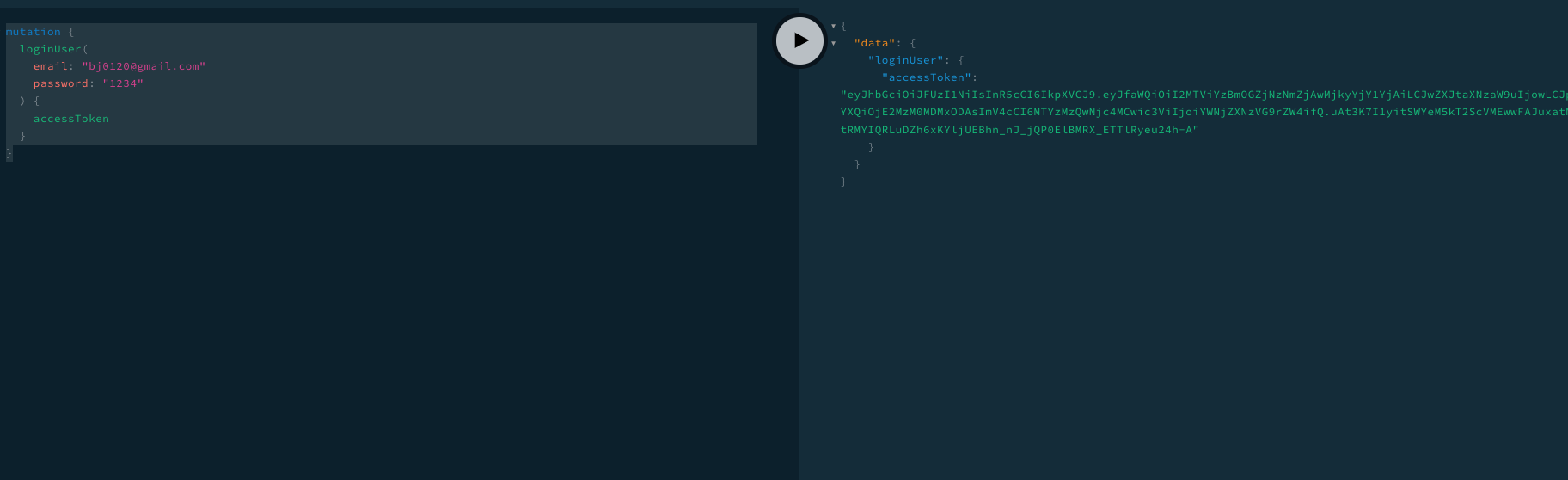
access token은 인증을 위한 토큰인데
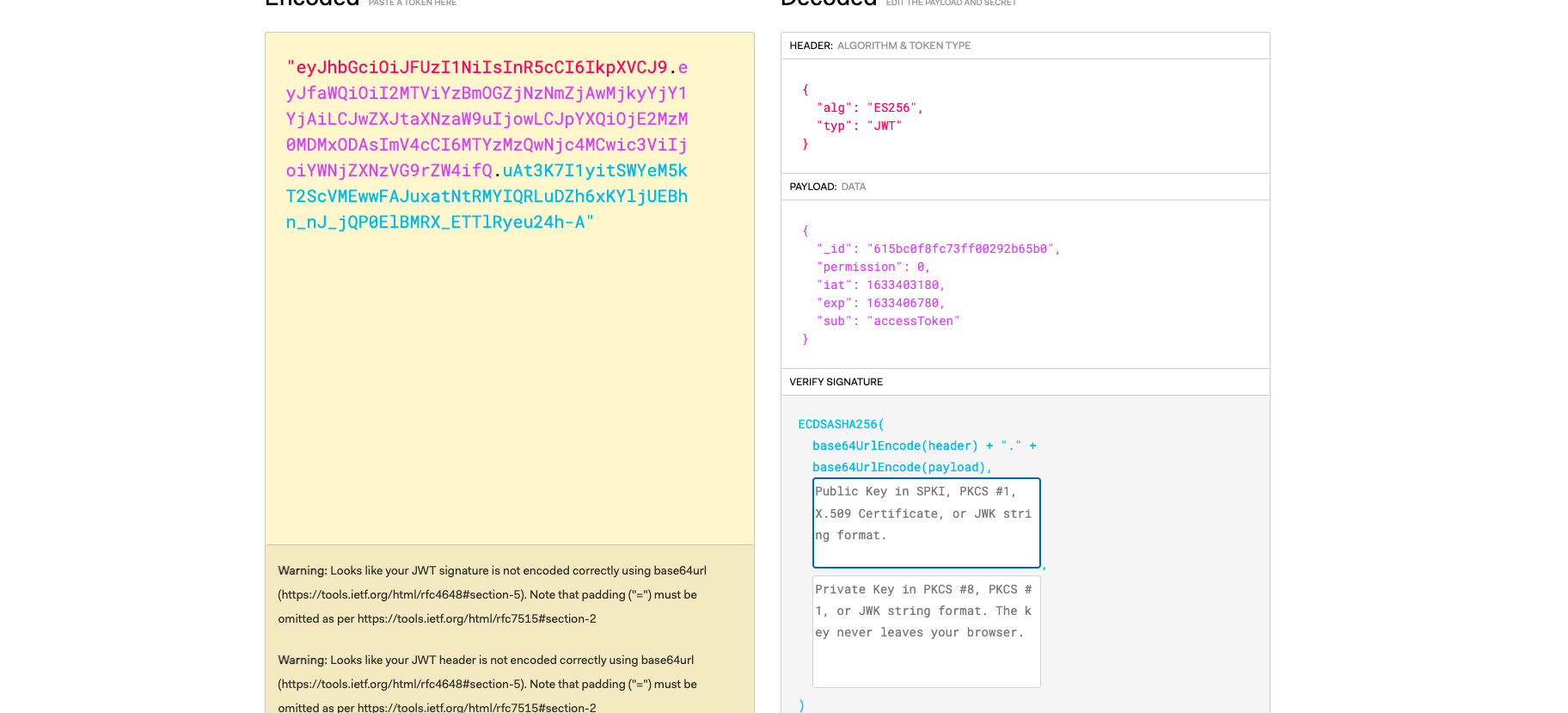
accesstoken을 https://jwt.io/ 가서 accessToken 복붙하면

