
React-Hook-Form
state 저장 , 검증까지 해주는 라이브러리이다.

위에 있는건 React-Hook-Form을 썼을때와 안썼을때를 비교 한 것이다.
React-Hook-Form을 안썼을때보다 렌더링 횟수가 확 줄어든것을 볼 수 있다.
제어 컴포넌트 & 비 제어 컴포넌트
제어 컴포넌트
state가 렌더링을 제어하고있는 걸 제어 컴포넌트라고 한다.
우리가 useRef를 쓰지 않고 기존에 쓰던 onChange 방식이
제어 컴포넌트에 속한다.
장점: 데이터를 100% 정확히 다 받아온다.
단점: 하나하나 데이터를 다 받아오기 때문에 비 효율적이고, 속도가 느리다.
비 제어 컴포넌트
입력이 다 되고나서 데이터를 ref로 한번에 가져오는 방식을
비 제어 컴포넌트라고 한다.
장점: 데이터를 한번에 가져오기 때문에 속도가 빠르다.
단점: 데이터를 한번에 가져와서 속도는 빠르지만 데이터를 완벽히 가져 올 순 없다.
리액트에서 권장하는 렌더링 방식
리액트에서 제어 컴포넌트를 쓰라고 추천한다고 되어있다.
진짜 정말 중요한 데이터는 제어 컴포넌트로 만들고
그게 아니면 왠만해서 다 비 제어 컴포넌트로 만드는게 좋다.
기존의 라이브러리들 보다 성능이 좋은 React-Hook-Form 라이브러리
redux-form , react-form , formik 이 세가지는
기존에 쓰던 라이브러리들인데 다 제어 컴포넌트 방식을 이용했다.
하지만 React-Hook-Form은 비 제어 컴포넌트 방식을 사용하기 때문에
기존 라이브러리들 보다 성능이 뛰어나다.
React-Hook-Form 설치
프로젝트 세팅할때 라이브러리들을 npm으로 설치했다면
새로 설치할 라이브러리도 npm으로 깔아주는게 좋다.
이게 npm으로 깔다가 yarn으로 깐다고 에러가 무조건 나는건 아니지만
나중에 충돌이 날 수도 있기 때문에 설치방법을 통일을 시켜주는게 좋다.
npm으로 라이브러리를 설치해왔다면 계속 npm을 쓰고 아니면
yarn으로 라이브러리를 설치해왔다면 계속 yarn을 쓰면 된다.
$ yarn add react-hook-formReact-Hook-Form 사용 방법
.png)
button 태그에 type="submit" 이 부분부터 시작해서
모든곳을 감싸준 form태그에 onSubmit을 걸고 onClick함수를 handleSubmit 으로
감싸준다. 그리고나서 input태그에 {...register("내가 쓰고싶은 state값")}을 써주면
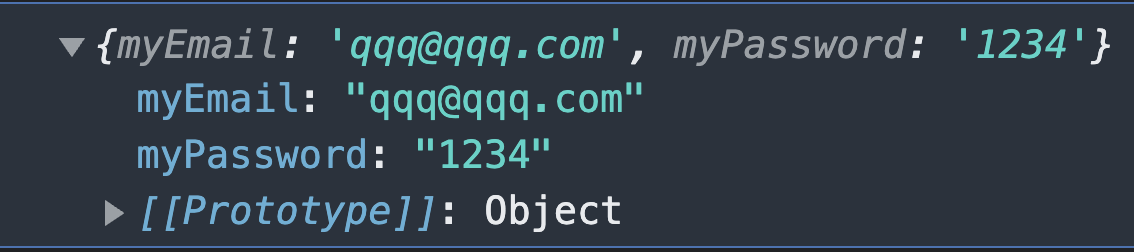
onClickLogin 함수에서 data를 받아서 콘솔에 찍어보면

콘솔로그에 내가 쓴 스테이트 값에 값이 들어간것을 찍힌걸 볼 수 있다.
React-Hook-Form을 쓰면 일일이 state를 만들어서 바인딩을 시켜줄 필요가 없다.
겁나 편한것이다 ㄹㅇ