
⚡ Postman (2)
오늘은! 이전에 쓰다만 Postman 관련 내용을~~~ 마저 쓸거에요.
유용할 수도 있는 팁들이니 놀러오신 분들은 보고 가세요.
📌 Postman form-data로 파일이 올라가지 않는 현상

Body 에서 form-data로 파일을 넘기는 것을 테스트하고 싶어 파일을 올리려고 하는데 안되는 경우를 맞닥뜨리는 경우가 있다. 필자도 그랬다.

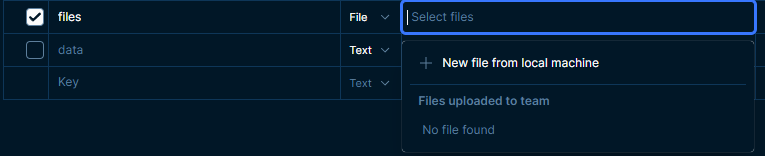
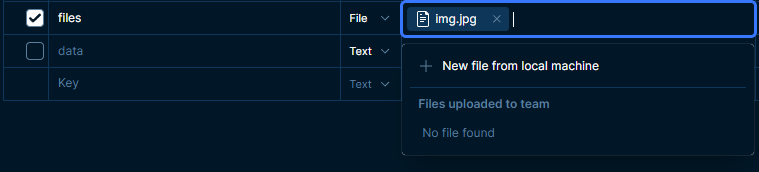
본래 로컬에서 새로운 파일을 가져오기를 눌러서 가져오고 싶은 파일을 누르면 이런식으로 담겨야 정상이다. 담기지 않는다면 이 방법을 활용해보길 바란다.

- 페이지 우측 상단 톱니바퀴 및
Settings클릭

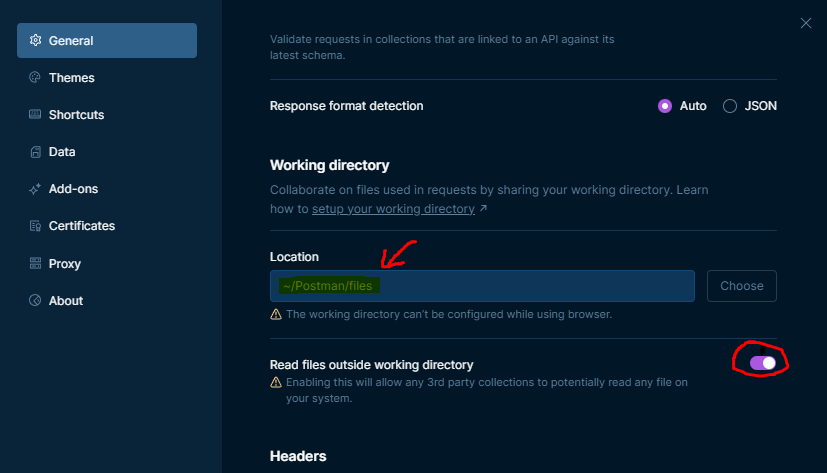
General탭에서Working directory항목을 찾아Read files outside working directory를 활성화한다. 그 뒤에 저 Location 부분이~/Postman/files로 설정되어 있는지 확인한다.