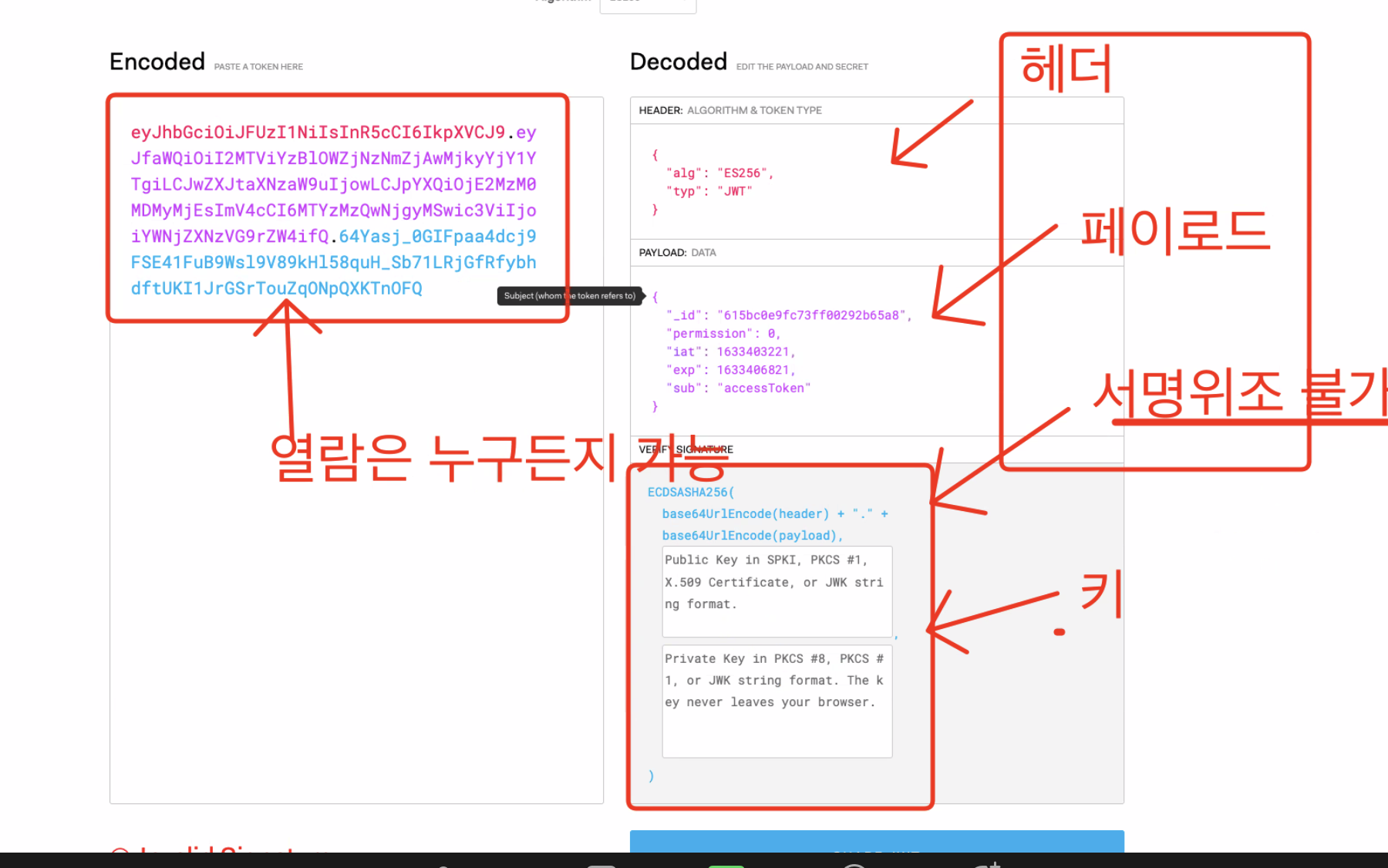
이렇게 jwt토큰이 뜸. 우린 jwt토큰 이용함
안에 무슨내용이 있는지 보이면 보안상에 문제가 있지 않나?
그래서 중요한 데이터는 저장하면 안됨

