
router 속성
import { useRouter } from "next/router"
export default function test() {
const router = useRouter()
console.log(router)
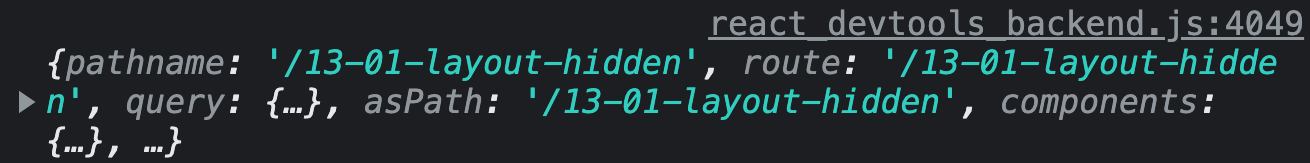
}콘솔로그로 router를 찍어보면

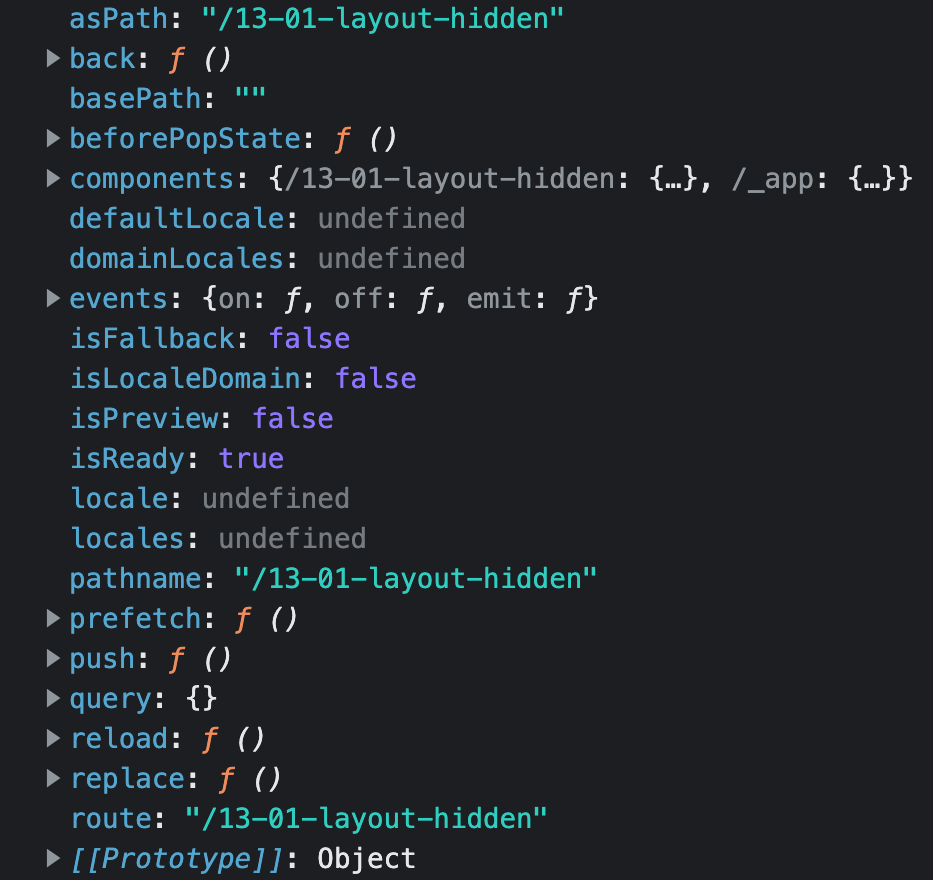
이러한 값들이 나오는데, components를 열어보면

이러한 객체들이 널려있음 ㄷㄷ
이걸가지고 활용할수있는게 많을거같음
Hide Component
현재 페이지가 /13-01-layout-hidden이면
푸터가 숨겨졌으면 좋겠다.

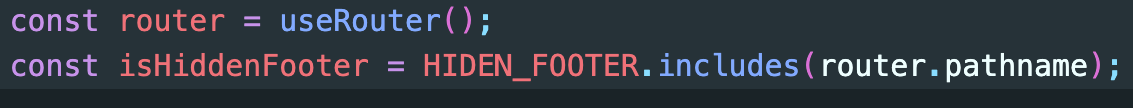
HIDEN_FOOTER라는 변수에 /13-01-layout-hidden가 담긴 배열을 만들고

isHiddenFooter에 router.pathname이 있는지 true/false값을 반환하는 값을
넣는다.
router.pathname은 앞서 설명했듯이 "/13-01-layout-hidden'이다.
만약 isHiddenFooter 배열에 있으면 true고 없으면 false다
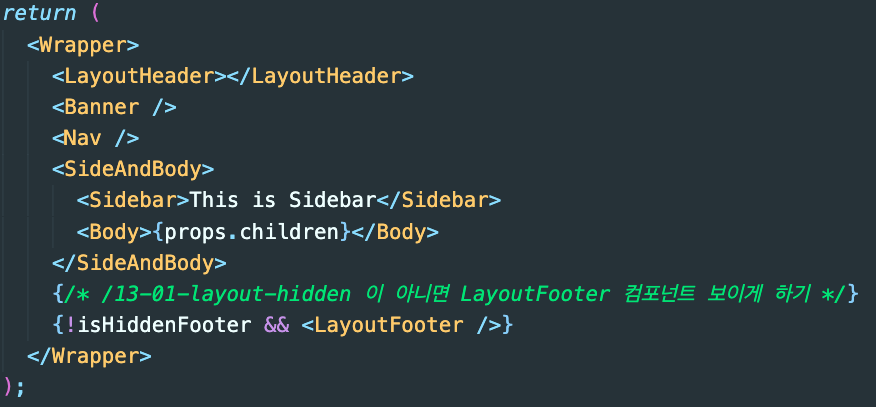
그래서 이걸 가지고 조건부렌더링을 걸면

/13-01-layout-hidden 페이지일때만 LayoutFooter 컴포넌트가 숨겨진다.
만약 다른 컴포넌트를 해당페이지에서만 숨길일이 있으면 이렇게 하면 될 것 같다.