
Static Site Generation(SSG)이란?
pages 폴더에서 작성한 페이지들의 각각의 HTML 문서를 생성해서 static 문서로 가지고 있고,
각각의 해당하는 페이지에 대한 유저들의 요청이 발생하게 되면
요청에 따라 서버에서 재 생성 하는 것이 아니라 이미 생성이 완료된 페이지를 반환해주게 된다.
따라서 생성이 완료된 HTML 문서를 재활용 하기에 응답 속도가 매우 빠르다.
build하는 과정
yarn build
소스코드를 빌드해주는 작업
build된 최종 폴더를 뽑아서 그 폴더를 스토리지에 업로드 해야함
package.json에서 해줘야하는 작업
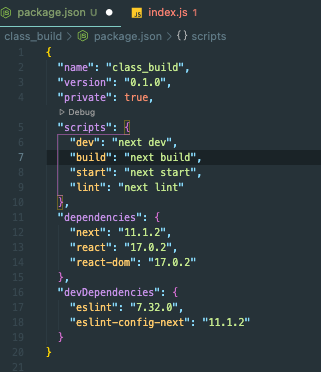
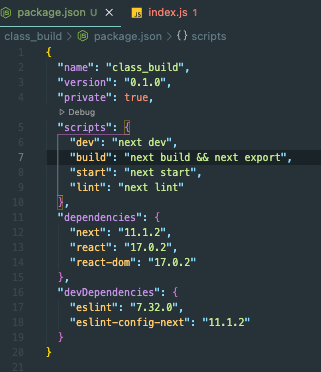
package.json에서 빌드부분이

"build" : "next build" 이렇게 되어있는걸

"build" : "next build && next export" 이렇게 바꿔준다
이렇게 하고나서 yarn build 하면 필드폴더가 만들어짐
근데 에러가 날거임
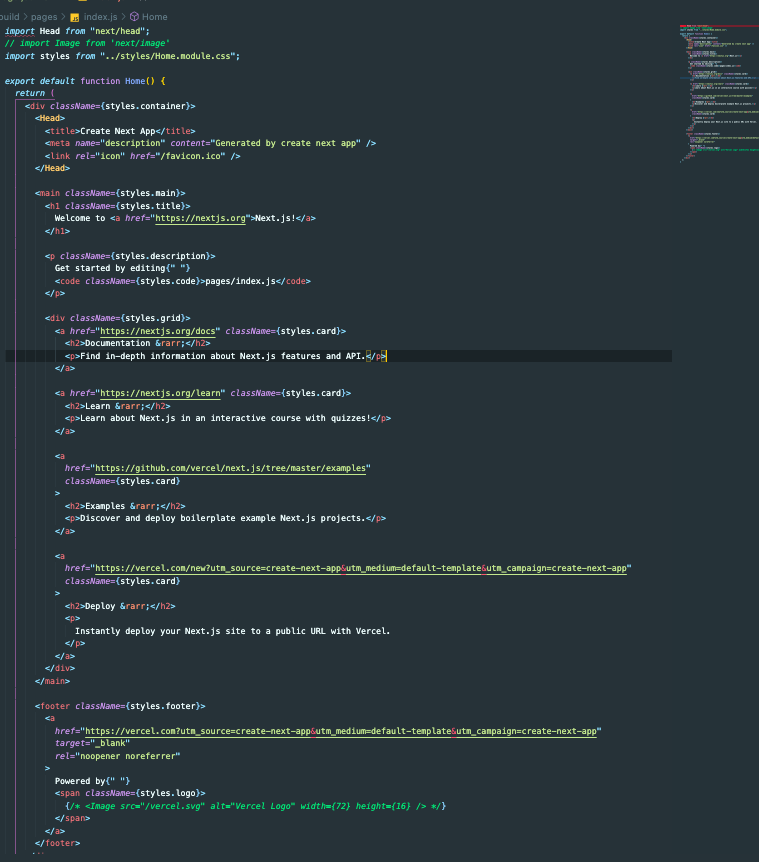
/pages/index.js 에서 해줘야하는 작업

next.js에서 이미지 태그를 제공해주는데, pages/index.js => "next/image" 주석처리 해줘야함
그리고 next/image를 쓰는 부분도 주석처리 해줘야함
자체적으로 image관련 기능이 들어있는데, build할때 서로간의 호환이 안됨
이렇게 해주고나서
다시 yarn build 를 해주면

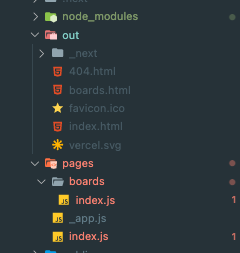
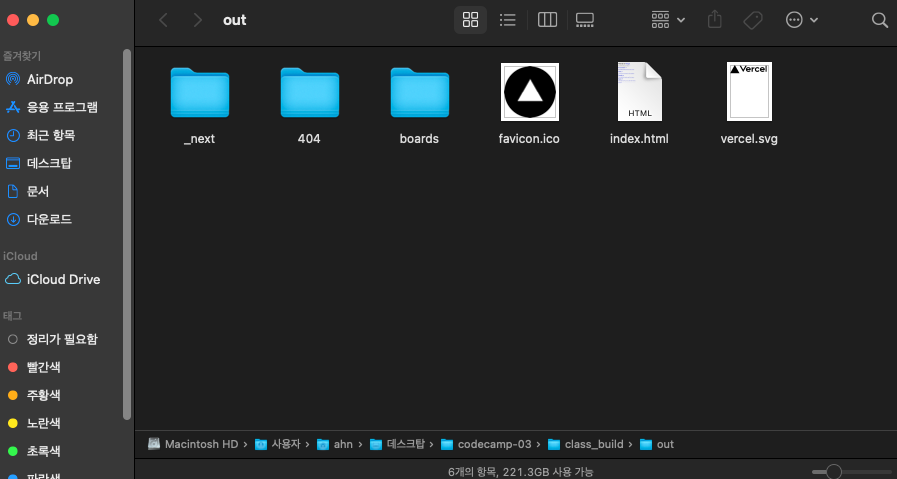
빌드가 성공이 되고, out이라는 폴더가 생성이 됨
next.config.js 파일 세팅

boards/index.html이런식으로 들어가야 하는데 그냥
파일만 덩그러니 있다.

