First Project(영화비교) Front End-②

작업을 시작한지 어언 4일차.....역시나 나는 아직 멀었다...하지만 열심히 달려보기로 하자.
저번화에서 이어서 뼈대를 계속 만드는 중이다 그거에 대해서 한번 올려보기로 해보자.
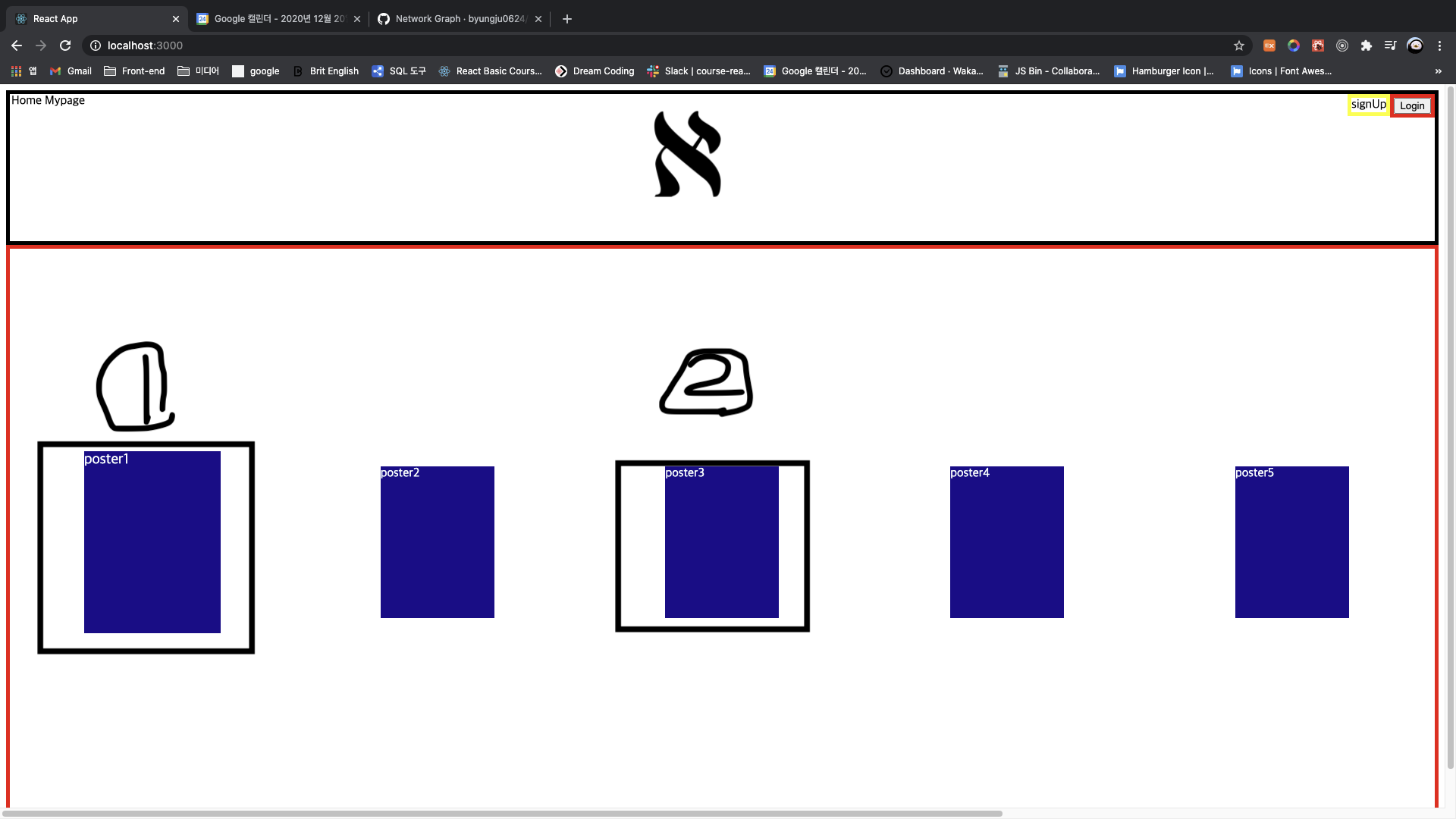
1. 영화 2개 클릭시 영화 비교 페이지로 넘기기
-진짜 이부분이 제일 HELL😂

