
-First Project
- 컴포넌트 제작
-일단 필요한 컴포넌트가 무엇이 있는지 생각을 해봤다.
위에 보이는 것과 같이 일단 필요한 컴포넌트를 제작을 했지만 아직 더 필요한것이 있을 것으로 생각된다. 만들다보니 너무 정신이 없어보인다.... 다음 프로젝트 진행시에는 폴더로 파일들을 나눌 필요성을 느낀다.
2.뼈대 만들기

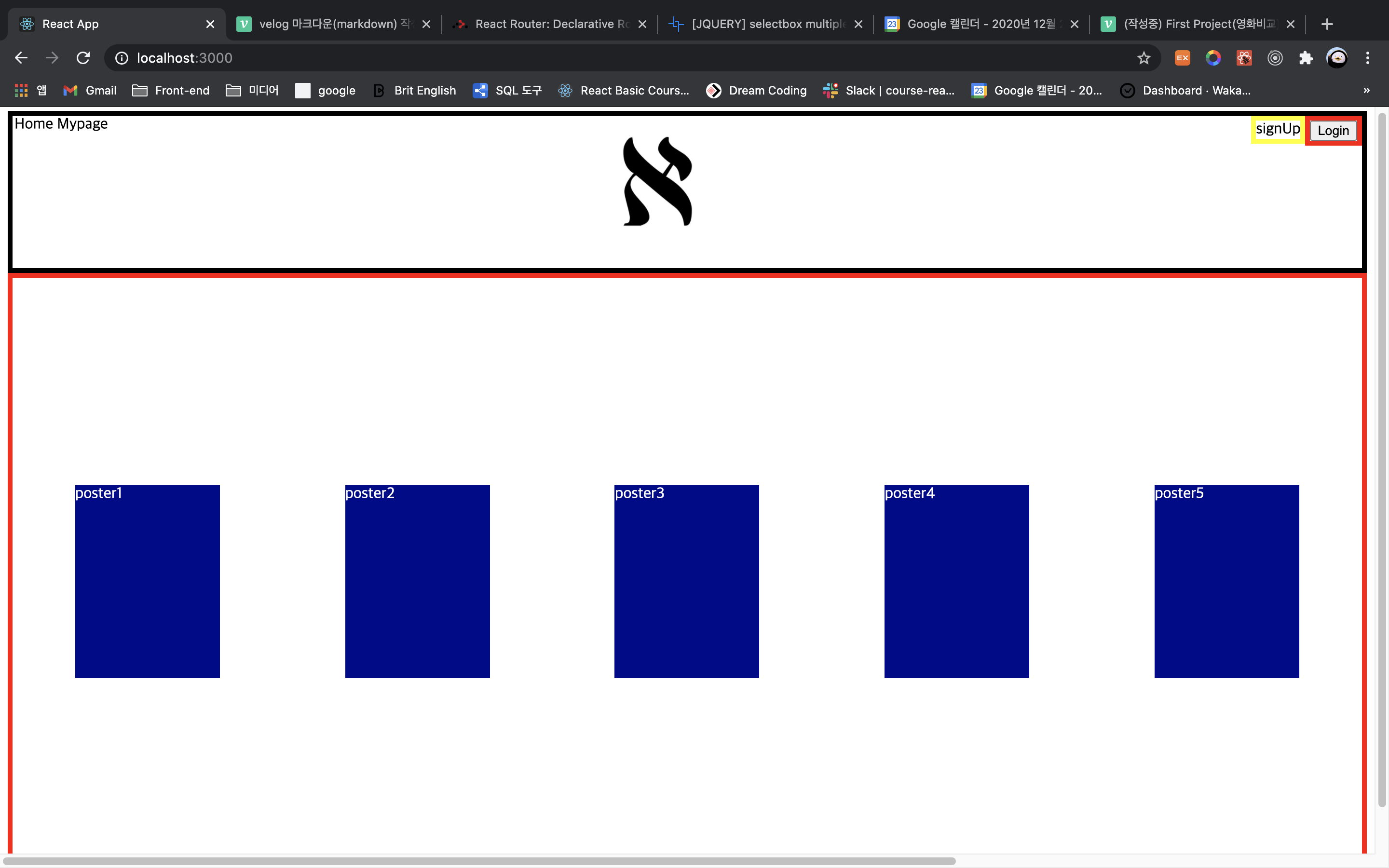
-위에 사진처럼 일단 뼈대를 만들었다. 영화 비교 웹을 만드려고 하기 때문에 위에 navbar를 만들고 그 안에 로그인과 회원가입 그리고 홈과 마이페이지 기능을 넣어주었다.