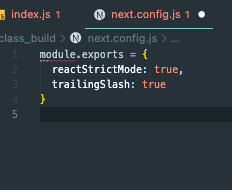
이 부분은 next.config.js 파일에서
trailingSlash : true 해주고 yarn build를 다시 해준다

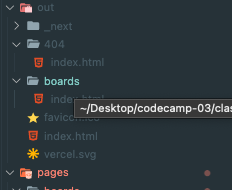
그럼 이렇게 우리가 사용해왔던 폴더구조로 만들어진다.
GCP에 빌드파일 저장

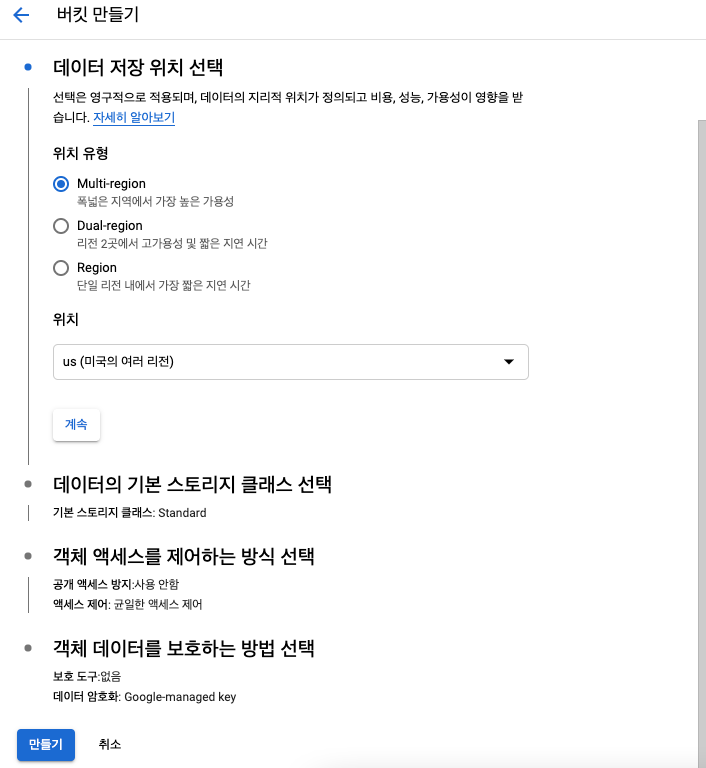
GCP 햄버거버튼 => 클라우드 스토리지 => 버킷 만들기 버튼 클릭
그 다음
- 버킷 이름 지정 해주고
- 위치 유형 선택
- multi-region 선택
위치 asia 선택
나머지는 계속 누르고

