💻 포스팅 발단
원래는 Swagger를 쓰려고 했었다
약 2년이 되어가는 백엔드 개발 인생에서 Swagger가 없는 프로젝트란 없었다.
그런데 최근 정식으로 계약을 맺고 시작하게 된 한 프로젝트에서 Swagger를 사용하지 않고 별개의 테스트 코드나 툴을 활용하기로 결정함에 따라 처음으로 Swagger 없는 백엔드 개발을 하게 되었다.

테스트 없이 반복되는 개발은 개발자를 불안하게 만들어요.
테스트 없는 개발을 할 수는 없으니 당연히 다른 방안을 찾아야하는데,
'이제 나도 돈받으려 일하는 어엿한 정식 개발자가 되었으니... 이제 실무에 맞는 기술들을 배워야하지 않을까?'
라는 생각에서 시작해 사용하게된 도구를 소개한다.
⚡ Postman
📌 Postman은 무엇인가?
🔷 API를 다루는 모든 과정에서 도움을 주는 종합적인 도구
- 테스트 기능만 알고 있는 사람이 많은데, 협업은 물론이고 api 문서화까지 돕는다.
RESTful api에 특화된swagger와 달리GraphQL,SOAP,WebSocket등 다양한 프로토콜을 지원한다.- 거기에 유저들을 위한 인터페이스가 상당히 친절하여 진입장벽이 낮고, shortcut이나 환경 변수 등 테스트를 빠르고 편하게 만들어주는 부분이 많아 실무에서 많이 사랑받는듯 하다.
🔷 Postman의 개발 역사
-
2012년 인도에서 시작
- 당시 API 테스트의 복잡함과 불편함을 해결하기 위해 Abhinav Asthana가 개인 프로젝트로 처음 만든 것이 원조이다.
- 이 도구는 간단한 크롬 브라우저 확장 프로그램으로 출발했는데, API 개발자들이 HTTP 요청을 쉽게 보내고, 응답을 확인할 수 있는 직관적인 인터페이스를 제공하는 것이 목적이었다.
-
2014년 독립 애플리케이션으로 발전
- Postman의 인기가 급증하자, Abhinav Asthana와 공동 창립자인 Ankit Sobti, Abhijit Kane는 이를 기반으로 회사를 설립했다.
- 독립 애플리케이션으로 전환하면서 확장된 기능들과 보다 전문적인 API 테스트 도구로 자리 잡기 시작했다.
-
2015년 팀 기능 도입
- API 작업을 단순히 개인의 도구로 사용하는 것을 넘어, 팀원들과 협업할 수 있는 기능을 추가하기 시작했다.
- 여러 개발자가 동시에 API를 작업하고 관리할 수 있도록 하여, 팀 단위 프로젝트에서 API 개발이 더 효율적으로 이루어질 수 있도록 도왔다.
-
2017년 유료 버전인 Postman Pro 출시
- 2019년에 Postman Enterprise 및 API 플랫폼으로 확장 후 2020년에 GraphQL 및 SOAP를 지원하는 등 개발 트렌드에 발빠르게 맞춰가려는 움직임을 꾸준히 보이고 있다.
📌 Postman의 장점
사용하면서 느낀 장점과 다른 문서에 적힌 것들을 합쳐서 정리해보았다.
🔷 직관적인 UI

아! Black theme! 개발자 간 훌륭한 대화 수단이지!
-
Postman의 가장 큰 장점 중 하나로 직관적인 사용자 인터페이스를 들고 싶다. 코드 없이도 간단히 API 요청을 만들고, 그 결과를 실시간으로 확인할 수 있다. 더불어GET,POST,PATCH,PUT,DELETE등 다양한 HTTP 메소드를 쉽게 선택할 수 있도록 도와준다. -
꼬꼬마 개발자들도 Postman을 사용해 API를 이해하고 테스트하는 것이 쉬울 것이다. 버튼 클릭 몇 번으로 API 호출을 수행할 수 있어, 학습 곡선이 낮은 도구라는 점에서 개발자들뿐만 아니라 비개발자도 유용하게 활용할 수 있다고 본다.
🔷 다양한 프로토콜 지원
-
최근 인기를 끌고 있는
GraphQL,WebSocket,SOAP과 같은 프로토콜도 지원하여, 여러 유형의 API를 테스트할 수 있는 유연성을 제공한다. -
실제로 필자의 경우,
swagger로는 해보지 못했던form-data를 이용한 Request를 사용해보았는데, 형식만 지키면 일반적인 데이터와 파일 데이터가 함께 담긴 요청이 잘 넘어가는 것을 보면서 감탄했었다. 이 부분은 후에 다룬다.
🔷 API 테스트 자동화
-
Postman의 스크립트 기능을 사용하면 API 요청 후 반환된 데이터를 기반으로 테스트 스크립트를 작성할 수 있다.
- ex) 응답 상태 코드가 200이어야 한다거나, 응답 데이터 내 특정 값이 예상한 값과 일치해야 한다는 조건을 설정할 수 있다.
-
이 자동화 기능 덕분에 API의 변경 사항이 발생하더라도 이를 자동으로 테스트하고 오류를 조기에 발견할 수 있어, 더 높은 수준의 품질 관리가 가능해진다.
필자의 경우, 테스트 자동화 스크립트까지는 아직 작성해보지 않았다! 대부분이 로컬에서의 1차 테스트에서 그쳤기 때문... 다른 프로젝트에서 협업 및 api 테스팅에 정식으로 채택되어 쓰이게 되면 꼭 사용해보고 싶은 기능이다.
🔷 환경 변수 관리로 효율성 증대
-
API를 테스트하다 보면, 같은 API라도 개발 환경, 테스트 환경, 프로덕션 환경 등 다양한 설정이 필요한데, Postman은 이런 환경에 맞춰 환경 변수를 설정하고 사용할 수 있게 해준다.
- ex) 프로덕션 서버와 테스트 서버에서 API URL이 다를 때, 환경 변수만 변경하면 각 환경에 맞는 요청을 쉽게 전송할 수 있다.
-
같은 요청을 여러 환경에서 재사용할 수 있어 반복 작업을 크게 줄일 수 있다.
🔷 팀 협업
-
팀원들이 API에 대한 정보를 공유하고, 변경 사항을 쉽게 추적할 수 있는 환경을 제공한다.
-
API 요청을
Collection으로 묶어 관리함으로써, 여러 명의 개발자가 동시에 작업하더라도 일관성을 유지할 수 있다. -
작업 이력을 추적하거나, 버전 관리를 통해 문제 발생 시 언제든지 되돌아갈 수 있다고 한다.
팀 단위로 사용하지 않아서인지, 아니면 유료 결제 시에만 제공하는 기능인지 필자는 이 부분에 대해서는 정확히 보지 못했다...
🔷 Mock 서버
-
API 개발 중 가장 어려운 점 중 하나는, 백엔드가 완성되기 전에 프론트엔드 작업을 병행해야 할 때이다. Postman은 이 문제를 해결하기 위해
Mock Server기능을 제공한다. -
Mock Server를 설정하면 실제 백엔드 없이도 가상의 API 응답을 만들어낼 수 있어, 백엔드가 준비되지 않았더라도 프론트엔드 개발을 지속할 수 있다. -
개발 초기에 API를 테스트할 때 매우 유용하며, 프론트엔드와 백엔드 간 병렬 개발을 가능하게 해준다.
🔷 API 문서화 및 공유 기능
-
API 요청을 시각적으로 관리할 뿐만 아니라, 자동 문서화 기능도 제공한다.
-
각 API 요청과 그 응답을 명확히 정리하여 팀 내외부에서 쉽게 공유할 수 있도록 도와준다.
이 기능도 사용해보진 못했다.. 이미 팀 노션에 수기로 작성하고 있었기 때문 😭
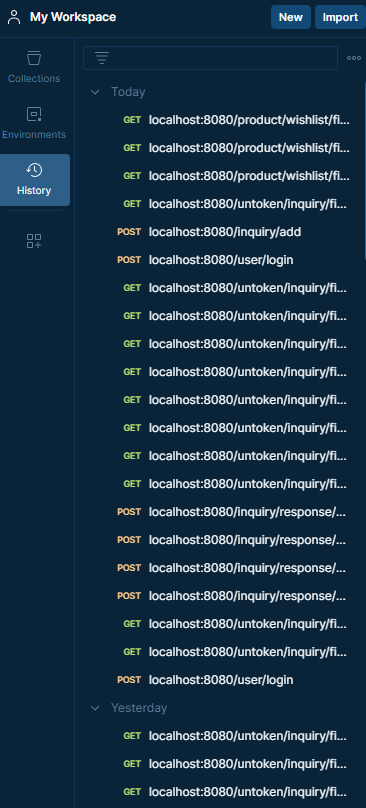
🔷 History의 존재