const movies = [
{ key: 1, movie: "poster1", value: 1 },
{ key: 2, movie: "poster2", value: 2 },
{ key: 3, movie: "poster3", value: 3 },
{ key: 4, movie: "poster4", value: 4 },
{ key: 5, movie: "poster5", value: 5 },
];
let items = [];
const history = useHistory();
const hadleClick = (e) => {
e.preventDefault();
items.push(e.target);
if (items.length === 2) {
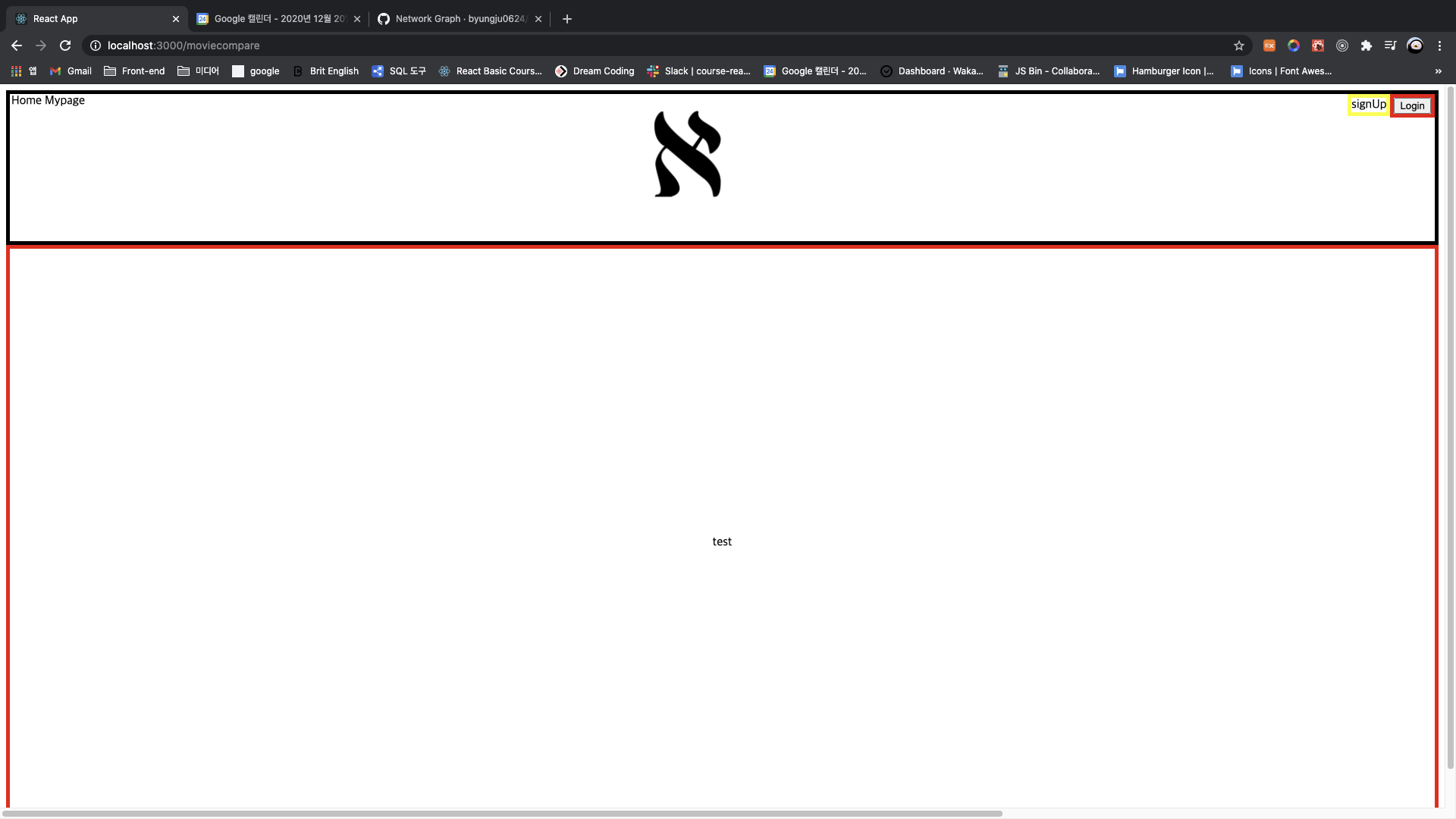
history.push("/moviecompare");
}위의 코드는 1번과 2번을 클릭시 items라는 변수를 선언해서 그안에 클릭한 것들을 푸쉬하게 만들고 items에 길이가 2가 되면 페이지가 바뀌게끔 만들었다. 진짜 이거로 오늘 하루 다간듯.... 이거 하나 해보고 어 되네 라는 생각과 함께 할 수 있다는 자신감이 생겨났다.

BUT.... 역시나 그렇게 호락호락하지 않았던것이다.... 왜 undefined일까...이것은 연구가 더 필요할 듯하다. 조금만 더해보면 될듯하면서도 되지않는다. 역시 이게 인생이지.... 하 인생...

오늘은 여기까지 그 이유는 여기까지 밖에 못했기 때문😇
다음편에 계속....