- 마지막으로 Location으로 설정되어있는
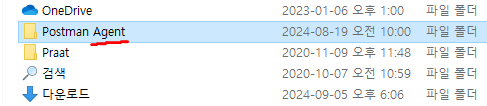
~/Postman/files를 추적했을 때(보통 로컬디스크 안에 들어있음) Postman Agent 폴더로 검색된다면 해당 폴더의 이름을 Postman으로 수정한다.
💡
Postman Agent를 다운받으면 해당 폴더의 이름이 저렇게 수정되며 Postman 상에서 지정했던 경로를 찾지 못하게 된 것이다. 필자는 어쩌다 다운받았냐면, mac으로 먼저 사용했던 입장에서 윈도우도 macOS 처럼 당연히 다운받아 사용해야만 가능한 줄 알았었다...
- 정상적으로 파일이 올라가는 것을 확인해볼 수 있다.
📌 환경 변수 설정
매번 같은 URL을 입력하기 귀찮은 당신을 위해, Postman이 준비한 기능이다.
URL 뿐만 아니라 Params, Headers 등에서 쓰이는 변수와 스크립트 상에서도 쓰일 수 있다.
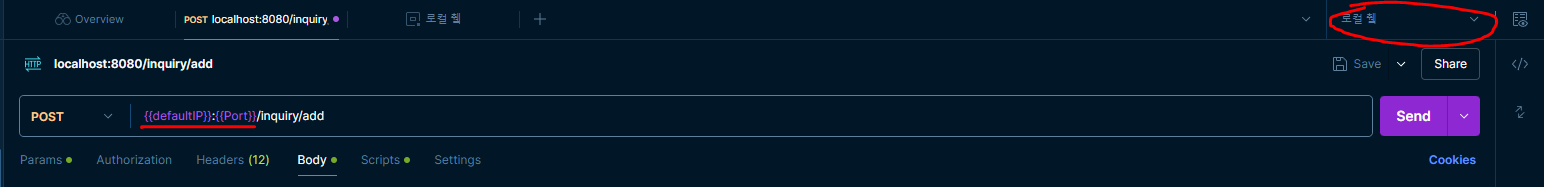
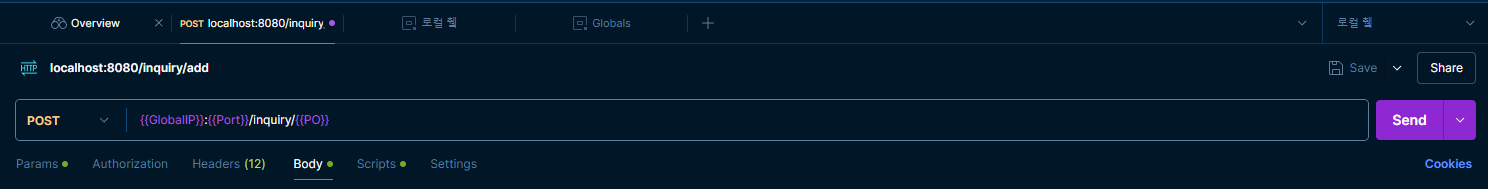
도메인 혹은 ip 부분과 port 부분을 환경변수로 등록해서 사용해보자.

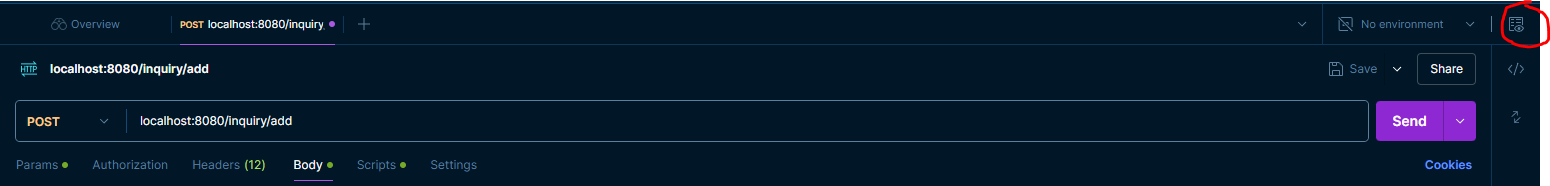
- 사용 중인 환경변수가 없으면
No environment표시 상태일텐데, 그 오른쪽에 표시된 버튼을 누른다.