-
필자가 개인적으로 느꼈던 swagger와 비교되는 가장 큰 장점
-
이전에 진행했던 테스트의 형식이 그대로 남아 저장되며, 이를 이용해 이전에 진행했던 방식 그대로 한번 더 진행할 수 있다.
-
환경변수와 함께 테스트에 들어가는 시간을 단축한 일등공신이라 볼 수 있다.
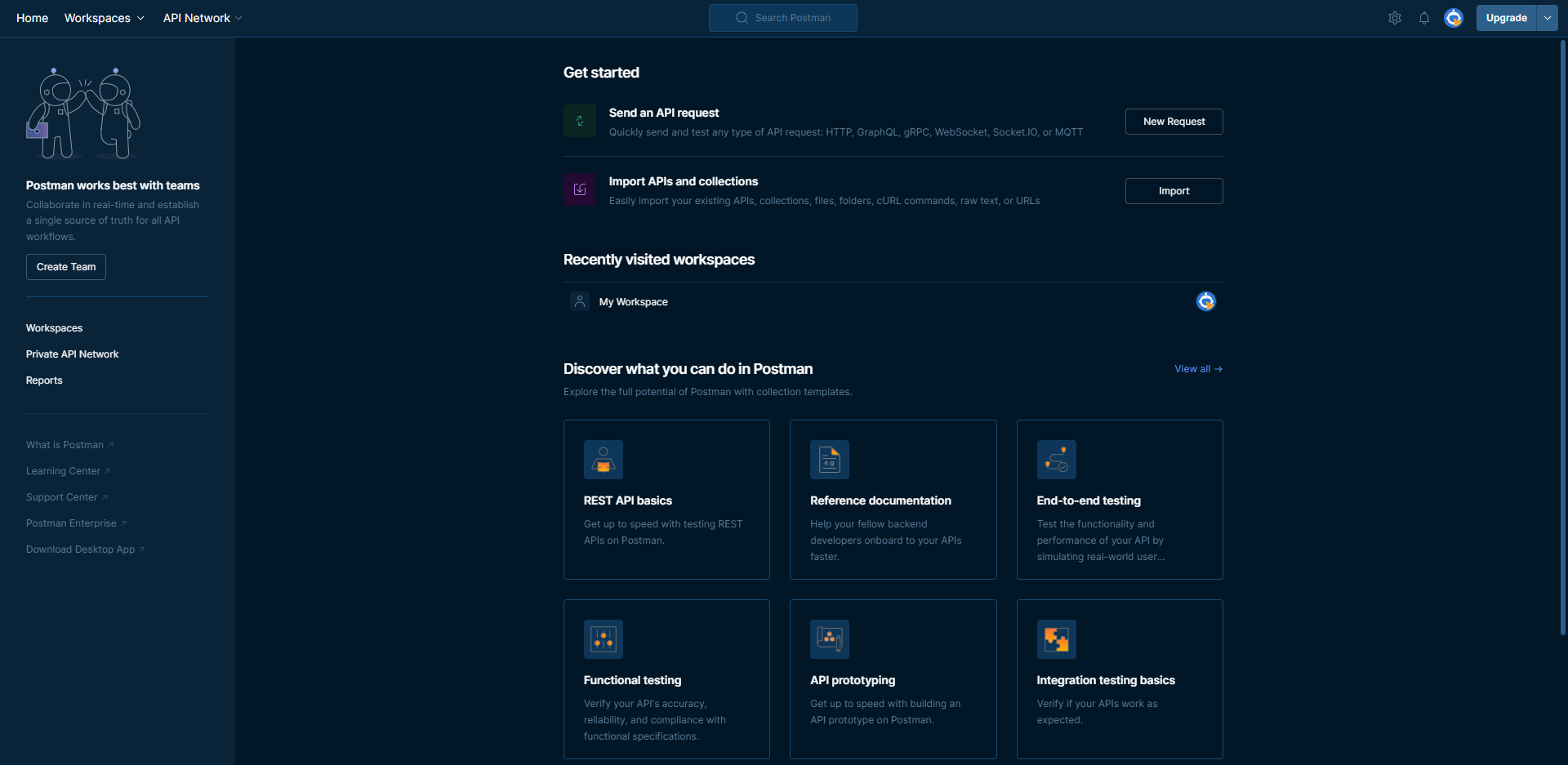
📌 Postman 사용하기