만들기 버튼 누르면 됨

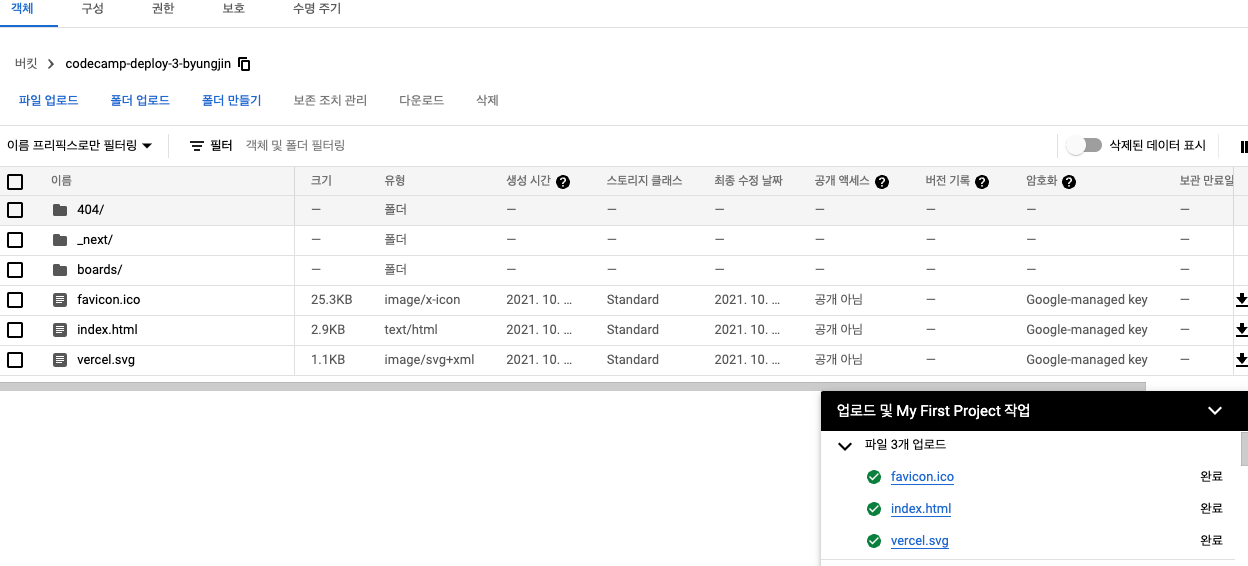
build하면 만들어지는 out폴더 안에 있는것들

다 복붙해준다
빌드폴더 세팅

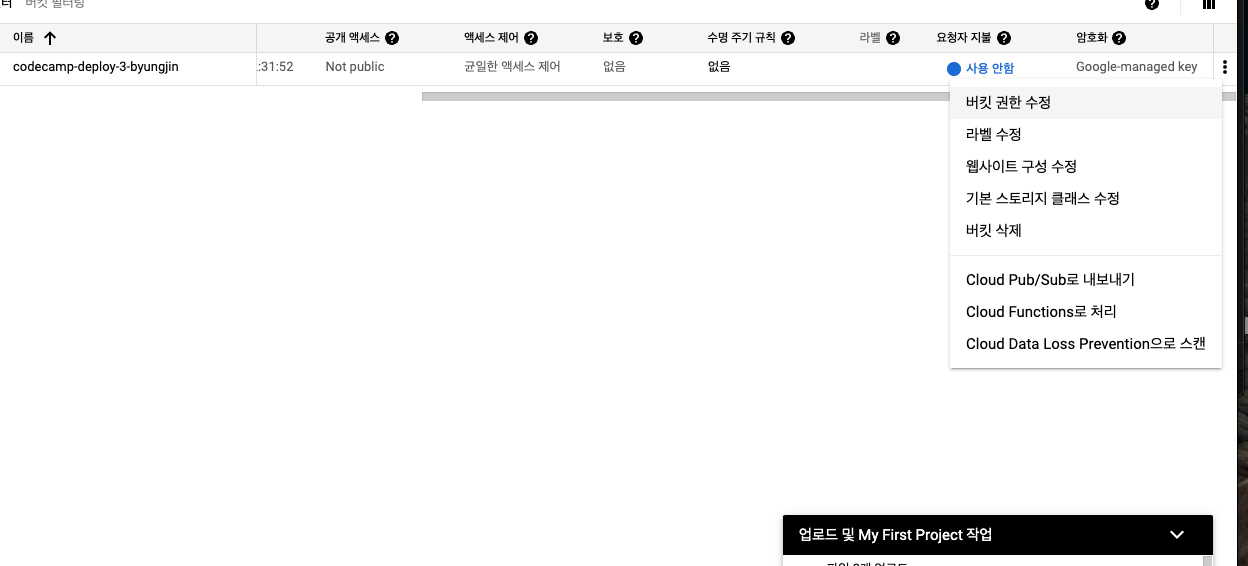
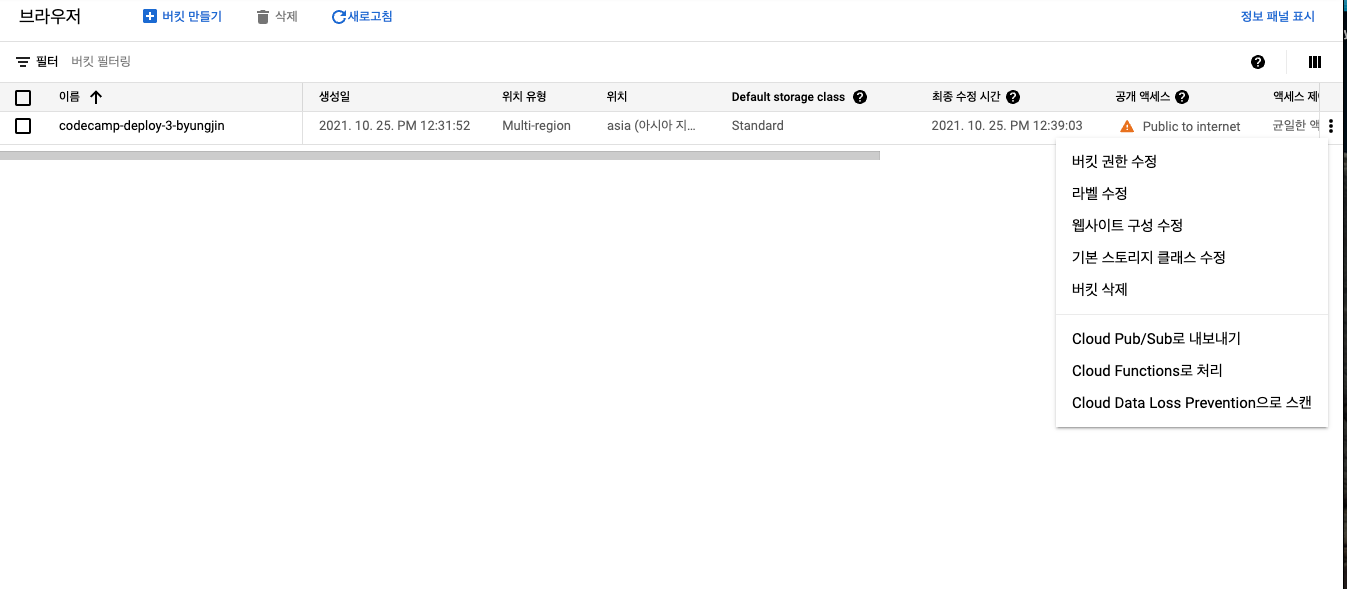
상위 폴더에서 만든 폴더 맨 오른쪽에 땡땡땡 누르면

이렇게 목록이 나옴 여기서 버킷 권한 수정 과 웹사이트 구성 수정 을 만져줘야함
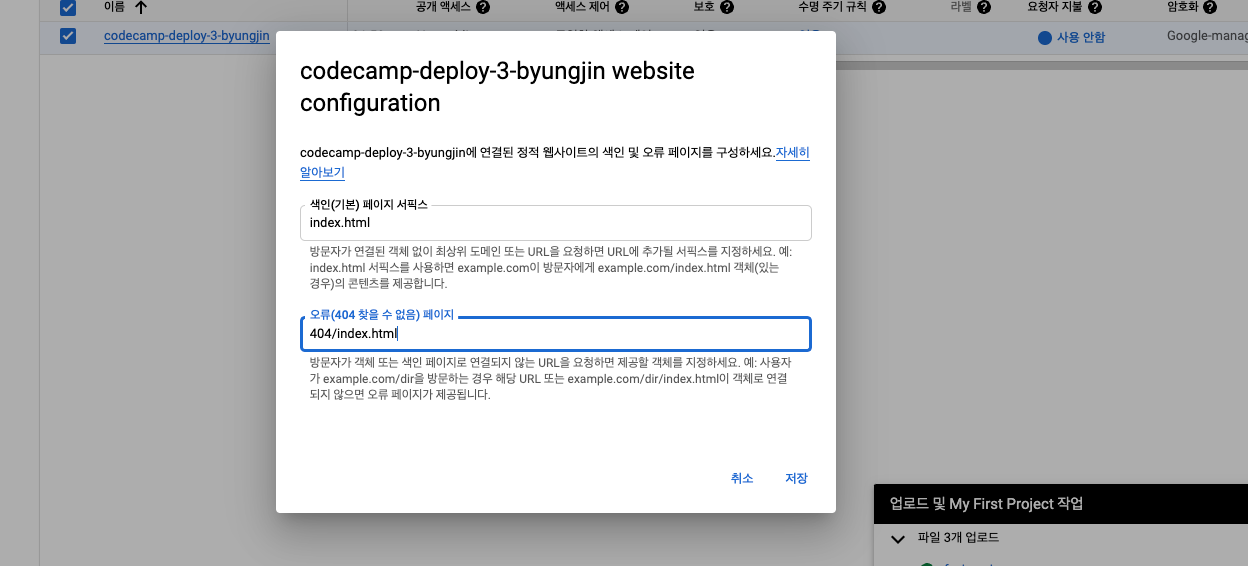
구성 수정

