
게시물 등록할때
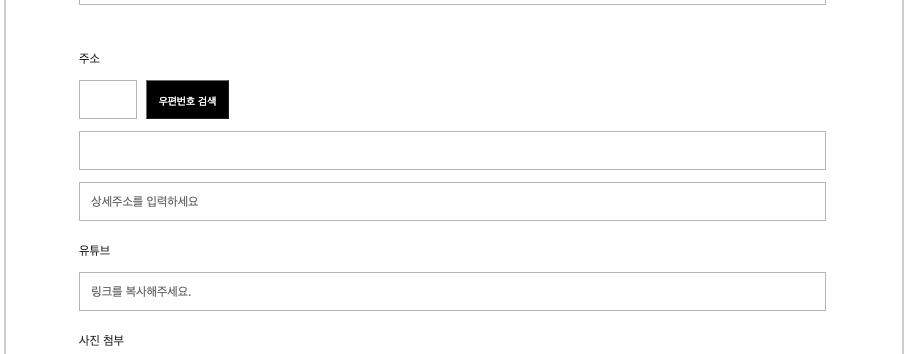
유튜브 링크를 받아서 상세 페이지에 내가 입력한 유튜브 링크로 떴으면 한다.

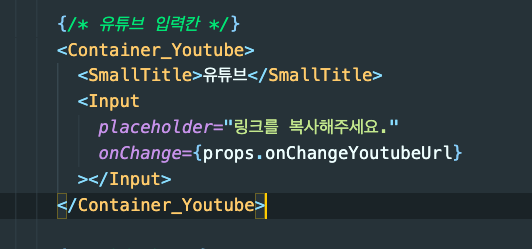
유튜브 링크를 입력하는 input창에 onChange 함수를 걸어서
이 onChange함수는 입력받은값을 state값에 저장시킨다.
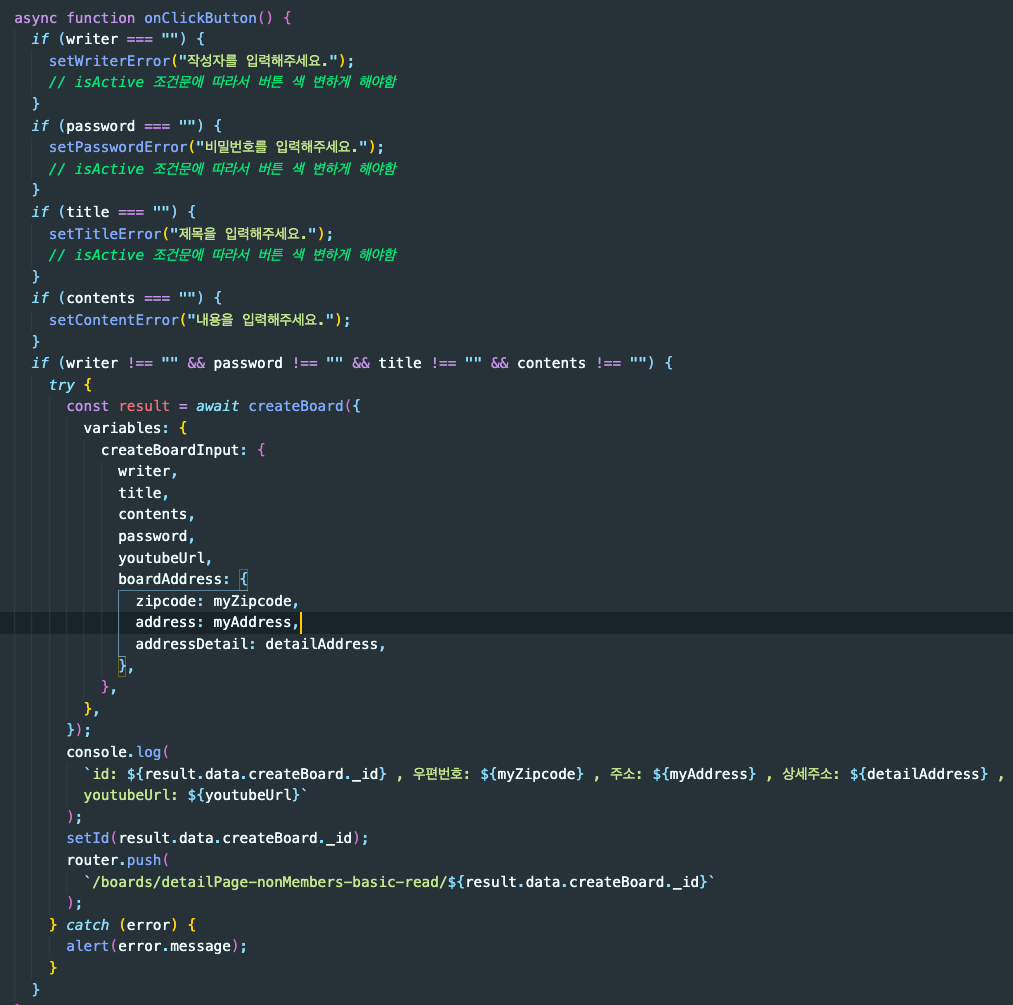
그리고 게시물 등록할때 이 정보값이 서버에 저장되어야 한다.

backend03에 있는 api로는 createBoard api가 적당하고,
입력값을 받을때 youtubeUrl이라는 값이 있는데, 여기에 state에 담긴
youtube링크 정보를 넣어주면 된다.
여기까지 게시물등록해서 youtube링크를 서버에 저장했으니
역활은 끝났고
이제 서버에 저장된 데이터를 상세페이지에 불러와야한다.

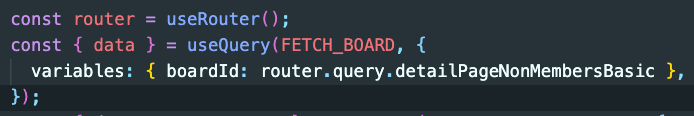
데이터를 불러 오기위해 당연히 query를 써서 fetchBoard api를 이용하였다.
게시판 데이터를 불러올때 내가 아까 저장한 youtube링크가 여기에도 담겨있기때문에
이걸 presenter로 넘겨준다.
presenter에서 앞서 말했듯
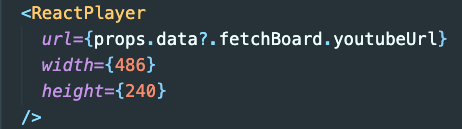
import ReactPlayer from "react-player";이렇게 적어줘야 리액트플레이어를 쓸 수 있다.

그리고나서 데이터로 받아온 정보값이 있으면 받아온다.
이렇게 하면 게시물 등록창에서 내가 입력한 유튜브링크가
서버에 저장이되고 게시판 상세페이지에서 내가 입력한 유튜브링크를 불러와서
화면에 보여진다.