윈도우의 경우, 브라우저 상에서 Postman 서비스를 바로 이용할 수 있다.
⚙ Postman
❗ 다만 Mac의 경우, Postman 애플리케이션 설치 이후에 사용이 가능하니 참고하기 바란다.
🔷 회원가입은 이메일 혹은 소셜로그인으로 간편하게 가능하며, 가입 완료 이후엔 자유롭게 사용 가능하다.
🔷 우측 상단 톱니바퀴 모양에서 여러 설정을 조작할 수 있다.
- Theme, Auto save 설정 등이 가능하며 아쉽게도 한국어 설정은 없다. 일본어와 영어 뿐...
🔷 팀을 생성하거나, 나의 workspace를 생성할 수 있고 그 안에서 여러 api 테스트를 진행할 수 있다.
🔷 이 글에선 가장 기본적인 사용법들만 알려주도록 하겠다.
⭐ HTTP 요청 보내서 테스트하기 (GET)

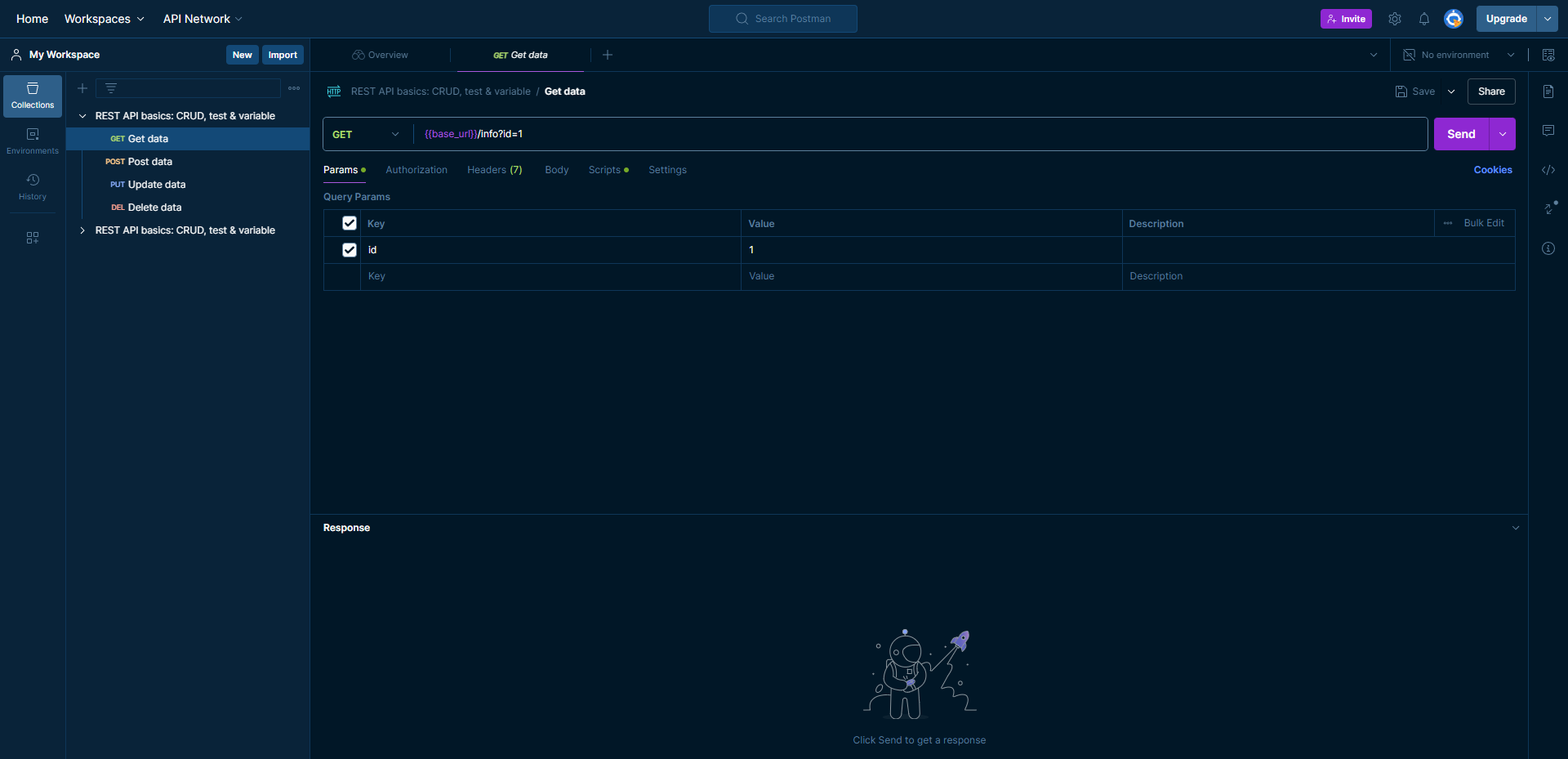
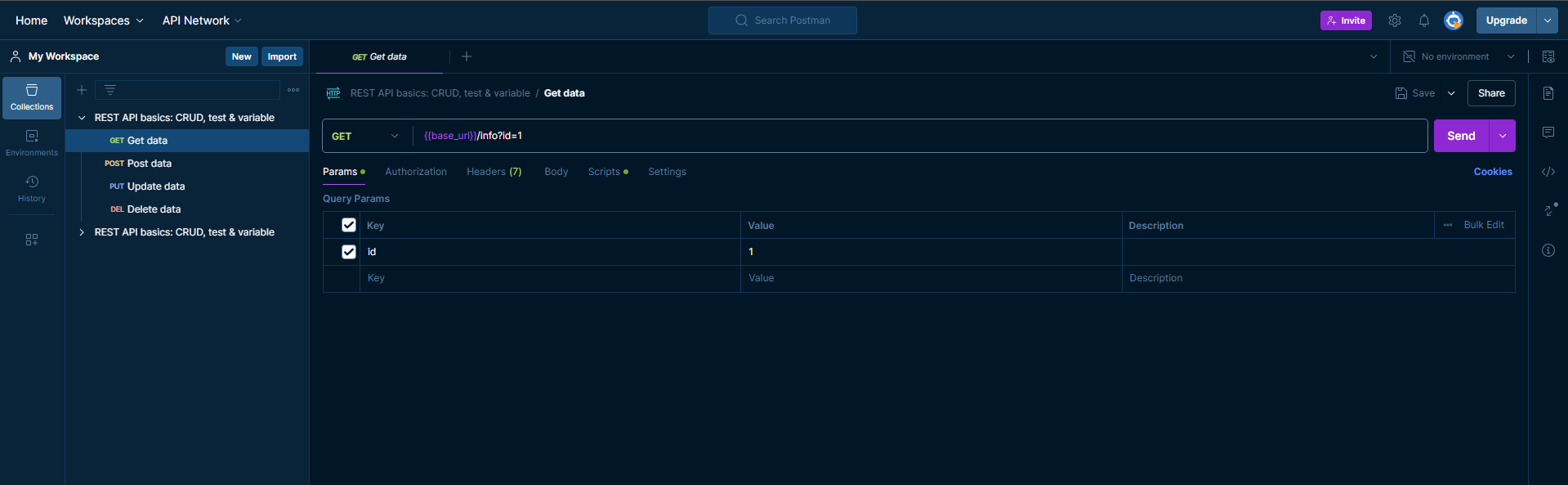
가장 기본적인 RESTful API 테스트를 위해 가벼운 예시와 함께 이런 탬플릿이 제공된다.
간단하게 나눠서 설명하겠다.

