

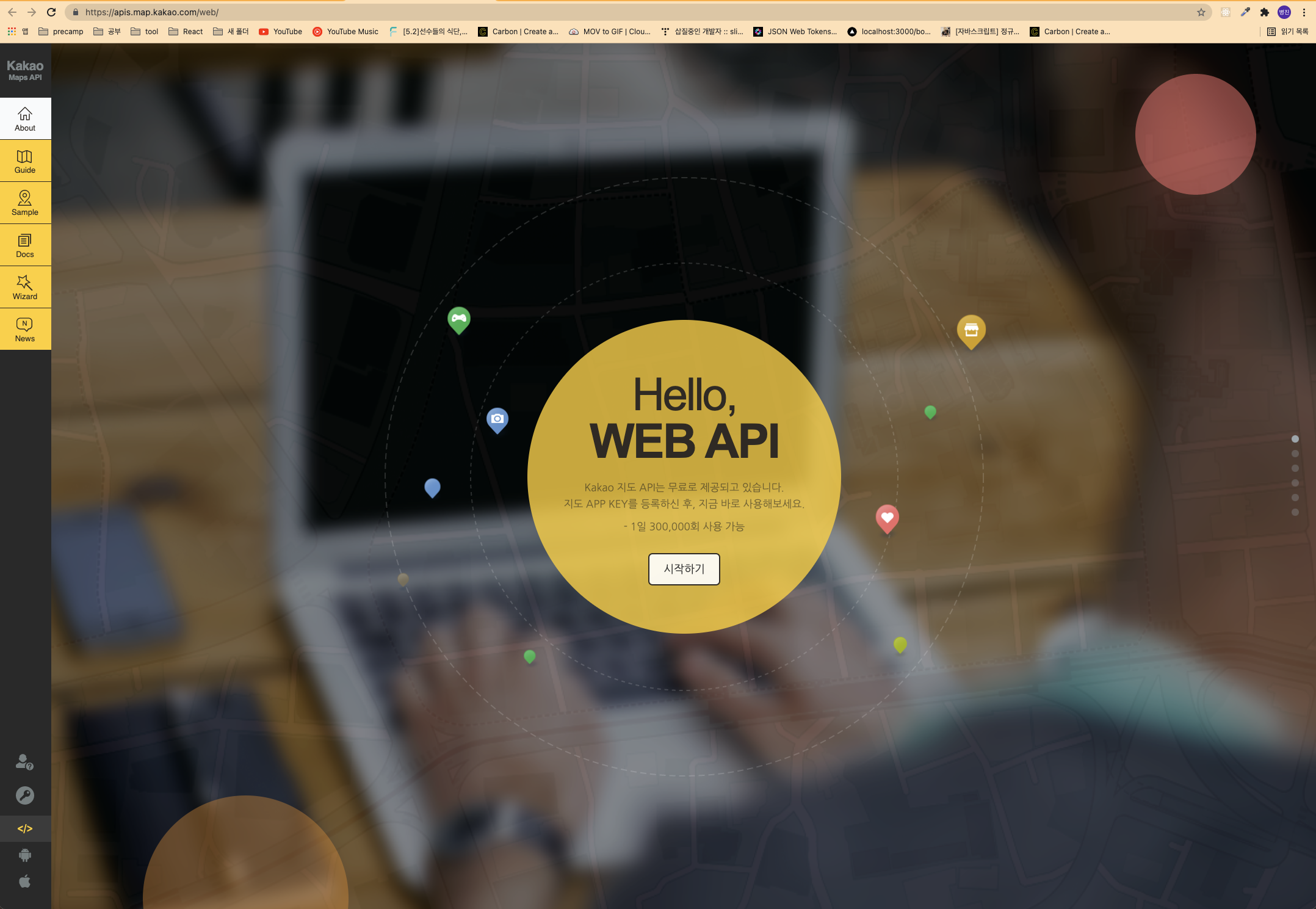
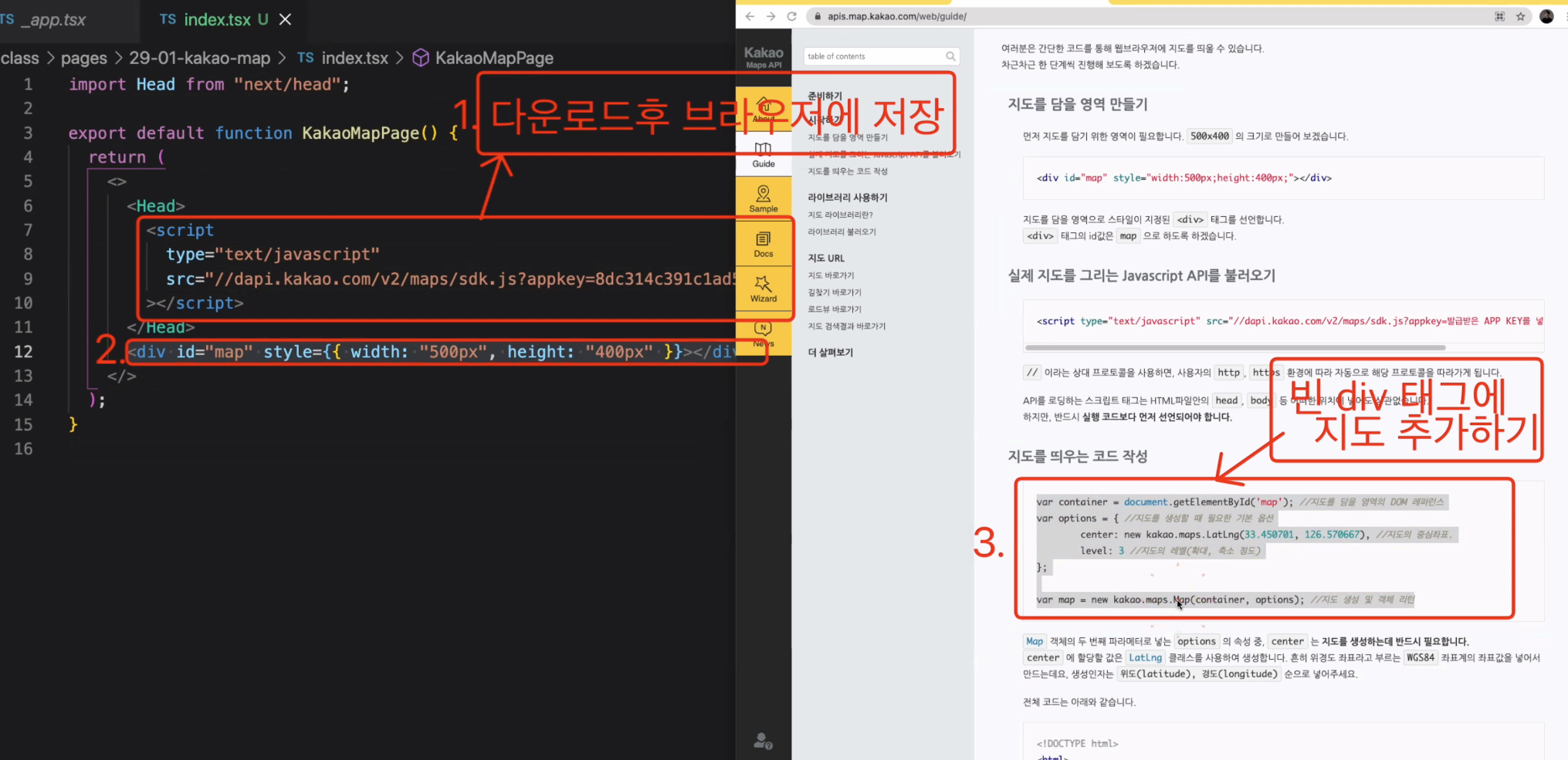
위에있는 링크로 들어가면 이 화면이 나옴
위의 링크에서 왼쪽 사이드바에 있는 여러가지 탭 설명
Guide : 처음 세팅하는것들 나옴
