
에러 던지기
function onClickFail() {
try {
throw new Error("강제로 에러 발생시키기"); // 에러 던지기
} catch (error) {
Modal.error({ content: error.message });
}
}이렇게 하게되면 강제로 에러를 발생시켜서
에러가 발생하게되면 catch에서 잡아내기 때문에
Modal창을 띄어서 인자로 받은 error의값을 띄우게끔 한것임
뭘 하든간에 모달창이 열리는순간
"강제로 에러 발생시키기" 라고 뜸
Modal창에서 input창 만들기
참고로 Modal에 대해선
https://ant.design/components/modal/#header
여기에 다 설명이 되어있다.
import { useState } from "react";
import { Modal, Button } from "antd";
export default function ModalBasicPage() {
const [isModalVisible, setIsModalVisible] = useState(false);
const [password, setPassword] = useState("");
const showModal = () => {
setIsModalVisible(true);
};
function onChangePassword(event) {
setPassword(event.target.value);
}
const handleOk = () => {
setIsModalVisible(false);
};
const closeModal = () => {
setIsModalVisible(false);
};
return (
<>
<Button onClick={showModal}>모달창 열기</Button>
{/* isModalBisible이 true면 보임 */}
<Modal visible={isModalVisible} onCancel={closeModal} onOk={handleOk}>
비밀번호 입력: <input type="password" onChange={onChangePassword} />
</Modal>
</>
);
}모달창안에서 비밀번호 입력창을 만들고 싶으면
위에있는 코드처럼 Modal태그안에
비밀번호 입력: <input type="password" onChange={onChangePassword} />이런식으로 인풋창 만들어주면 된다.
Modal의 visible , onCancel , onOk는 무엇인가?
- visible: boolean값으로 보일지 말지의 값이다
- onCancel : 취소를 눌렀을때 작동하는 함수
- onOk : ok를 눌렀을때 작동하는 함수
react-daum-postcode 사용해보기
https://www.npmjs.com/package/react-daum-postcode
주소검색을 해서 내가 입력한값이 저장되는 아주 좋은 유명한 라이브러리이다.
모르겠으면 여기 한번 참고해보자
import DaumPostcode from "react-daum-postcode";
import { useState } from "react";
import { Modal } from "antd";
export default function ModalAddressesPage() {
const [myZipcode, setMyZipcode] = useState("");
const [myAddress, setMyAddress] = useState("");
const [isOpen, setIsOpen] = useState(false);
const handleComplete = (data) => {
setMyZipcode(data.zonecode);
setMyAddress(data.address);
console.log(data.zonecode);
console.log(data.address);
setIsOpen(false);
};
function onOpenZipcode() {
setIsOpen(true);
}
function onCloseZipcode() {
setIsOpen(false);
}
return (
<>
<button onClick={onOpenZipcode}>우편번호 검색</button>
<Modal visible={isOpen} onCancel={onCloseZipcode}>
<DaumPostcode onComplete={handleComplete} />
</Modal>
</>
);
}우편번호 검색 버튼을 누르면 모달창이 뜨는데,
모달창안에 daumPostCode라는 라이브러리가 들어있다.
daumPostCode는 내가 검색한 주소값이 데이터에 저장되는 라이브러리다.
daumPostCode의 작동이 완료되었을때 handleComplete함수가 작동이 되는데
이 함수로 내가 입력한 데이터를 받아올 수 있다.

