Early Exit Pattern , 각각의 요소에 조건부렌더링 걸기 , input tag의 readOnly속성 , antD , Material UI , npm라이브러리 사용해보기
Take notes(backend03 , example)

Early Exit Pattern
예외 처리를 먼저하고 나머지를 처리하는 방식이다.
에러가 날 가능성을 처음부터 배제하고 시작하는 방식임.
const EarlyExitPattern = () => {
if(에러가 날 수 있는 부분) {
에러가 나면 실행할거 적어줌
}
나머지 실행
} 각각의 요소마다 렌더링 거는 방법

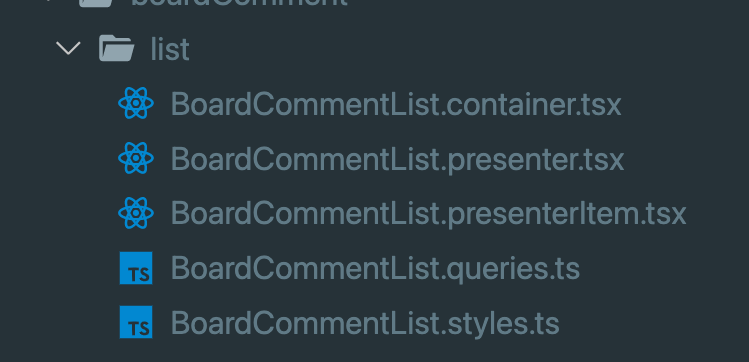
list라는 폴더가 있다. 한 폴더안에 파일이 5개가 있는데,
보통 배웠을땐 4개의 파일을 만들게 배웠는데 여기선 5개다.