Sample : 여러가지 기능들이 있음
Docs : option 하나하나 설명이 디테일하게 잘 되어있음
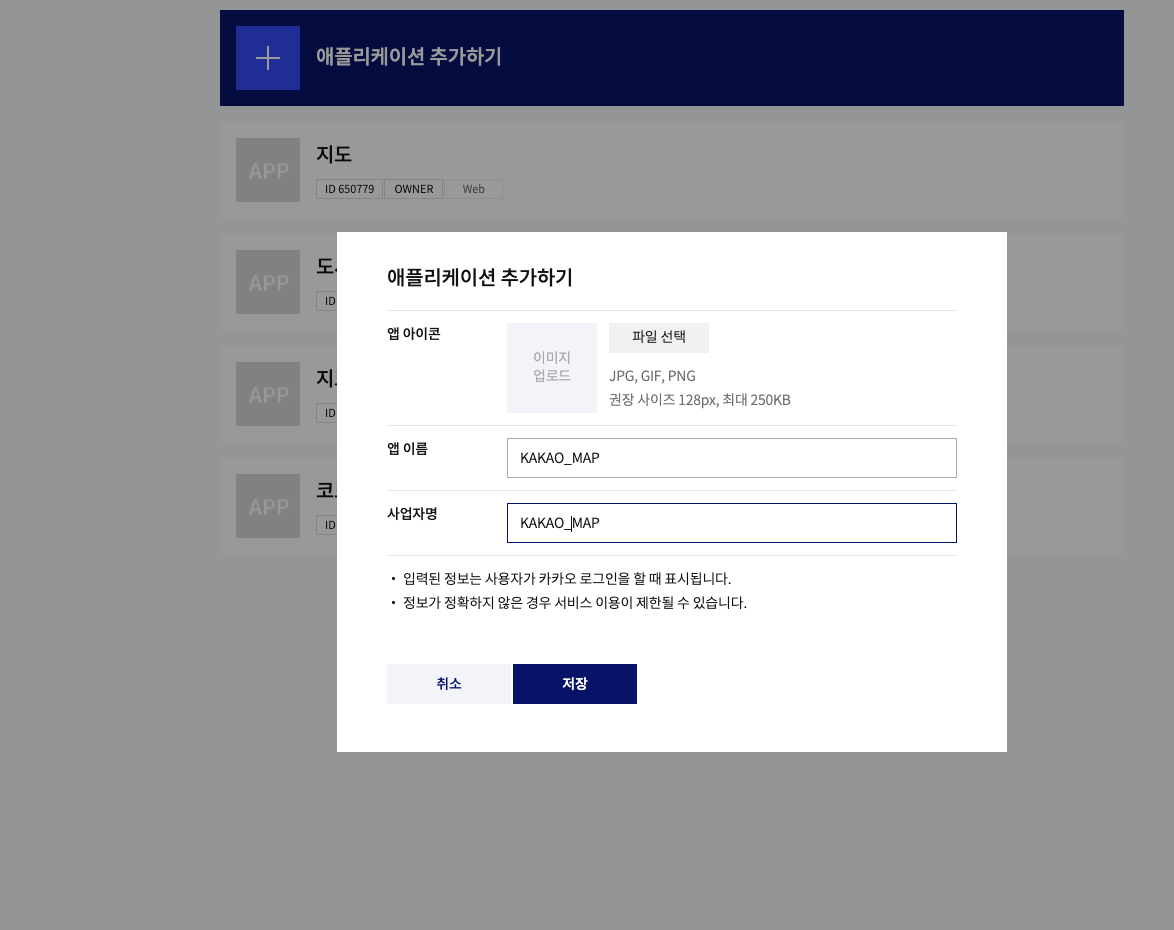
내 애플리케이션 추가하기
-
애플리케이션 추가하기버튼 누르기

