
로그인을 하고나서, 웹사이트를 쓰다가 로그아웃하면
그 웹사이트의 게시물이나 , 댓글을 읽을 권한을 잃게된다.
겉보기엔 간단해 보이나, 이러한 기능을 구현하려면
굉장히 복잡하고 어렵다.
어제 퀴즈에서 토큰이 없는 유저는 "로그인을 해주세요" 라는 알람이
뜸과 동시에 로그인페이지로 이동하라는 문제가 있었는데
아무리 뭔짓을 해도 풀지를 못했다.
토큰을 브라우저에서 지우면, 토큰이 없는 상태임을 감지하고
alert가 뜨면서 로그인창으로 이동될줄 알았지만
되지 않았다. 하지만 새로고침을 하니까 alert가 뜨면서
로그인창으로 이동되었다.(근데 이건 오늘 생각해보니까 말도 안되는 생각을 했었던거임. 스테이트가 변하질 않았는데 페이지가 재 렌더링 된다는건 불가능함;;)
내가 하고 싶었던건 먼저 검증을 해서 토큰이 없으면
alert가 뜨게 하고싶었는데 어제는 HOC , HOF를 배우기 전이라
해결못했었다.
오늘 배운 HOC를 이용하면 컴포넌트가 실행되기전에
검증을 통해서 통과가 되면 렌더링 되게 할 수 있다.
HOC , HOF
High Order Component(HOC)
컴포넌트 보다 우선순의가 먼저인 함수를 뜻한다.
예를 들어 검증을 위해 검증을 해야할 컴포넌트보다 먼저 실행되는
검증 함수가 있어야 검증이 되고나서 컴포넌트가 렌더링 된다.
.png)
Presenter 부분이다.
HOC함수들은 다른 컴포넌트와 함께 실행되서 함께 실행된다는 의미로
앞에 with가 붙고, 뒤에 어떤 함수인지 이름을 붙여준다.
그래서 여기있는 withAuth 라는 함수는 이름을 통해서 presenter 컴포넌트와 함께 실행되는
검증함수라는걸 대충 알 수 있다.
Presenter 컴포넌트가 렌더링 되기 전에 검증을 하고 걸리지 않으면
렌더링이 된다.
.png)
High Order Function(HOF)
함수를 인자로 받아서 새로운 함수를 리턴하는 함수이다.
고차 함수라고도 부른다.함수 내부에서 외부 지역변수나 지역함수를 사용가능한 함수를
클로저라고 한다. 이것도 고차함수이고, 자바스크립트에서 제공하는 기능중 하나다.

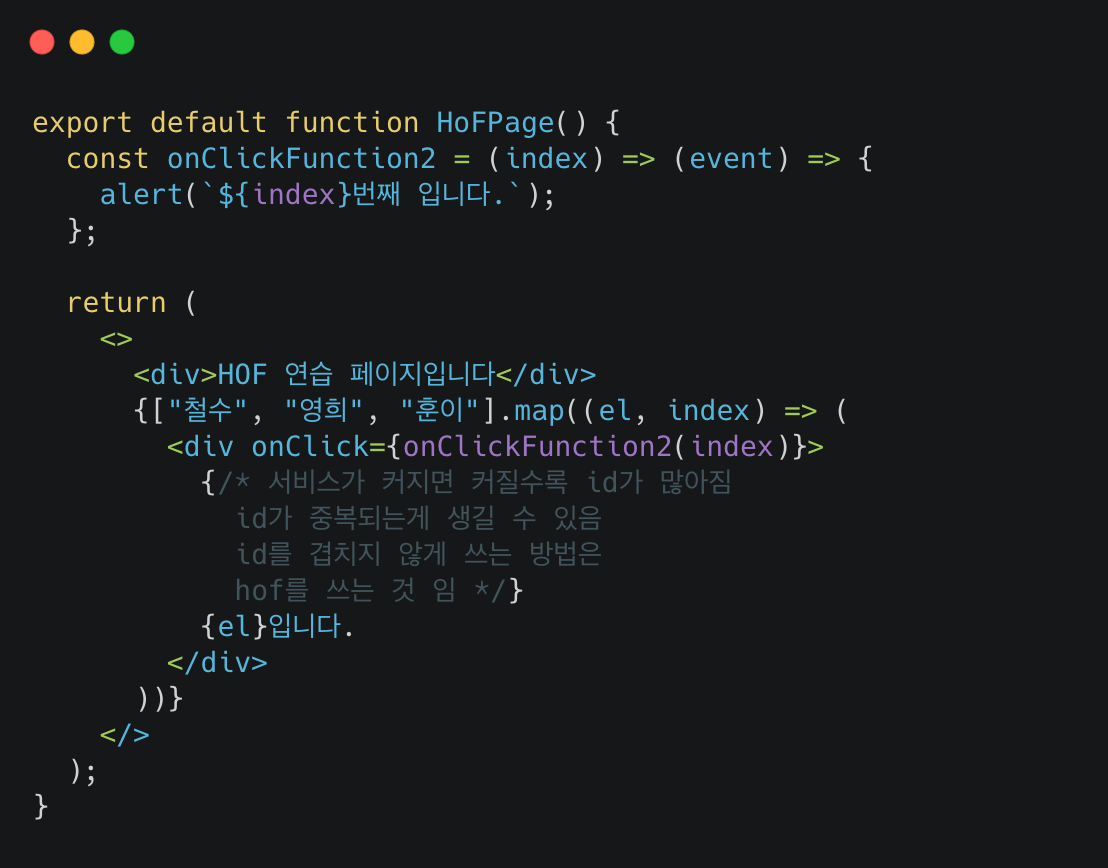
onClickFunction2(index) 는
.png)
이걸 뜻한다. 근데, onClick에선 alert를 바로 리턴하는
onClickFunction2(index)(event)를 쓰지 않았다.
그 이유는 잘 생각해보면 이때까지 써왔던 onClick에 바인딩했던것들은
함수 이름이였다. 그리고 또 이렇게 이름만 썼던 이유는 onClick이 된다고
바로 실행되지 않기 위함이였다.
그리고 수업에서 HOF를 사용하면 굳이
id를 받아올때 번거롭게 event.target.id를
받아오지 않고도 id를 쓸 수 있는 장점이 있다고 했음
HOC 와 HOF의 차이점은
HOC는 컴포넌트, 즉 jsx(React의 HTML)를 리턴하는것을 뜻하고
HOF는 함수, 즉 jsx(React의 HTML)를 리턴하지 않는것을 뜻함