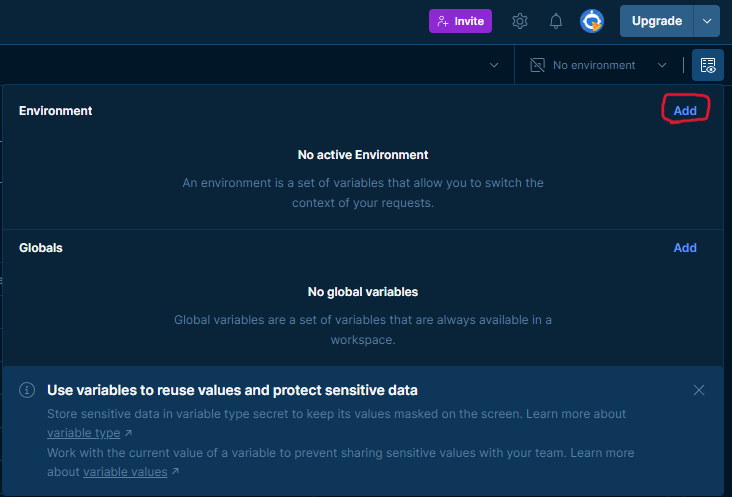
Environment항목에서Add를 누르게 되면...

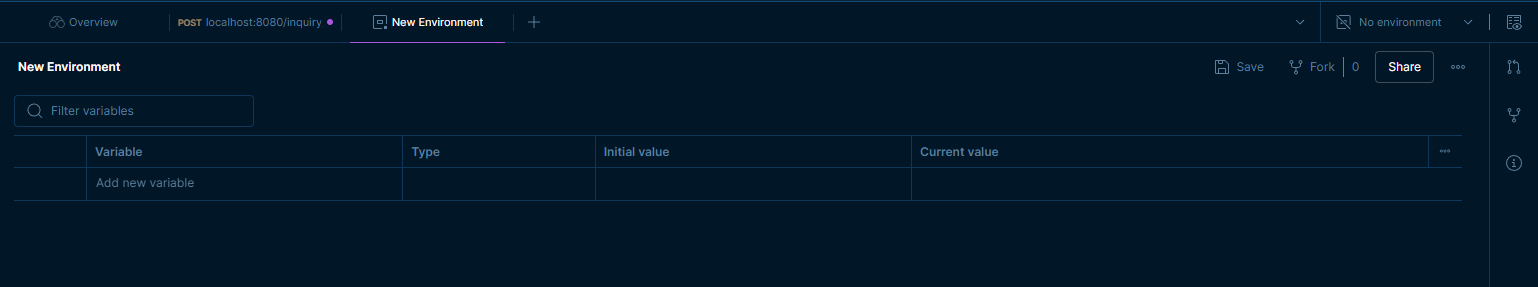
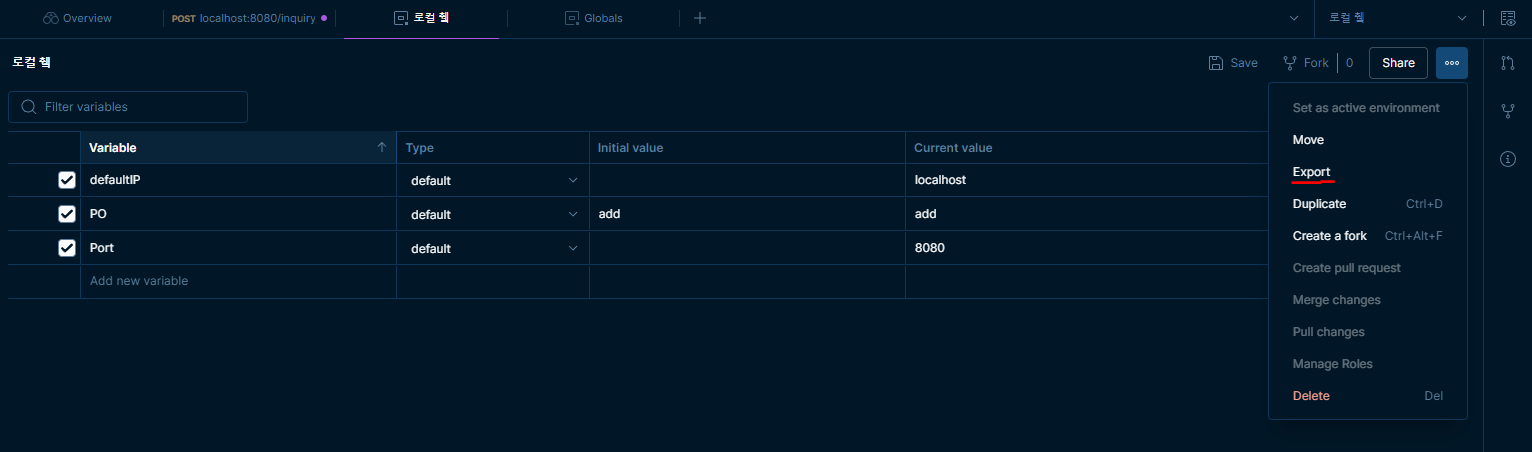
- 새로운 환경 변수를 등록할 수 있는 작업 공간이 열린다. 하나하나 설명하자면 이렇다.
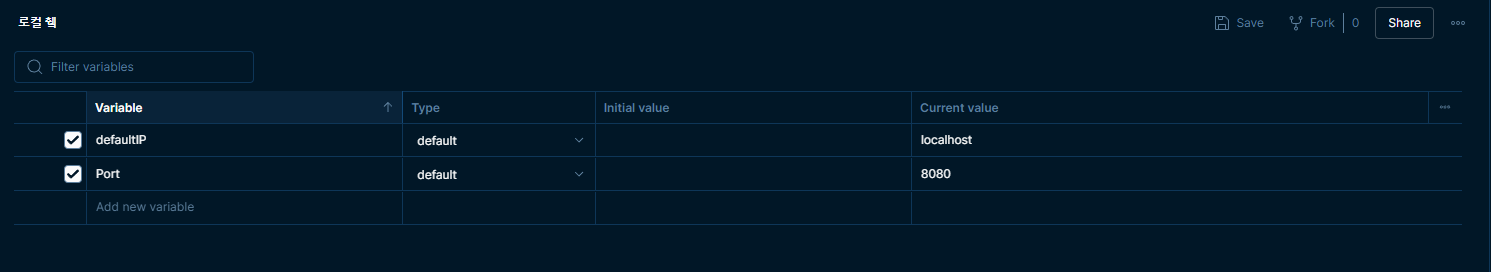
Variable: 변수명Type: 변수의 타입,default시 값이 공개되지만secret설정 시 값이 숨겨진다.Initial value: 여기 입력된 값은 Postman 계정과 연동되는 값으로 공개적인 접근이 가능해진다.Current value: 여기 입력된 값은 이 값을 등록한 로컬에서만 사용된다.

