Network panel
- http 네트워크 통신 정보
- API 크롤링, 페이지 로딩 성능 테스트(리소스 가져오는 순서, 시간, 요청과 응답)
- 이미지, 영상 등의 소스 (mock data 활용)
-> 웹페이지와 서버 사이에서의 데이터의 흐름을 분석
과제 1 - Network 패널의 여러 가지 탭의 종류와 기능 살펴보기

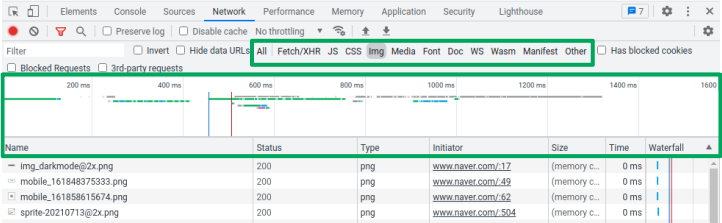
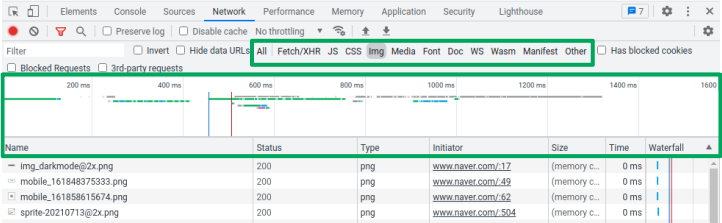
상단 탭 : 파일 형식별로 보여주는 탭
All - 통신하는 모든 목록
JS - 페이지에서 사용하고 있는 JS 파일들.
해당 페이지에서 어떤 라이브러리를 사용했는지 대충 알 수 있음.
Media - 보통 mp4 파일들
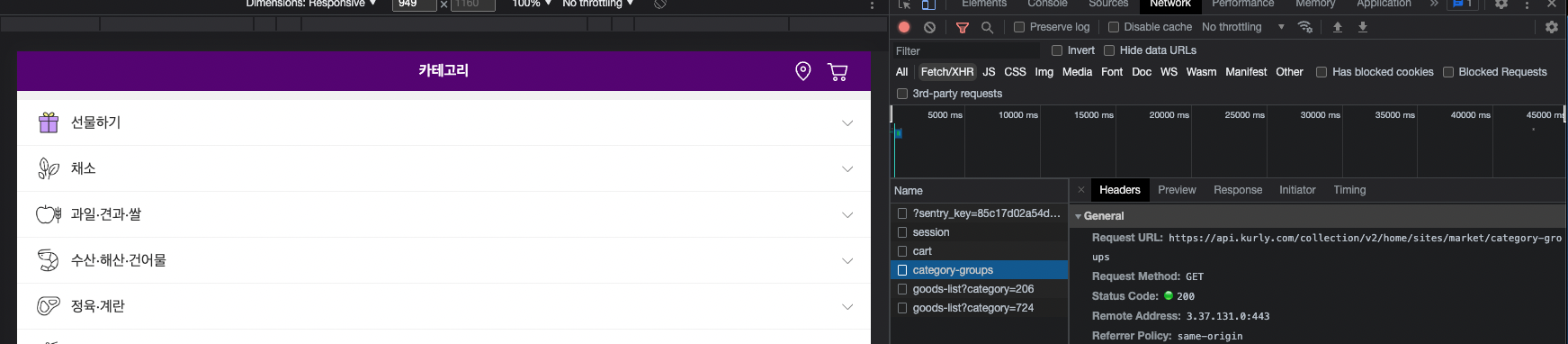
XHR - 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지,
서버로 부터 요청에 따른 response 결과를 확인할 때 사용.
