
routing 페이지
routed 페이지
이렇게 하게 되면

이유는
routed 페이지를 다 받아 놓고 routing페이지에서 버튼을 누르면
그냥 routed페이지로 이동하게 됨. 그래서 클릭하면 바로 페이지가 이동이 되니까 굉장히 속도가 빠르다.
이걸 client side routing이라고 한다.
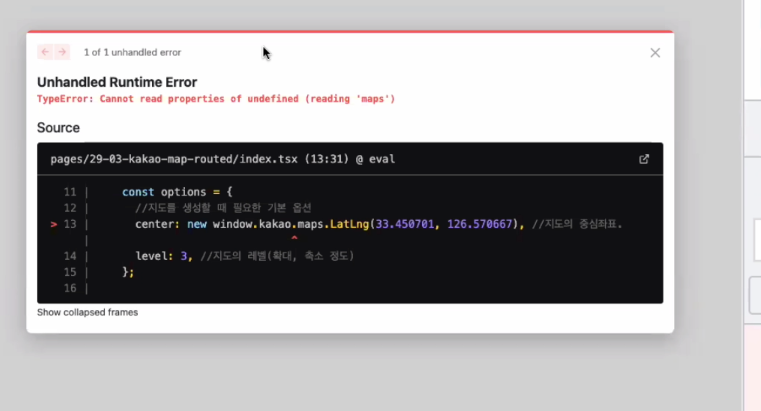
script를 받아오기도 전에 useEffect가 실행이 되어서
kakao 맵이 없어서 에러가 나는거다
이걸 해결하는 방법은 script가 다 다운로드 받기전까지 기다렸다가
화면에 보여주면 된다.
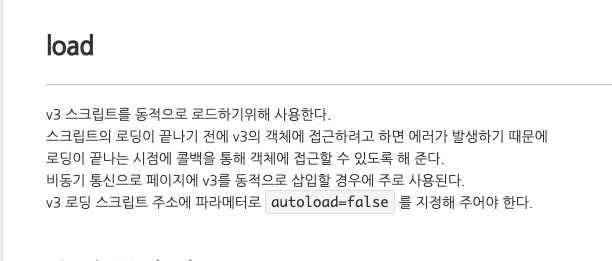
카카오에서 이 기능을 제공을 해준다
load <= 이곳에 들어가서
<script type="text/javascript" src="http://dapi.kakao.com/v2/maps/sdk.js?autoload=false"></script>
<script type="text/javascript">
kakao.maps.load(function() {
// v3가 모두 로드된 후, 이 콜백 함수가 실행됩니다.
var map = new kakao.maps.Map(node, options);
});
</script>위에 있는 코드는 카카오 docs에서 가져온 코드인데, script가 실행되고 다운로드 받기전까지 기다려야하는데
useEffect안에 script를 적어준 부분이 없다. 그래서 리턴문에서 작성한 Head안의 script를 지우고
const script = documnet.createElement("script")
// script라는 태그를 만든걸 script에 할당
script.src = "//dapi.kakao.com/v2/maps/sdk.js?appkey=552947432f4385179f4725684702506d"
// script의 scr 속성에 "//dapi.kakao.com/v2/maps/sdk.js?appkey=552947432f4385179f4725684702506d" 할당
document.head.appendChild(script)
// html문서에서 head부분에다가 자식으로 script를 추가해준다.useEffect안에 이렇게 적어준다
이게 우리가 아까 했던 <Head> 태그안에 스크립트 넣은것과 똑같은거다
useEffect(()=>{
const script = documnet.createElement("script")
// script라는 태그를 만든걸 script에 할당
script.src = "//dapi.kakao.com/v2/maps/sdk.js?appkey=552947432f4385179f4725684702506d"
// script의 scr 속성에 "//dapi.kakao.com/v2/maps/sdk.js?appkey=552947432f4385179f4725684702506d" 할당
document.head.appendChild(script)
// html문서에서 head부분에다가 자식으로 script를 추가해준다.
script.onload = () => {
kakao.maps.load( () => {
const container = document.getElementById("map"); //지도를 담을 영역의 DOM 레퍼런스
const options = {
//지도를 생성할 때 필요한 기본 옵션
center: new window.kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3, //지도의 레벨(확대, 축소 정도)
};
const map = new window.kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
console.log(map);
});
}
},[])그리고나서 script를 잘 받아왔다면 onload가 실행이 되고
그안에서 맵을 받아올 코드를 적어준다.

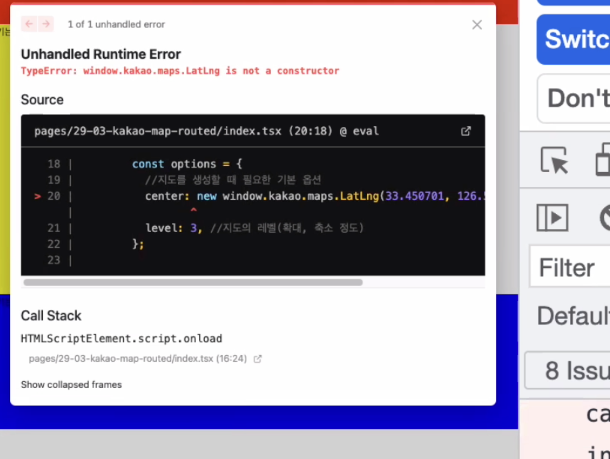
이대로 실행 시키게 되면, 이런 에러가 나는데

이부분을 빼먹어서 그렇다.
"//dapi.kakao.com/v2/maps/sdk.js?appkey=552947432f4385179f4725684702506d" 이 부분에
추가적으로 appkey부분에 autoload=false를 붙여줘야함
"//dapi.kakao.com/v2/maps/sdk.js?appkey=**autoload=false&**552947432f4385179f4725684702506d"
보기쉽게 앞뒤에 **를 붙였다
이런걸 쿼리 스트링 이라고 하는데, appkey가 있는데 앞에다가 autoload=false를 추가로 붙여줬음
autoload = key
false = value
그리고 이러한 객체를 연결할때 &을 사용한다.
우리가 실제로 객체를 담아서 api요청을 할 수 있지만, 위에있는 쿼리스트링의 형태로 주소로 요청을 할 수 있음.
클릭한 위치에 마커 표시해보기
https://apis.map.kakao.com/web/sample/addMapClickEventWithMarker/ 여기에서 코드를 복붙해서
.png)
추가적으로 넣어주면 된다.
interface IMouseEvent {
latLng : any
}타입 지정해주자
.png)
.png)