-
맨 왼쪽 토글에서 GET, POST, PUT 등 HTTP method 변경이 가능하다.
-
그 오른쪽에서 api 요청을 보낼 api를 입력하는데, 여기서
?뒤의 파라미터 부분은 url에 직접 입력하지 않고Params창에 변수명과 값을 입력하여 들어가게 할 수 있다. -
Send를 통해 요청을 보내고 응답을 받을 수 있으며, 토글을 누르면 나오는Send and Download를 통해 응답을 따로 파일로 저장할 수도 있다.
❓ 저기서 url 속 {{base_url}}은 환경 변수로, 설정에 대해 이따가 다시 언급하겠다.

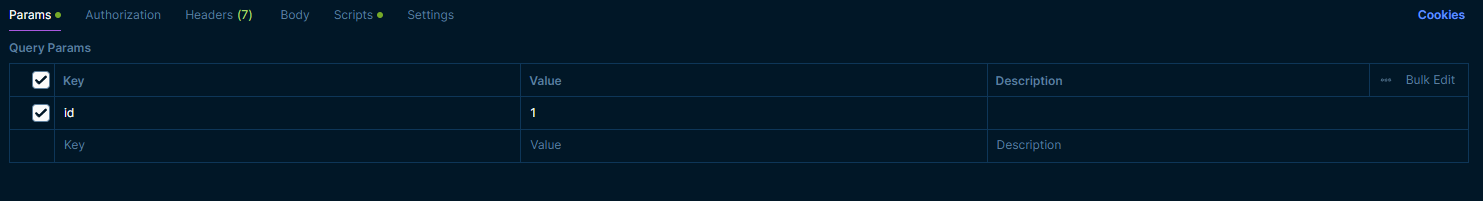
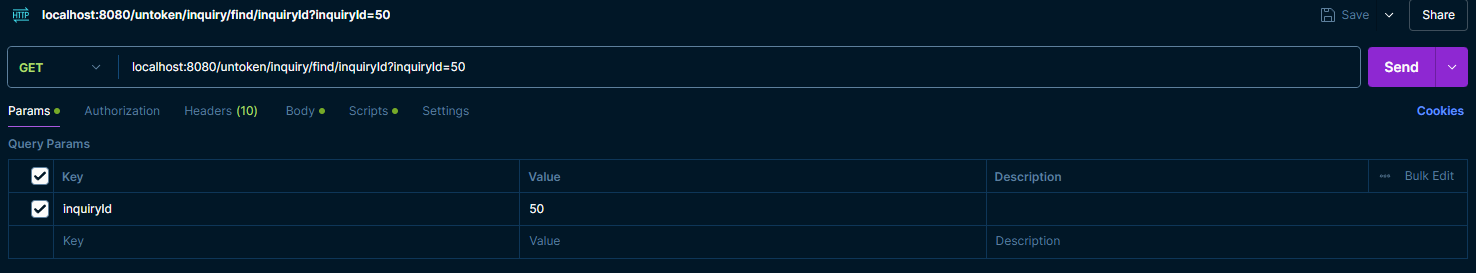
-
이전에 언급했던
Params창이 존재한다. 이 곳에서 키와 값을 입력하면 자동으로 url에 반영된다. 설명은 덤. -
cookie설정 또한 가능하다.
Params 옆의 다른 것들도 차례차례 살펴보자면,

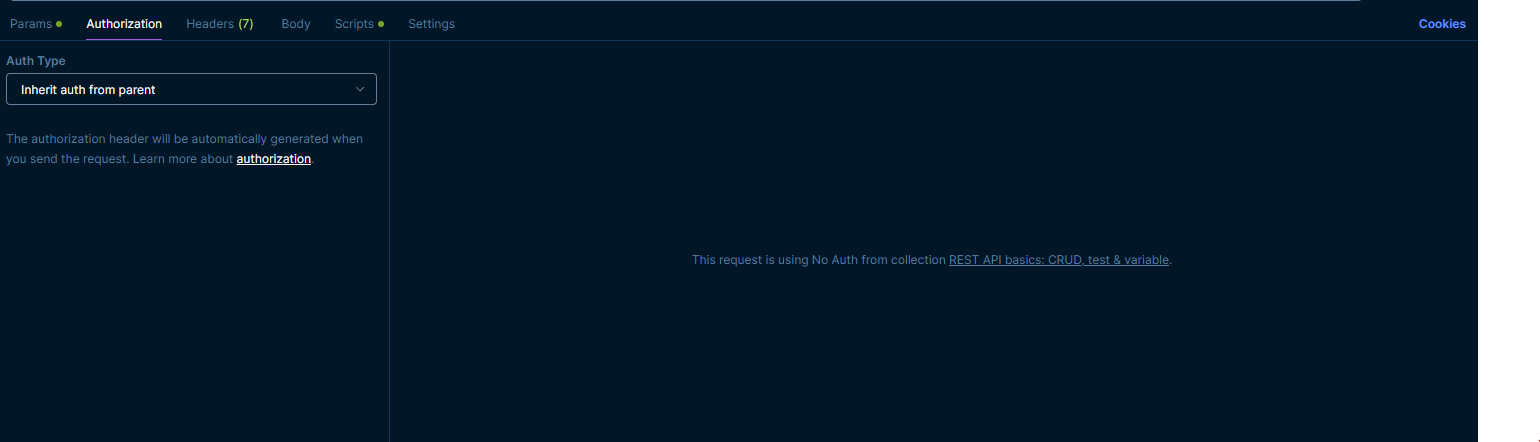
-
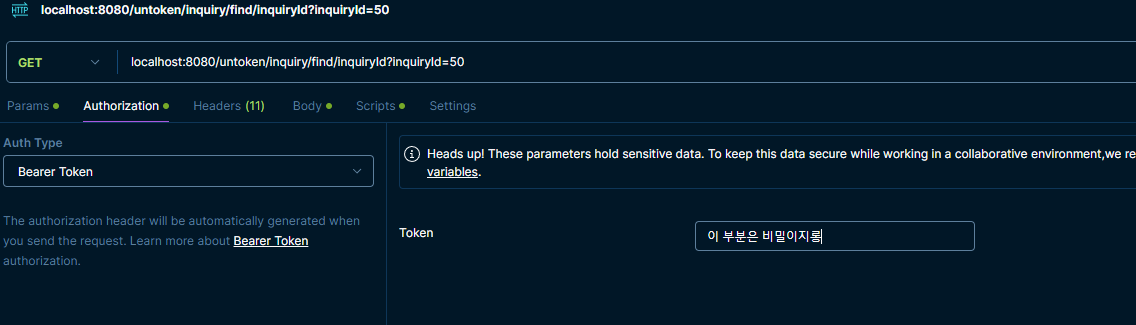
인증과 관련된 부분인
Authorization이다. -
Bearer token,OAuth,AWS 시그니처등 다양한 인증 정보 관리가 가능하다.
이렇게 실제로 유저에 대한 인증 토큰이 필수인 api를 편하게 테스트할 수 있다.