<Router>
<nav className={styles.navbar}>
<Login />
<SignUp />
<Link to="/" className={styles.router}>
Home
</Link>
<Link to="/user" className={styles.router}>
Mypage
</Link>
<Link to="/moviecompare" className={styles.router}></Link>
<div className={styles.icon}>
<img src={Logo} alt="" className={styles.logo} />
</div>
</nav>
<Switch>
<Route path="/moviecompare">
<Moviecompare />
</Route>
<Route path="/user">
<Mypage />
</Route>
<Route path="/">
<Main />
</Route>
</Switch>
</Router>홈과 마이페이지는 라우터를 통해 클릭시 넘어가게끔 만들어주면서 마이페이지 같은 경우는 route를 mypage 컴포넌트로 설정해주었고, 로그인과 회원가입의 경우에는 바로 컴포넌트 파일로 연결해 사용하였다.

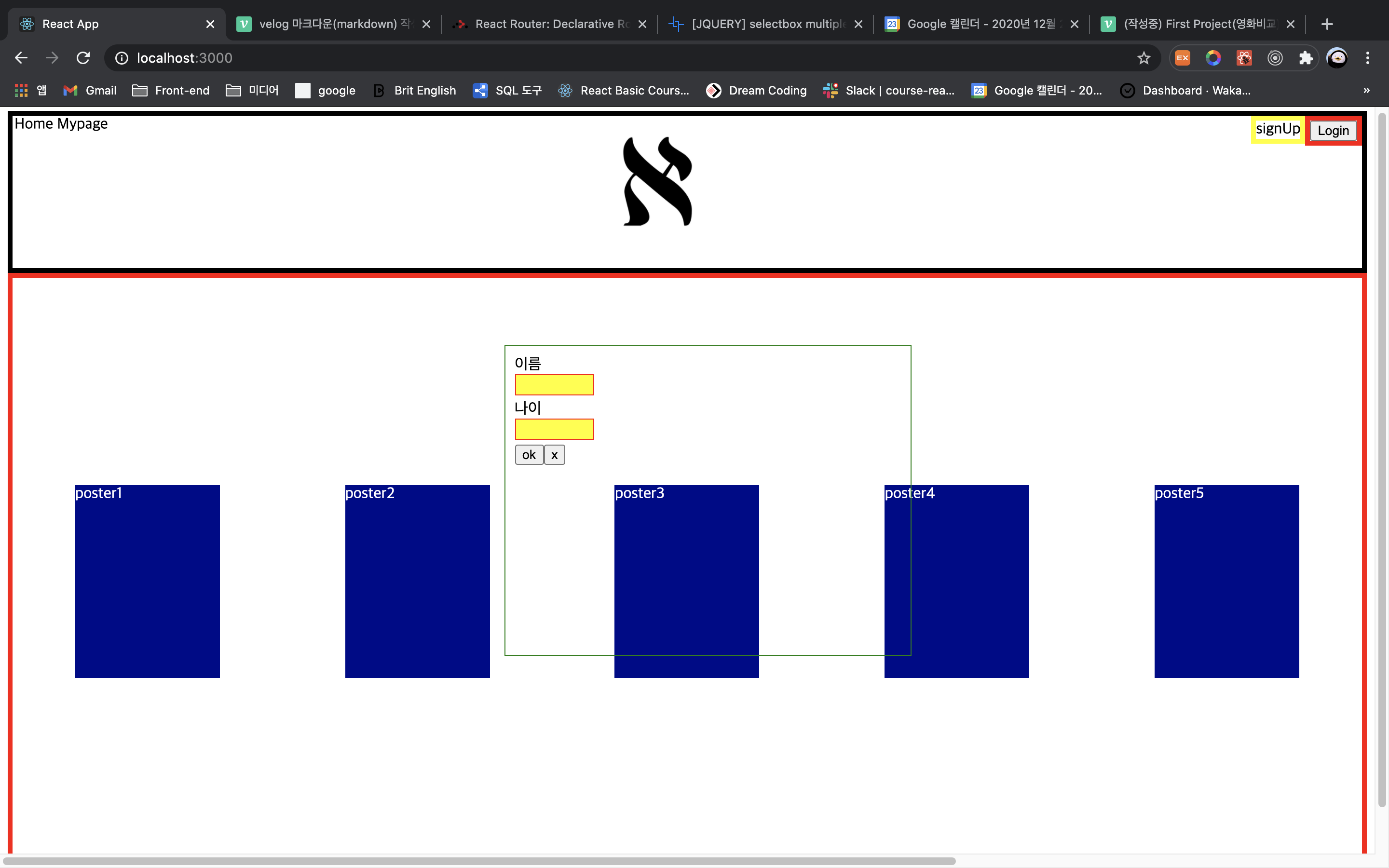
-그리고 모달창을 구현에 있어서는 구현된 코드를 가져와서 썼기 때문에 아직 연구가 필요하다.
이상 시작한지 3일차 First Project.
다음에 계속....