그리고 저장버튼 누름
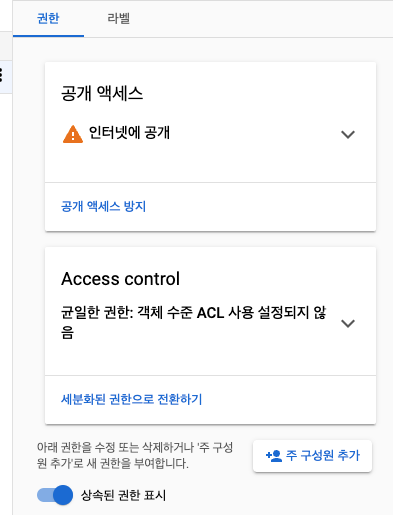
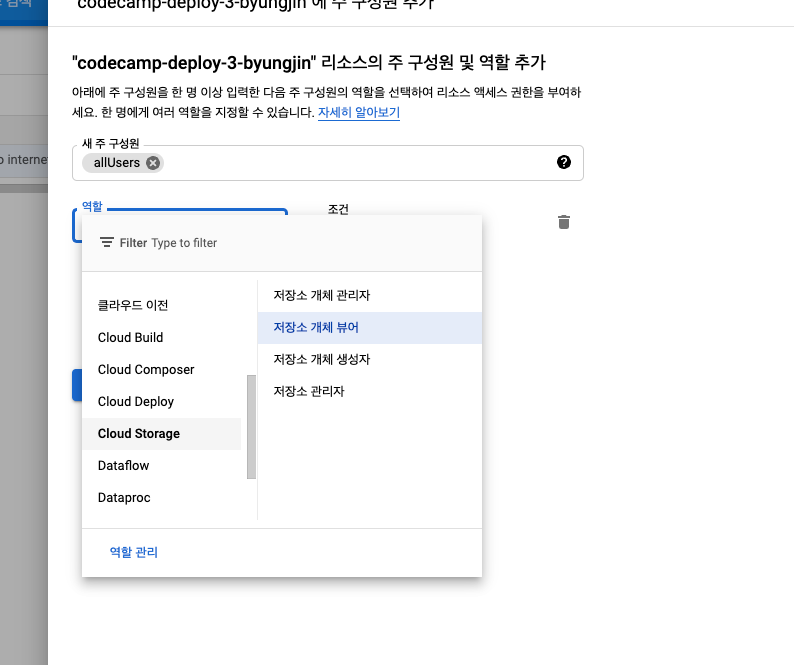
버킷 관한 수정

주 구성원 추가 버튼 누르고

새 주 구성원 allUsers라고 하고
역할에 Cloud Storage에서 저장소 개체 뷰어 선택후
저장
빌드 폴더 세팅할때 폴더안에 있는것들이 복붙(드래그앤 드랍)이 안될때 해결 방법

터미널 아이콘 누르면 밑에 터미널이 생기는데

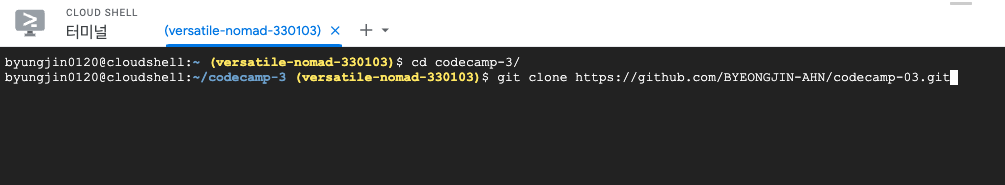
codecamp-03 이라는 폴더를 만들고
나의 codecamp-03 폴더를 git clone 해준다.
class_build 폴더안에 들어가서
yarn install 실행 시켜주고
노드 버전 업그레이드 해준다
노드 버전 업그레이드 방법
node 버전 업그레이드를 하려면 Node Version Manager(nvm)을 깔아야 한다.
nvm은 한 컴퓨터에서 여러 버전의 node버전을 쓰고 싶을때 사용한다.
nvm의 자세한 설치방법은 nvm 설치방법 에서 보면 된다.
$ sudo curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash
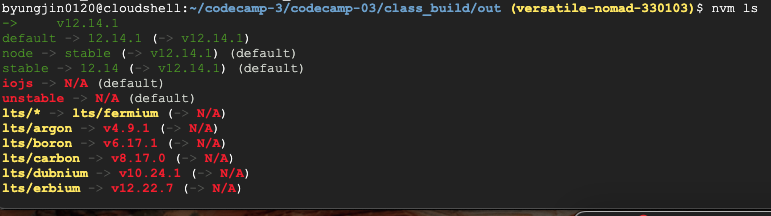
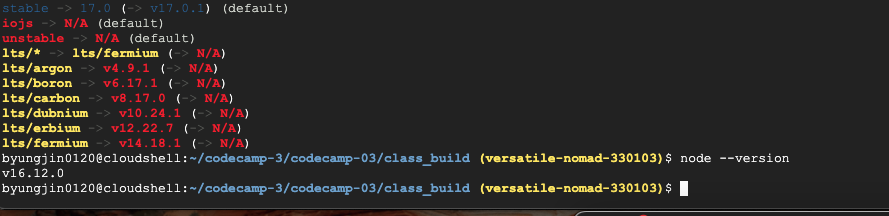
이 명령어를 치고 $ nvm ls 를 입력하면