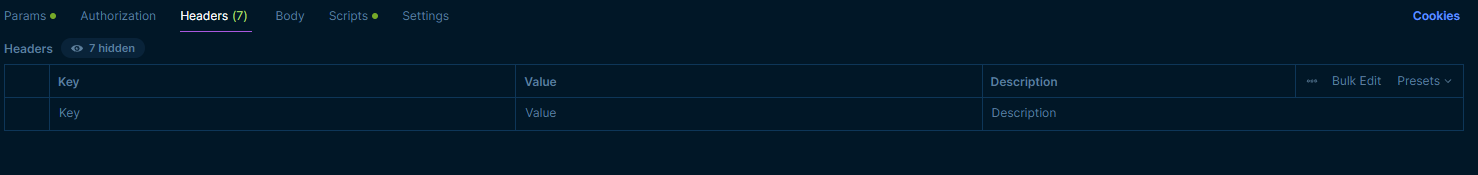
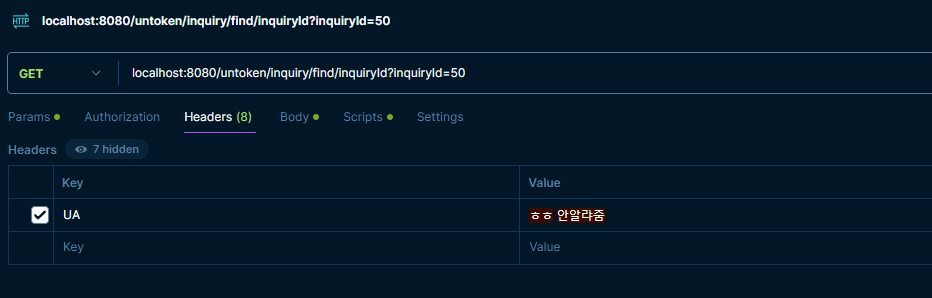
- 요청과 관련된
Request Header(Headers)부분이다.
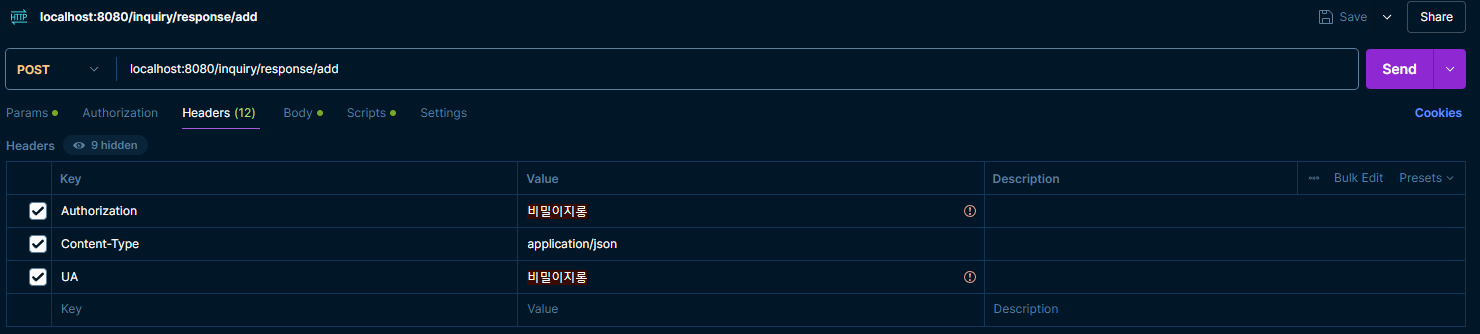
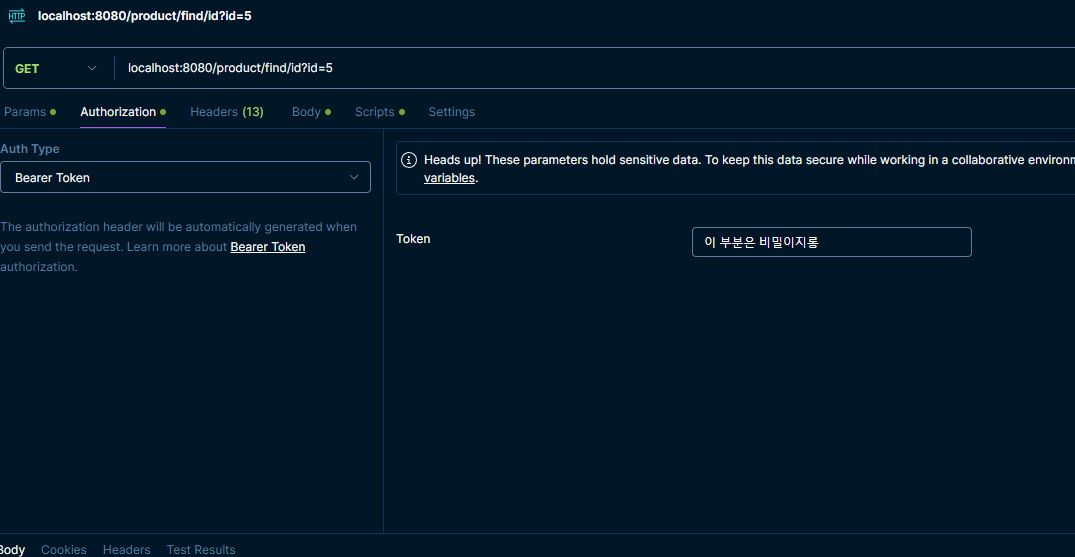
💡 이 곳에
Authorization관련 정보를 담기도 하는데, 저장된 테스트를 왔다갔다 하는 것 대신 직접 url을 바꿔가며 수정하는 것이 편했던 필자는 token이 불필요한 테스트에서Authorization설정을 일일히 지우는 것이 귀찮아 여기에 해당 정보를 담아서 테스트한 경우도 있었다. 실무에선 비추.
(이런 식으로 사용했었는데, 디테일하게도 value 부분에서 형식에 맞지 않는 것을 경고하는 모습)