살펴보면, container , presenter , styles , queires파일은 동일한데,
presenterItem이라는게 하나더 있다.
이 파일은 각각의 요소마다 렌더링 걸기위해 만든 파일이다.
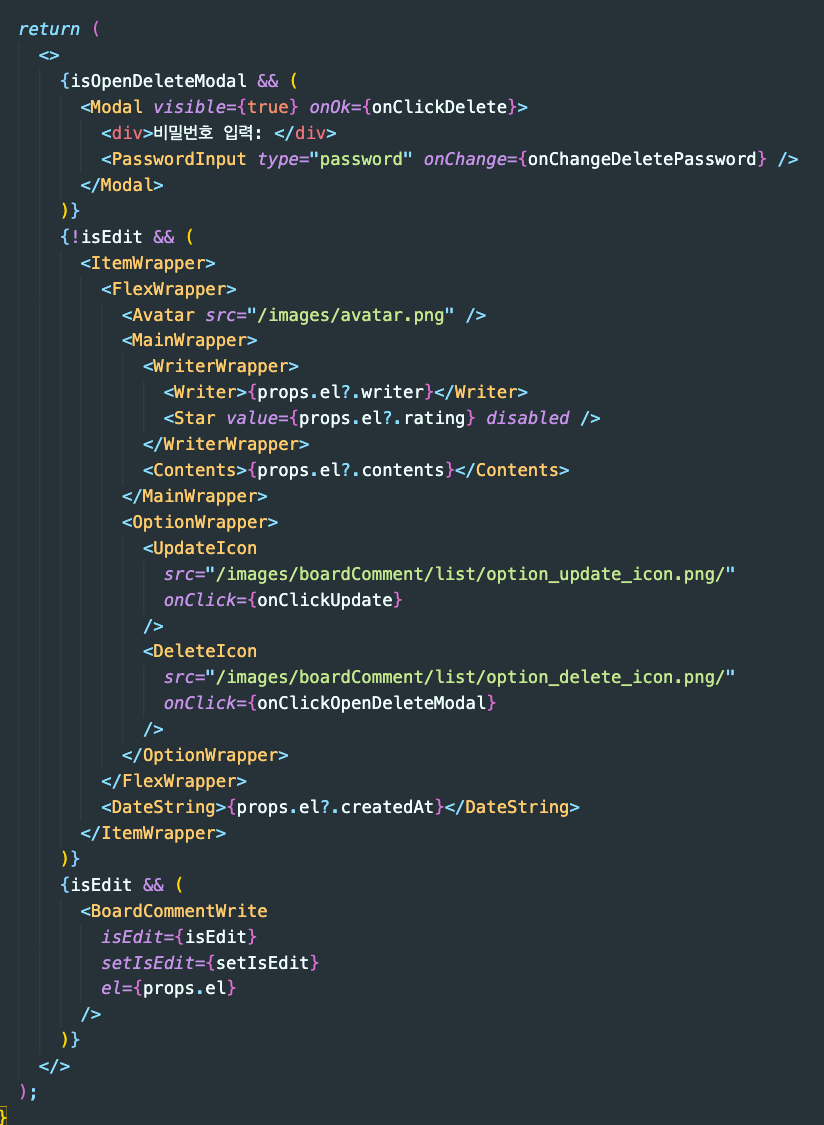
각각의 요소마다 조건부렌더링 주기
설명하기 앞서 구조가 어떻게 되어있는지 짚고가자면
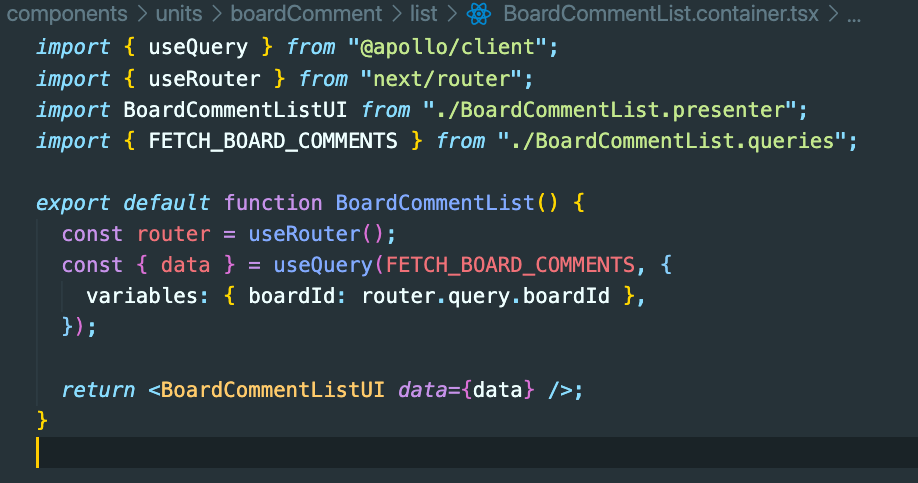
container에서 presenter로 댓글정보를 뿌려준다.
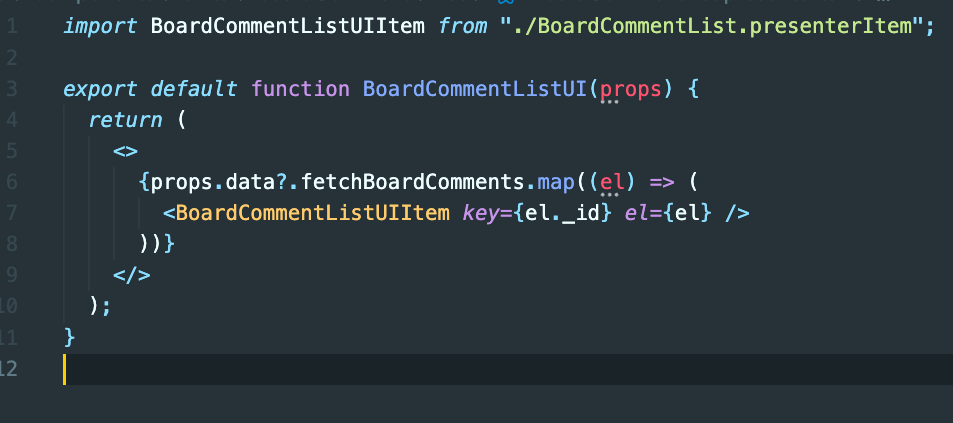
presenter에선 data를 받아서 map으로 list에 뿌려준다.
그 각각의 data들 마다 또 각각 presenterItem에 el(각각의 요소 정보)를 전달해서
presenterItem에서 그걸 가지고 조건부 렌더링을 거는것이다
이제 자세히 살펴보자