이렇게 사용 가능한 버전 목록이 나온다.
우린 최신 버전중에서 안전한 버전을 써야 하니까
버전을 새로 깔아준다.
$ nvm install 16
16버전 설치
$ nvm use v16.12.0
16.12.0 버전 사용

그리고나서 $ node --version 으로 버전 확인해보면
정상적으로 16.12.0 버전이라고 나오면 잘 된거다
이렇게 까지 하고나서
$ yarn install 하고 $ yarn build 해준다.
터미널의 class_build 의 위치에서
이 방법에대한 설명은 알아보기 -> 가이드 -> 버킷에 데이터 업로드에
자세히 나와있다.
$ gsutil cp ./out/* gs://codecamp-deploy-byungjin이 명령어를 입력해주면

이렇게 나오는데 승인 버튼 눌러주면 됨
그리고나서 다시 폴더에 들어가보면 out폴더 안에 있는 것들이
들어와 있을거임
tcp , udp , http
tcp: 데이터를 잘 받아왔는지 체크
체크를 하니까 속도가 느림
하지만 안정성 좋음
udp: 데이터를 잘 받았는지 체크 안함
체크를 안하니까 속도가 빠름
근데 안정성 떨어짐
중요한 데이터들은 tcp , 중요하지 않은 데이터는 udp
지금까지 써왔던거는 http
보통 DB의 데이터베이스는 tcp로 주고받음
LB to storage , backend , frontend 세팅
http 하면 포트80이 자동 생략됨
https 하면 포트443이 자동 생략됨
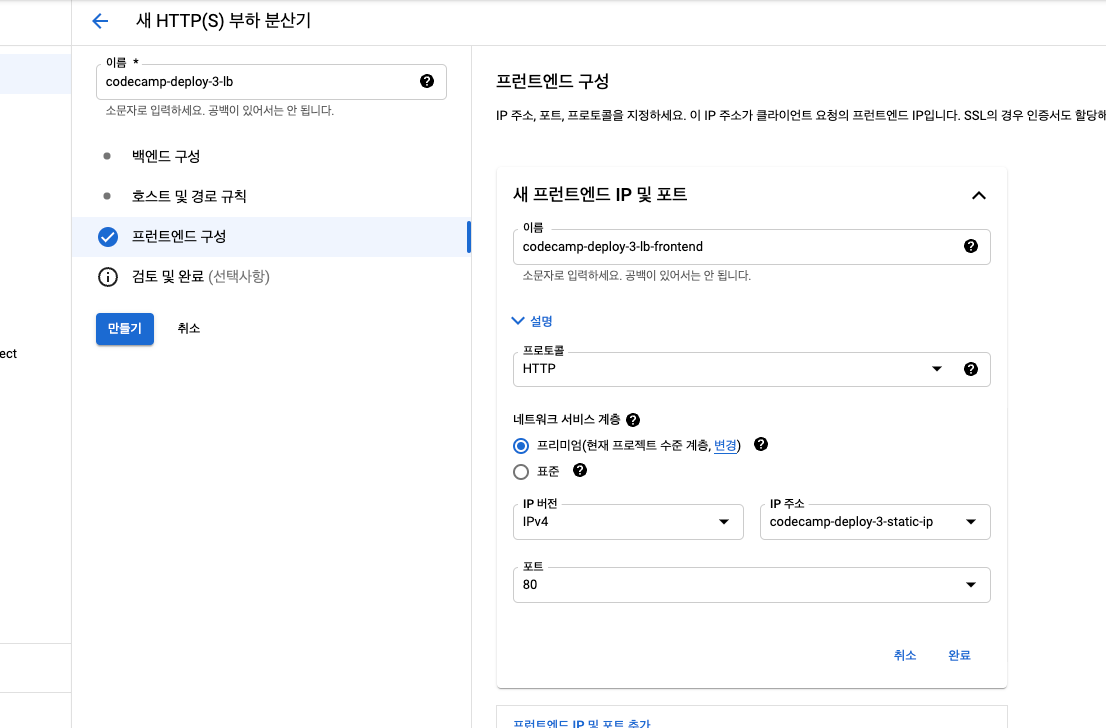
프론트엔드 세팅
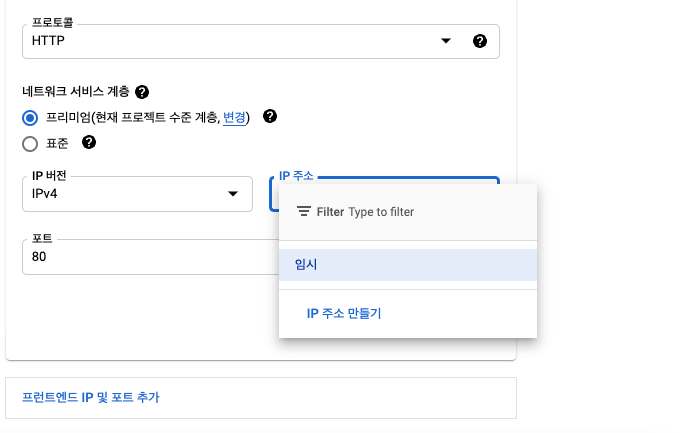
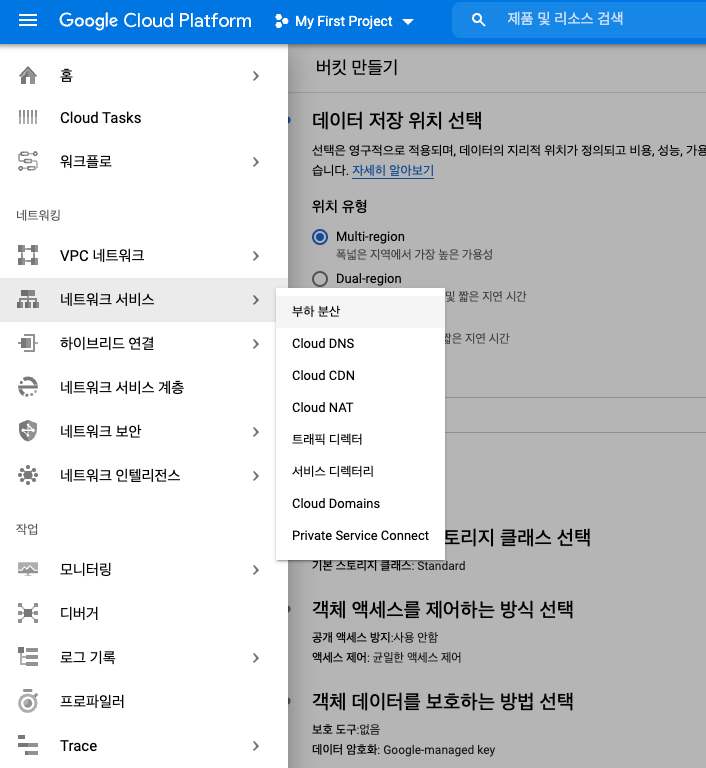
GCP 햄버거 버튼 -> 네트워크 서비스 -> 부하 분산
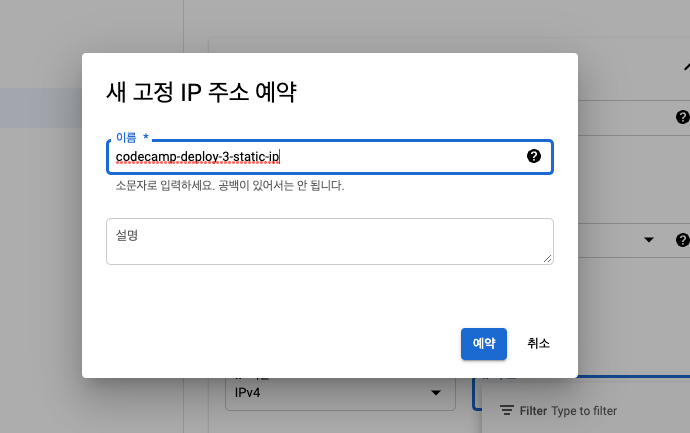
프론트 엔드 구성 -> 이름 정해주고 ->


