
⚡ Web socket
📌 Web socket 이란?
🔷 실시간, 양방향 통신을 가능하게 하는 기술
- 웹 애플리케이션과 서버 간에 지속적인 연결을 유지하여 데이터를 신속하게 교환할 수 있게 한다.
- HTML5의 중요한 부분으로, 복잡한 실시간 애플리케이션 개발을 위한 강력한 기반을 제공한다.
🗨 소켓(Socket)의 정의
- 네트워크에서 두 프로그램이 데이터를 주고받기 위해 사용하는
엔드포인트(EndPoint) - 인터넷 소켓은 IP 주소와 포트 번호의 조합으로, 이를 통해 특정 서버의 프로세스와 클라이언트의 프로세스가 통신할 수 있다.
🗨 웹 소켓의 등장 배경
- 전통적인 HTTP 통신은 요청-응답(Request-Response) 패턴을 따른다.
클라이언트가 서버에 요청을 보내고, 서버가 이에 대한 응답을 보낸다.
이 방식은 웹 페이지를 처음 불러올 때는 효율적이지만, 실시간으로 데이터를 교환해야 하는 웹 애플리케이션에는 적합하지 않다. 예를 들어, 채팅 애플리케이션에서는 사용자 간의 메시지가 실시간으로 전송되어야 하며, 이를 위해서는 서버와 클라이언트 간에 지속적인 연결이 필요하다.
이러한 필요성으로 인해 웹 소켓이 개발되었다. 웹 소켓은 한 번의 핸드셰이크(Handshake)를 통해 연결을 맺은 후, 서버와 클라이언트 간에 양방향 통신을 지속적으로 유지할 수 있다. 이는 데이터를 실시간으로 교환할 수 있게 해주며, HTTP 폴링(polling)이나 롱 폴링(long-polling)과 같은 기존의 방법들보다 훨씬 효율적이다.
💡 핸드셰이크 (Handshake)
클라이언트와 서버 간에 초기 연결을 설정하는 과정. 웹소켓 프로토콜에서는 클라이언트가 서버에 연결 요청을 보내고, 서버가 이를 수락함으로써 양방향 통신 채널을 열게 된다.
💡 HTTP 폴링 (HTTP Polling)
클라이언트가 정기적으로 서버에 요청을 보내어 새로운 데이터가 있는지 확인하는 방식. 이 방식은 실시간 통신이 필요한 애플리케이션에서 종종 사용되지만, 서버에 부담을 줄 수 있다.
💡 롱 폴링 (Long Polling)
폴링의 변형으로, 클라이언트의 요청에 대해 서버가 새로운 데이터가 생길 때까지 응답을 지연시키는 방식. 즉, 클라이언트는 요청을 보내고 서버는 새로운 데이터가 준비될 때까지 이 요청을 유지한다.
🗨 웹 소켓의 역사
🔷 2008년 웹 애플리케이션에서 실시간 통신을 구현하기 위한 실험적인 프로젝트로 시작
-
이후 2011년에 웹 소켓 프로토콜(WebSocket Protocol)이 IETF(Internet Engineering Task Force)에 의해 RFC 6455로 공식화되었다.
-
같은 해, W3C(World Wide Web Consortium)는 웹 소켓 API를 표준으로 채택했다.
🗨 웹 소켓의 특징
-
양방향 통신
클라이언트와 서버가 동시에 데이터를 주고받을 수 있다. -
지속적인 연결
한 번의 연결로 지속적인 데이터 교환을 가능하게 한다. -
낮은 오버헤드
초기 핸드셰이크 후에는 데이터 페이로드에만 초점을 맞춰 통신한다. -
실시간성
데이터가 생성되는 즉시 전송이 가능하다, 이는 실시간 웹 애플리케이션에 이상적이다.
📌 Socket.io
🔷 실시간 웹 애플리케이션을 위한 JavaScript 라이브러리
- 웹소켓을 기반으로 하면서도 웹소켓이 지원되지 않는 환경에서도 작동할 수 있게 하는 폴백(fallback) 옵션을 제공한다.
- 이는 개발자가 다양한 브라우저와 환경에서 실시간 양방향 통신 기능을 쉽게 구현할 수 있도록 도와준다.
💡 폴백 옵션
기본 기술이나 방법이 사용할 수 없거나 적합하지 않을 때 대체로 사용되는 기술이나 방법을 의미한다. IT와 프로그래밍에서 폴백은 일반적으로 호환성이나 접근성을 보장하기 위해 사용된다.