열람은 누구든지 가능하지만 서명은 위조가 불가능하다.
회원가입을 하면 백엔드서버에선 데이터를 DataBase에 저장한다.
email : asda@asdad.com
password : "123124"근데 DB가 해킹을 당하면, 해커가 정보를 다 볼 수 있음.
그래서 개인정보를 막 저장하지 않음
그럼 어떻게 저장하는가??
비밀번호 같은거는 암호화해서 저장하는데
단방향 암호화를 이용한다.
pw 암호화 : 단방향 암호화 그리고 양방향 암호화
양방향
1=>a 2=>b 암호화
a=>1 b=>2 복호화 가능
단방향(hash)
23874 => 23을 10으로 나눈 나머지 => 3 , 87을 10으로 나눈 나머지 7 ,4를 10으로 나눈 나머지 4
374 (복호화 불가능)
중요한 데이터는 단방향 암호화로 처리함
프론트엔드에선 비밀번호를 조회 할 수 없다
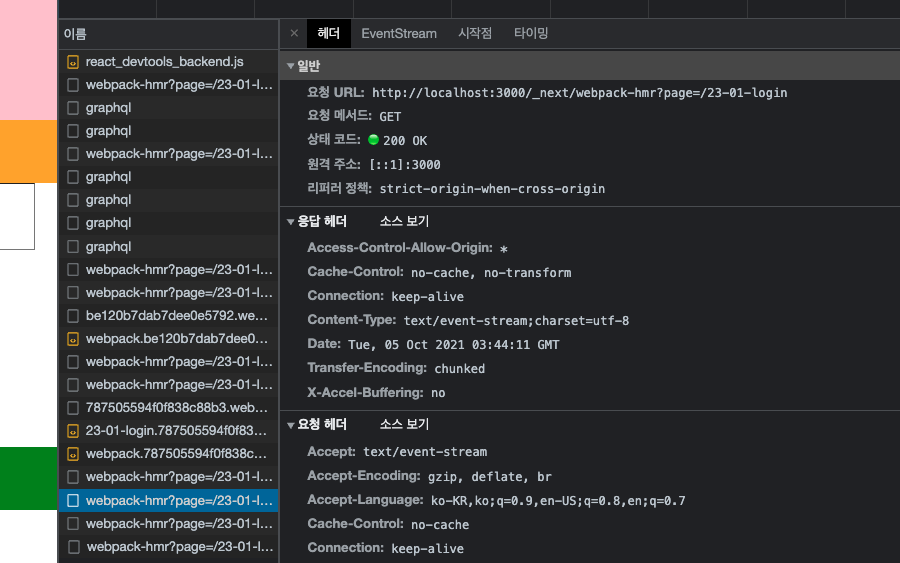
모든 api를 요청할때 엑세스 토큰을 보내야 하는데
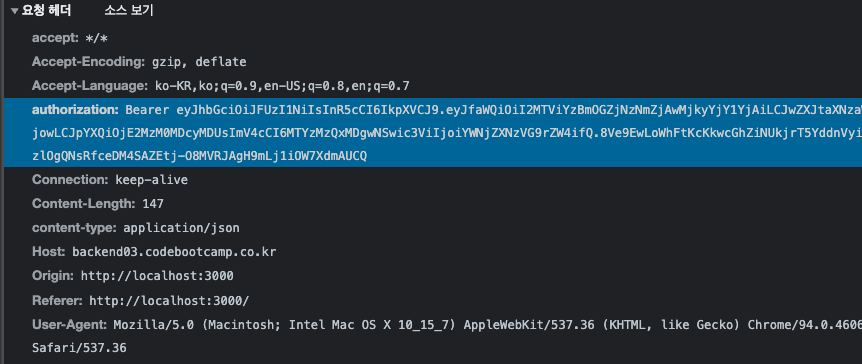
http 헤더에 보내줘야함