이름 정해주고

완료버튼 누름
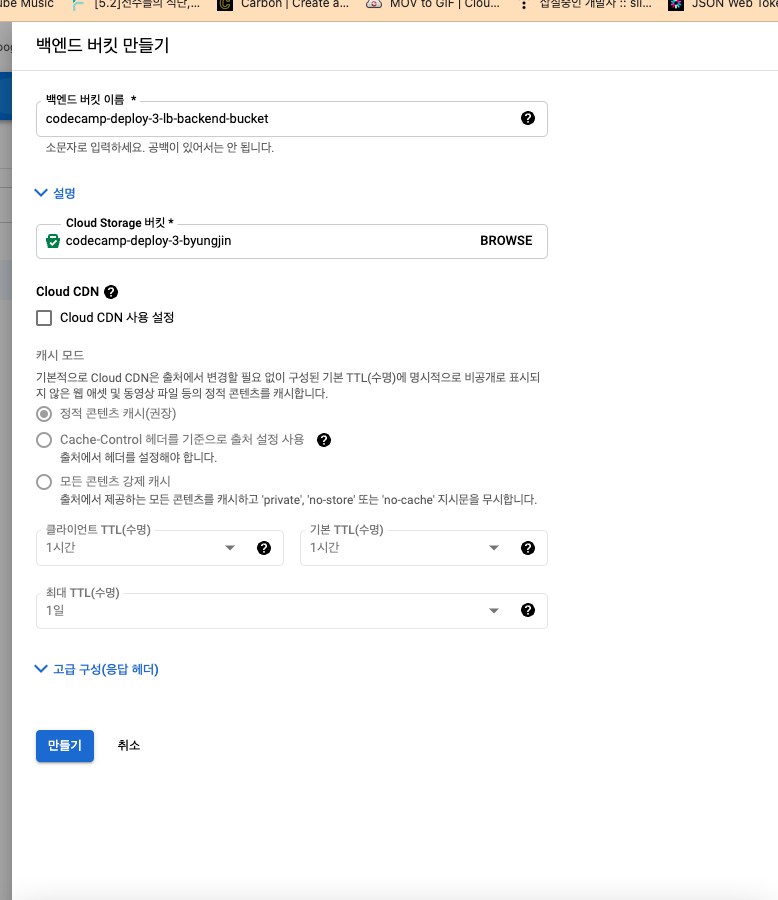
backend 세팅
GCP 햄버거 버튼 -> 네트워크 서비스 -> 부하 분산
백엔드 구성 -> 이름 정해주고 ->