- 입력이 완료되었으면 우측 위의
Save를 눌러 저장한다.

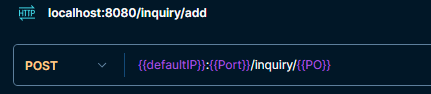
- 사용하고 싶은 곳에서 오른쪽 표시된 부분에서 환경변수를 갈아끼면 URL 상에서 밑줄친 부분처럼 사용할 수 있다.

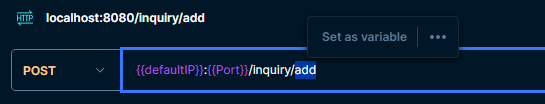
- 추가적인 환경변수 등록을 원하면 URL에서 원하는 부분을 드래그해서
Set as variable클릭

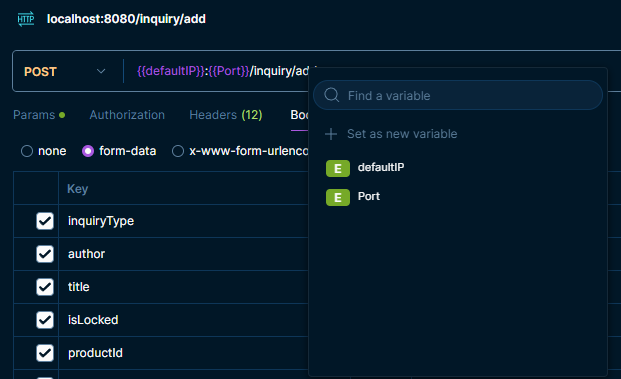
- 현재 등록된 변수와 새로운 변수 등록이 있을텐데 새로운 변수 등록을 클릭한다.

