
freeboard에 HoC를 이용해서 로그아웃 이후 검증을 통해서
accessToken이 없으면 게시물을 읽거나 , 게시물을 등록했을때
로그인 하라는 알람이 뜨고 메인페이지로 가게 하는걸 했을때
나 스스로 해결 못했던 부분을 정리해보겠다.
.png)
로그인을 먼저하고, accessToken을 잘 받아온 상태에서
상세페이지에 들어간 뒤, 새로고침을 하면 유지가 되어야 하는데
알람이 뜨면서 , 메인 페이지로 이동한다. 그래도 토큰은 살아있다.
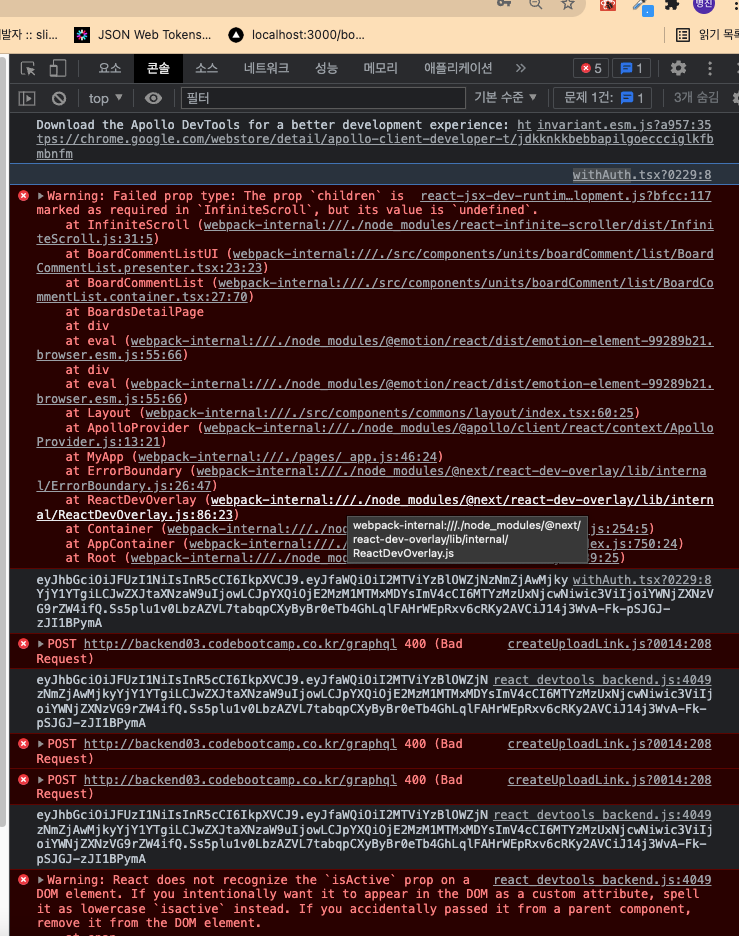
그래서 새로고침 했을때 accessToken이 어떻게 찍히는지
콘솔로그로 accessToken을 찍어봤더니

저렇게 처음 빈값으로 떴다가 그 다음부턴 제대로 값이 받아와진다.
그래서 조건문에 걸렸서 alert가 떴던거다.
이렇게 accessToken이 빈값으로 찍히는 이유는
withAuth 함수가 _app.js의 useEffect 함수보다 먼저 실행이 되기 때문이다.
useEffect를 통해서 localStorage의 값을 가져오는 과정보다
먼저 accessToken을 state값을 가져오기 때문에
accessToekn의 초기값인 빈 스트링값만 가져온다.
.png)
그래서 이런 경우에는 accessToken state값을 직접 가져와서 쓰기보다는
위에 있는 코드처럼 localStorage에 저장되어있는값을 가져오면 우선적으로 accessToken을
검증 할 수 있다.
위에 있는 문제는 세준 멘토님이 문제 해결을 하시면서 콘솔로그로
여러번 테스트를 해보시면서 문제점을 찾으셨다.
여기서 내가 느낀건 문제가 해결 안된다고 qt를 보내서
무작정 멘토님들을 기다리기보단 문제가 될거같은 부분에서 콘솔로그로
찍어봐서 문제점을 찾아보자.
그럼 해결 될것이다.