
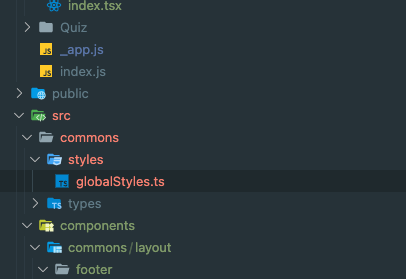
이제 앞으로 스타일 파일은 styles라는 폴더가아닌
각각의 페이지 폴더안에 styles라는 파일안에 저장을 하기 때문에
필요가 없고
Global state로 또 style을 먹이는 폴더가 따로 존재하기 때문에
styles라는 폴더는 지워준다.

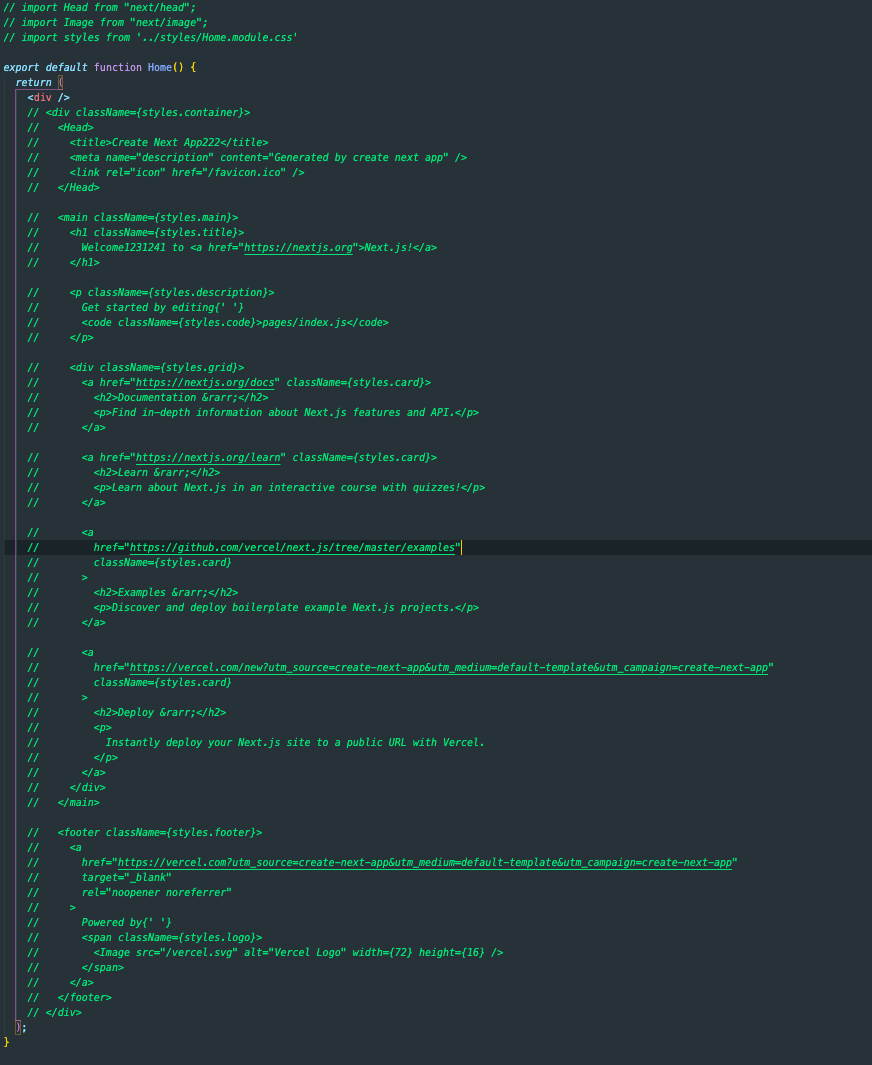
그리고 page폴더안에 index.js파일은 맨위에 div하나 만들어주고 싹다 주석처리한다.
(안그럼 에러나더라고.. 어떤 이유인지는 아직 모름)