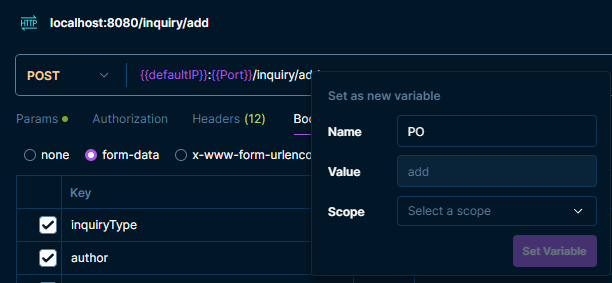
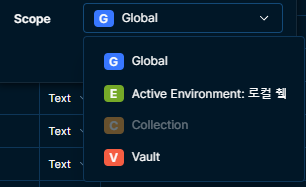
- 변수명과 Scope를 정한다.

- Scope 상에는 현재 이 api 테스트 상의 환경 변수 설정과
Global,Collection,Vault가 있는데 환경 변수로 설정되길 원하면E를 선택한다.
💡 Postman에서 변수의 Scope는 낮은 순서대로
Global-Collection-Environment-data-local로 이루어져있다. 이 중 일단은Global과Environment변수 활용법만 알아도 사용에 지장은 없다.

- 설정이 잘 적용됐는지 확인한다.
📌 전역 변수 설정
환경 변수와 크게 다를건 없다.
다만 환경 변수의 경우, Workspace 마다 별개의 적용이 가능하면서 여러개를 만들 수 있지만, Global 변수는 모든 Workspace에서 하나의 집합만 적용된다.

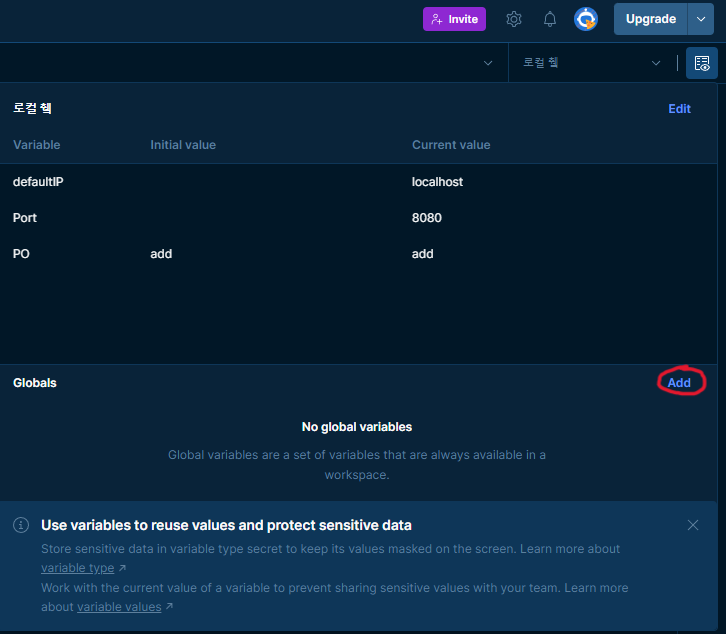
- 환경 변수와 마찬가지로 변수 설정 창에 들어가
Globals에서Add버튼을 누른다.