사업자명은 일단 아무렇게나 적어주자. -
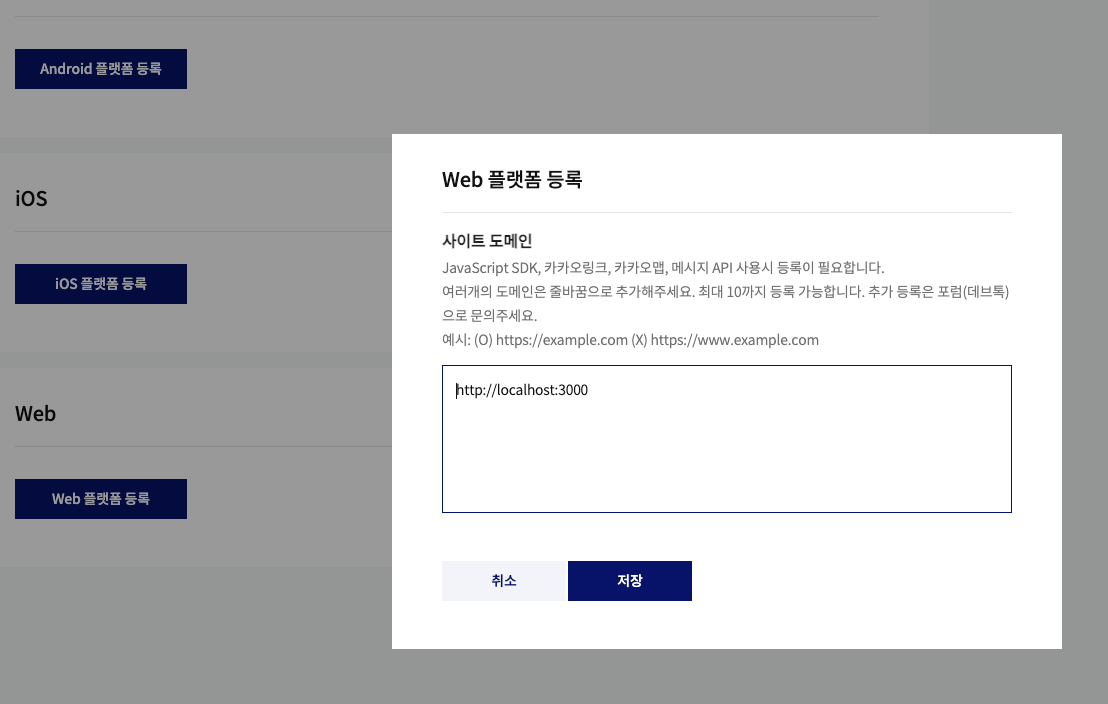
왼쪽 사이드바에 플랫폼으로 들어가서
Web 플랫폼 등록버튼 누르기

작업할 곳은http://localhost:3000이기 때문에 도메인을 저렇게 세팅해준다.
