First Project(영화비교) Front End-③

휴일은 어디가고 벌써 월요일이란 말인가!!
월요일이니 다시 달려가보자
1. 로그인 구현
로그인 구현에서 우리가 사용한 것은 구글 이메일 로그인이다.
이건 팀장인 분께서 만들었다하여 기존에 뼈대를 만든 것에서 바꾸었다.
constructor(props) {
super(props);
this.state = {
isLogin: false,
};
this.responseGoogle = this.responseGoogle.bind(this); //이거 까먹지 말것.
this.changeIsLogin = this.changeIsLogin.bind(this);
this.handleLogout = this.handleLogout.bind(this);
}일단 state에서 login의 상태를 false로 설정함으로써 로그인상태가 아닌 게 디폴트값이 된다.
axios
.post(
"https://localhost:4000/user/login"
...생략).then((res) => {
this.changeIsLogin();
})
.catch((err) => console.log(err));
changeIsLogin=()=> {this.setState({isLogin:true})}그리고 로그인 버튼을 눌렀을 때 .png)
이런식으로 팝업이 뜨게 만들었고 로그인을 할 수 있게 된다. 사진의 같은 경우는 지금 서버와 연결이 되지 않았기 때문에 생기는 오류이기에 배포를 했을 때 실행이 된다..png)
배포를 했을때의 화면을 보여주고 싶은데 아까 작업하면서 로그인을 해버려서 자동으로 로그인이 된다.
구글 로그인 구현에 대해서는 구글로그인 구현 안내 여기를 참고해보는 게 좋을 듯 하다.
2.색 입히기
기존에 뼈대를 만들어놨던 것에서 색과 테두리를 없애는 작업을 했다.

2021 color 트렌드를 참고해서 어떤 색을 할까 하다가 팀원과 상의 후Puple Rose로 했다.(좋아하는 색이기도 하지만:))
.png)
색을 줘보긴 했지만 뭔가 안어울리는 것 같기도 하고 애매하다. 일단은 이 색으로 가보도록 하자.
3.Font 바꾸기
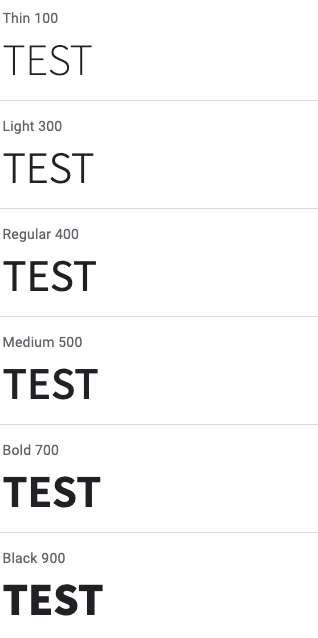
어떤 폰트가 좋을까 하다가 검색해보니까 작년도 그렇고 올해도 noto sans?? 이 폰트가 인기가 있을 거라고 한다. 어떤 글씨체인지 보도록 해보자.

오오 깔끔한데??
이 글씨체 당첨!! 우리의 프로젝트에 입혀보았다.
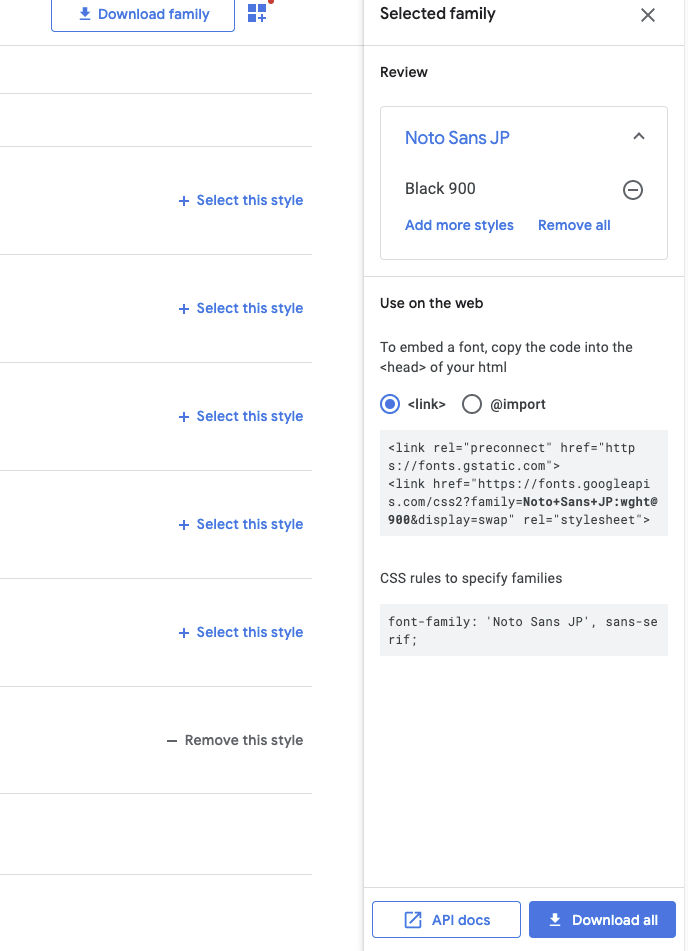
일단 구글 폰트에서 하라는 대로 해보았는데 역시 하라는 대로 하면 되긴 된다.

위에 보이는 대로 쓰고자 하는 폰트를 select하고 다운로드 패밀리 옆에 아이콘 버튼을 클릭하면 화면에 보이는 것처럼 보여지게 된다. 여기서 링크로 하고 싶으면 링크를 선택하고 진행하면 되고 임포트로 하고 싶다하면 @import를 선택해서 진행하면 된다. 여기서 작성자는 링크를 썼다.
그래서 프로젝트 파일로 가서 index.js 를 찾고 index파일에서 head부분에 아래와 같이 작성해줬다.
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap"
rel="stylesheet"
/>위와 같이 작성했다면 50%는 완료됐다고 보면 될거같다.
그다음 그냥 css에 적용하면된다.
.login {
font-family: "Noto Sans JP", sans-serif;
}위와 같이 작성하면 className이 login인 부분의 폰트가 내가 적용한 폰트로 바뀌게 된다.
오늘도 열심히 달려왔네 다른 팀들은 어떻게 진행됐는지 모르지만 그래도 얼추?? 진행속도는 비슷하지 않을까 추측해본다.
처음에 리액트를 잘 할 수 있을까 팀원들에게 민폐를 끼치지 않을까 고민하고 또 고민했는데 넘어오길 잘한거 같기도 하다. 이번에 프로젝트가 끝나면 어느정도 성장해 있는 작성자를 볼 수 있을 것 같아 너무 기대된다.
오늘은 여기까지....
다음화에 계속