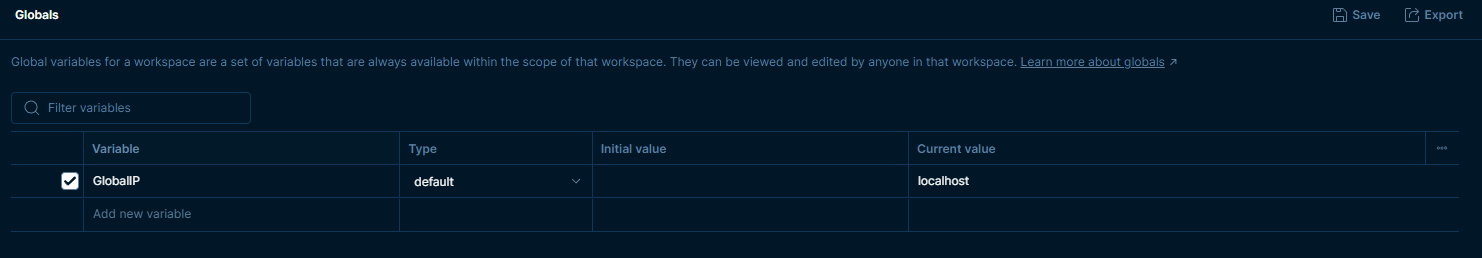
- 마찬가지로 변수명과 값을 넣고 저장한다.

- 저장이 끝나면 환경 변수와 달리 별도의 설정이나 지정없이 바로 사용이 가능하다.
💡 간단하게 설정하는 방식은 환경 변수를 URL에서 드래그해서 설정하는 방식에서 Scope를 Global로 지정하면 된다.
📌 변수 Export, Import
내가 쓰던 변수를 JSON 형태로 Export 하여 가져갈 수도 있다.

- 변수 편집화면에서 우측 상단의 Share 옆 버튼을 누르고
Export를 클릭한다.

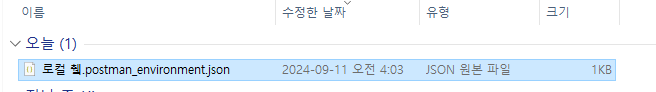
- JSON 형태로 바로 다운로드 된다. 참 쉽죠?

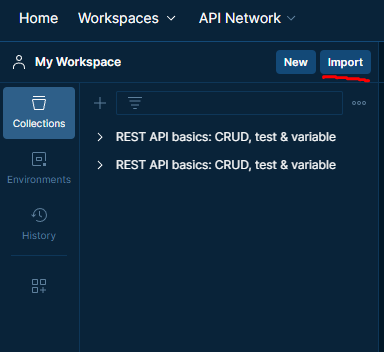
- 화면 좌측에 표시된 내 Workspace에서
import로 바로 변수 설정을 가져올 수도 있다.

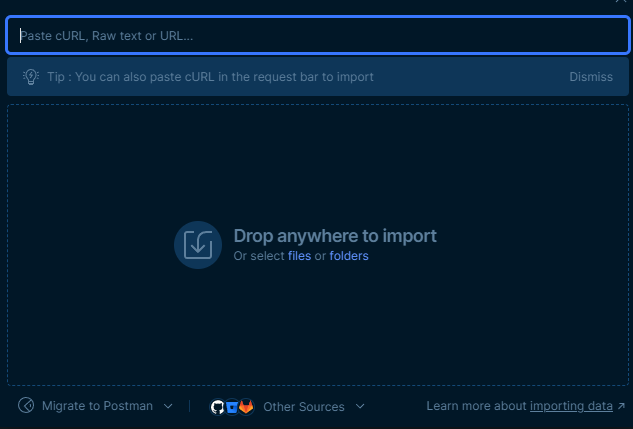
- 다음과 같은 창이 열리며 파일을 넣을 수 있게 된다.
❗ 중복된 변수 설정 파일일 경우 중복되었음을 표시하며 복사본으로 만들지 여부를 묻는다.
일단은 여기까지.
추후에 스크립트 기능과 협업 기능, 문서화 기능까지 야무지게 활용할 수 있는 기회가 온다면, 그 부분에 대한 포스팅을 이어가보겠습니다.