이 도메인에서 하루에 30만회 이상 사용하면 사용이 제한됨.
그 이상 사용하려면 카카오측에 따로 연락해야함
코드로 적용시키기
Guide 에서 코드를 하나 복붙해 온다.
<div id="map" style="width:500px;height:400px;"></div>이 코드인데, jsx문법에 맞게끔
<div id="map" style={ { width:"500px", height:"400px" } }></div>이렇게 바꿔준다.
script를 가져와서 적용시키기
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>script는 html에서 head태그에다가 만들어줘야하는데 JSX에선 따로 head태그를 쓸 수 없는데
next.js에서 기능을 제공 해준다.
import Head from "next/head"next에서 지원해주는 Head라는걸 import 해온다음
return (
<>
<Head>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
</Head>
<div id="map" style={{width:"500px", height:"400px"}}></div>
</>
);리턴문 안에 이렇게 적어 놓는다.
return (
<>
<Head>
<script
type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=552947432f4385179f4725684702506d"
></script>
</Head>
<div id="map" style={{width:"500px", height:"400px"}}></div>
</>
);그리고나서 발급받은 APP KEY를 넣으시면 됩니다. 이 부분에 아까 발급받은 jacascript키를 넣어주면된다.
useEffect를 이용해서 map을 띄우는 코드 작성하기

실행순서
-
Head태그에 있는 script를 먼저 실행해서 , 카카오 지도 api의 기능들을 다운로드 해온다.
-
빈 div태그를 만드는데, id가 map이다.
-
getElementById로 map이라는 태그를 콕 찍어서, 좌표를 주고 맵을 그리라는 코드를 실행
return문이 읽히고나서, 다음에 실행되어야 하는코드 useEffect에 지도를 띄우는 코드를 넣어주면 된다.
import Head from "next/head";
import { useEffect } from "react";
export default function KaKaoMapPage() {
useEffect(() => {
const container = document.getElementById("map");
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3,
};
var map = new kakao.maps.Map(container, options); // 이 부분은 추가적으로 기능넣을때 필요함
// var는 문제가 많으니까 const로 대체
}, []);
return (
<>
<Head>
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=552947432f4385179f4725684702506d"
></script>
</Head>
<div id="map" style={{ width: "500px", height: "400px" }}></div>
</>
);
}
브라우저에 window.kakao가 있다고 알려주기
라이브러리 받을때 내용들이 브라우저의 window라는곳에 자동으로 저장이 됨.
kakao map 라이브러리를 script로 다운로드를 받았으니 window.kakao하면 data가 나온다.