- 프론트엔드에서 백엔드쪽으로 API를 호출하는 일이 많은데 제대로 통신이 이루어져있는지,
- 만약 원하는 동작이 이뤄지지 않은 경우 호출이나 응답은 제대로 됐는지 등에 대한 모든 정보를 알 수 있음
하단 탭
Filmstrip : 그래프 (타임라인형태로 어떠한 데이터가 어떤 순서로 로드 됐는지 표시)
Name : 리소스의 이름과 URL
Status : 작동 여부를 숫자로 표시하여 오류를 확인 할 수 있는 곳
(ex. 200 : 정상작동 / 304 : Not modified 등..)
Type : 파일의 형식 (.html / .js 등의 형식)을 볼 수 있는 곳.
Initiator : 시작지점을 의미하며, ‘(Initiator)에서 호출 됐다’의 의미
Size : 각 리소스들의 파일 사이즈
Time : 웹페이지(클라이언트)가 요청하고, 서버가 응답하는 것 까지의 걸린 시간
Waterfall : 타임라인의 세부 정보를 알려주는 곳
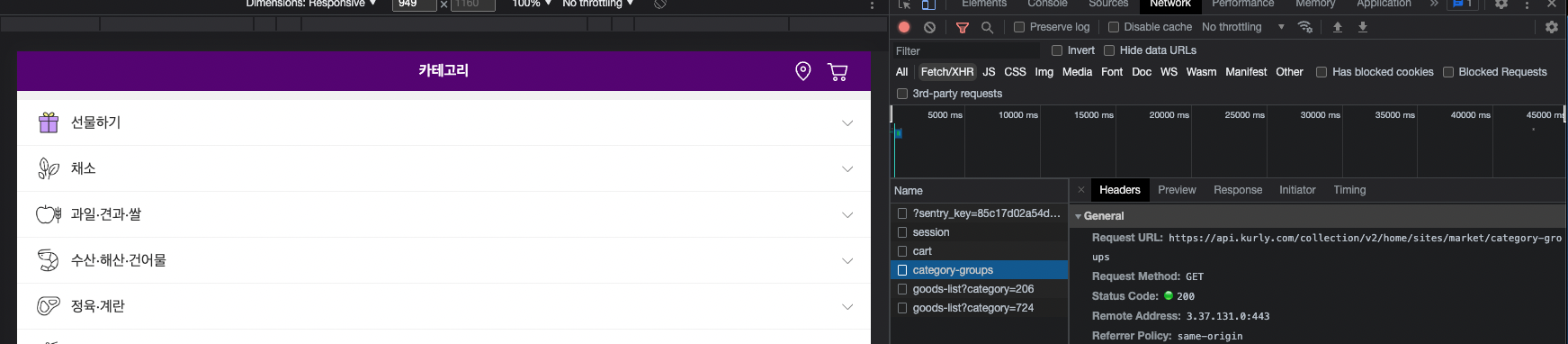
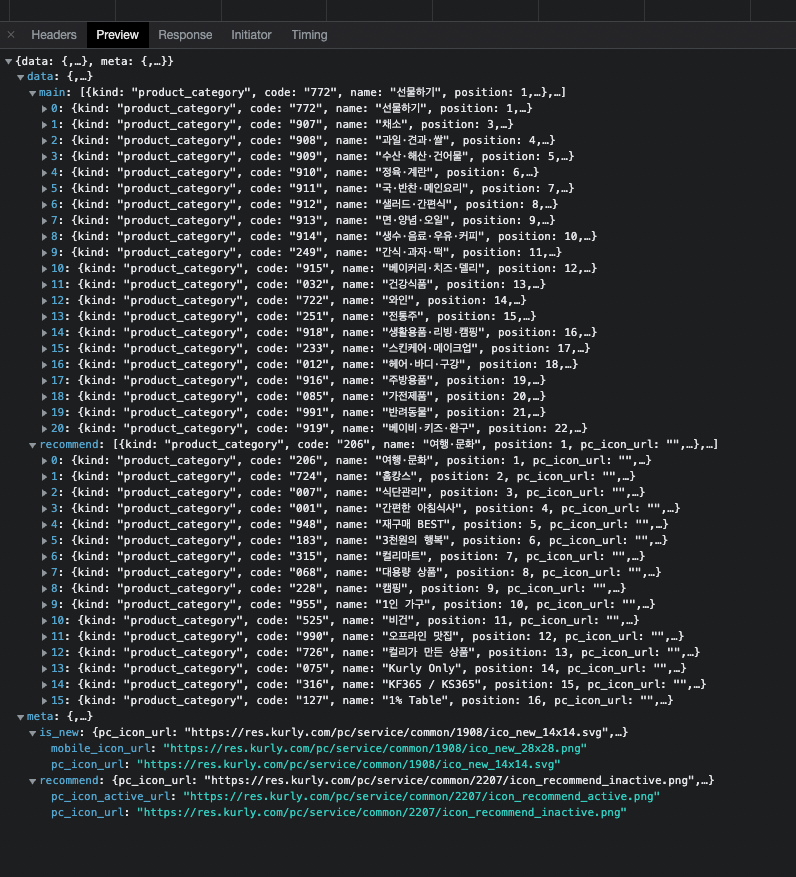
과제 2 - Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기

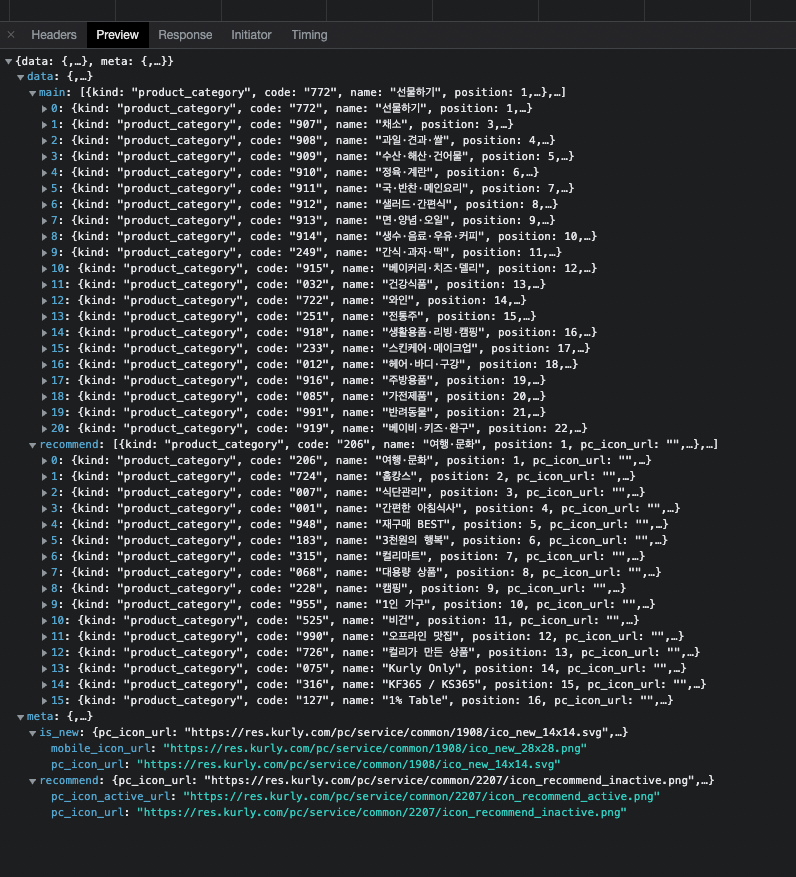
preview를 통해 보면 다음과 같은 항목을 API에서 불러와서 저장하는 것을 알 수 있다.

