Console panel
- 자바스크립트 코드 즉시 실행
- 디버깅
+ console 창에서 다음 줄에 코드를 작성하고 싶을 때 enter 대신 shift+enter이용
+ console 창에 여러줄 있을 때 마지막 줄이 return 된다.
+ 다른 panel에 있을 때 esc키를 눌러주면 밑에 콘솔을 불러올 수 있다.과제 1 - 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?

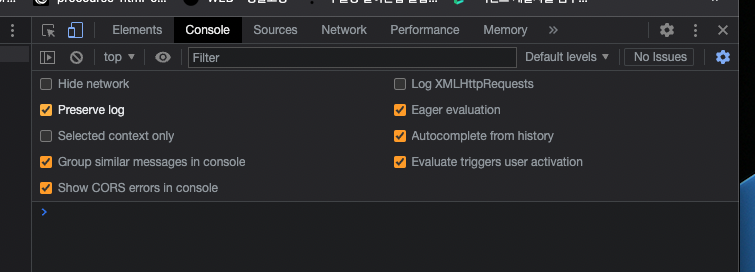
다음과 같이 콘솔창에서 두번째 설정버튼을 누른 후 preserve log를 클릭해주면 된다.

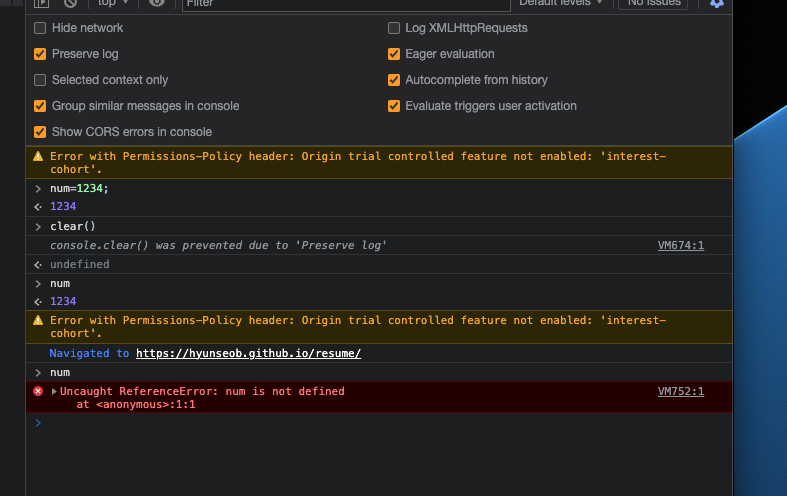
preserve log를 하게되면 clear()이나 새로고침을 해도 콘솔의 기록들이 지워지지 않는다.
하지만 clear()은 해도 콘솔에 저장된 값은 남아있지만 새로고침을 하면 콘솔에 저장된 값들은 다 지워진다.
과제 2 - 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
clear() 혹은 console.clear()을 이용하면 된다.
✓ 유의할 점 - 기록된 로그는 지워지지만 저장된 값들은 유지된다.
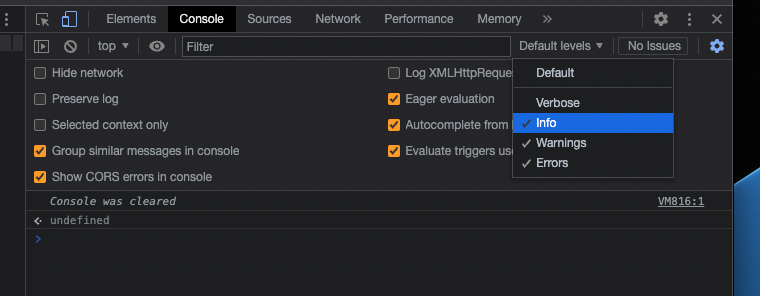
과제 3 - 콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은?

다음과 같이 Default levels에서 해당 항목을 체크 해지해준다.
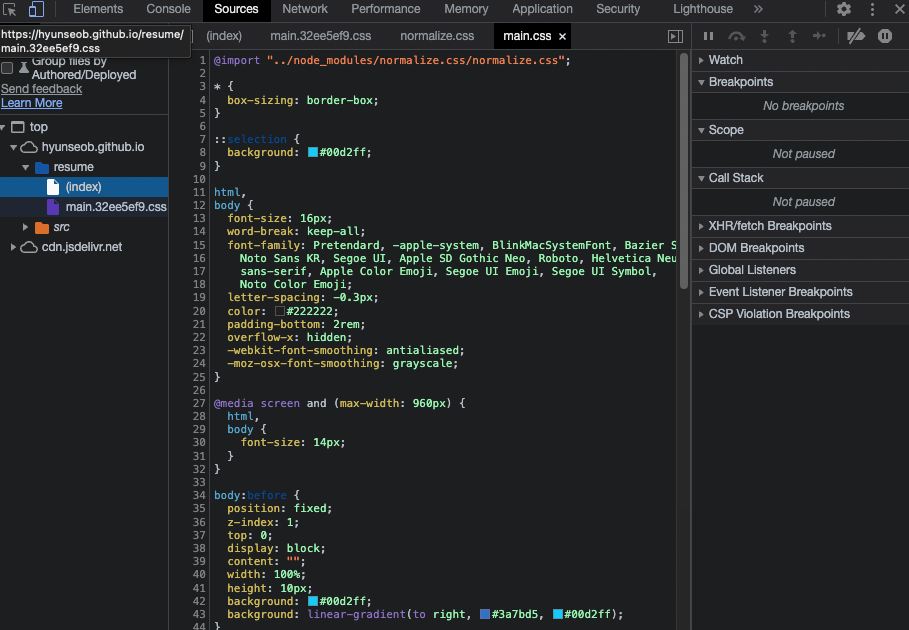
Sources panel
- javascript 디버그를 한다.
- 원하는 페이지의 코드를 보고 가져올 수 있다.