이름 세팅 해주고 만들기 버튼 누름

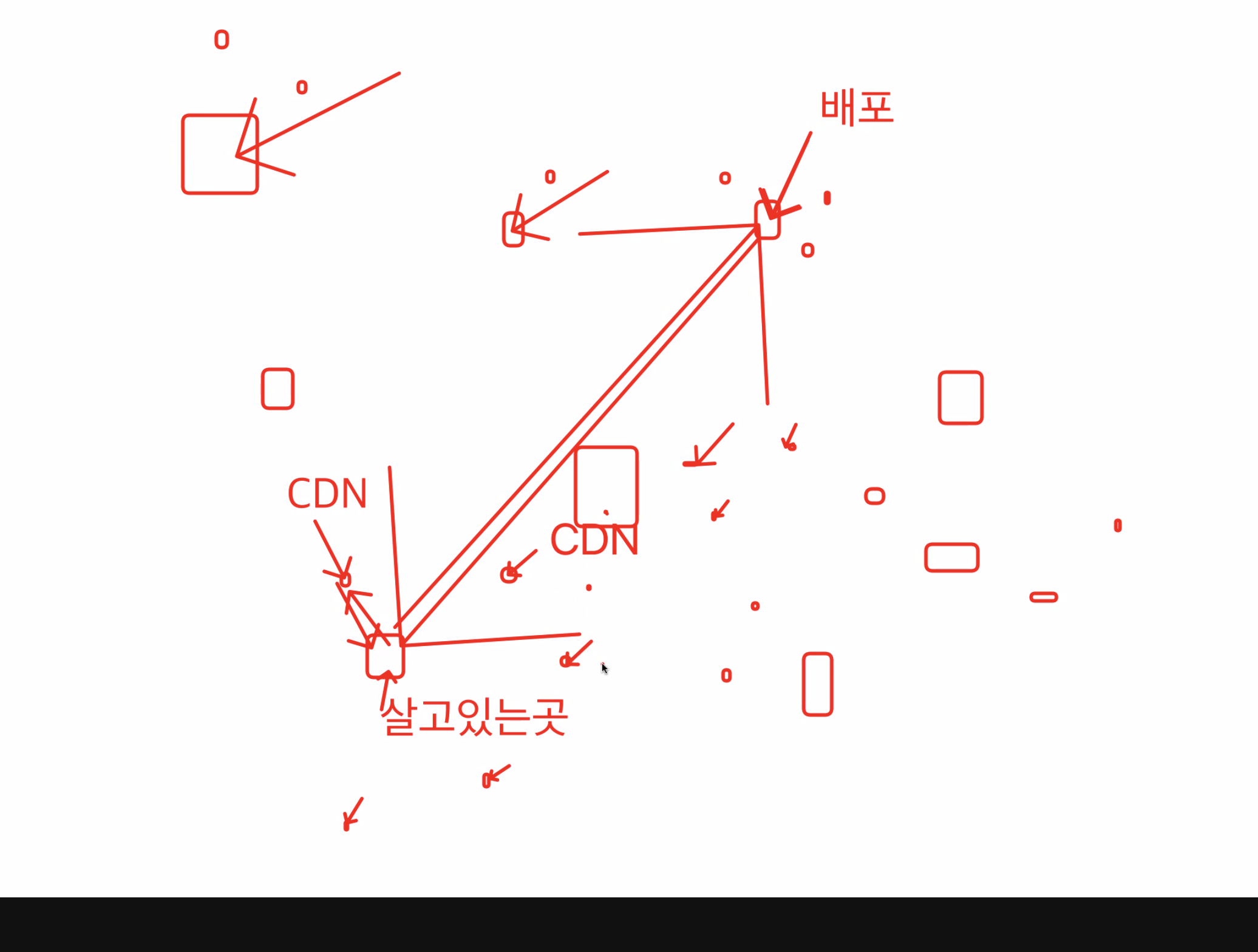
CDN이란? 콘텐츠 딜러버리 네트워크
https://gcping.com/ 가장빠른 리전을 검색하는곳
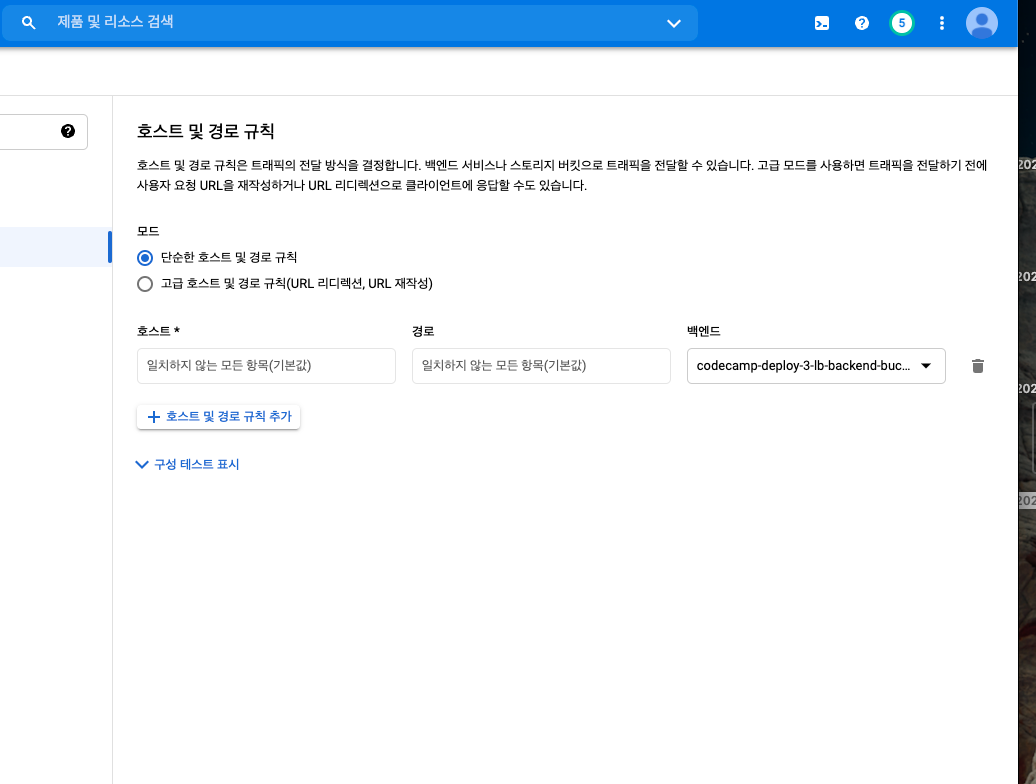
호스트 및 경로 규칙