-
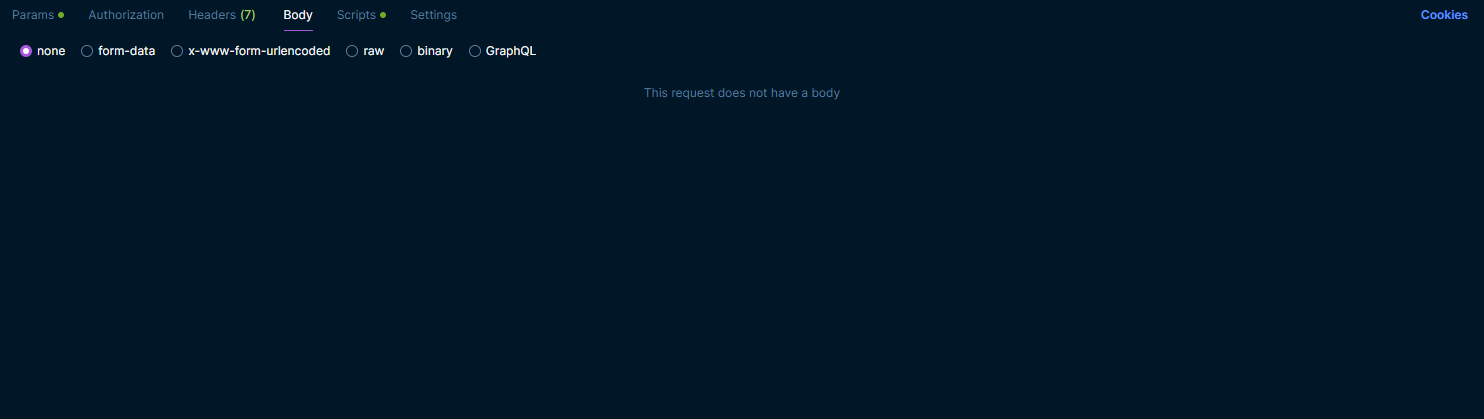
RequestBody부분인Body이다. -
다양한 형태의 Body 설정이 가능한데 여기서
form-data와raw에 관해서만 잠시 후에 설명하겠다.

-
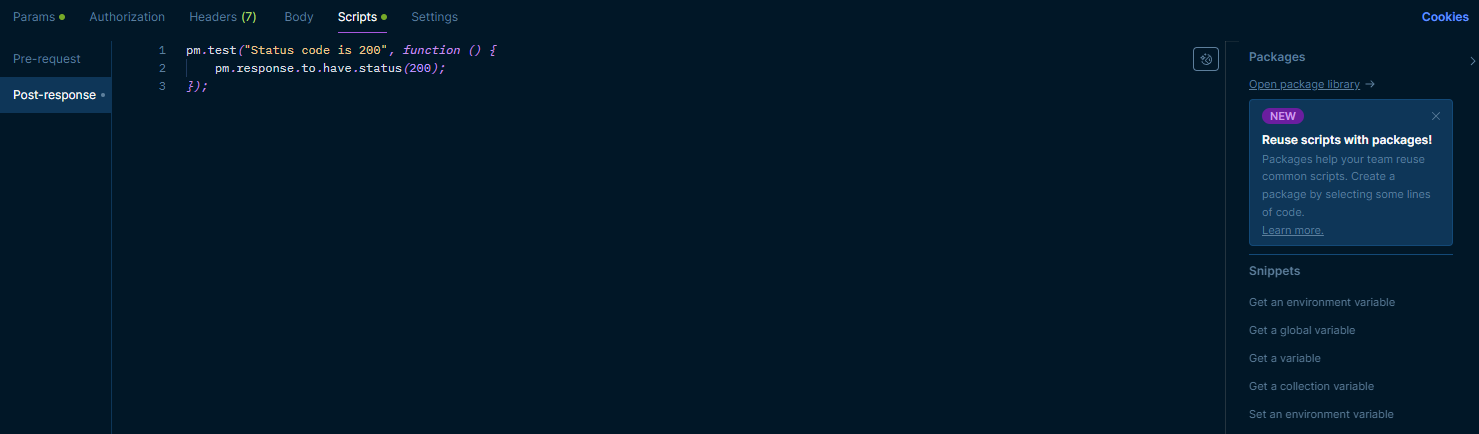
테스트에 대한 스크립트 코드 작성이 가능한
Scripts이다. -
요청 이전, 응답 이후로 나뉘는 이 스크립트에 대해 제대로 된 활용은 나중으로 미룬다.

-
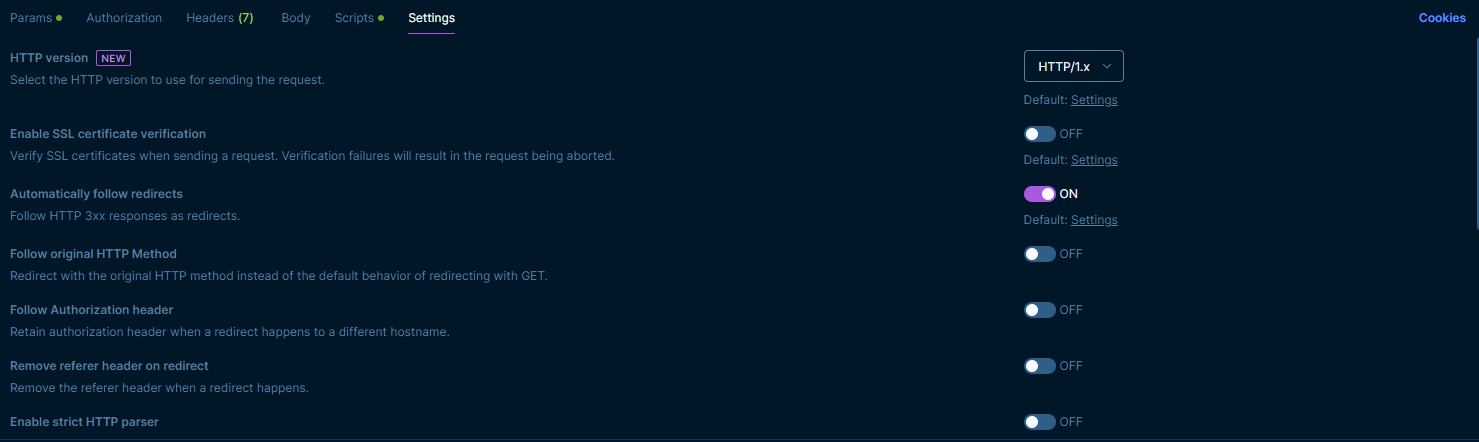
Setting에서 요청에 대한 여러 세팅을 할 수 있다. -
SSL 인증 허용, URL 자동 인코딩 등의 설정이 이곳에 있는데 보통은 이곳을 크게 건드릴 일은 없을 듯 하다.