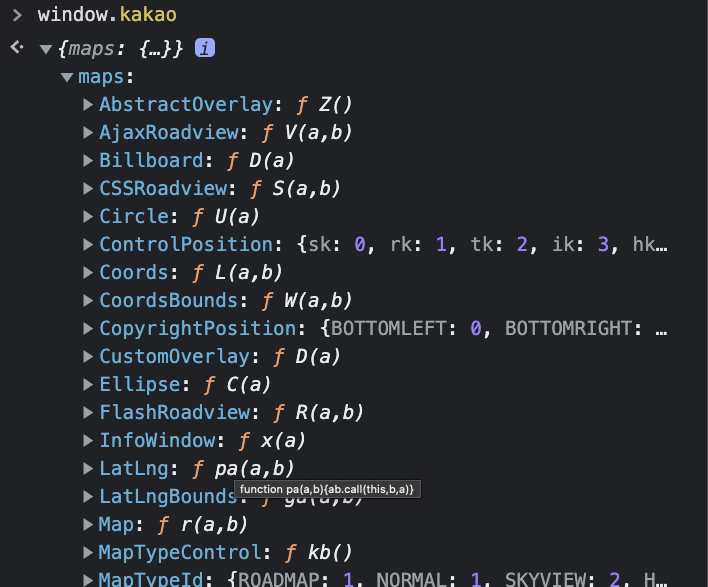
window. 하고 kakao를 해보면

이렇게 데이터가 나온다. 근데 스크립트를 받지 않았다면 window로 조회가 불가능하다.
그래서 "window.kakao가 있어" 라고 vs코드에서 알려줘야한다.
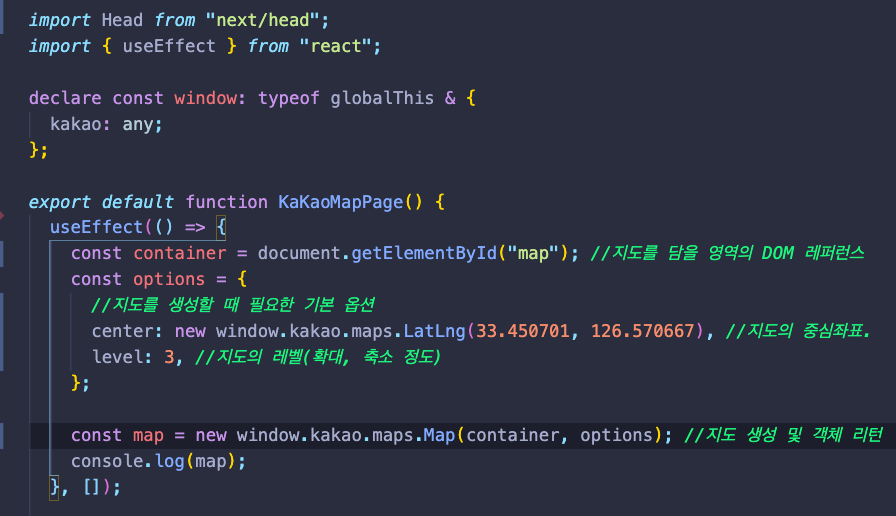
함수밖에서
declare const window: typeof globalThis & {
kakao: any;
}window를 globalThis라고 표현하고 , 원래 있던 window가 추가로 kakao가 더 있을거야 라는 내용을 적어줌
kakao가 어떤 내용인지 모르기때문에 type은 any로 준다

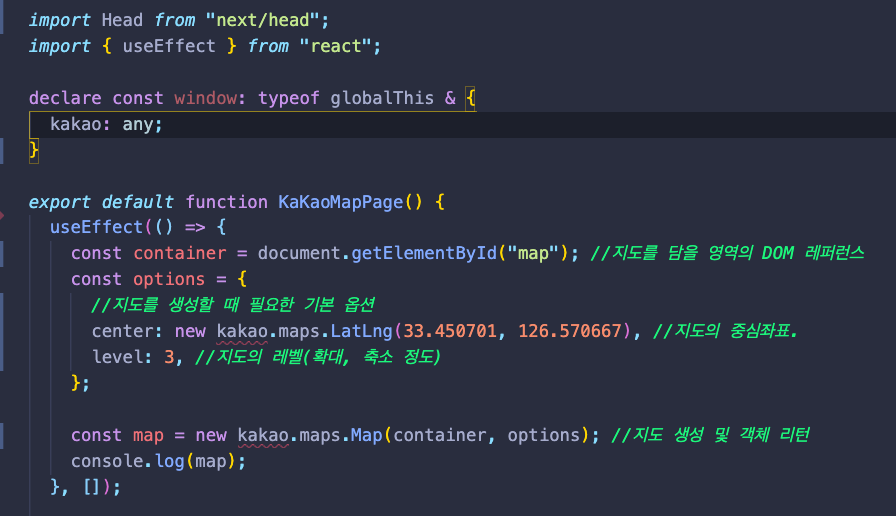
kakao에 빨간줄이 뜨는데, kakao 앞에 window.을 붙여주면 된다.


위의 작업을 끝내고 yarn dev해서 들어가서 보면 이렇게 맵이 보인다.