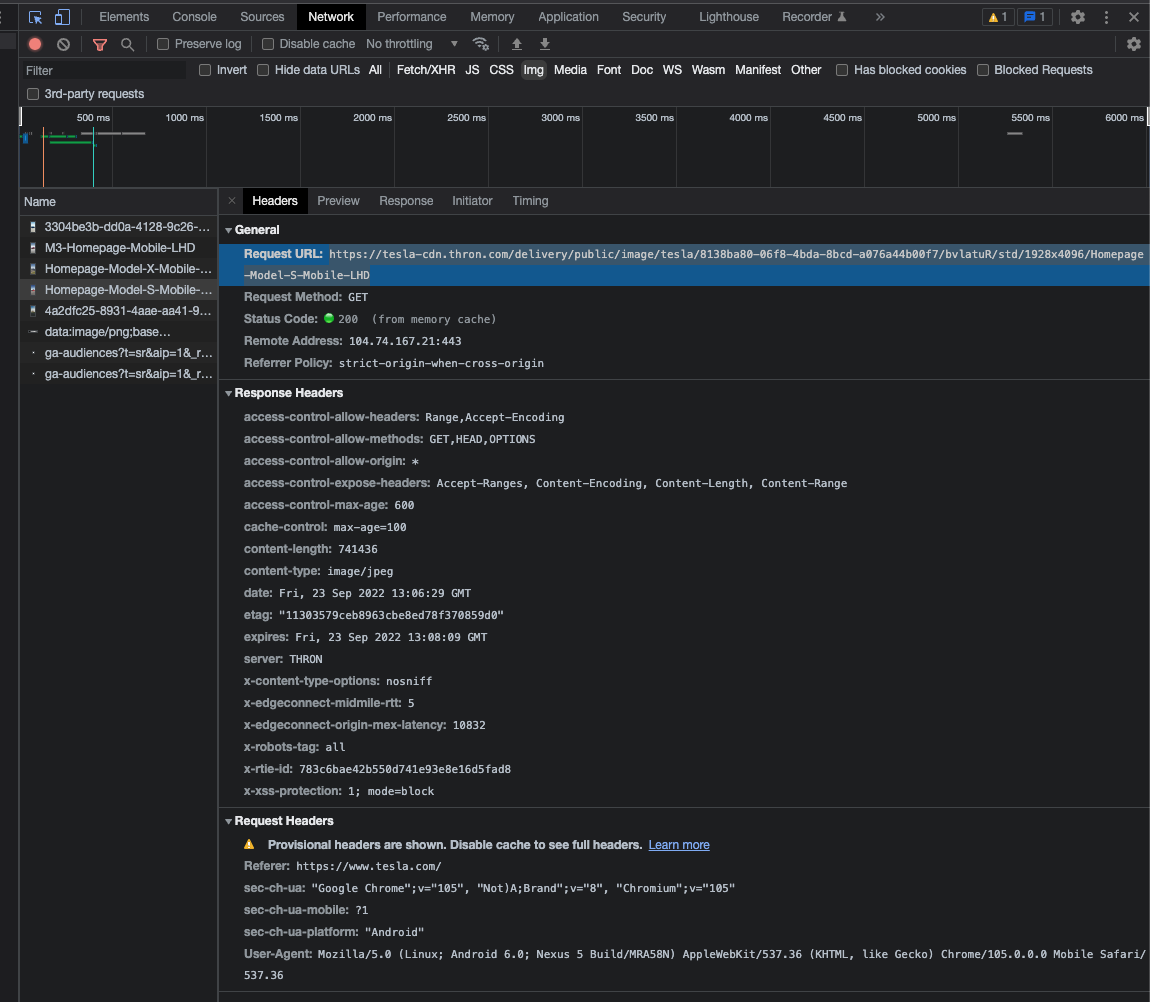
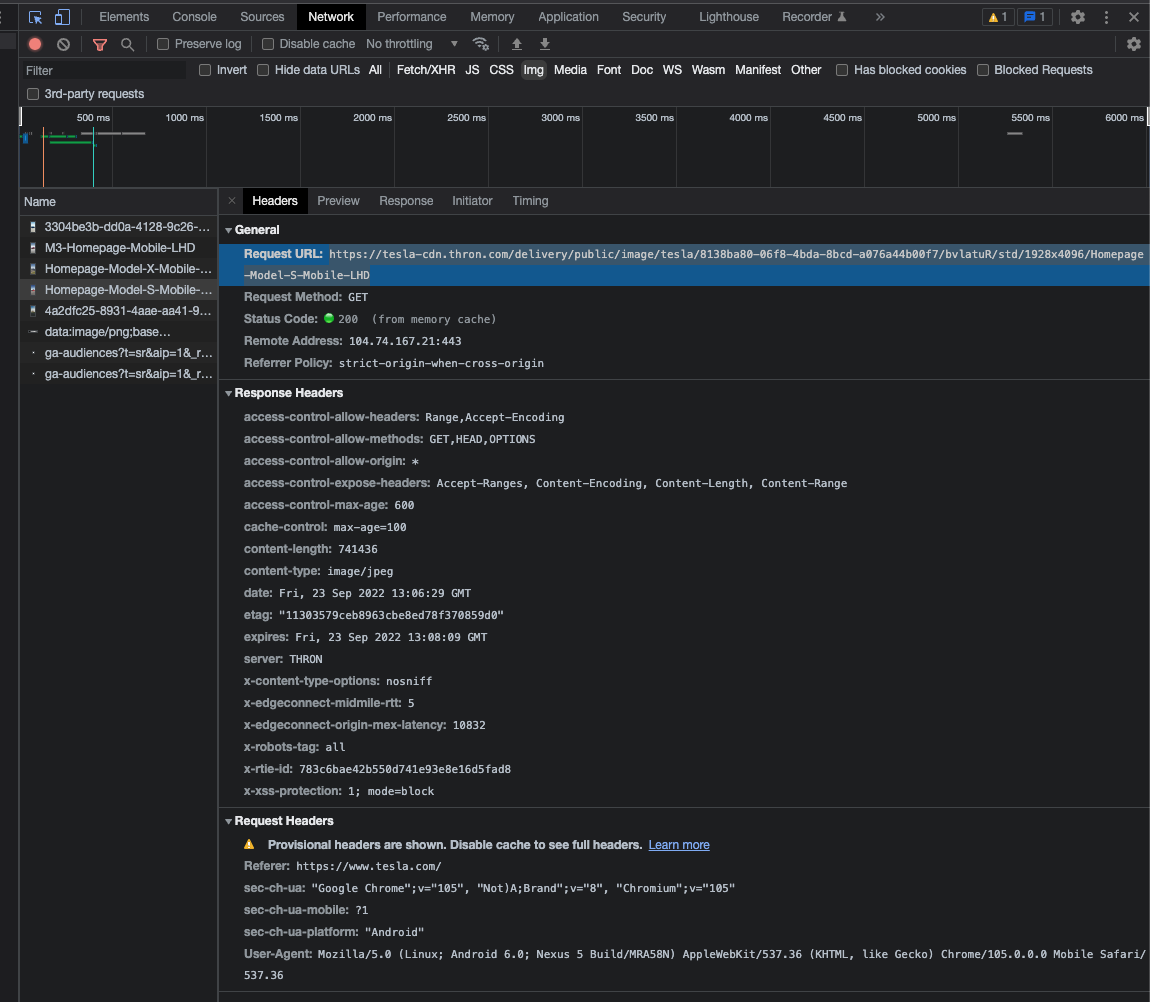
과제 3 - Tesla 홈페이지에서 신나게 달리는 자동차 사진 url 가져오기
https://tesla-cdn.thron.com/delivery/public/image/tesla/8138ba80-06f8-4bda-8bcd-a076a44b00f7/bvlatuR/std/1928x4096/Homepage-Model-S-Mobile-LHD