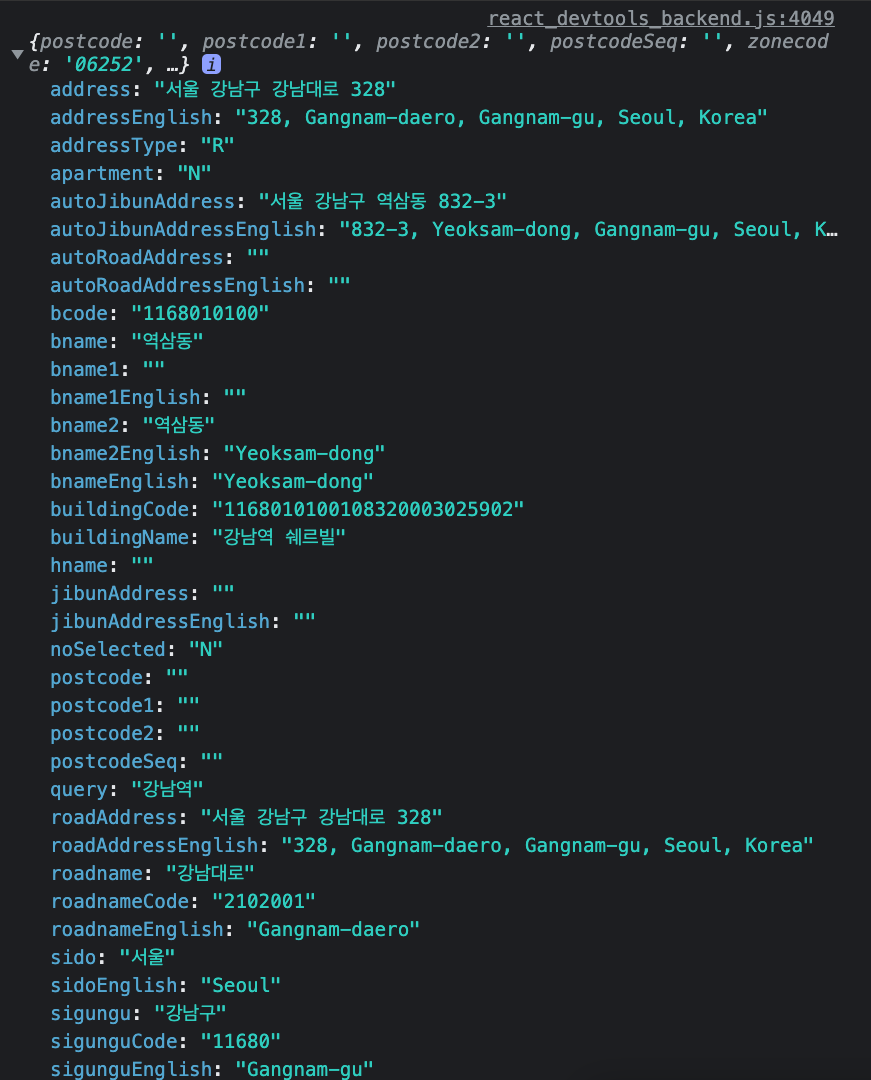
이렇게 데이터가 받아와 지는데 여기에 있는 데이터를 이용해서
데이터를 스테이트값에 저장시키고 이값을 통해서 다른걸 할 수 있다.
Modal창을 닫는다고 진짜 닫힌게 아니라 숨겨진것임(주의!)
visible={isOpen} => 이 부분은 초기화 하는기능이 아니고, 숨기는 기능임
그래서 창을 닫을때 초기화가 안되는 문제가 있음.
이 문제를 해결할 수 있는 방법이 있음.
import DaumPostcode from "react-daum-postcode";
import { useState } from "react";
import { Modal } from "antd";
export default function ModalAddressesPage() {
const [myZipcode, setMyZipcode] = useState("");
const [myAddress, setMyAddress] = useState("");
const [isOpen, setIsOpen] = useState(false);
const handleComplete = (data) => {
setMyZipcode(data.zonecode);
setMyAddress(data.address);
console.log(data.zonecode);
console.log(data.address);
setIsOpen(false);
};
function onOpenZipcode() {
setIsOpen(true);
}
function onCloseZipcode() {
setIsOpen(false);
}
return (
<>
<button onClick={onOpenZipcode}>우편번호 검색</button>
{isOpen && (
<Modal visible={true} onCancel={onCloseZipcode}>
<DaumPostcode onComplete={handleComplete} />
</Modal>
)}
</>
);
}isOpen이 true일때만 Modal창이 뜨게끔 하면 됨
prev를 써서 코드 줄이기(리팩토링)
import DaumPostcode from "react-daum-postcode";
import { useState } from "react";
import { Modal } from "antd";
export default function ModalAddressesPrevPage() {
const [myZipcode, setMyZipcode] = useState("");
const [myAddress, setMyAddress] = useState("");
const [isOpen, setIsOpen] = useState(false);
const handleComplete = (data) => {
setMyZipcode(data.zonecode);
setMyAddress(data.address);
console.log(data.zonecode);
console.log(data.address);
setIsOpen((prev) => !prev);
};
function onToggleZipcode() {
setIsOpen((prev) => !prev);
}
return (
<>
<button onClick={onToggleZipcode}>우편번호 검색</button>
{isOpen && (
<Modal visible={true} onCancel={onToggleZipcode}>
<DaumPostcode onComplete={handleComplete} />
</Modal>
)}
</>
);
} function onOpenZipcode() {
setIsOpen(true);
}
function onCloseZipcode() {
setIsOpen(false);
}이 코드를
function onToggleZipcode() {
setIsOpen((prev) => !prev);
}이렇게 줄일 수 있다.
원리는
<button onClick={onToggleZipcode}>우편번호 검색</button> // false =>true
{isOpen && (
<Modal visible={true} onCancel={onToggleZipcode}> // ture => false
<DaumPostcode onComplete={handleComplete} />
</Modal>
)}우편번호검색 버튼을 누르면 false => true
캔슬버튼을 누르면 true = > false로 바뀌는 로직임
이걸 저렇게 한번에 써준것임
잘봤습니다~