이렇게 하고
왼쪽에 최종적으로 만들기 버튼 누름
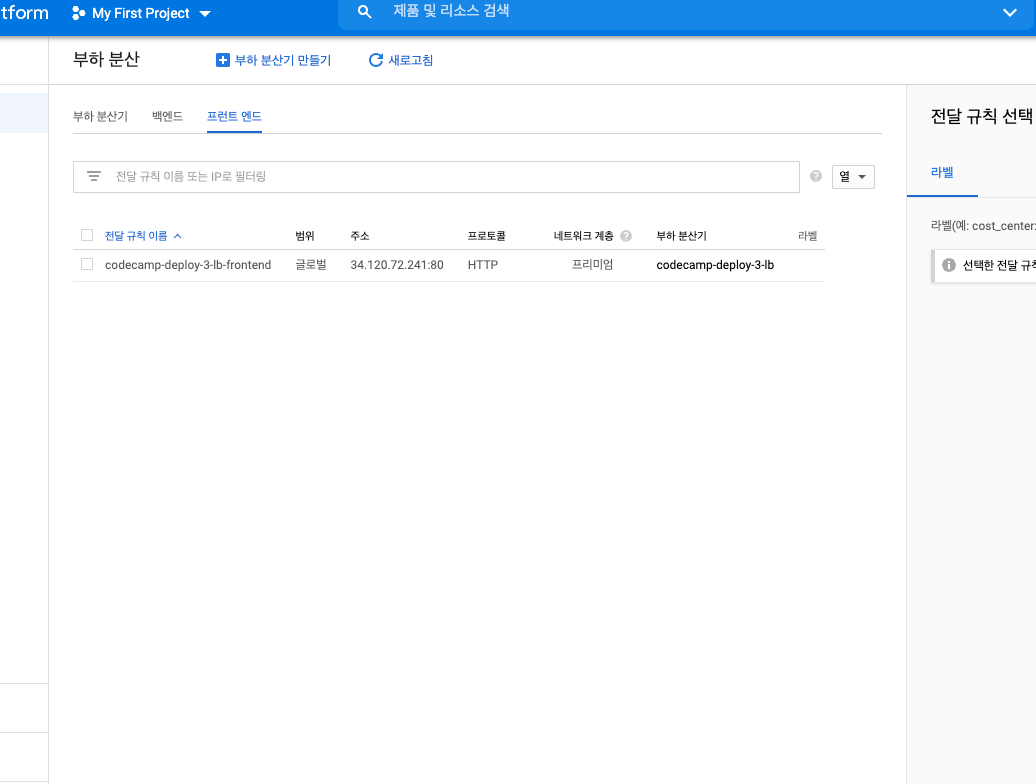
프론트엔드 서버 들어가서 확인해보기

햄버거버튼 => 네트워크 서비스 => 부하 분산

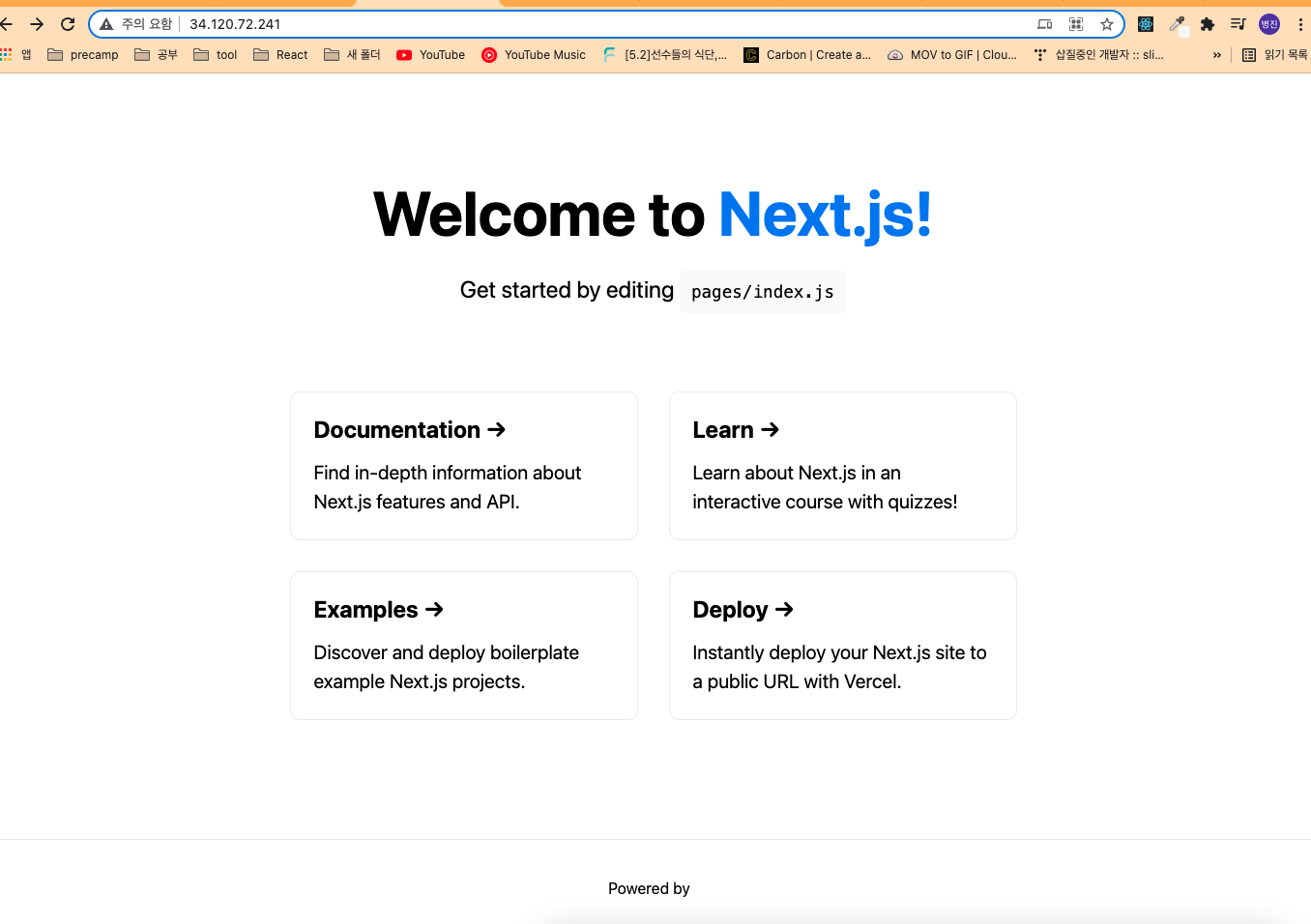
프론트엔드 주소로 들어가면

프론트 서버로 들어가지고 우리가 만든 파일로 접속하면

잘들어가진다