- 마지막으로 맨 아래에 api 요청에 대한 응답이 돌아오는 부분이 있다.
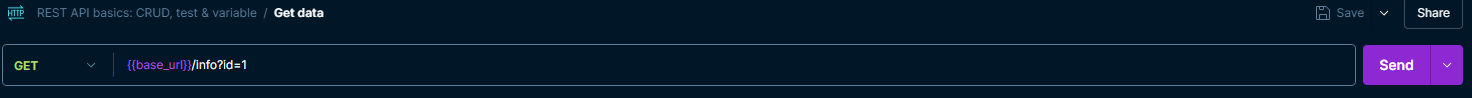
🤔 그럼 이제 직접 GET 요청을 보내려면 어떻게 해야할까?

-
HTTP Method를GET으로 설정 후 url을 입력한다. -
Parameter를 필요로 하는 api라면
Params에 해당 Parameter의 키와 값을 정확히 입력한다.

- 인증 정보가 필요하다면 해당 정보는
Authorization에 등록한다. (예시는 untoken api라 여기선 생략)

-
Header에 기기 정보 등이 추가로 담겨야 한다면
Headers에 키와 값을 추가한다. -
Send를 누르면?

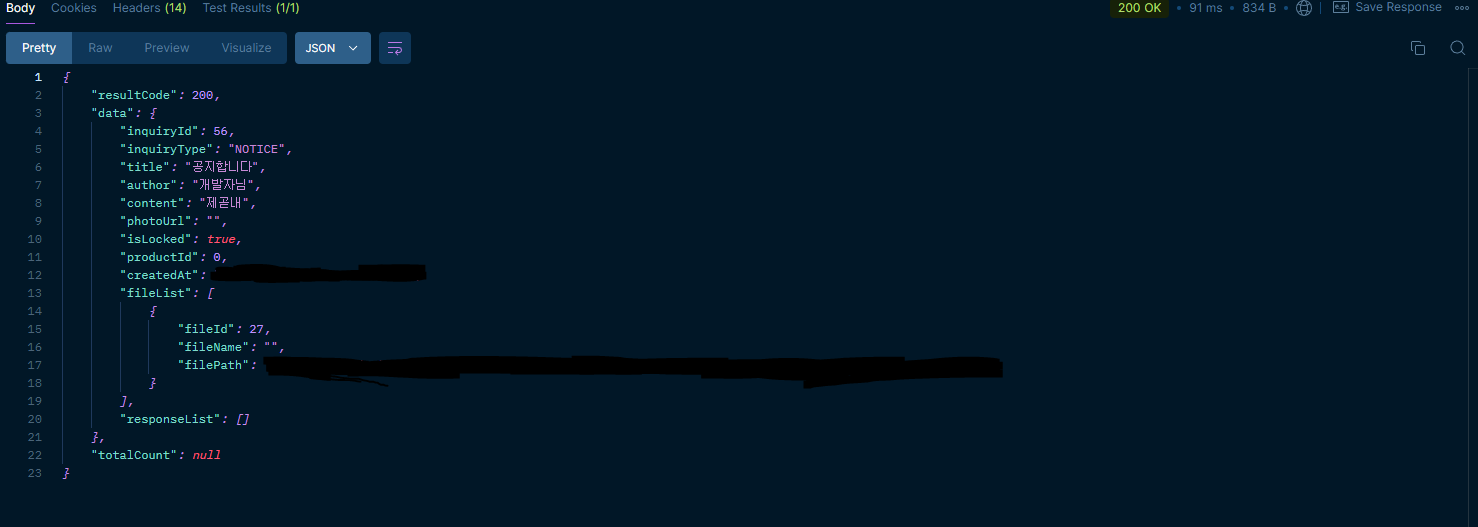
이런 식으로 api 서버로 부터 응답이 돌아오는 것을 아래에서 확인할 수 있다.
-
이쁘게 들여쓰기까지 완료된 채 돌아오는 모습이지만, 위의 옵션에 나와있듯이
Raw나Preview형식으로 볼 수도 있다. -
반드시 JSON 형태가 아닌 HTML 등의 형식으로도 볼 수 있다.
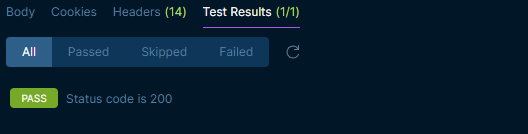
만약 스크립트를 짰다면
Test Results부분에서 스크립트 결과를 확인할 수 있다.
⭐ POST 요청 보내기
이 것 역시 GET과 크게 다를 바 없다.
다만 Request Body에 정보가 담기는 경우가 생길텐데 이 것에 대해 정리한다.

-
Method는
POST로 지정하고 url을 입력한다. -
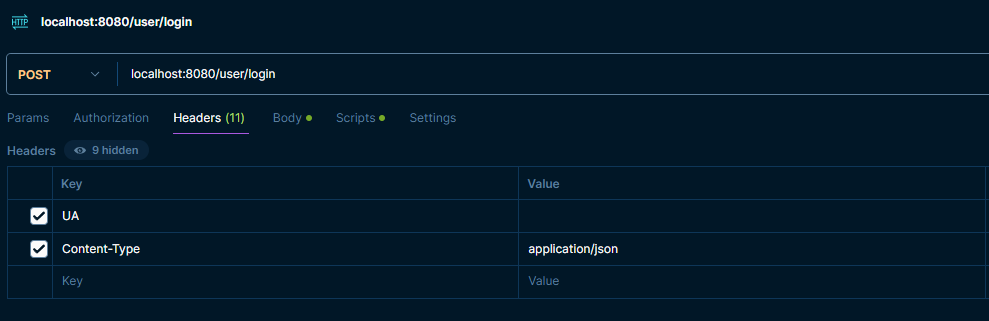
Headers에 요청에 필요한 것을 넣는데
Content-Type을 명시해 놓을 필요는 없다. 여기선 Json 형태로 Body에 데이터를 담을 예정이기 때문에 가시적인 목적으로 value를 저렇게 넣었지만 Postman 상에서는 Headers에 따로 Content-Type을 적어 보내지 않아도 자동으로 매칭하여 올바르게 보낸다.
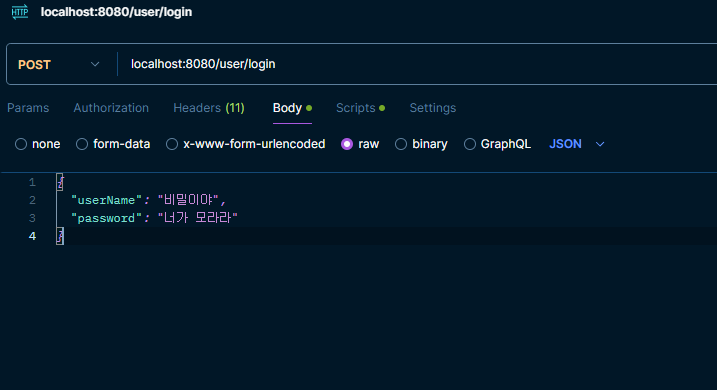
3-1. application/json의 경우