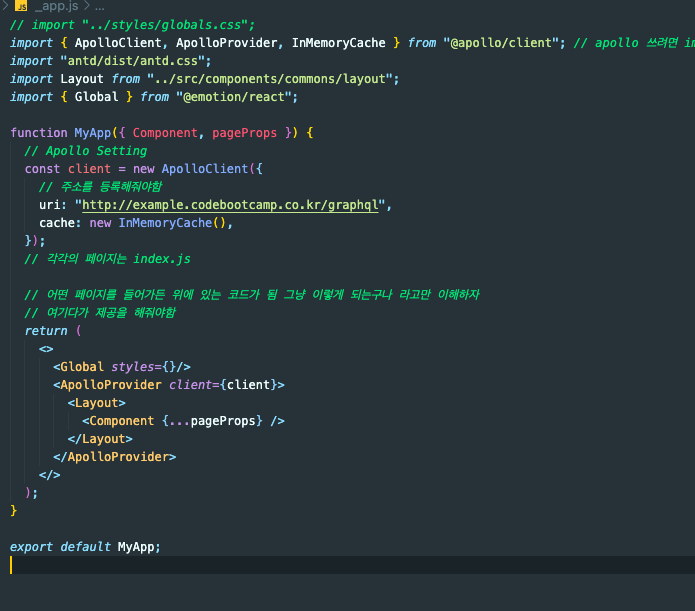
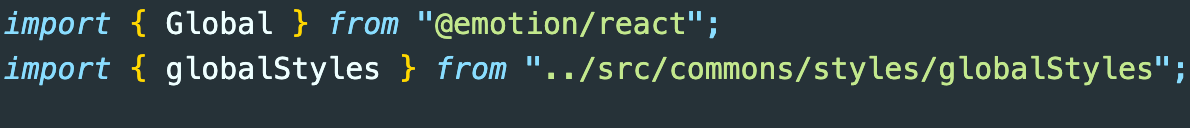
import로 Global을 추가해주고

src/commons/styles/ 폴더안에 globalStyles.css라는 파일을 하나 만들고
이곳에서 스타일을 적용시키면 전체 페이지 다 적용이 된다.
Global Font 적용시키기

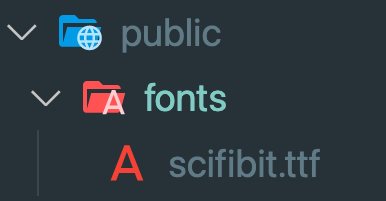
/public 폴더안에 fonts라는 폴더를 만들고 그 안에 받아온 폰트를 저장한다.

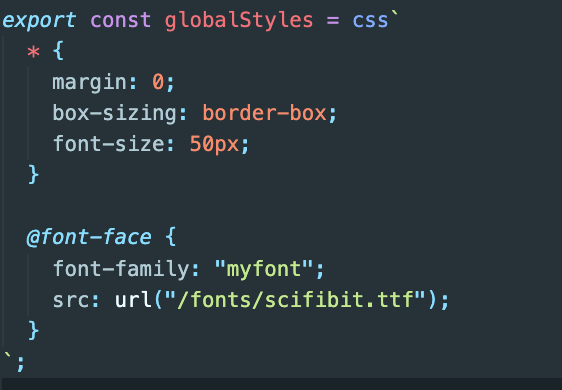
globalStyles.ts 파일에서 글로벌하게 적용시킬 font는 저런식으로 쓰고
- font-family : 폰트이름
- src :폰트위치


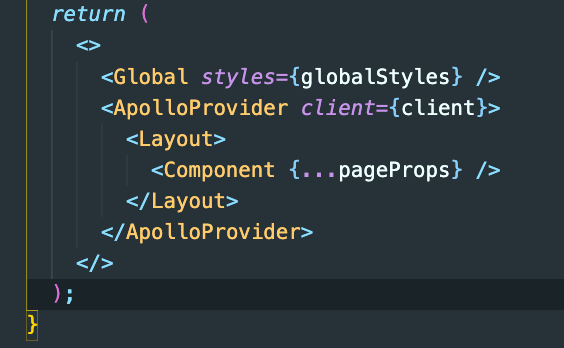
설정파일(_app.tsx)에서 import로 GlobalStyles를 불러오고
저렇게 써주면 됨

global CSS를 쓰고싶은곳에서 font-family : "폰트이름" 써주면
먹힘