댓글을 받아오는 FETCH_BOARD_COMMENTS api를
presenter로 넘기고

presenter에서 props로 전달받은 data(fetchBoardComments)값을 이용해서
맵핑을 뿌려준다. 근데, 여기서 그냥 맵핑을 뿌려주는게아니라, 또 각각의 요소를
컴포넌트로 나눴다. 그 컴포넌트는 presenterItem인데
presenterItem에 각각의 배열요소(el)을 props로 넘겨줬다.


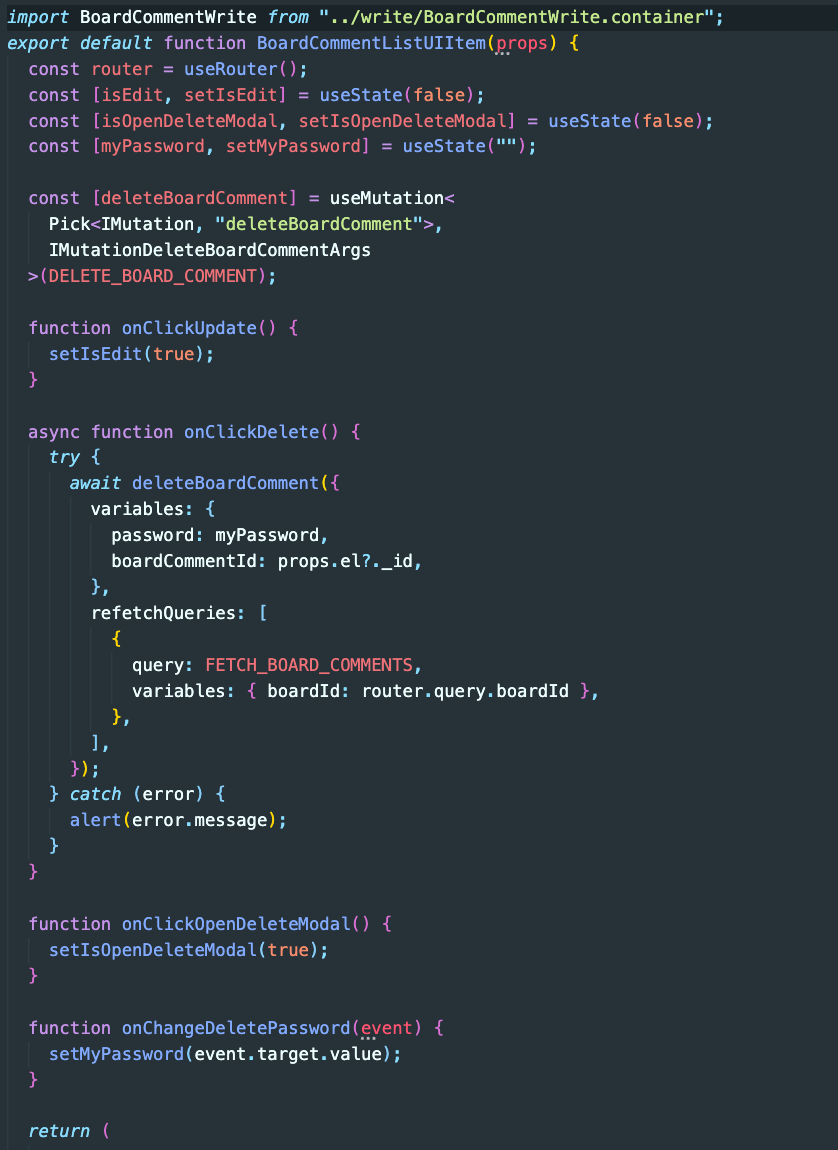
presenterItem에서
isEdit이 뭐냐에 따라서 달라지는데, 리스트는 현재 파일에서 했고,
수정부분은 다른 폴더에서 컴포넌트를 따로 만들어놓은걸 받았다.
BoardCommentWrite 컴포넌트를 다른폴더에서 import해와서
썼다.
onClickUpdate(수정버튼)을 눌렀을때 isEdit이 true가 되면서
수정버튼을 눌렀을때 수정버튼이 열리게끔 만든것이다.
그래서 조건부 렌더링을 보면
isEdit이 true면 리스트 컴포넌트가 나오게끔 했고,
isEdit이 false면 수정 컴포넌트가 나옴
input tag의 readOnly속성
readOnly속성은 값을 boolean값을 받는데
- true: 읽을수만 있음
- false : 수정 가능함
라이브러리 프레임 워크 차이
도구하나 = 라이브러리 , 도구모음 = 프레임워크
react는
이미 구조가 다 갖춰져있음
그래서 프레임워크가 맞나 싶은데
react는 라이브러리라는 말이 많음
시작할때는 별 기능이 없다가, 지금은 엄청 커짐
사람들이 그래서 처음엔 라이브러리 라고 불렀지만,
지금은 프레임워크라고 부름
antD , MaterialUI
- MaterialUI : https://material-ui.com/
- antD : https://ant.design/
antD을 쓰기위해 필요한 명령어
$ npm install --save @ant-design/icons이 명령어를 쓰고나서 내가 쓰고싶은 아이콘을 복붙해서 쓰면됨
import { 쓰고싶은아이콘이름 } from "@ant-design/icons";내가 쓰고싶은 아이콘은 이렇게 import해와야 쓸 수 있다.
styled component에 antD 적용시키기
_app.js파일에서
import "antd/dist/antd.css";이걸 복붙 해준다.
import { GithubOutlined } from "@ant-design/icons";
import styled from "@emotion/styled";
const MyIcon = styled(GithubOutlined)`
font-size: large;
color: skyblue;
`;
export default function LibraryIconPage() {
return (
<div>
<MyIcon />
</div>
);
}이런식으로 styled compontent 적용시키면 먹힌다.
npm사이트에서 라이브러리 활용해보기
react-player 사용해보기
https://www.npmjs.com/package/react-player
$ yarn add react-playerreact-player를 사용하기위해 이 명령어를 실행시켜준다
만약 타입스크립트 충돌나면
$ yarn add -dev typescript이 명령어를 실행시켜주자