🗨 Socket.IO의 주요 특징
-
실시간 양방향 통신
Socket.IO는 클라이언트와 서버 간에 실시간 데이터 교환을 가능하게 한다. -
자동 재연결 지원
네트워크 연결이 끊어진 후 자동으로 재연결을 시도한다. -
방(Room) 기반의 브로드캐스팅
특정 그룹의 사용자에게만 메시지를 브로드캐스트하는 기능을 제공한다. -
다양한 트랜스포트 지원
웹소켓 뿐만 아니라 AJAX 롱 폴링 등 여러 트랜스포트 메커니즘을 지원한다. -
이진 데이터 지원
이미지나 비디오 같은 이진 데이터의 전송이 가능하다.
🗨 이번 프로젝트에서 socket.io를 왜 사용했나?


-
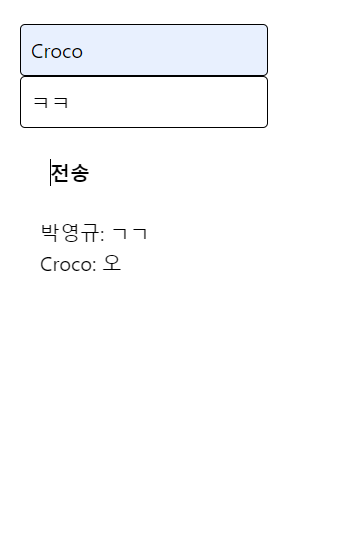
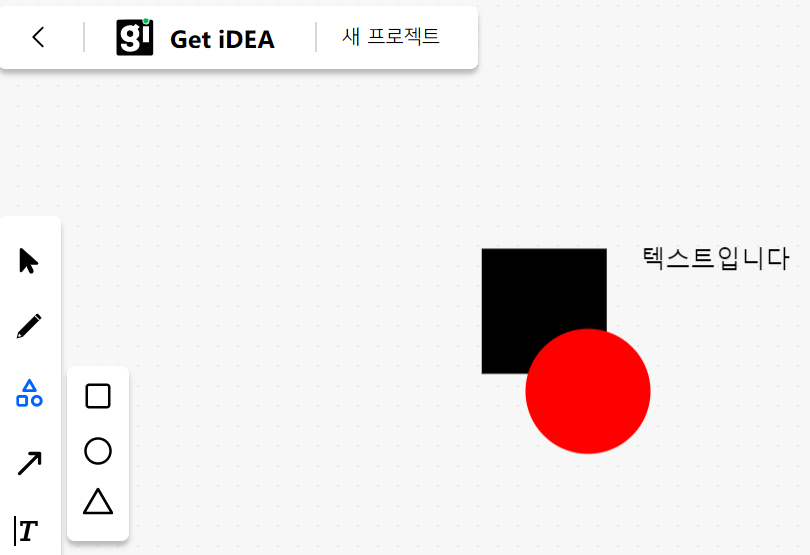
채팅, 음성 대화, 실시간 보드 협업 반영 등 계속해서 실시간으로 서버와의 통신이 이루어진다. 실시간 양방향 통신이 필수적인 기술이라는 것.
-
socket.io의 방 기반의 브로드캐스팅 덕에 프로젝트 및 채팅 공간을 같은 팀원끼리만 공유할 수 있다.
-
결정적으로 이미 Node.js를 경험한 내 입장에서 쉽다.
const http = require('http').createServer();
const io = require('socket.io')(http);
io.on('connection', (socket) => {
console.log('A user connected');
socket.on('chat message', (msg) => {
io.emit('chat message', msg);
});
socket.on('disconnect', () => {
console.log('User disconnected');
});
});
http.listen(3000, () => {
console.log('Listening on *:3000');
});
- 이건 채팅 서버를 위한 코드다. 이벤트만 프론트에서 달아주면 정상 작동한다. 이건 간단한 예제 형태로 줄였지만 그럼에도 이렇게 쉬울 수가 없다.
📌 결론
웹 소켓은 현대 웹 애플리케이션에서 빼놓을 수 없는 중요한 기술이다. 실시간 채팅, 게임, 금융 서비스 등 다양한 분야에서 웹 소켓의 장점이 활용되고 있다. 양방향 소통의 꽃, 채팅은 물론이고 실시간 협업 보드의 구현을 통해 웹 소켓 기술을 완전히 마스터할 생각이다.