-
raw로 Body 형식을 정한다. -
나오는 창에 사진과 같이 Json 형태로 원하는 요청 키와 값을 넣어둔다.
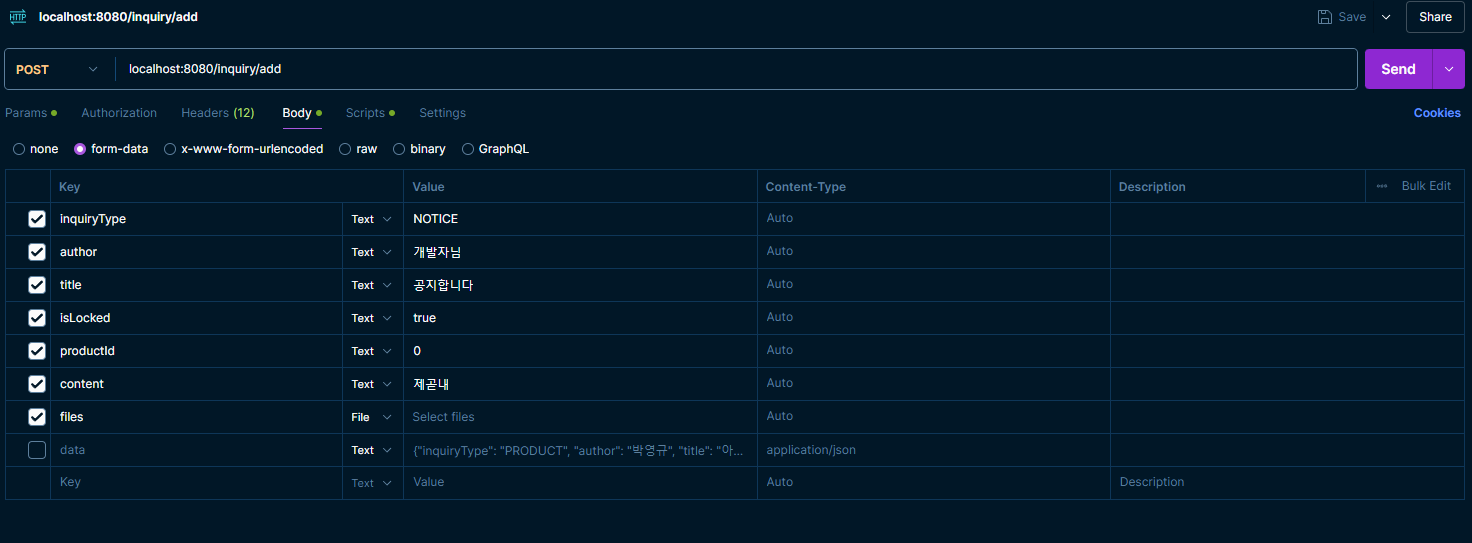
3-2. form-data의 경우

-
Json 형태의 데이터 뿐만 아니라 만약 파일 데이터를 요청으로 보내고 싶다면
form-data요청을 이용해야한다. -
Key내에서Text혹은File로 타입을 지정할 수 있고 이에 맞춰 값을 넣는다. -
❗ 여기서 주의할 것은 이런 식으로 하나하나 키와 값을 정하면 원래 Text가 아닌 숫자형, 불리언형 등의 값들도 String으로 넘어가게 되어 문제를 일으킬 수 있다.
실제로 저기서 isLocked가 문자열 true로 넘어가서 api 서버 내에서 이를 인식하지 못하고 어떤 값이 오든 false로 저장하는 상황이 발생했었다. 물론 지금은 request dto 상에서 isLocked를 문자열로 바꾸고, response dto 생성 이전에 형 변환을 한 뒤에 넣게 하여 정상 작동한다.
// Inquiry 생성 Inquiry inquiry = Inquiry.builder() .user(user) .product(product) .inquiryType(InquiryType.valueOf(requestDto.getInquiryType().toUpperCase())) .author(requestDto.getAuthor()) .title(requestDto.getTitle()) .content(requestDto.getContent()) .isLocked(Boolean.parseBoolean(requestDto.getIsLocked())) // 형 변환 .build();
- 체크가 되지 않은 아래 쪽을 보면
Key로 data가 있고Value로 Json 형태의 문자열이 들어가있는 것을 볼 수 있는데, file을 제외한 나머지 부분을 합쳐서 보내는 형태이다. 이처럼Content-Type을 따로 지정하여 파일과 데이터를 각각 다른 방식으로 Body에 넣어 보낼 수도 있다.
💡 위의 체크된 형식으로 보낼 시와 Content-Type을 따로 지정하여 보낼 때, 백엔드 서버에서는 받는 방식이 살짝 바뀐다.
전자의 경우, Springboot로 제작한 api라면
@PostMapping("/add")
public ResponseEntity<InquiryResponseDto<Void>> addInquiry(@ModelAttribute InquiryRequestDto inquiryRequestDto) {
// 기타 코드들
}와 같이 @ModelAttribute 애너테이션을 활용해야한다.
하지만 후자의 경우는
@PostMapping("/add")
public ResponseEntity<InquiryResponseDto<Void>> addInquiry(@RequestPart InquiryRequestDto inquiryRequestDto,
@RequestPart(required = false) List<MultipartFile> files) {
// 기타 코드들
}와 같이 @RequestPart 애너테이션을 통해 구분하고, Request Dto 상에서 받던 파일 리스트를 제외해야한다. 더 디테일한 코드는 나중에 기회가 되면 다루겠다. 일단은 Postman 게시물이니까...
마지막으로 Body까지 완료되었으면 Send를 눌러 응답이 어떻게 들어오는지 확인하면 된다.
분량 조절 실패.
환경 변수 설정과 함께 짧은 글로 2편으로 돌아오겠습니다.