어떤 요청을 하던간에 http통신을 하는데,
담아서 보내는 데이터 request payload(응답 헤더)
어떤 내용들에 관한것인지 request headers(요청헤더)

"Bearer" , "Basic" .. 등등 여러가지 타입이 있음
근데 이거 그냥 문자열임 "aaa"해도 상관없음
근데 암묵적인 룰임
Bearer => token인증
basic도 암묵적인 룰임
다른거 여러가지 등등도
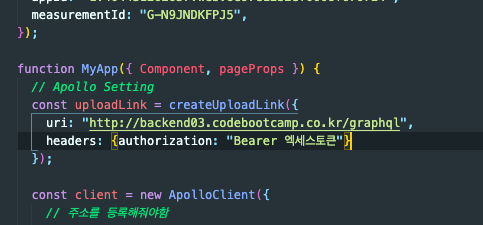
_app.js에서

이렇게 해줘야함
http 리퀘스트 보낼때 헤더부분에 어써라이즌에 baerer로 엑세스 토큰으로 리퀘스트를 보낸다
context api로 엑세스 토큰을 받아서
헤더에 보내면 , fetchUserLogined를 이용해서 정보를 받아오면 됨

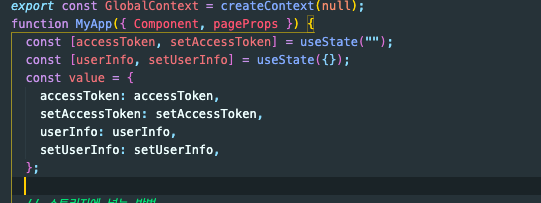
_app.tsx(최상단)에서 GlobalContext 적용
value를 각각 내려줌

GlobalContext.Provider로 감싸주고, value를 props로 내려줌

이제 GlobalContext를 쓰고싶은곳에서 useContext를 이용해서 사용해주면된다.

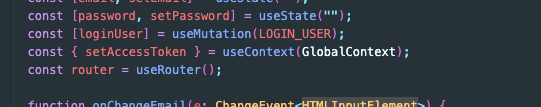
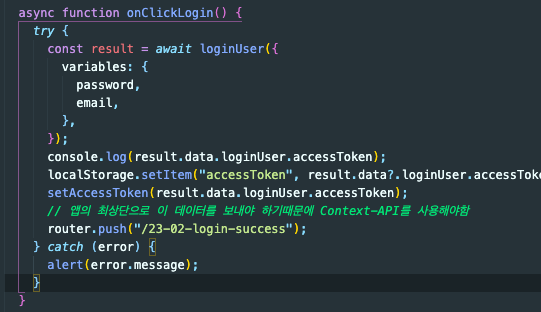
setAccessToken을 받아서 loginUser api를 이용해서 얻은 accessToken을
ctrl + - 전 페이지
ctrl + shift + - 다시 원래 페이지

로그인 성공하면 Request Headers에 authorization에 토큰값이 보임
이 데이터는 accessToeken이라는 변수에 담겨있음

이런데다가 데이터를 넣어놓으면 해킹 당할 가능성이있음
그래서 글로벌 스테이트에다가 저장했는데
리프레쉬를 하면 데이터 날라감
그래서 이문제를 refreshToken을 이용하면 해결 가능
이건 나중에 배우니까 , 새로고침을 하면 데이터가 날라감
그래서 사용하면서 불편하니까(새로고침하면 날라감)
그래서 임시로 로컬스토리지에 담아놓자 (원래는 담아놓으면 안됨)

loginuser부분에서
localStorage.setItem("accessToken", result.data?.loginUser.accessToken);
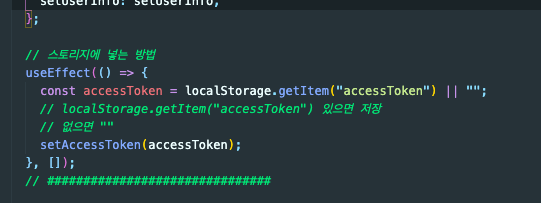
_app_tsx에서 이렇게 적어줌
서버사이드렌더링??
Front 서버에서 먼저 렌더링 , 그려지고 (리액트랑 다름)
br에서 받으면 브라우저에서 그림
둘간의 차이가 있는데, 그걸 비교(차이점)하는 과정을 diffing이라고 함
diffing한 결과를 가지고 Br에 최종 렌더링해줌 이걸 하이드레이션 이라고함
문제점
토큰만료시마다
_app.js에 useEffect에
localStorage.clear()를 해줘야 함
이걸 안해주면 계속 토큰만료 에러뜸